O que compõe uma boa interface gráfica do usuário?
Cedo ou tarde todos os web designers e desenvolvedores de software se deparam com o termo “interface do usuário” e com as diversas abreviações a ele associadas: UI, TUI (interface do usuário de base texto) e GUI (interface gráfica do usuário). Esta última é especialmente importante, por ser responsável por proporcionar uma boa experiência a usuários, seja de sites ou de programas. Aprenda o que significa exatamente interface do usuário e por que a interface gráfica do usuário é tão importante para o sucesso das aplicações. Ainda, conheça elementos presentes em boas UIs e exemplos a serem seguidos.
O que é interface do usuário (UI)?
Interface do usuário, frequentemente abreviada como UI, é a interface pela qual pessoas interagem com máquinas. Ela possibilita que você opere seu computador, faça um pedido em uma loja on-line ou use um aplicativo no smartphone. A interface do usuário engloba todos os elementos operacionais que usuários enxergam ou com os quais eles interagem. Ela pode variar desde simples linhas de comando baseadas em texto até elaboradas interfaces gráficas. Ao mesmo tempo, a UI permite que máquinas enviem respostas a usuários, para que eles entendam se suas ações foram bem-sucedidas ou não.
É a interface do usuário que determina quão fácil ou difícil é mexer em um software ou site. Hoje em dia, contudo, criar uma interface do usuário descomplicada não é mais suficiente: aspectos estéticos também estão ganhando importância. Uma boa UI é essencial para uma boa experiência do usuário (UX). Isso quer dizer que uma boa interface do usuário (e principalmente sua parte gráfica) deve tornar a experiência de uso intuitiva e agradável. Por isso web designers e desenvolvedores focam tanto em UI.
Quais são os diferentes tipos de UI?
Desde que o primeiro computador foi lançado, métodos de interação com ele não param de ser inventados. No início da era computacional, interfaces de linha de comando (CLI) simples eram utilizadas. Contudo, inovações técnicas deixaram a usabilidade cada vez mais fácil e direta, popularizando interfaces naturais de usuário (NUI). Esta é, todavia, apenas uma entre diversas interfaces de usuário existentes. Hoje em dia, até mesmo controlar dispositivos por ondas cerebrais tornou-se possível. Conheça, abaixo, as UIs mais importantes, assim como suas principais características.
Interface de linha de comando (CLI)
No começo, a UI era solitária e vazia. Por exemplo, usuários do primeiro computador MS-DOS tinham que lidar com linhas de comando e prompts em uma tela escura. Inserido o comando, a interface de linha de comando responsabilizava-se em estabelecer a comunicação com o computador. Depois que a solicitação fosse processada, o resultado era exibido em forma de texto. Hoje, este tipo de interface do usuário é considerado obsoleto, mesmo que ainda seja usado pelos sistemas operacionais Windows, em cmd.exe, uma vez que sua sintaxe ainda é amplamente influenciada por seu antecessor DOS. Controles por CLI podem ser realizados exclusivamente pelo teclado, dispensando o uso do mouse.
Interface do usuário de base texto (TUI)
Interfaces de usuário de base texto são mais convenientes, porém a interação com o computador também ocorre por meio do teclado. A TUI marca a transição de interfaces de linha de comando para interfaces gráficas do usuário. Até porque seu conceito foi estabelecido somente depois do desenvolvimento de interfaces gráficas do usuário de fato. Assim sendo, podemos definir interfaces de usuário de base texto tanto como uma CLI como quanto uma interface gráfica do usuário, por ser sua antecessora, por assim dizer.
Há, contudo, uma diferença entre TUI e CLI: mais moderna, a interface do usuário de base texto utiliza a tela de forma bidimensional, em vez de se orientar por linhas. No entanto, como seu nome já diz, ela continua sendo executada por meio de textos — geralmente programadores podem utilizar até 256 caracteres. TUIs ainda são usadas hoje, por exemplo, por bootloaders ou programas de configuração do BIOS.
Interface gráfica do usuário (GUI)
Interfaces gráficas do usuário estabeleceram um padrão mais moderno. Hoje, softwares são operados por controles gráficos e símbolos, que costumam ser baseados em objetos do mundo real. É comum que usuários utilizem o mouse e o teclado para controlar dispositivos, mas telas sensíveis ao toque (touchscreen) também estão se tornando cada vez mais populares. Na interface gráfica do usuário, objetos do dia a dia migraram para o mundo digital, incluindo janelas e lixeiras. Para selecionar o elemento desejado, o usuário pode usar o mouse ou tocar na tela.
O design de interfaces gráficas do usuário é baseado, principalmente, em um ambiente de trabalho tradicional. Dessa forma, todos os elementos podem ser facilmente identificados, tornando a operação mais intuitiva, principalmente em comparação com interfaces de linha de comando. Até mesmo usuários menos experientes conseguem entender ícones e suas funções rapidamente, já que o significado de uma lixeira ou de um envelope (geralmente sinalizando programas de e-mail ou mensagens) não requer grandes explicações. Símbolos como estes tornaram-se padrão em UI e, naturalmente, em GUI. Não existem muitos programas gráficos cujos ícones não simbolizam objetos reais, como pincéis, canetas e borrachas.
Interface de voz do usuário (VUI)
Mesmo que interfaces gráficas do usuário sejam encontradas em quase todo lugar, o desenvolvimento de outras interfaces continua a todo vapor. Com a interface de voz do usuário, você também pode interagir com máquinas usando comandos de voz. Os principais sistemas operacionais atuais oferecem este tipo de UI: a Apple tem a Siri, a Microsoft tem a Cortana e o Google tem o “Hey Google/OK Google”. Como aplicações desta natureza são abertas por comandos de voz e o texto falado é automaticamente codificado, elas melhoram ainda mais a experiência dos usuários. Outra vantagem de VUIs é que comandos de voz promovem acessibilidade.
Interface natural do usuário (NUI)
A comunicação com máquinas se torna ainda mais intuitiva quando uma interface natural do usuário é usada. A NUI é considerada a evolução da interface gráfica do usuário e da interface de voz do usuário. Interativa, ela reage a gestos, movimentos e voz. Além disso, a NUI também trabalha com reconhecimento facial e de objetos, por meio de sensores, câmeras e microfones, para estabelecer uma comunicação. Muitos smartphones e tablets contam com tecnologia baseada em interface natural do usuário. O console Wii, da Nintendo, é outro exemplo de dispositivo que faz uso de recursos de reconhecimento facial, de gestos e voz.
Em 2011, um projeto apresentado pela Microsoft ganhou grande repercussão: tratava-se da tecnologia OmniTouch, que possibilitava projetar telas sensíveis ao toque em qualquer tipo de superfície. Ela era baseada no Kinect, controle por movimento da Microsoft lançado para competir com o Nintendo Wii, e também usava projetor de laser e câmera especial. Essa forma de interface natural do usuário também foi desenvolvida para ser usada em movimento: o equipamento era preso ao ombro do usuário.
Outros tipos de UI
Além das UIs mais comuns apresentadas acima, existem outros tipos de interface que ainda não chegaram ao mercado de massa, como a interface tangível do usuário (também abreviada como TUI), a interface perceptiva do usuário (PUI) e a interface cérebro-computador (BCI).
- Interface tangível do usuário (TUI) é aquela em que é possível tocar. Em outras palavras, a interação com a máquina ocorre por meio da manipulação de objetos físicos, como dados e esferas. Ao ser manipulada por humanos, seja girando-a ou pressionando-a, esta tecnologia aciona mecanismos que recebem ou transmitem informações. Interfaces tangíveis do usuário costumam ser usadas por museus e exposições.
- O desenvolvimento da interface perceptiva do usuário (PUI) ainda está engatinhando, mas tem crescido com a evolução da ciência. Esta interface do usuário baseada na percepção é uma mistura de VUI, GUI e reconhecimento eletrônico de gestos.
- Interfaces cérebro-computador (BCI) não são mais exclusividade de filmes de ficção científica. Por meio de eletrodos, ondas cerebrais são medidas e traduzidas em algoritmos que, por sua vez, transformam-se em comandos. Pesquisas neste campo já obtiveram bastante sucesso: entre os casos estão o de uma paciente estadunidense com paralisia, que conseguiu controlar um braço robótico por pensamento. Num futuro próximo, BCIs podem revolucionar a forma como computadores e outras máquinas são operados.
Qual é o diferencial de uma boa interface do usuário?
Todo web designer e desenvolvedor de software deve atentar-se à importância da interface do usuário. Se você quer impressionar usuários do seu aplicativo, visitantes do seu site ou ter sucesso em sua loja on-line, é preciso tornar seu projeto o mais intuitivo e fácil de usar possível. Para isso concentre-se, primeiramente, no seu público-alvo: uma boa UI deve ter o design adaptado às pessoas que a utilizam. Ao trabalhar na sua interface gráfica do usuário, foque também em funcionalidade, facilidade de uso e estética, critérios essenciais para promover uma boa experiência do usuário.
Durante o processo de criação de uma interface gráfica do usuário, sempre leve em consideração a usabilidade. Se sua aplicação for difícil de usar, a estética deixará de ser importante. Para otimizar uma aplicação, realize vários testes. Estudos com usuários podem apresentar resultados tão úteis quanto leituras técnicas de análises de mapas de calor. O comportamento de um usuário pode ser monitorado por meio de cliques, rolagens e rastreamento ocular, traduzido em gradientes de cores.
Somente depois da usabilidade vem a estética. Aqui, vale a máxima: menos é mais! O design de uma aplicação deve destacar as funcionalidades da interface gráfica do usuário de forma estruturada e clara. Isso não significa que um designer não possa ser criativo. Contudo, acima de gostos pessoais, é preciso entender os gostos (e hábitos) do público-alvo, garantindo que o design não seja um obstáculo para a funcionalidade.
Qual é a importância de UIs intuitivas?
Por que será que a palavra “intuitivo” é tão importante em se tratando de interface do usuário? Aqui está um exemplo simples: um ícone de borboleta pode ser bonito, mas não faz sentido usá-lo para simbolizar o botão que salva arquivos, já que ninguém associa uma borboleta à ação de salvar um documento. Por outro lado, o ícone de disquete deixa bem claro qual é a sua função. Usuários reconhecem esse tipo de ícone e costumam procurá-lo, devido à sua familiaridade. Portanto, lembre-se de incorporar símbolos comuns ao seu design e não tente mudar o que já é padrão global. Recorra a símbolos familiares para assegurar uma boa experiência do usuário e oferecer aos seus visitantes uma interface gráfica intuitiva.
O exemplo acima prova que web designers e desenvolvedores de software precisam encontrar um equilíbrio entre estética e funcionalidade para chegar a um produto final interessante. Otimizar a UI é um passo importante para oferecer a melhor experiência possível aos usuários, o que resultará em mais conversões, recomendações ou até mesmo viralização, dependendo do foco da aplicação.
Também vale a pena integrar interfaces do usuário adicionais à interface gráfica do usuário. Se um aplicativo puder ser controlado por voz, ou um notebook operado por touch, esta integração garantirá maior acessibilidade, melhorando a experiência do usuário. Quanto mais alternativas de uso um produto oferece, mais flexível ele é e mais públicos ele pode alcançar.
Como a interface gráfica do usuário melhora o SEO?
Uma boa interface gráfica do usuário também tem efeito positivo sobre a otimização para mecanismos de busca (SEO). Se usuários conseguirem se localizar com facilidade no seu site, eles se sentirão mais confortáveis e passarão mais tempo navegando. Isso é importante, já que mecanismos de busca reconhecem a relevância de uma página baseando-se no tempo de navegação do usuário. Portanto, ao criar a GUI do seu site, coloque-se no lugar de quem o visita pela primeira vez. Caso se sinta perdido, este visitante deixará rapidamente suas páginas, à procura de uma alternativa melhor. Por isso, navegação intuitiva é fundamental.
Uma forma de facilitar a navegação é inserir links internos relevantes, que ajudarão visitantes a moverem-se pelas variadas seções — crawlers dos mecanismos de busca também seguem estes links. O caminho de cada link deve ser claro e não muito longo. Para isso, eles costumam ser baseados na navegação por breadcrums, que permite que usuários visualizem o caminho percorrido até aquela página, e volte alguns passos. A técnica deixa a interface do usuário ainda mais intuitiva.
Geralmente estes caminhos pelo site são exibidos na parte superior da página (observe o caminho do nosso Digital Guide), próximo à barra de menu. Em uma loja de roupas on-line, este caminho pode ser: “Início > Moda feminina > Calças > Jeans”.
Se você tem interesse em saber mais sobre como links internos e a estrutura de um site influenciam na classificação dele pelos mecanismos de busca, acesse nosso artigo “Fundamentos de SEO: links internos e estrutura do site”.
Exemplos de interfaces do usuário de sucesso
Como existem diversos tipos de interface do usuário atualmente, e tantas outras em desenvolvimento, apresentar os melhores exemplos de cada gêneros é uma tarefa impossível. Assim sendo, listamos abaixo aplicações que seguem as melhores práticas de UI, apresentando interfaces intuitivas e esteticamente interessantes, para que você entenda alguns conceitos na prática e se inspire ainda mais.
Evernote
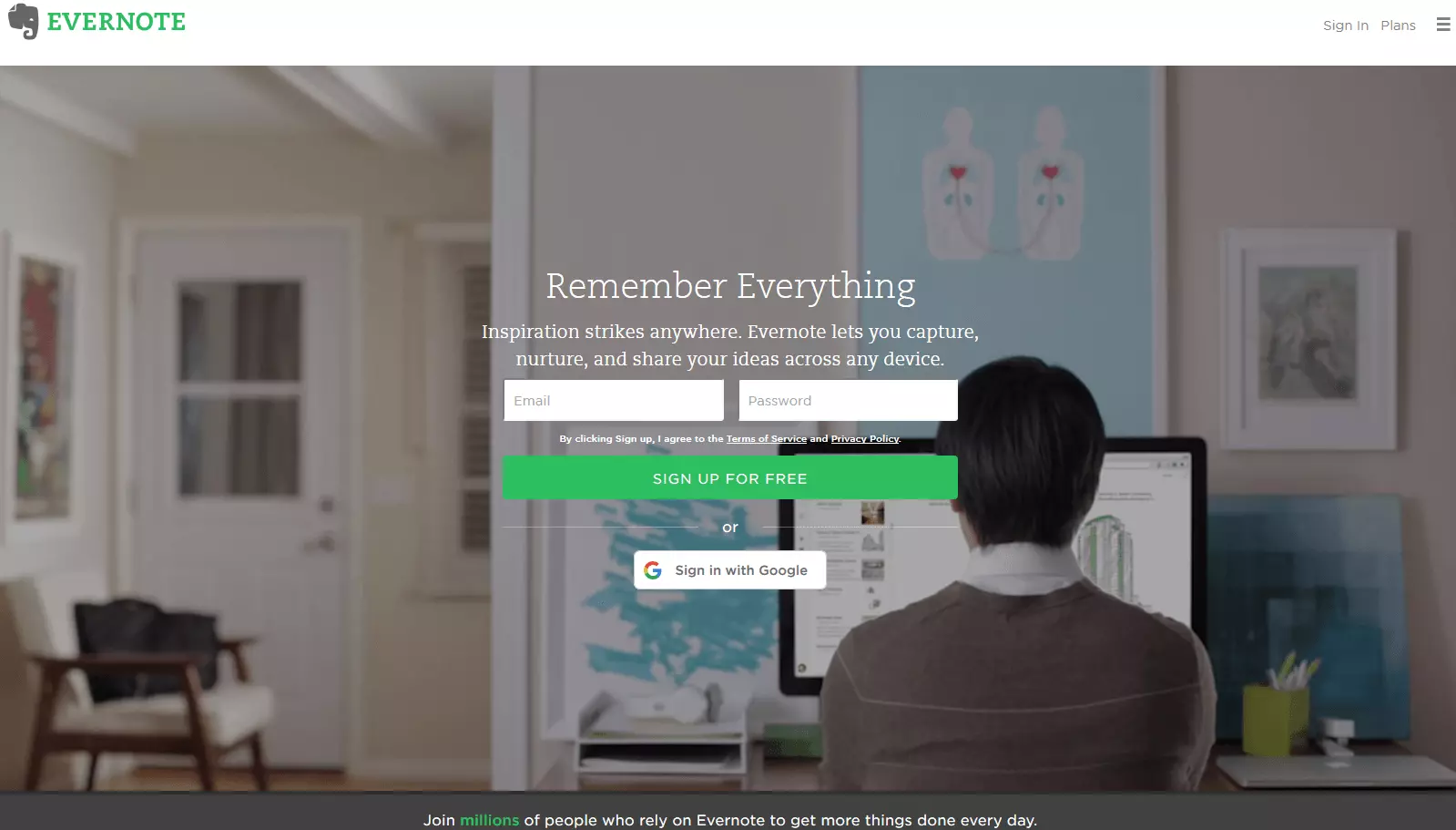
Evernote é um programa de criação de notas que podem ser facilmente sincronizadas, para que usuários possam acessá-las a qualquer momento, por diferentes dispositivos. A interface gráfica do usuário da página inicial do site é elegante e exibe recursos, aplicabilidade e vantagens da ferramenta. Todos os elementos são combinados de forma intuitiva, para ajudar usuários a navegar.

O processo de cadastro no Evernote é bastante simples: basta informar seu endereço de e-mail e criar uma senha — o que é muito mais agradável do que preencher longos formulários de outros sites. Ainda mais prático é o recurso que permite acessar a ferramenta com uma conta do Google, dispensando o (já descomplicado) processo de cadastro. Ainda, um dos pontos únicos de venda (unique selling points: USP) da solução é apresentado imediatamente aos interessados: possibilidade de acesso por todos os dispositivos, a qualquer momento. Vídeo no plano de fundo retrata usuários em diversas situações, seja utilizando a aplicação pelo desktop ou pelo notebook. Ele destaca os principais recursos do produto sem afetar a usabilidade do site.
O Evernote está disponível como aplicação nativa em praticamente todas as plataformas. A interface gráfica do usuário da aplicação web é responsiva e se adapta perfeitamente a qualquer tamanho de tela. O design da interface gráfica promove uma experiência do usuário aprimorada, já que a ferramenta pode ser usada em qualquer lugar, a qualquer momento e por qualquer dispositivo.
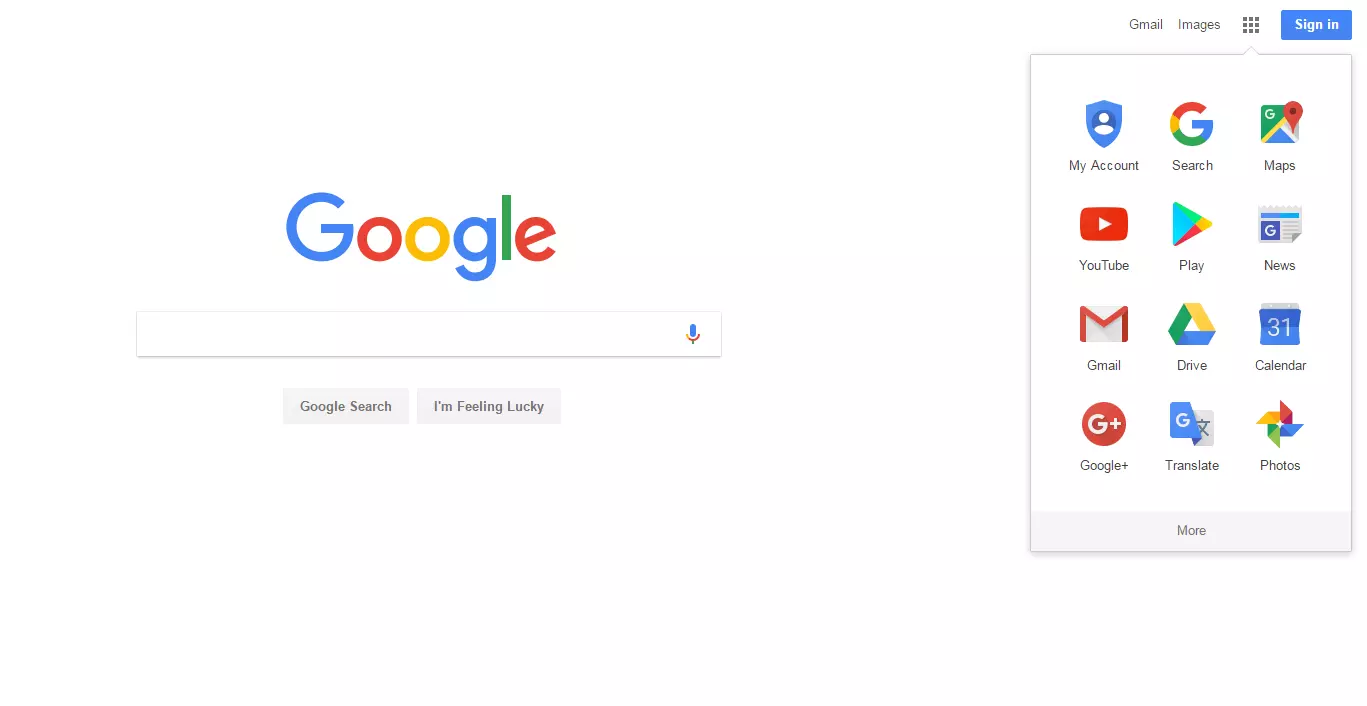
Todo mundo conhece e usa o Google. Um dos motivos da incrível popularidade é que sua interface do usuário é simples, funcional e ainda tem apelo visual. Uma barra de pesquisa com somente duas opções é suficiente para o funcionamento de uma das tecnologias mais revolucionárias da história da computação. O plano de fundo branco é simples e não há nenhum design rebuscado ou menu complicado. Para descontrair, a empresa ainda se utiliza de doodles, sem afetar a usabilidade do mecanismo de busca.

Os ícones de aplicações, como YouTube, News e Maps, aparecem com um clique e são fáceis de reconhecer. Eles seguem uma lógica e destacam a função principal da respectiva solução. Integração com uma interface VUI deixa o site ainda mais acessível, ao permitir que usuários realizem pesquisas por voz, quando em dispositivos móveis. Ao dizer “OK Google” ou “hey Google”, você pode buscar pelo que quiser.
Guia do Dropbox
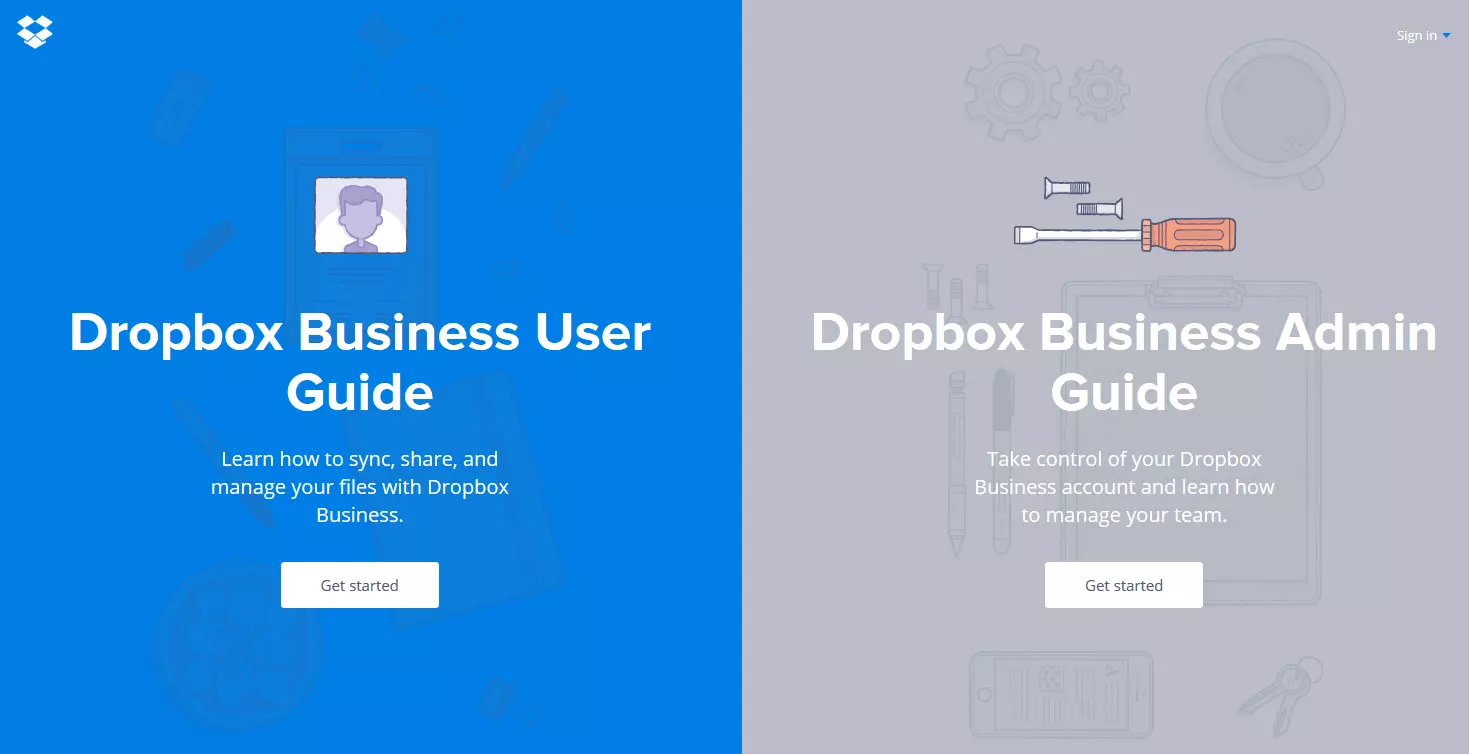
Manuais de instrução costumam ser monótonos, complicados e nem sempre úteis. Esta regra não se aplica ao guia de usuários do Dropbox, que venceu, em 2015, o Webby Award na categoria “Melhor interface do usuário”, por escolha popular. Ainda na página inicial, você entende por que ele foi tão aclamado pelo público: suas instruções são claras e informativas.

Independentemente de escolher o guia geral ou a opção voltada a administradores, você conseguirá a informação que precisa. A navegação pelos guias é 100% clara: quanto mais você clica em categorias e tópicos específicos, mais a página rola para a direita, como um livro. Setas também permitem navegar para frente e para trás, com facilidade. O índice está sempre a um clique de distância. Esta interface gráfica do usuário combina estética e usabilidade, graças a ilustrações atrativas em tons pastel e a uma navegação prática.

