Como criar o guia de estilo de site perfeito
Um estilo único e instantaneamente reconhecível é fundamental para o design de um site. Quando se trata de projetos de grande escala na Web com várias equipes, um guia de estilo de site que abrange os recursos essenciais de design garante que o conteúdo e o design de um site sejam consistentes, independentemente de quem esteja trabalhando nele.
O que é um guia de estilo de site?
No marketing on-line, um guia de estilo é um conjunto de regras para o design uniforme de uma presença on-line. No entanto, sua presença on-line não é apenas o site, mas também as redes sociais e os aplicativos.
Intimamente relacionado ao design corporativo e identidade corporativa, o design corporativo ajuda as empresas a apresentarem uma fachada coesa em todos os canais de comunicação, seja nas mídias sociais, em e-mails, no site da empresa ou em publicações on-line. Essas diretrizes são um ótimo recurso para os funcionários e ajudam a comunicar claramente como representar a empresa, tanto visual quanto textualmente, para que os potenciais clientes possam reconhecer instantaneamente a empresa on-line.
Embora não haja uma definição oficial sobre o que é um guia de estilo no contexto do web design, uma coisa é certa: é mais do que apenas criar um logotipo bonito e um esquema de cores da empresa. Além de decidir sobre as fontes e cores que devem ser usadas, um guia de estilo de site também determina o design da imagem e a disposição dos elementos, bem como o tom de voz do material escrito.
Se seguido adequadamente, um sólido guia de estilo da Web garantirá que um site seja coeso e que o design e o esquema de cores sejam consistentes. Esse deve ser o caso mesmo que diferentes designers estejam trabalhando em diferentes partes do site ou que diferentes tipos de sites estejam sendo usados para a mesma marca.
Por que um guia de estilo de site é importante?
É importante ter um guia de estilo, pois, sem ele, a colaboração no design e no conteúdo de um site pode ser bastante difícil. Um guia de estilo ajuda a garantir que o design de um site sejauniforme e fale com o mercado-alvo comunicando conceitos e ideias de design a toda uma equipe (e, em alguns casos, a várias equipes) de designers. Um site bem planejado também facilita a conexão dos visitantes com a marca e pode até fazer com que eles recomendem a marca a outras pessoas.
Um guia de estilo de site também é importante para comunicar regras concretas em patentes de design, por exemplo, regras sobre como o logotipo de uma empresa pode ser usado.
Quais são os benefícios de ter um guia de estilo de website?
Ao criar um guia de estilo para o design do seu site, você tem um documento que pode ser compartilhado com novos desenvolvedores e designers, reduzindo a quantidade de trabalho que você precisa fazer toda vez que integra um novo desenvolvedor ou designer. Um guia de estilo também pode ajudar a reduzir os custos que, de outra forma, resultariam da necessidade de redesenhar partes do seu site que não se alinham à identidade da marca.
Um site com design uniforme comunica profissionalismo e credibilidade. É muito mais provável que os clientes e usuários queiram visitar seu site e passem mais tempo nele também. Ter um site com design consistente e presença na mídia social também ajuda a aumentar o reconhecimento da marca.
3 exemplos de guia de estilo de site que acertam em cheio
Então, qual é a aparência de um guia de estilo finalizado para um site? Há alguns exemplos que você pode encontrar facilmente on-line, incluindo o guia de identidade de marca da Boy Scouts of America, Zoom’s style guide e Mozilla’s style guide. Ao clicar ou percorrer os diferentes capítulos de cada um dos guias de estilo, você pode ter uma boa impressão do nível de detalhes necessários para criar um guia de estilo de site abrangente.
Guia de estilo do site da Boy Scouts of America
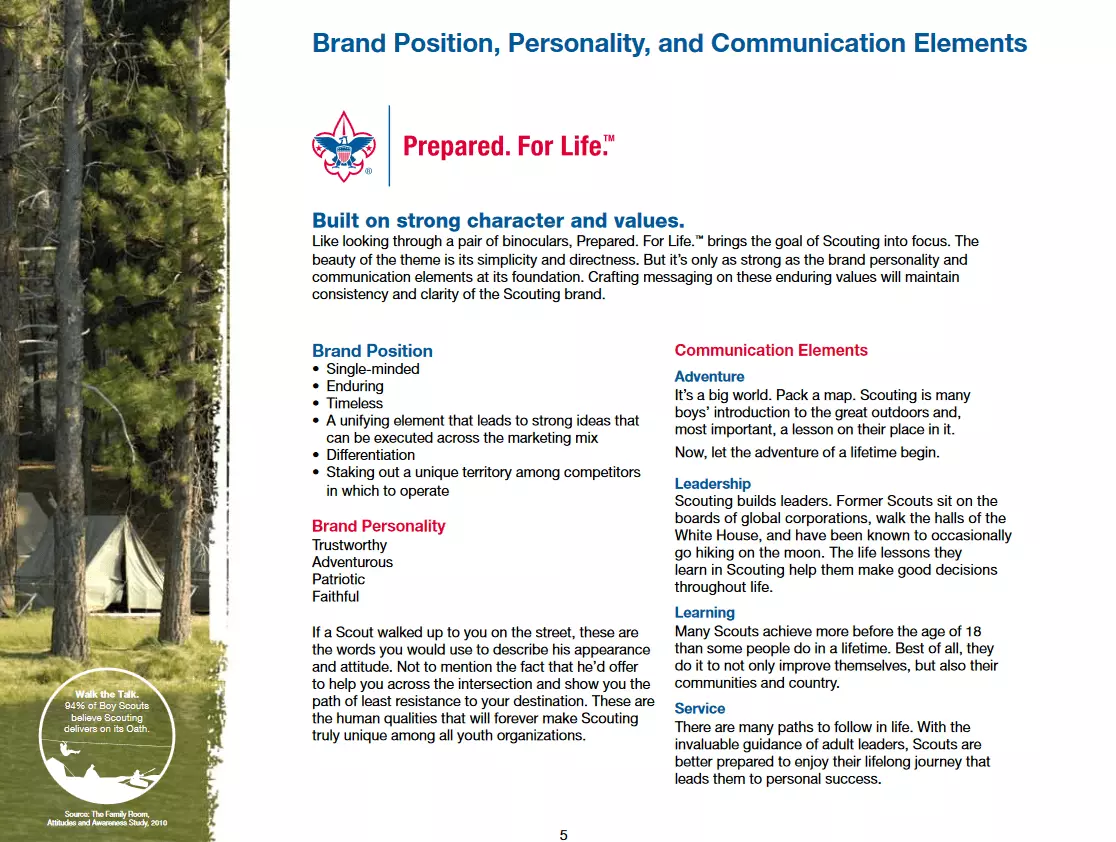
O longo guia de branding para os Boy Scouts of America (BSA) concentra-se em uma série de detalhes importantes, incluindo escolha de fontes, emblemas, produtos de marca e identidade corporativa. As páginas iniciais são dedicadas a cobrir toda a ideia por trás da BSA e foram criadas para inspirar os leitores a apoiar o projeto. Um grande recurso recorrente em todo o guia de estilo é o uso de pontos finais, com o slogan principal da BSA sendo Prepared. For. Life. ™. Seu guia de estilo destaca regularmente a importância dos pontos finais como uma forma de adicionar peso e força a frases e declarações. A BSA também oferece muitas informações sobre o posicionamento da marca e a importância de manter sempre uma boa imagem da marca.

Guia de estilo do site Zoom
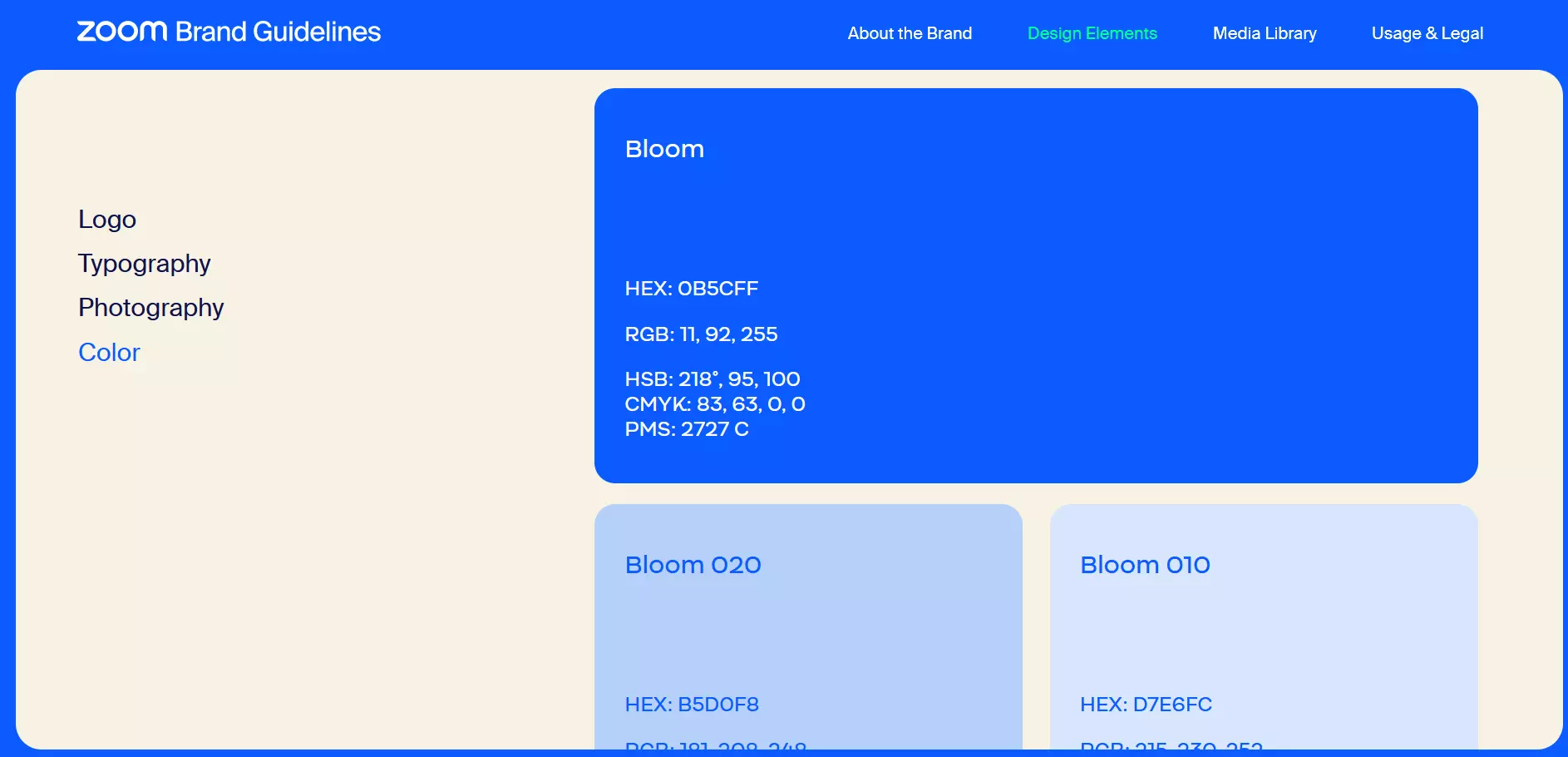
Em contraste com o guia de estilo da BSA, o Zoom opta por uma abordagem mais compacta. Na seção Design Elements de suas diretrizes de marca, o Zoom se concentra em fornecer informações sobre seu logotipo, fonte, estilo de fotografia e paleta de cores.

Guia de estilo do site da Mozilla
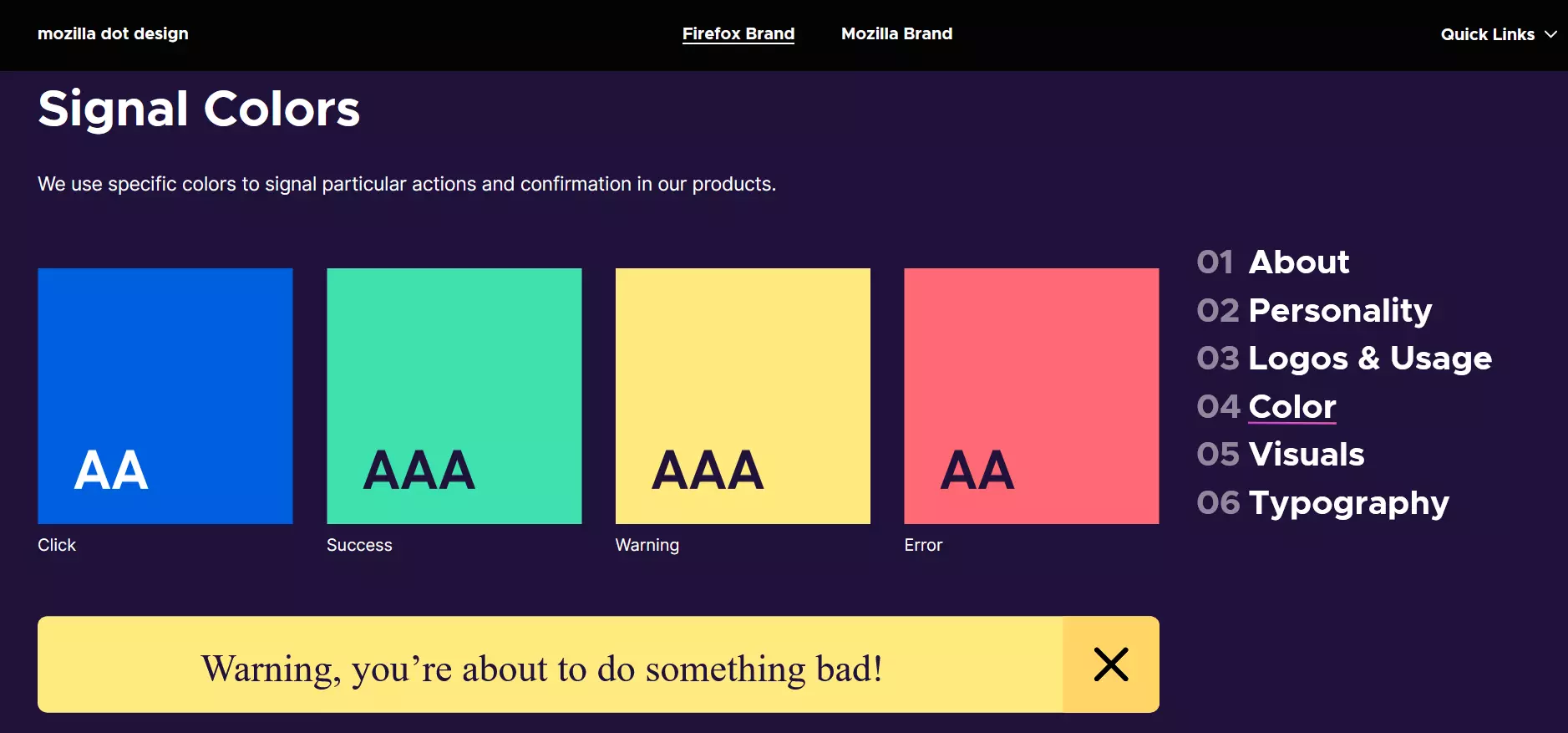
Outro ótimo exemplo de um guia de estilo da Web de uma organização bem-sucedida é o guia de estilo digital da Mozilla. Aqui, o foco está no logotipo e em como usá-lo adequadamente. O guia de estilo contém regras sobre o tipo de plano de fundo que deve ser usado com o logotipo do Firefox. Ele também contém diretrizes para cores que correspondem a determinadas ações ou respostas do navegador.

Todos os exemplos enfatizam a importância de usarboas ilustrações e descrições curtas para garantir que o guia de estilo do seu site seja claramente compreendido. O mais importante é manter uma estrutura lógica: O site da Boy Scouts of America utiliza uma página de índice eficaz para seu formato PDF. Com o Mozilla, os usuários podem navegar rapidamente pelas páginas com um menu localizado no lado direito da tela. Da mesma forma, o Zoom também forneceu elementos de navegação na lateral da tela, mas eles optaram pelo lado esquerdo. Você pode usar os guias de estilo acima como inspiração para seu próprio projeto na Web.
Como criar um guia de estilo de site eficaz
Se você dirige uma empresa ou é responsável por ajudar a desenvolver a imagem de uma empresa, mais cedo ou mais tarde você se deparará com a questão de como desenvolver um site que reflita a empresa e sua missão. Você também precisará pensar em como projetar o site de forma a torná-lo imediatamente reconhecível. Suas respostas a essas perguntas devem formar a base do seu guia de estilo da Web. Depois de estabelecer a base, você deverá pensar no mercado-alvo, nos detalhes do design e na melhor forma de comunicar sua visão e mantê-la atualizada.
Analise seu mercado-alvo(s) e defina sua filosofia corporativa
Uma das primeiras coisas a fazer antes de redigir o guia de estilo do seu site é certificar-se de que sua filosofia corporativa, também conhecida como identidade corporativa, corresponda ao seu mercado-alvo. Para avaliar isso, você precisará reunir muitos dados e realizar uma análise aprofundada do seu grupo-alvo: É importante definir a idade, o gênero, a formação educacional, a situação de vida e os interesses do seu público-alvo com a maior precisão possível. Isso porque só é possível garantir que o seu site forneça e exiba conteúdo de uma forma que repercuta no público-alvo se você realmente conhecê-lo. O guia de estilo do site também deve descrever sua filosofia corporativa, bem como os objetivos e o tom de voz da empresa. O que a empresa representa e quais palavras podem/devem ser usadas principalmente no site para transmitir os ideais da empresa?
Defina o tom de voz, a paleta de cores e a tipografia
Sua imagem corporativa e as informações coletadas sobre seu mercado-alvo devem ser incorporadas às diretrizes de design do seu site. Para aumentar o reconhecimento da marca, a maioria dos sites usa o mesmo esquema de cores usado para o logotipo da empresa. Mas seu mercado-alvo também pode influenciar sua escolha de cores. Os sites voltados para um público mais jovem, por exemplo, normalmente terão cores mais fortes e mais chamativas do que os sites projetados para um mercado-alvo mais antigo. Os sites para mercados-alvo mais antigos geralmente se limitam a designs mais simples com cores suaves. O mesmo pode ser dito da escolha da fonte. É mais provável que os sites voltados para pessoas mais jovens usem fontes incomuns e exclusivas para despertar o interesse no site, enquanto as fontes tradicionais e clássicas são escolhidas para parecerem mais sérias. Lembre-se sempre da importância da legibilidade. Por melhor que seja uma fonte ou um esquema de cores exclusivo, se o seu site for difícil de ler, ele dissuadirá todos os visitantes do site, independentemente do perfil demográfico.
O guia de estilo do site também deve conter informações sobre quais cores, palavras, ícones etc. devem não ser usados. Certas palavras podem ter conotações negativas das quais o site e a empresa talvez queiram se distanciar. Por isso, é importante anotá-las para que todos os funcionários estejam na mesma página e não usem essas palavras ao criar conteúdo para o site. O mesmo se aplica a cores e imagens: Quais combinações de cores devem ser evitadas? Qual conteúdo de imagem nunca deve ser publicado nas contas de mídia social da empresa? Se você já criou um logotipo para a sua empresa, também deve incluir o design do logotipo no seu guia de estilo.
Alguns desses itens podem parecer muito óbvios, mas a inclusão de diretrizes sobre o conteúdo que você não deseja apresentar também é fundamental para um bom guia de estilo de site.
Inclua informações detalhadas e exemplos
Quanto mais exato e preciso for o seu guia de estilo da Web, mais dinheiro e tempo você economizará a longo prazo. Você deve explicar as diretrizes com o máximo de detalhes possível: As cores devem ser claramente definidas com códigos hexadecimais, valores RGB e mapeamento correspondente. Uma breve descrição também pode ser útil para explicar por que as cores foram escolhidas e o efeito que elas devem causar no visualizador. Também é fundamental delinear quais cores foram escolhidas para cada elemento(s). Você também precisará especificar onde colocar ícones, elementos de botão, banners e logotipos, bem como quais cores podem ser usadas para eles.
A criação de um resumo visual em vez de se basear apenas em palavras pode, muitas vezes, proporcionar mais clareza. Essas ilustrações podem conter informações específicas sobre a largura da coluna e a altura da linha, permitindo que o designer tenha uma ideia rápida de como tudo deve aparecer na página final. Incluir tamanhos de imagens, ícones e logotipos também é uma boa ideia.
Você também deve definir como as fontes devem ser usadas e que tamanho devem ter. Pense em como, quando e onde determinadas fontes devem ser usadas. Um bom guia de estilo de site também incluirá exemplos. Eles são usados para mostrar qual fonte deve ser usada para os títulos principais, para os subtítulos e para o texto geral. Também é importante incluir informações sobre espaçamento entre linhas, recuos e espaçamento entre elementos individuais da página.
É claro que nem todas as empresas podem incluir um guia de estilo de web design em seu próprio site, e é por isso que incluímos o guia de estilo da web em PDF da BSA para mostrar como você pode criar um manual bem estruturado que pode ser fornecido aos funcionários e designers antes de começarem a trabalhar no projeto.
A tabela a seguir oferece uma visão geral útil dos pontos mais importantes a serem abordados em um bom guia de estilo de site:
| Seção do guia de estilo | Principais perguntas a serem respondidas |
|---|---|
| Princípios básicos de design | O que a empresa representa? Quais são os principais objetivos da presença da empresa na Web? Quais princípios de design podem ser usados para enfatizar a filosofia de negócios e a identidade corporativa da empresa? |
| Grupos-alvo/personas | A quem se destina o site/conta de mídia social/presença na Web? Quem faz parte do grupo-alvo? Quais são suas preferências e interesses? |
| Tom de voz e redação | Como os clientes, leitores e visitantes devem ser tratados? Quais palavras/expressões devem ser usadas e quais devem ser evitadas? |
| Logos e marcas nominativas | Como os logotipos e as marcas nominativas devem aparecer? Quando, como e onde eles devem/devem ser usados? |
| Estrutura básica do site | Como seu site deve ser montado? Qual é a largura das diferentes colunas e qual deve ser o tamanho das quebras de linha? Como os elementos devem ser ordenados em páginas individuais? Que estrutura de menu deve ser implementada? |
| Cores | Quais cores representam a intenção do site e falam com o mercado-alvo de forma mais eficaz? Quais são seus valores RGB e códigos hexadecimais? Quais cores podem ser combinadas e quais devem ser deixadas de lado? |
| Estilo da fonte | Qual estilo de fonte deve ser usado para quais textos e elementos? Qual deve ser o tamanho da fonte e que cor(s) ela pode ter? |
| Icones | Quais ícones podem/devem ser usados? Onde eles devem ser colocados e o que significam? |
| Content | Que conteúdo deve ser usado para preencher seu site/presença na Web? Como isso deve ser implementado usando elementos gráficos, de texto e multimídia? |
Mantenha e atualize seu guia de estilo
Depois de criar o guia de estilo do seu site, seu foco passará a ser atualizar e modificar sua presença na Web de acordo com a necessidade. Essa é a única maneira de garantir uma frente unida em todos os canais de comunicação a longo prazo. Uma abordagem uniforme é essencial para o branding e a identidade corporativa. Mas isso não significa que o guia de estilo de web design de uma empresa nunca deva ser alterado. Na verdade, é exatamente o contrário: Você deve manter e atualizar regularmente o guia de estilo do seu site. Pergunte a si mesmo: Seus designs ainda são atuais? Sua fonte ainda é moderna? Existem novas tendências de web design que você deveria implementar em seu site?
Lembre-se de que os gostos e as preferências de seu grupo-alvo podem mudar. Portanto, embora seja importante que sua presença na Web permaneça consistente e fiel ao guia de estilo do site que você desenvolveu inicialmente, você deve prestar atenção às tendências e a como elas mudam e adaptar suas diretrizes conforme achar necessário.
Ainda não tem seu próprio logotipo? Com o IONOS Logo Generator, você pode criar um gratuitamente.

