Onde posso encontrar ideias e inspiração para o design de sites?
O design de seu website deve refletir a exclusividade de sua marca. Dito isso, obter inspiração de fora para o design do site nunca é demais. Na verdade, isso pode ajudá-lo a ficar de olho nas tendências atuais e a ter novas ideias de design de sites.
Quais são os melhores sites de inspiração para ideias de design de sites?
Nem sempre é possível ter ideias criativas com o apertar de um botão. Mas, às vezes, é útil clicar em sites de design e obter ideias de outras pessoas. A seguir, compartilharemos os melhores sites de inspiração para tendências de design e ideias de layout de sites.
Dribbble

Um lugar para onde você pode se voltar quando for atingido por um impulso criativo são comunidades como Dribbble. No Dribbble, designers, ilustradores e tipógrafos de todo o mundo se reúnem para compartilhar seus projetos e mostrar os resultados. É uma rede social para criativos que permite que você compartilhe capturas de tela do seu trabalho com a comunidade todos os meses.
Vantagens
Você pode ver o Dribbble como uma rede social para todos os tipos de design. Ele não se limita apenas à inspiração de design de sites, mas também apresenta design de produtos, design de aplicativos, animação e até mesmo tipografia. Isso torna a plataforma a fonte ideal de ideias de design de sites e ideias de design de todos os tipos. Ele oferece um plano de associação básico gratuito que você pode usar para navegar, salvar e avaliar designs.
Desvantagens
Se quiser avaliar designs, precisará se registrar. E se estiver procurando ideias específicas de web design, as opções de filtro limitadas podem ser um problema. Os únicos filtros disponíveis são a cor do design e algumas tags. Outro problema é que pode ser difícil avaliar a qualidade de um design. Designs empolgantes com muita animação ou outros elementos chamativos geralmente recebem mais curtidas do que designs elegantes e simples, mas de alta qualidade.
Behance

Behance é outra rede criativa global **onde as pessoas podem publicar seus trabalhos de design gráfico. A plataforma foi adquirida pela Adobe em 2012 e adicionada à Creative Cloud. Os assinantes da Adobe têm acesso automático aos recursos básicos do Behance.
Vantagens
O Behance oferece a fotógrafos, artistas gráficos e designers uma plataforma para compartilhar seu trabalho com o público. Uma vantagem do site é seu recurso de filtro, que oferece aos usuários diversas configurações de pesquisa, como campos criativos e as ferramentas usadas para o trabalho de design. Percorrer os campos criativos é uma ótima maneira de obter inspiração para o design do site sem precisar se registrar.
Desvantagens
O Behance está intimamente ligado ao mundo da Adobe e, portanto, é mais adequado para pessoas que já usam programas da Adobe, como o Photoshop. Fora isso, ele não tem muitas desvantagens significativas. É uma plataforma ideal para pesquisar ideias de layout de sites e obter inspiração de web design.
Prêmios

Awwwards se apresenta como um ponto de encontro on-line para profissionais de design digital. Ele oferece aos designers um espaço para compartilhar seus conhecimentos e experiências, iniciar discussões e encontrar inspiração. Todos os dias, o Awwwards escolhe um “Site do dia” e o exibe na página inicial. Os vencedores aparecem em um anuário chamado “The 365 Best Websites Around The World” (Os 365 melhores sites do mundo). Você pode encontrar inspiração para o seu próprio site navegando na galeria dos vencedores.
Vantagens
No Awwwards, web designers, desenvolvedores e agências de criação podem enviar seus projetos para avaliação por um júri profissional. Os sites vencedores podem ser visualizados e visitados a partir da plataforma, permitindo que você descubra sites premiados e obtenha insights sobre boa usabilidade na Web durante sua busca por inspiração em web design.
Desvantagens
Não há realmente nenhuma desvantagem no Awwwards. A única coisa é que o design dos sites vencedores pode, às vezes, ser um pouco exagerado demais para o que você deseja para o seu próprio site.
FWA

FWA significa “Favourite Website Awards”, um programa de prêmios reconhecido que está aberto a web designers desde maio de 2000. Semelhante ao Awwwards, o FWA apresenta um site do dia (SOTD) todos os dias e escolhe um site do mês (SOTM) a cada mês. Os vencedores podem então participar do People’s Choice Award (PCA) no final do ano.
Vantagens
A FWA é o lugar perfeito para buscar inspiração para o design de sites que se destacam da multidão. Embora alguns designs possam ser pouco convencionais, você pode ter certeza de que os designers e desenvolvedores utilizaram os princípios de design UX para garantir a experiência perfeita do usuário.
Desvantagens
O FWA se concentra muito na apresentação de alguns designs em detalhes. Se estiver procurando informações mais gerais e quiser dar uma olhada rápida em várias ideias de design e tendências atuais, este site provavelmente não é para você.
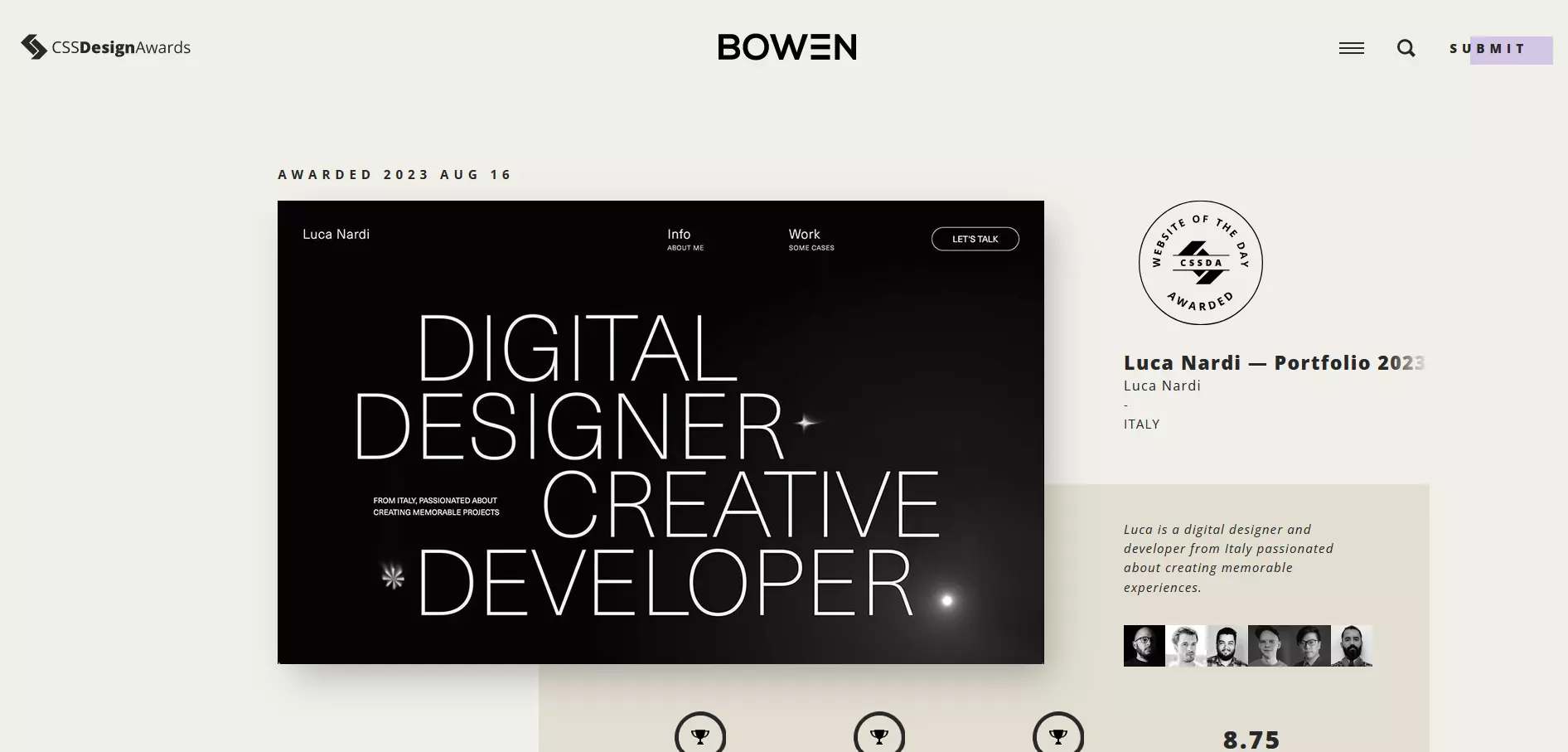
Prêmios de Design CSS

CSS Design Awards premia diariamente um website do dia , além de prêmios mensais e anuais. Os critérios de seleção são design criativo, núcleo e função, e UX e conteúdo.
Vantagens
O site dos prêmios de design CSS oferece aos usuários vários recursos úteis de filtragem para pesquisa. Os sites vencedores e indicados podem ser filtrados com base na cor, nos recursos e no setor. O site também tem artigos sobre tópicos importantes, como web design, bem como links para recursos gratuitos, que os usuários podem usar para aprimorar suas próprias habilidades de web design.
Desvantagens
Assim como o FWA, o site CSS Design Awards se concentra em fornecer uma visão detalhada dos designs de sites de alguns poucos ** selecionados. Nesse site, também será difícil para os usuários obterem uma impressão rápida das tendências atuais e das ideias de design de sites.
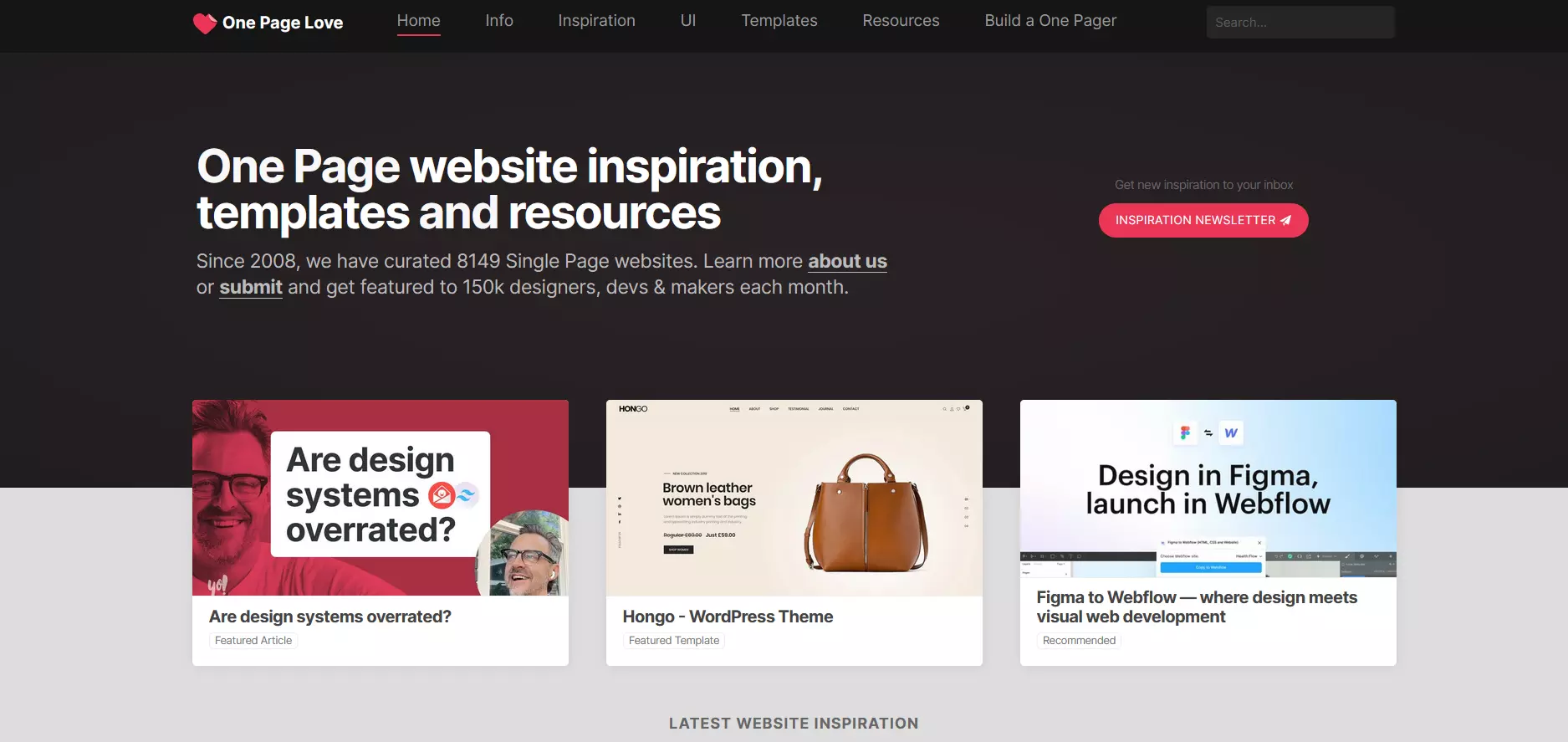
Amor de uma página

Se você acha que as subpáginas são superestimadas e prefere colocar todo o seu conteúdo em uma única página, One Page Love é o lugar certo para você. A plataforma se descreve como a vitrine definitiva para sites de uma página, modelos e recursos.
Vantagens
O One Page Love é, como o próprio nome sugere, a fonte de inspiração de web design para sites de uma página. Ele oferece aos usuários 8.000 exemplos que apresentam as tendências atuais de web design, como layouts divididos centralmente e design centrado no usuário. Se estiver procurando inspiração de layout para seu aplicativo de página única, o One Page Love tem tudo o que você precisa. E mais uma vantagem: O One Page Love oferece aos usuários uma série de recursos com artigos, conjuntos de ícones, modelos e tutoriais.
Desvantagens
Se você não estiver executando um aplicativo de página única, o One Page Love pode, na melhor das hipóteses, fornecer ideias de design de site para sua página inicial. Naturalmente, no entanto, ele não tem nada a oferecer quando se trata de analisar a interação criativa entre subpáginas.
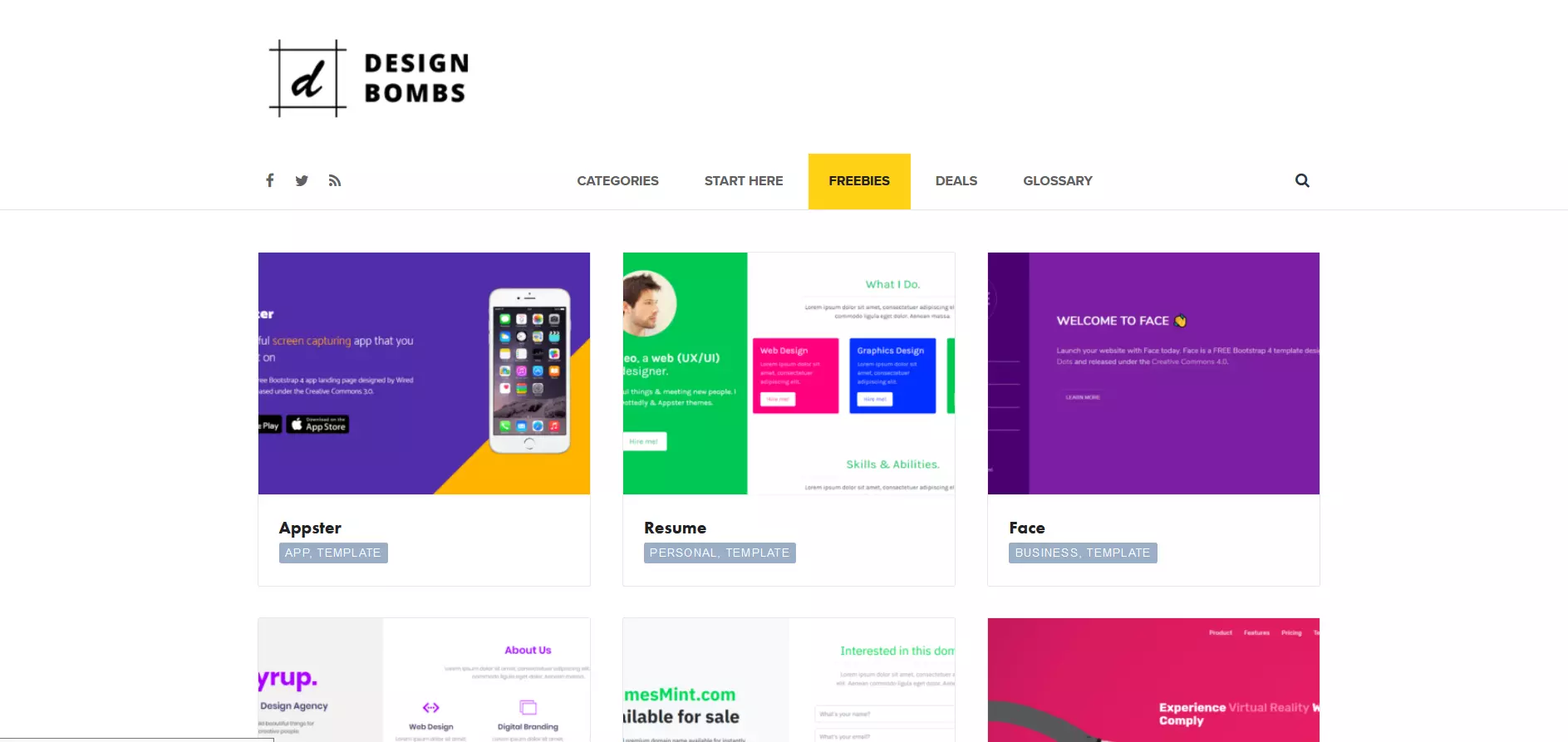
Bombas de design

Design Bombs oferece mais do que apenas inspiração de web design. Ele também apresenta uma série de artigos e tutoriais sobre web design. E se você quiser aumentar seus conhecimentos de codificação, eles também fornecem guias sobre isso.
Vantagens
O Design Bombs não é apenas um ótimo site de inspiração de design - ele também fornece modelos que os visitantes podem usar. Além disso, com sua abundância de recursos, a plataforma também é um ótimo lugar para aprender sobre noções básicas de web design. Você pode, por exemplo, aprender a criar o guia de estilo perfeito para seu site.
Desvantagens
O Design Bombs não é um site de inspiração clássico que conecta criativos entre si ou concede prêmios para ideias inovadoras de design de sites. Ele é muito mais uma fonte de recursos e ideias. Como resultado, os modelos que eles fornecem são bastante simples e não apresentam nenhum novo padrão em web design.

