Tendências de web design: o que é popular em 2023
Novas tendências surgem a cada segundo no mundo do web design, para moldar o mundo on-line. As tendências de web design mais populares hoje procuram capturar o olhar com letras em 3D, por exemplo, tipografias chamativas e elementos de entretenimento, como joguinhos em páginas de erro 404. Conheça aqui as 15 tendências de web design que vão deixar você totalmente preparado para o futuro do web design.
MyWebsite é sua virada de chave para uma presença web profissional, e inclui consultor pessoal!
- Certificado SSL
- Domínio
- Suporte 24 horas
As 15 tendências de web design mais modernas
Que fique claro que 2023 continua com várias tendências que já bombavam nos anos anteriores. Isso significa que nenhuma mudança brusca foi registrada no mundo on-line. Contudo, várias tendências apontam para a otimização da experiência do usuário UX design. Isso quer dizer que os web designers devem se atentar cada vez mais a esse movimento, que já vem moldando os sites do futuro. Apresentamos agora as 15 tendências de web design mais modernas em 2023:
- Web design retrô
- Elementos interativos em 3D
- Maximalismo e excesso
- Web design de entretenimento
- Páginas de erro 404 criativas
- Vídeos curtos com valor agregado
- Tipografias ousadas e originais
- Neomorfismo
- Scrolling design: rolagem infinita e efeito parallax
- Velocidade e performance
- Experiência do usuário personalizada
- Realidade virtual e realidade aumentada com WebXR
- Aprimoramento dos chatbots
- Design sustentável
- Microinterações
Web design retrô
Ao visitar certos sites em 2023, você pode se sentir viajando no tempo. Imagens retrô, elementos pixelizados e estruturas de navegação típicas do início da internet voltaram com tudo. Os anos 90 e principalmente os 2000, carinhosamente chamado de Y2K, são atual fonte de inspiração. Cursores personalizados, com ou sem efeitos, também estão sendo bastante utilizados em projetos web. Hoje, usuários podem desenhar seu próprio ícone de cursor, adicionar elementos animados e efeitos ativados pelo movimento do mouse. O site 90’s Cursor Effects exemplifica essa tendência nostálgica.

Elementos interativos em 3D
As tendências de web design para 2023 também incluem efeitos 3D, que proporcionam aos visitantes uma experiência mais imersiva. Usuários adentram um mundo virtual que pode ser explorado por meio de cliques e rolagens. A loja de departamentos estadunidense Bloomingdale’s, por exemplo, incorporou essa tecnologia ao seu site, ao proporcionar uma experiência de compras imersiva.
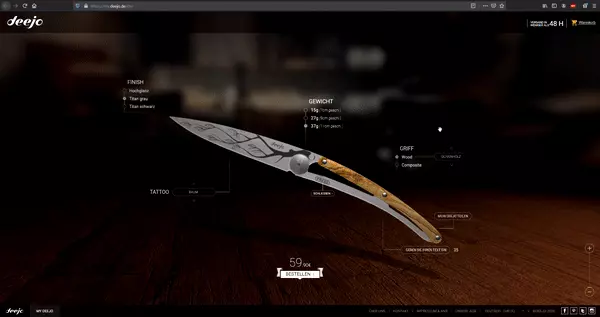
Sites com elementos 3D que podem ser movidos por cliques do mouse ou pelo toque de um dedo estão se tornando cada vez mais comuns. Para o comércio eletrônico (e-commerce) em especial, objetos interativos têm um enorme potencial. Os consumidores podem agora visualizar um produto de todos os lados e ângulos, para obter uma impressão exata. Elementos 3D simulam uma experiência de compra in loco, em que se tem a possibilidade de inspecionar um objeto antes de comprá-lo. O site francês de facas de bolso Deejo faz bom uso dessa tecnologia.

Nossos web designers especializados em e-commerce vão criar a sua loja e ensinar você a utilizá-la.
- Domínio grátis
- Segurança de ponta
- SEO
Maximalismo e excesso
O maximalismo também está entre as tendências de web design para 2023. Ao contrário do minimalismo, que segue a máxima “menos é mais”, no maximalismo, mais é mais. Sites graficamente cheios, em que todos os elementos tentam chamar a atenção de alguma forma, estão ficando cada vez mais populares. Animações aglomeradas, efeitos especiais e imagens coloridas são apenas alguns dos exemplos dessa nova tendência.
O MUTANT STAND, site comunitário da Web 3.0, adora o excesso. Com um esquema de cores verde-neon, cristais voadores e imagens em movimento, ele é um ótimo exemplo de web design marcante e moderno.
Se um design colorido e brilhante não é o seu forte, saiba que o modo escuro (dark mode) é tendência tanto no web design quanto no setor de software. Cada vez mais usuários se dizem incomodados com interfaces brilhantes, principalmente em ambientes com pouca luz ambiente. Sistemas operacionais e navegadores estão oferecendo a opção de modo escuro. Leia mais sobre o modo escuro no Windows 10 e sobre o modo escuro no Google Chrome.
Web design de entretenimento
O web design de 2023 também se baseia em elementos simplesmente divertidos, que não servem a um propósito específico. Essa tendência, bastante impulsionada nos últimos anos, tem como único objetivo entreter os visitantes de um site, conferindo um novo visual a componentes de design antigos.
Essa tendência de web design abrange animações interativas que podem ser ativadas e movidas pelos visitantes, por exemplo, somente por diversão. Da mesma forma, a clássica barra de carregamento de um site pode ser substituída por uma animação de carregamento personalizada, o que torna o tempo de espera, antes monótono, agora divertido.
O portfólio do full-stack developer François Risoud tem animações com efeito hover (hover animations), que fazem com que elementos da página se dispersem quando você passa o cursor sobre eles.

Páginas de erro 404 criativas
Até as páginas de erro 404 desempenham um papel especial nas tendências de web design. Assim como na tendência apresentada acima, o objetivo desta também é entreter os visitantes. A clássica página de erro de URL inválida traz elementos de entretenimento, transformando um “beco sem saída” em um divertido passatempo. Reunimos algumas ideias de páginas de erro 404 criativas neste artigo. Uma empresa que implementou essa tendência de web design em seu site foi a agência de design Feldman Studio. Nesta página de erro 404, visitantes podem jogar o clássico jogo Snake e aparecer na lista de melhores pontuações.

Vídeos curtos com valor agregado
A incorporação de vídeos em sites é uma tendência de web design já bastante comum. O que há de novo é que, em 2023, a preferência é por vídeos curtos, mas com valor agregado. Essa tendência pode ser implementada em um site, por exemplo, na forma de um breve vídeo introdutório sobre você ou sua empresa. Da mesma forma, produtos podem ser apresentados por esses vídeos curtos. Para aumentar o alcance, é possível compartilhar os vídeos nas plataformas de mídia social mais importantes.
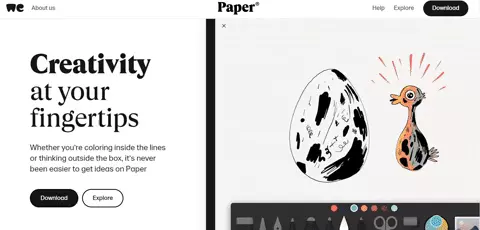
O site do aplicativo Paper exemplifica essa trend. Lá, os visitantes são recebidos com um vídeo curto introdutório que passa uma ótima impressão sobre o produto.

Quer criar um site profissional para você ou sua empresa, mas não tem tempo ou conhecimento? O Website Design Service da IONOS faz isso para você, adaptando seu site a todas as suas necessidades.
Tipografias ousadas e originais
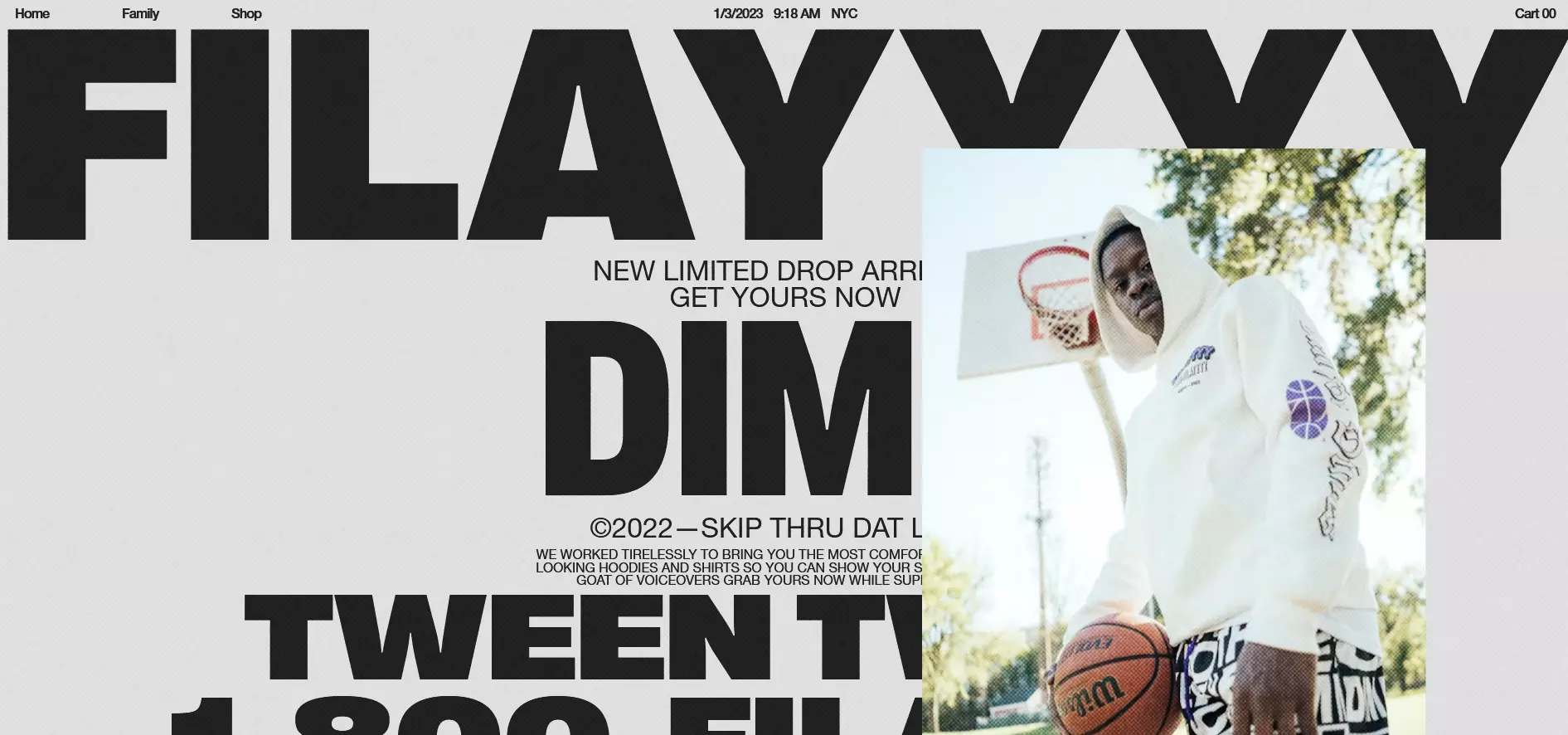
Tipografias ousadas e originais também estão na agenda do web design de 2023. Alguns web designers preenchem páginas iniciais com palavras e frases impactantes, que dominam todos os espaços, podendo até se sobrepor a outros elementos gráficos. Essa tendência tipográfica, considerada parte do movimento estético brutalismo (digital brutalism), deixa claro que as fontes tipográficas não só servem para transmitir informações, como também para apoiar outros elementos de design.
As fontes digitais (webfonts) também podem ajudar a conferir identidade própria a uma marca. Grandes nomes como Coca-Cola, Disney e Harry Potter, por exemplo, têm tipografias personalizadas, fáceis de identificar em qualquer lugar do mundo. Portanto, vale a pena considerar o uso de uma fonte personalizada no seu site. Experimente com cores e formas. Até mesmo imagens e outros tipos de mídia podem ser inseridos nas letras.

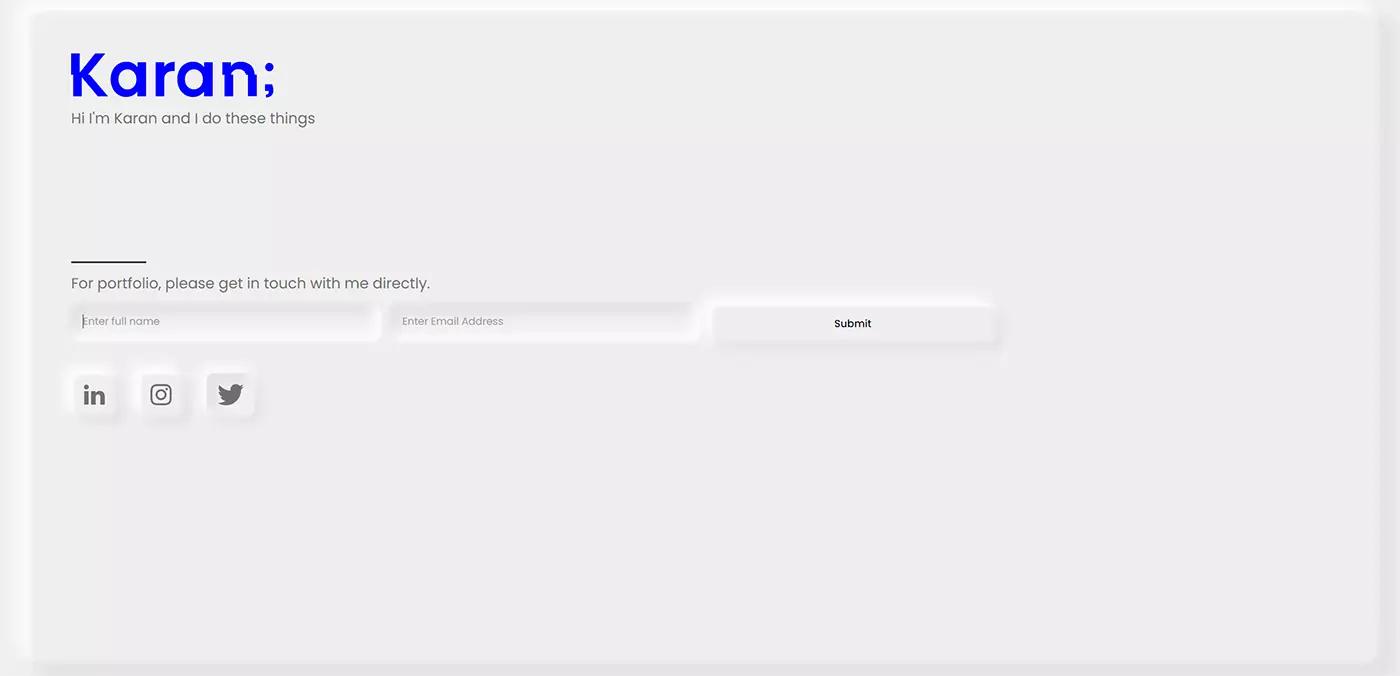
Neomorfismo
O neomorfismo, também chamado de “novo esqueumorfismo”, deixa o design dos sites mais realista. Layouts muito planos, como mapas, por exemplo, podem ser apresentados de uma forma mais moderna e realista. Para isso, o design de interface do usuário (UI design) utiliza modelos 3D e tons claros e escuros (luz e sombra) para dar volume aos gráficos. Isso pode ser feito com a linguagem CSS. No neomorfismo, elementos gráficos adquirem profundidade, ficando mais próximos da realidade.
Apesar da sua popularidade, essa tendência de web design pode ser inconveniente para alguns usuários. Deficientes visuais, por exemplo, podem não ser capazes de visualizar corretamente as linhas divisórias de um elemento gráfico de neomorfismo. Por essa razão, o neomorfismo está adquirindo cada vez mais contrastes mais fortes.

Programas de design gráfico clássicos, como o Adobe Illustrator, podem ser usados para a criação desses elementos gráficos. Vários sites também oferecem esses elementos, como o Neumorphism.io.
Já que o sombreamento é a base do neomorfismo, essa tendência de web design é incompatível com aplicações em modo escuro. Reflita sobre a melhor estratégia gráfica para seu projeto web considerando também esse fator.
Scrolling design: rolagem infinita e efeito parallax
Os dispositivos móveis mudaram o modo como usuários interagem com o mundo digital. Cliques perdem cada vez mais espaço para a rolagem. As tendências rolagem infinita e efeito parallax, já em voga nos últimos anos, seguem com grande popularidade em 2023.
Rolagem infinita
Na rolagem infinita, informações nunca deixam de ser carregadas, ou seja, a página não tem um fim. Redes sociais como Facebook, Instagram, Reddit e Quora vêm utilizando esse método há muito tempo, para proporcionar aos usuários um feed de fluxo contínuo. Apesar de blogs também usarem a rolagem infinita há algum tempo, ela continuará a desempenhar um importante papel no futuro.
A rolagem infinita é interessante para sites com ampla oferta de informações. Ela é geralmente combinada com algoritmos sofisticados, que filtram a oferta de informações e apresentam primeiro as entradas mais relevantes para cada usuário. Operadores de sites que antes não pensavam em fazer uso dessa tendência devem saber que até os mecanismos de busca já estão se adaptando a esse sistema. Inicialmente, o Google teve dificuldade de rastrear sites de com rolagem infinita, mas diretrizes de design do mecanismo de busca líder do mercado permitem que a rolagem infinita seja implementada com segurança nos dias atuais. De toda forma, atente-se aos seguintes aspectos, caso pense em utilizar essa tendência:
- URLs individuais para cada subpágina
- Elementos sobrepostos devem ser evitados
- Usuários devem ser capazes de localizar as informações que procuram com facilidade
- O carregamento não pode ser lento
O site do John Mueller, analista de busca sênior do Google, apresenta um exemplo de rolagem infinita adaptada aos mecanismos de busca.
Efeito parallax
O efeito parallax também já está na moda há algum tempo, mas segue sendo uma das tendências de web design mais populares. Ele tem sido um dos building blocks mais importantes dos sites modernos, graças à sua habilidade de criar uma percepção de profundidade, ao fazer com que camadas de um mesmo site movam-se em diferentes velocidades. Esses efeitos visuais divertem os visitantes e fazem com que eles passem mais tempo nas páginas. Ainda, o efeito parallax pode ser combinado com outros elementos, para levar os visitantes a realizarem uma ação desejada. Uma boa ideia é combiná-lo a técnicas de storytelling interativas.
Outra tendência de 2023 é a rolagem de zoom em parallax. Neste caso, a rolagem não causa um movimento vertical nem horizontal, mas aumenta ou diminui o zoom. Isso passa uma sensação de levitação ou viagem. O site Wonderland Digitalfashion, por exemplo, ilustra a tendência.

Velocidade e performance
Na verdade, podemos dizer que velocidade e performance não somente são tendências, como principalmente um preceito básico para ser ter um site de sucesso. A velocidade de carregamento é cada dia mais importante, principalmente por causa da revolução dos dispositivos móveis. Operadores de sites trabalham para que eles sejam de fácil acesso e economizem volume de armazenamento. Quanto mais rápido um site carrega, melhor é a experiência do usuário (o que já era importante dez anos atrás). A novidade é que, em 2023, vários sites estão trabalhando intensamente com lazy loading.
Certas tendências de web design podem contribuir para a velocidade de carregamento de uma página. O minimalismo, por exemplo, faz pouco uso de mídias pesadas, preferindo formatos que usem pouca memória. Sites de rolagem infinita, que apresentam todas as informações em uma única página, também contribuem para o aumento da velocidade de um site, uma vez que apenas uma página precisa ser carregada (e não várias subpáginas). Espaços em branco e ausência de elementos também andam de mãos dadas com a velocidade de carregamento de um site.
Algumas tendências de web design, como animações interativas, ajudam a atrair visitantes e a transmitir as informações necessárias, quando usadas corretamente. Contudo, designs pesados podem afetar negativamente a performance de um site. Por isso os web designers devem sopesar os conteúdos multimídia e interativos que pretendem usar, para que esses adicionem valor ao site, ao invés de prejudicarem sua velocidade. Via de regra, menos é mais, mas isso não quer dizer que você tenha que ter um site graficamente monótono.
A performance de um site impacta diretamente a experiência do usuário. Por isso, devemos distinguir o tempo de carregamento real do tempo de carregamento percebido. A demora só é problemática se for notada pelo usuário. Algumas estratégias podem ser adotadas para minimizar o efeito de tempos longos de carregamento:
Indicador de progresso
Se os visitantes do seu site tiverem que esperar por algum processo, eles devem poder, pelo menos, acompanhar o tempo de espera. Uma barra de progresso não encurta o tempo de carregamento, mas pode torná-lo mais divertido, se for projetada de uma maneira interessante. Assim, os usuários ficam menos tentados a sair da página, caso tenham que esperar. A margem de tempo tolerável na internet tem se tornado cada vez menor, à medida que os serviços ficam mais rápidos.

Carregamento prioritário de elementos-chave
As páginas devem ser programadas de modo que o conteúdo above the fold (acima da dobra) seja chamado e exibido primeiro pelo navegador. Above the fold é a parte da página que pode ser vista na tela, sem que o visitante faça uma rolagem para baixo. É suficiente que esse conteúdo esteja disponível ao usuário assim que ele acesse o site. Os demais conteúdos, below the fold (abaixo da dobra), podem ser carregados posteriormente.
JPEG progressivo
As imagens incorporadas como JPEG progressivo não carregam de cima para baixo, já na resolução original. Em vez disso, um processo de digitalização entrelaçada faz com que a imagem seja apresentada primeiro como pré-visualização de baixa qualidade que vai sendo refinada até chegar à resolução máxima.

Geralmente, o que se aplica ao conteúdo também se aplica a imagens e vídeos: todos devem ser de alta qualidade, originais e relevantes para os visitantes. Além disso, faz sentido que conteúdos e mídias só sejam carregados quando o usuário os acessar. Quem acessa um site por dispositivos móveis ou tem internet de baixa velocidade são os que mais se beneficiam de sites bem estruturados e livres do carregamento de dados desnecessários.
WebAssembly
Aplicações web são parte essencial da internet, porque é o JavaScript que permite que visitantes interajam com um site – o que melhora a experiência do usuário. Porém muitas dessas aplicações também prejudicam a performance desses sites. A WebAssembly (Wasm) é uma linguagem de programação nova, que é executada mais rapidamente em um navegador, por ser pré-compilada. Embora pouco difundida, ela já é reconhecida pelos navegadores modernos.
 Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here.
Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here. Experiência do usuário personalizada
Conteúdo direcionado é um dos princípios básicos do web design moderno. Especialmente no comércio eletrônico, seleção e apresentação de conteúdo devem ser baseadas nas expectativas dos clientes em potencial. No passado, o foco era em grupos de pessoas, mas em 2023 o foco é na experiência de cada um dos usuários.
 Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here.
Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here. Uma outra tendência de web design que continua relevante em 2023 são os sites personalizados, onde visitantes encontram conteúdos que combinam com seus hábitos on-line. Ferramentas de análise de dados, como o Google Analytics e o Matomo, fornecem os dados que as interfaces de usuário usam para personalizar o conteúdo apresentado. Elas ajudam os provedores de conteúdo a compreenderem seus usuários e a maneira como interagem com o que lhes é apresentado.
Você depende do WordPress para o seu projeto web? O WordPress Hosting da IONOS tem o pacote perfeito para você administrar seu site por meio desse sistema de gerenciamento de conteúdo. Hospedagem, certificação SSL/TLS e domínio próprio.
Realidade virtual e relidade aumentada com WebXR
A maioria dos usuários já está familiarizada com a chamada realidade virtual no mundo do entretenimento. Desenvolvedores de softwares e games investem muitos recursos para criar jogos e óculos de realidade virtual, por exemplo. Nos últimos anos, aplicativos de realidade virtual também têm chegado ao mercado, utilizando essa tecnologia para fins práticos. Um exemplo interessante é um aplicativo de design de interiores que utiliza a realidade aumentada para facilitar o planejamento de um ambiente. Da mesma forma, realidade aumentada pode ser usada para que pessoas experimentem roupas virtualmente, antes de comprá-las. A tecnologia WebVR, já ultrapassada, dá lugar à tecnologia WebXR, capaz de exibir conteúdos de realidade virtual e de realidade aumentada nos navegadores.
 Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here.
Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here. Usuários já podem visualizar sites especialmente programados em três dimensões, usando óculos de realidade virtual. Assim como na vida real, esses usuários usam os movimentos do corpo para interagir com os elementos dos sites. A tecnologia é promissora, especialmente no comércio eletrônico, já que permite que lojas online reproduzam experiências in loco virtualmente. Se você já tem óculos de realidade virtual, pode testar essa tendência no WebXR do Mozilla.
Aprimoramento dos chatbots
Softwares que possibilitam a comunicação não são nenhuma novidade. Os chatbots (robôs de chat)que surgiram durante pesquisas sobre inteligência artificial, já são utilizados por sites corporativos e por lojas virtuais. Nos sites, os chatbots* costumam ser usados como assistente de compras ou para responder perguntas frequentes. Geralmente, eles ficam localizados em pequenas caixas de diálogo que aceitam perguntas dos visitantes e geram respostas automaticamente. O algoritmo do robô é capaz de aprender, emitindo respostas personalizadas. Muitos usuários acreditam, inclusive, estar falando com um humano.
Em geral os chatbots não são intrusivos, mas operam com elementos interativos. O usuário pode ter a impressão de estar sendo contatado em tempo real por um funcionário do atendimento ao cliente. Na maioria dos casos, o usuário pode responder à solicitação do robô sem sair do site. A maior parte dos chatbots existentes não passa de barras de busca que reagem de forma mais dinâmica às consultas. Porém, o sucesso de bots como Siri, Alexa e Cortana faz com que a resistência contra assistentes virtuais diminua e essa tendência de web design continue a crescer em 2023.
 Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here.
Para exibir esse vídeo precisamos usar cookies de terceiros. Você pode acessar e mudar suas configurações de cookies here. Design sustentável
Pessoas estão engajando-se cada vez mais em causas sociais e ecológicas, especialmente nos últimos anos. Da mesma forma, a importância dessas pautas no mundo virtual também aumentou, fazendo com que cada vez mais empresas esforcem-se para se conectar com consumidores e usuários de forma mais intensa, e em um nível mais profundo, pelos canais on-line.
Sustentabilidade e compromisso social influenciam o web design cada dia mais. Fotos, vídeos, interações e outros recursos de design modernos agregam muito mais valor quando usados para mostrar a o comprometimento de uma empresa com essas pautas.

Microinterações
Microinterações são uma tendência de UX design, na qual interações com usuários vêm acompanhadas de pequenos efeitos de animação. Um exemplo seria um botão de like que emite um som ou uma vibração quando clicado. Para especialista em UX, como Dan Saffer, são precisamente esses detalhes que compõem uma boa experiência do usuário.
Microinterações de sucesso podem ser encontradas no Awwwards.com e no Dribbble.
O que esperar do web design em 2023?
Em 2023, o web design destaca a singularidade visual e o entretenimento. Elementos 3D, componentes interativos e tipografias ousadas são apenas alguns dos componentes que serão facilmente encontrados em sites neste ano.
Além disso, nota-se uma clara mudança nas práticas de web design, que tendem a enfatizar adaptações para dispositivos móveis. Deste ano em diante, os sites devem ficar ainda mais eficientes e fáceis de usar, para acompanhar o competitivo mercado on-line. No entanto, “contratendências”, como maximalismo e excesso, que durante muito tempo foram consideradas desastrosas pelo web design, voltam cheias de significado. A evolução tecnológica permite que tais estéticas sejam utilizadas sem sacrificar o desempenho do site.
A usabilidade de um site nunca foi tão relevante quanto em 2023. Portanto, sites devem esforçar-se para serem user friendly, ou seja, “amigáveis” aos usuários. O conceito de web design responsivo faz parte dessa tendência, principalmente em se tratando de dispositivos móveis. Ele tem a flexibilidade técnica de se adaptar aos diferentes dispositivos usados pelos usuários. Um web design moderno e responsivo deve ser capaz de reconhecer o dispositivo utilizado pelo usuário e “responder” a ele, exibindo conteúdos adaptados a cada formato. Hoje em dia os web designers não projetam sites somente pensando nos navegadores para desktop. Na verdade, grande parte dos sites mais populares do mundo disponibiliza aplicativos para dispositivos móveis que oferecem melhores experiências aos usuários mobile.
Algumas das palavras-chave do web design continuam em 2023, como a Internet das Coisas: crescente digitalização da vida cotidiana, que oferecer aos usuários ainda mais possibilidades de interação. Pesquisas de inteligência artificial também têm avançado significativamente, melhorando serviços on-line automatizados. Obviamente, web designers utilizarão essas tecnologias a serviço deles.
Entre as novas tendências mais importantes está uma integração mais direcionada de efeitos 3D interativos, e de elementos de realidade virtual e aumentada. Essas tendências de ilusão ótica tornam os projetos web mais interativos e interessantes.
Tendências e contratendências do web design
As tendências de web design nunca são unanimidade. Assim que elas surgem, surgem também contratendências, que levam elementos de design para uma direção diferente ou oposta. Às vezes, contratendências não passam de uma reação a certas tendências, à medida que elas se tornam mais populares. Ao remarem contra a corrente e fazerem o oposto do que está na moda, web designers acabam por destacarem-se no mercado.
| Tendência | Contratendência |
|---|---|
| Imagens de banco de imagens (stock images): imagens profissionais, comercializadas por bancos de imagens, que podem ser integradas a todos os tipos de sites, são uma forma segura de decorá-los. | Imagens exclusivas: denotam proximidade e mostram pessoas e empresas como elas realmente são, atingindo visitantes em um nível mais pessoal. |
| Simetria: elementos em caixa e linhas planas, por exemplo, tornam as páginas mais fáceis de se navegar. Elas seguem a já comprovada e familiar natureza retangular do HTML e CSS. | Assimetria: design experimental e linhas quebradas compõem interfaces de web design mais inovadoras, que vão contra as convenções e se destacam pela singularidade e pela ludicidade. |
| One page sites: todas as informações importantes são apresentadas em uma única página para que o usuário tenha que clicar o mínimo possível. A rolagem infinita fica cada vez mais popular. Layouts padrão ganham mais aceitação, especialmente em empresas digitais. | Sites retrô: trazem de volta interfaces da internet dos anos 2000 (brutalismo, minimalismo, etc), assim como inovações técnicas da época, hoje não mais necessárias para a navegação, mas divertidas de serem relembradas (como menus-hamburguer e microinterações). |
| Designs coloridos e cores fortes conferem um certo charme a um site. As cores também carregam simbolismos e remetem a padrões já conhecidos (azul para produtos digitais, verde para empresas beneficentes, rosa para cosméticos, etc.) que podem agir no subconsciente do usuário. | Minimalismo de cores: muitos espaços em branco causam distrações mínimas e são interessantes quando o foco é na informação veiculada. Sites bicolores (duotone) renunciam ao design de cores complexas para facilitar o uso. Neste tipo de site, marcas e símbolos podem chamar bastante a atenção. |
As tendências de web design em 2023 são bastante diversas e incluem singularidade visual e elementos interativos. Mundos virtuais em 3D e tipografias ousadas transformam sites em verdadeiras atrações digitais. Animações e efeitos de rolagem dão vida a conceitos abstratos. Seja qual for o caminho escolhido pelo web designer, todos eles passam por: boa performance e adaptação a diferentes dispositivos. O web design moderno cria novas possibilidades nos sites, convidando visitantes a lá permanecerem, sem bombardeá-los com elementos em excesso (com exceção do maximalismo, é claro). Mas lembre-se, tendências mudarão, novas tecnologias surgirão, mas a experiência do usuário é sempre essencial. Tanto o web design quanto o conteúdo de um site devem ser projetados para atender ao público-alvo.
Se você estiver montando seu próprio website ou deseja atualizar o que você já tem, inspire-se nas tendências de web design para 2023. Elas certamente o ajudarão a preparar seu site para as necessidades e expectativas do futuro.

