Aprenda programação Scratch
Se você deseja aprender programação de forma simplificada, o Scratch pode ser a solução certa. Conheça o projeto de programação Scratch, especialmente voltado para crianças, e entenda como ele funciona, com o nosso tutorial.
Qual é o diferencial da programação Scratch?
O Scratch usa uma interface gráfica de usuário que dispensa o uso de sintaxes de linguagens complicadas e a digitação de códigos. Seu objetivo primário é melhorar a experiência de iniciantes em programação. Por isso mesmo, facilidade de uso se sobrepõe a variedade de funções. Apesar das limitações, o Scratch tem propriedades importantes, comuns a paradigmas de programação tradicionais. Entre elas estão:
- Visual: Todos os elementos do Scratch têm uma representação gráfica compreensível. Comandos de programação podem ser feitos por blocos de imagens, por exemplo. Além disso, elementos podem ser convenientemente inseridos e reunidos por arraste e solte (drag and drop).
- Orientada a objetos: Na programação Scratch, não há classes nem sistema de herança. No entanto, com itens como encapsulamento de dados (acesso controlado a dados por interfaces definidas) e polimorfismo (objetos podem assumir diferentes tipos de dados), a linguagem utiliza-se de características do conceito de programação orientada a objetos.
- Imperativa: Alguns dos scripts disponibilizados à programação Scratch seguem o paradigma de programação imperativa. Sequências de instruções, portanto, especificam em que sequência ações devem ser executadas.
- Orientada a eventos: Cada script usado em um projeto Scratch é iniciado assim que o evento definido no bloco de cabeçalho correspondente é iniciado. Com o uso de um bloco “Wait Until”, por exemplo, o carregamento de um projeto é adiado até que o evento especificado ocorra.
- Paralelismo: A distribuição de programas de computador em subcomponentes individuais, que distinguem o princípio da programação paralela, é suportada desde o início pelo Scratch.
Tutorial: Aprenda programação Scratch
O ditado “a prática leva à perfeição” também se aplica à programação. Embora o Scratch tenha obstáculos iniciais claramente menores do que os de linguagens de programação clássicas, ele ainda requer um certo período de adaptação à interface de usuário e aos blocos de construção. No nosso tutorial Scratch, facilitaremos esse processo para você.
Se quiser ajudar crianças a familiarizarem-se com a programação Scratch, recomendamos que você se familiarize previamente com essa plataforma de código aberto. Quanto melhor entender a linguagem e a interface de usuário, mais você conseguirá prestar auxílio a elas nas primeiras etapas de aprendizado. Nosso artigo sobre programação para crianças explora melhor este tópico.
Checklist para aprender programação Scratch
Após criar uma conta e fazer login no seu perfil, você encontrará várias opções diferentes que podem ser selecionadas na barra de menu do canto superior direito. Ao clicar no botão “Account”, você poderá gerenciar seu perfil e alterar algumas configurações, como senha e endereço de e-mail. Por lá você também poderá abrir a visão geral de projetos ativos (“My Stuff”). Para fazer o logout, basta clicar em “Sign out”.
Opções de menu Scratch: Acessar e alterar perfil, acessar projetos e deslogar
Escondidos atrás de outros itens de menu, os seguintes recursos também são disponibilizados pela plataforma:
- Desenvolver: O componente central do projeto Scratch é o ambiente de desenvolvimento gráfico, que pode ser iniciado na aba “Development”. É neste editor que você programará todos os seus aplicativos Scratch, diretamente no navegador.
- Explorar: Em “Explore” você poderá acessar projetos de outros usuários, assim como reproduzi-los e visualizar toda a programação Scratch. Projetos semelhante são combinados no chamado “Studio”.
- Ideias: A seção “Ideas” dá acesso a diferentes tutoriais e guias, que podem o ajudar a desenvolver projetos próprios, especialmente em se tratando de brainstorming. Lá você também encontrará um link de redirecionamento para baixar o aplicativo Scratch (Windows 10, macOS, ChromeOS, Android), que permite programação off-line.
- Sobre o Scratch: Ao acessar o item de menu “About Scratch”, você será redirecionado a uma página de informações gerais sobre o projeto. Entre outras coisas, você encontrará links para materiais de apoio a pais e professores, bem como dicas e a seção de perguntas frequentes (FAQ).
Entenda o editor Scratch para começar a programar
O ambiente de desenvolvimento Scratch lembra kits de construção de páginas iniciais. Isso não surpreende, uma vez que, no Scratch, scripts baseados em blocos correspondem à maior parte dos componentes utilizáveis. Adicionalmente, figuras (costumes) e sons (sounds) podem ser implementados em um projeto. Estes também podem ser gerenciados por script. Ao clicar em “Add Extension”, você ampliará a seleção de scripts (por exemplo, com lápis de cor, código para gravação de vídeos ou recursos de síntese de fala).
O Scratch fornece uma variedade de figuras, sons e scripts, que você pode integrar imediatamente aos seus projetos. Como alternativa, você também pode importar ou gravar suas próprias imagens e sons, caso não encontre os elementos que deseja no material disponível. A plataforma também permite a geração de scripts próprios.
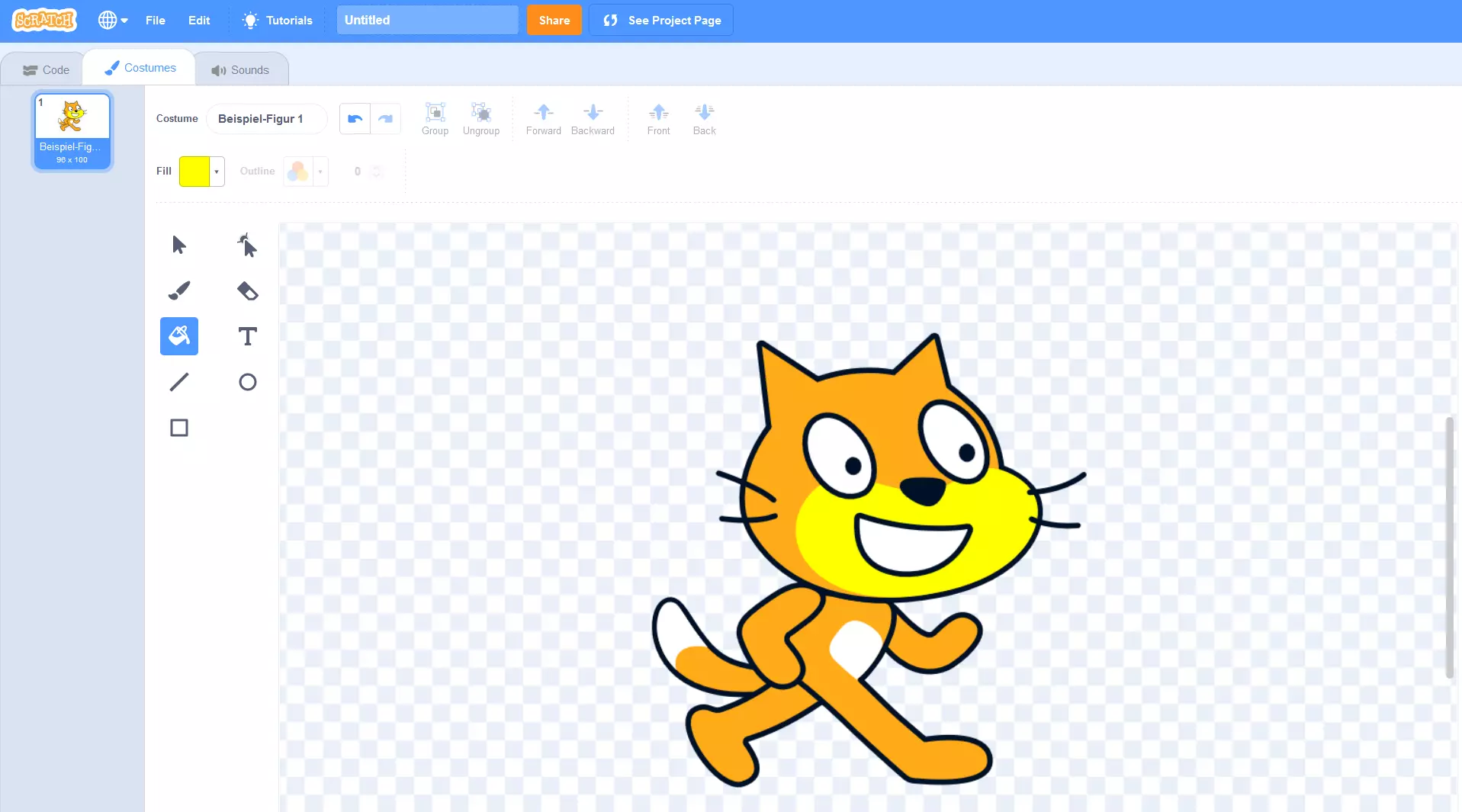
Costumes: Dê vida a figuras e objetos
Seja o que for que você queira programar com o Scratch (jogo, vídeo, animação, história em quadrinhos), figuras e outros objetos serão os blocos de construção centrais do seu projeto. Na aba “Costumes”, você pode selecionar e integrar qualquer número de gráficos à sua criação. Escolha entre as opções disponíveis, desenhe à mão ou importe imagens armazenados localmente. Você também poderá adicionar fotos, desde que o dispositivo utilizado tenha câmera.
Scratch: Menu Costumes para escolha de imagens
Além de escolher um costume, você pode personalizá-lo. Para isso, selecione o objeto desejado no menu do lado esquerdo — você poderá deletá-lo a qualquer momento clicando no ícone da lixeira — e use as ferramentas de edição disponíveis para alterar cores, remover detalhes específicos com a borracha, adicionar textos ou realizar distorções. Também é possível converter gráficos em raster ou vetor. Você também deverá dar um nome ao costume, já que os respectivos scripts o exigirão posteriormente, como valor de referência.

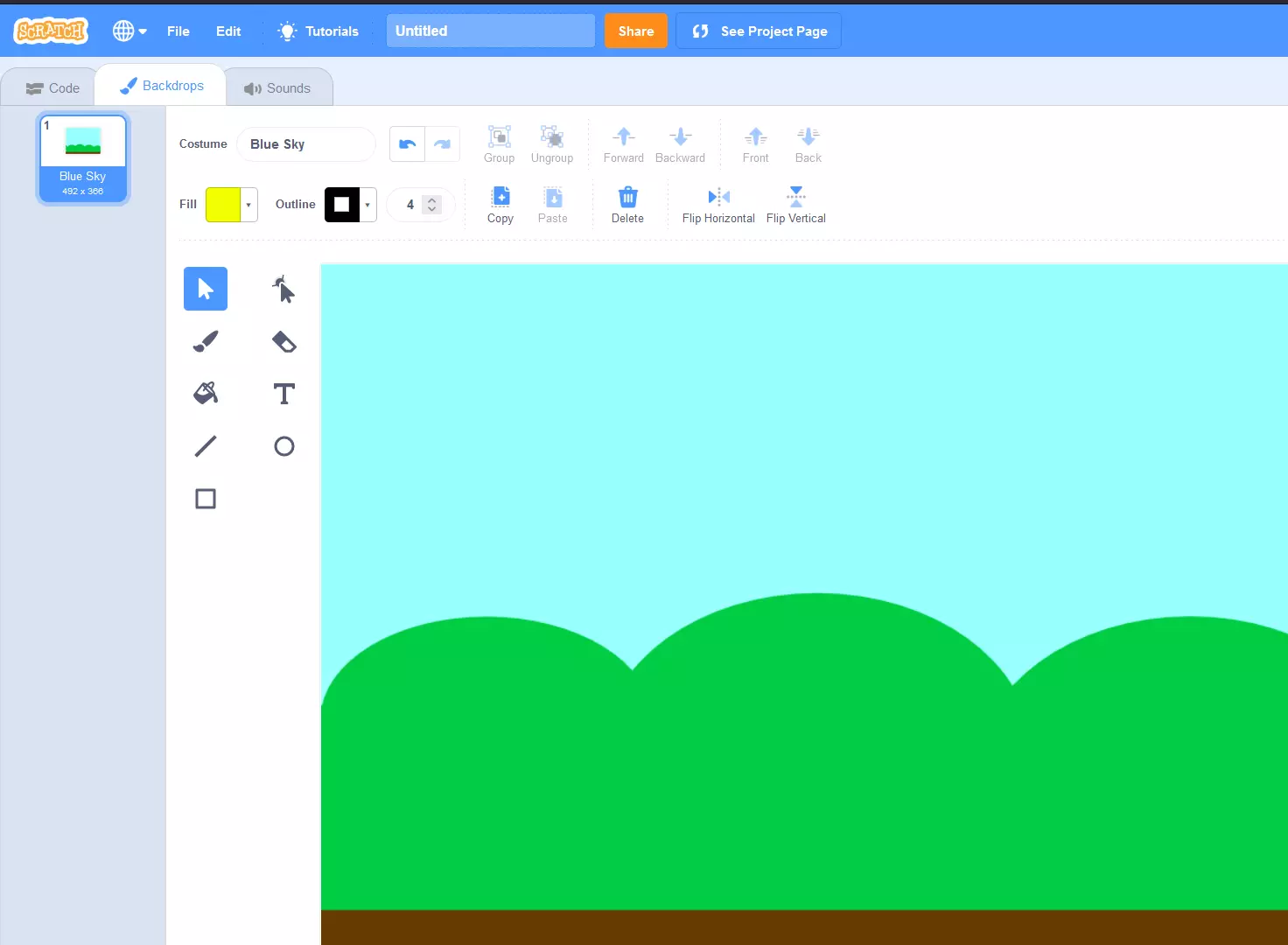
Na margem inferior direita da janela, você encontrará o botão “Choose a Backdrop”. É lá que se define a imagem de fundo do seu projeto. O Scratch oferece uma seleção de imagens de estoque, mas você também pode importar suas próprias ou, até mesmo, pintar seu próprio background.

Sounds: Áudios e música de fundo
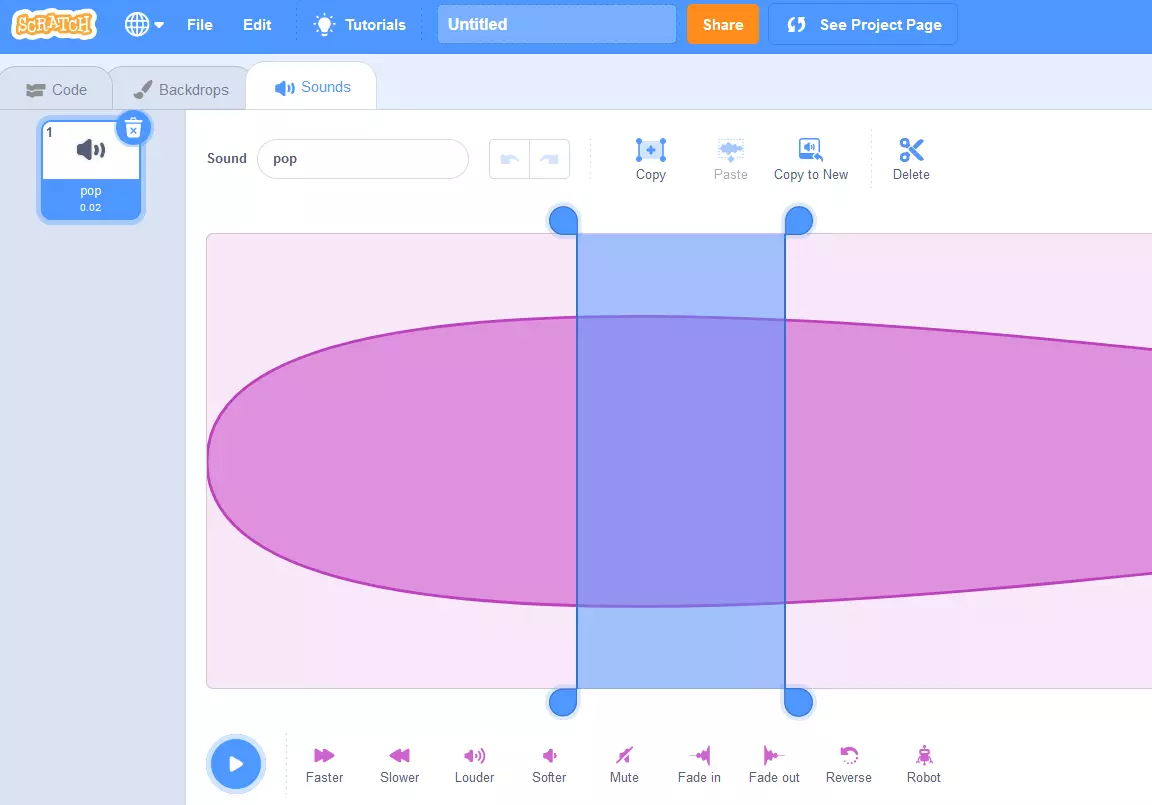
Para muitos projetos de criação, a trilha sonora é tão essencial quanto as imagens. Ao programar com Scratch, você pode implementar e gerenciar sons na seção de menu “Sounds”. Assim como elementos gráficos, o Scratch oferece uma vasta seleção de sons para serem utilizados. Acesse-os em “Choose Sound”. Você também pode importar e gravar sons, desde que tenha um microfone conectado ao seu dispositivo.

Os sons inseridos podem ser selecionados no menu do lado esquerdo, clicando na miniatura correspondente, assim como editados. Por exemplo, você pode cortar sequências selecionadas, ajustar o volume, ou aumentar ou diminuir a velocidade de reprodução. Como os sons também são integrados ao projeto Scratch com a ajuda de scripts, cada um precisará ganhar um nome exclusivo, a ser atribuído no campo “Sounds”.

Script: O centro da programação Scratch
Para programar com sucesso no Scratch, é necessário que você se familiarize com o uso de scripts. Um código real por trás de um script é gerado automaticamente assim que você arrasta um dos blocos disponíveis ao seu projeto (independentemente de ele ser um evento, uma função, um operador ou uma variável. Como usuário, você poderá concentrar-se inteiramente em preencher scripts com valores individuais e atribuí-los aos respectivos componentes gráficos e sonoros.
Existem descrições precisas para todos os scripts pré-fabricados, que deixam clara a função que eles têm. Se você quiser usar um script no seu projeto, basta arrastar o respectivo bloco (os componentes de script são chamados assim no Scratch) para a janela central do editor. Valores e opções a serem definidos podem ser visualizados diretamente no bloco, assim como digitados ou selecionados. Se um novo script tiver que se relacionar diretamente com um script já inserido, basta ligar um ao outro, como em um quebra-cabeça.

A dificuldade em aprender Scratch não está em ter que compreender regras sintáticas ou formatos de marcação, mas sim em entender a função dos scripts. Só assim você poderá usá-los em sua totalidade, e combiná-los entre si.
Exemplo de projeto
Agora que os componentes mais importantes do Scratch estão devidamente apresentados, este tutorial vai demonstrar as possibilidades de uso desta plataforma de programação. Acompanhe o nosso exemplo prático:
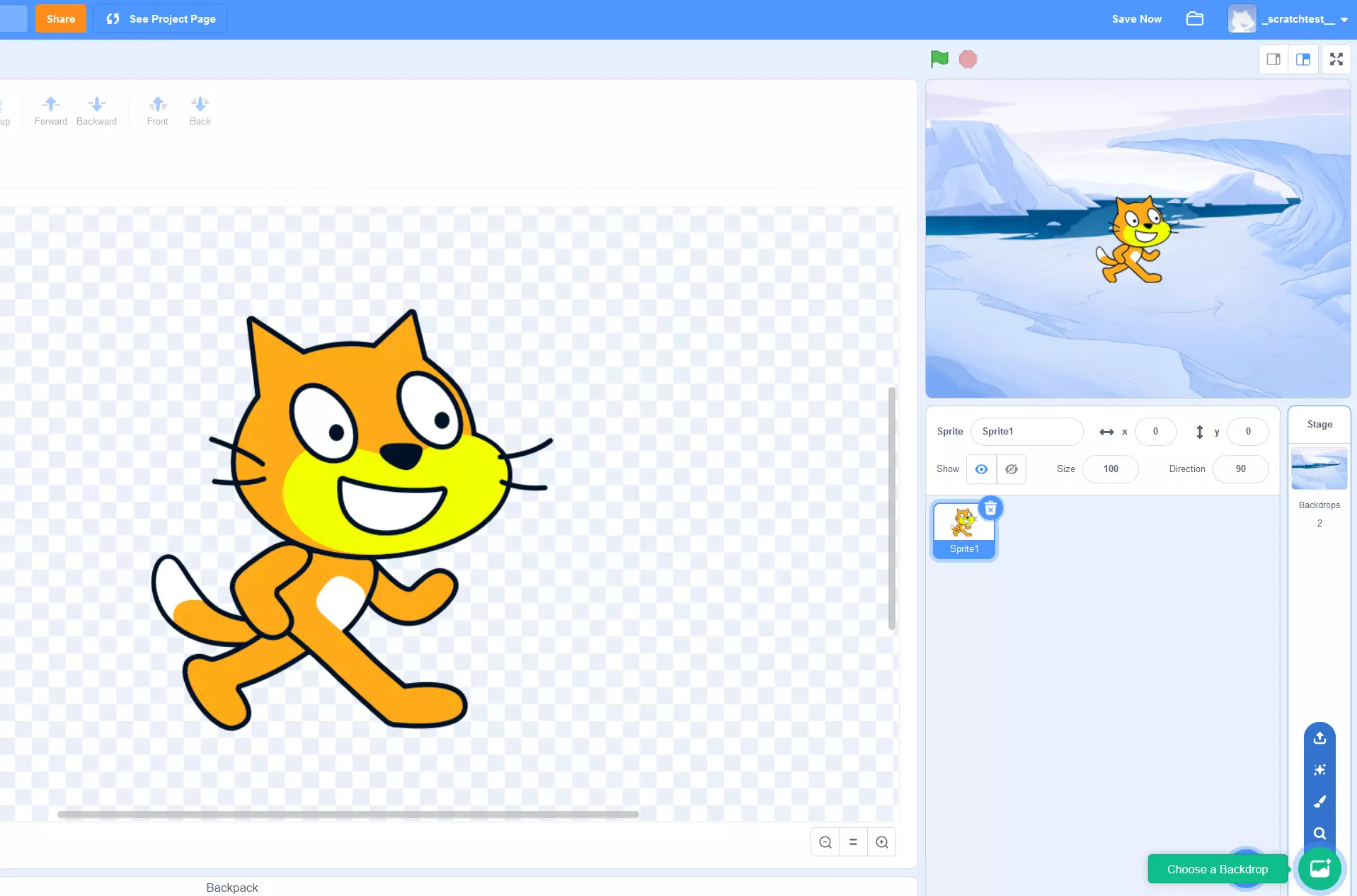
Primeiramente, decidimos por encontrar uma imagem de fundo para o nosso projeto. Para tanto, movemos o mouse sobre o ícone “Backdrop” (na ponta da parte inferior da tela), clicando, em seguida, em “Choose Backdrop”. Optamos pelo tema de nome “Blue Sky”, que inserimos sem realizar nenhuma alteração.

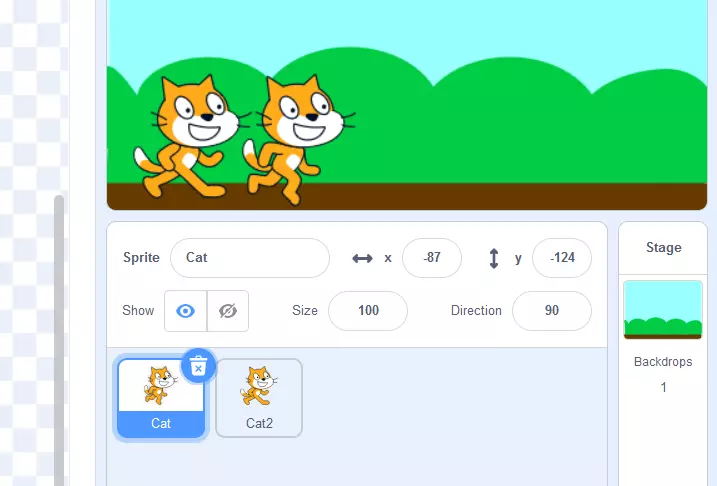
Em seguida, adicionamos uma figura ao nosso exemplo de projeto. Como a aba “Backdrops” estará aberta, para acessarmos “Costumes” clicamos no botão “Choose Figure”, no canto inferior direito. No sortimento do Scratch, há figuras iguais em poses diferentes, que podem ser usadas para simular sequências de movimento. A figura “Cat” (gato), por exemplo, está disponível nas variantes “cat-a” e “cat-b”. Uma exibida após a outra dá a impressão de que o gato está andando.
Quanto mais variantes houver para um personagem, melhor será a sequência de movimentos que poderá ser programada com o Scratch.

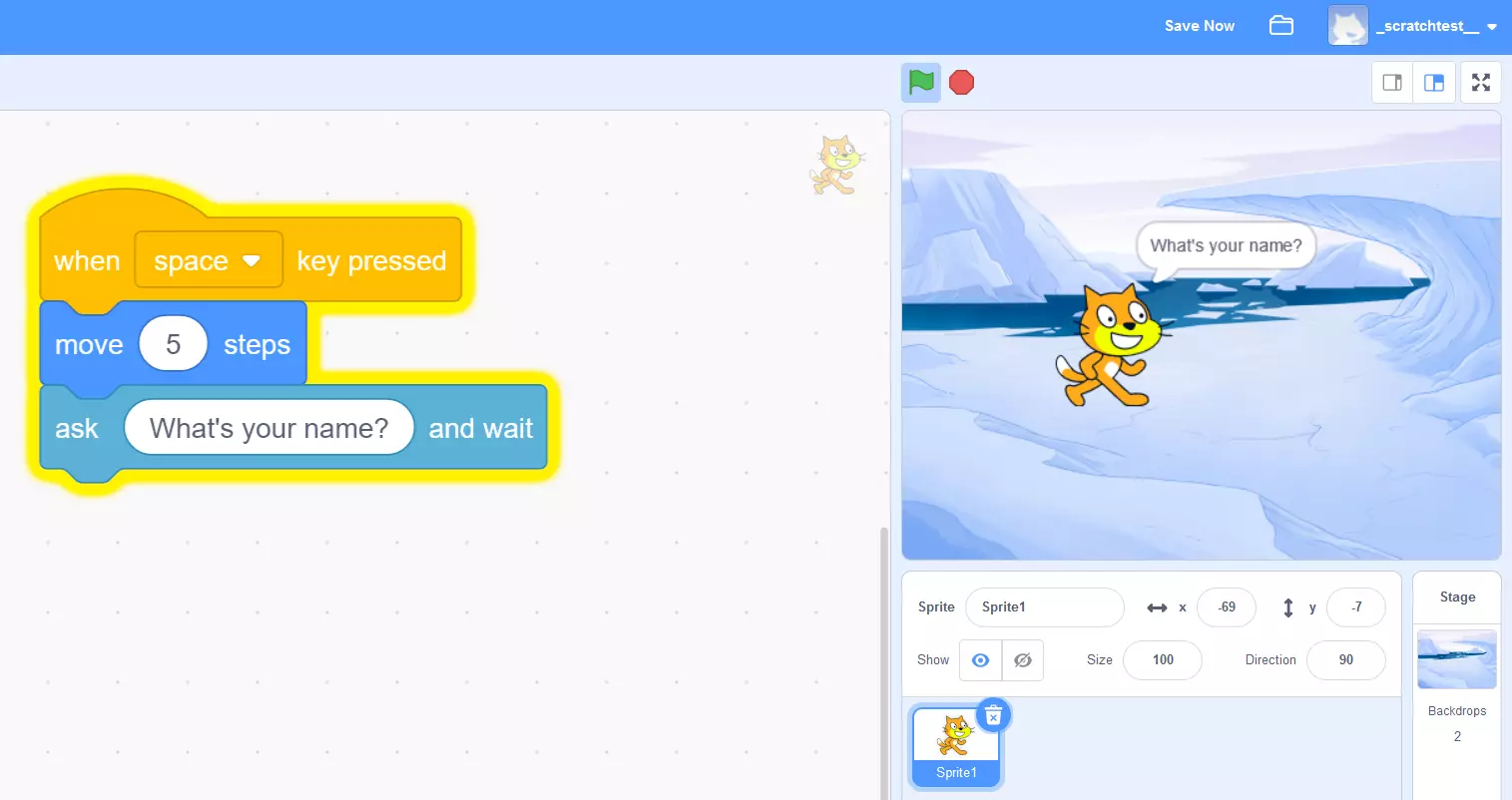
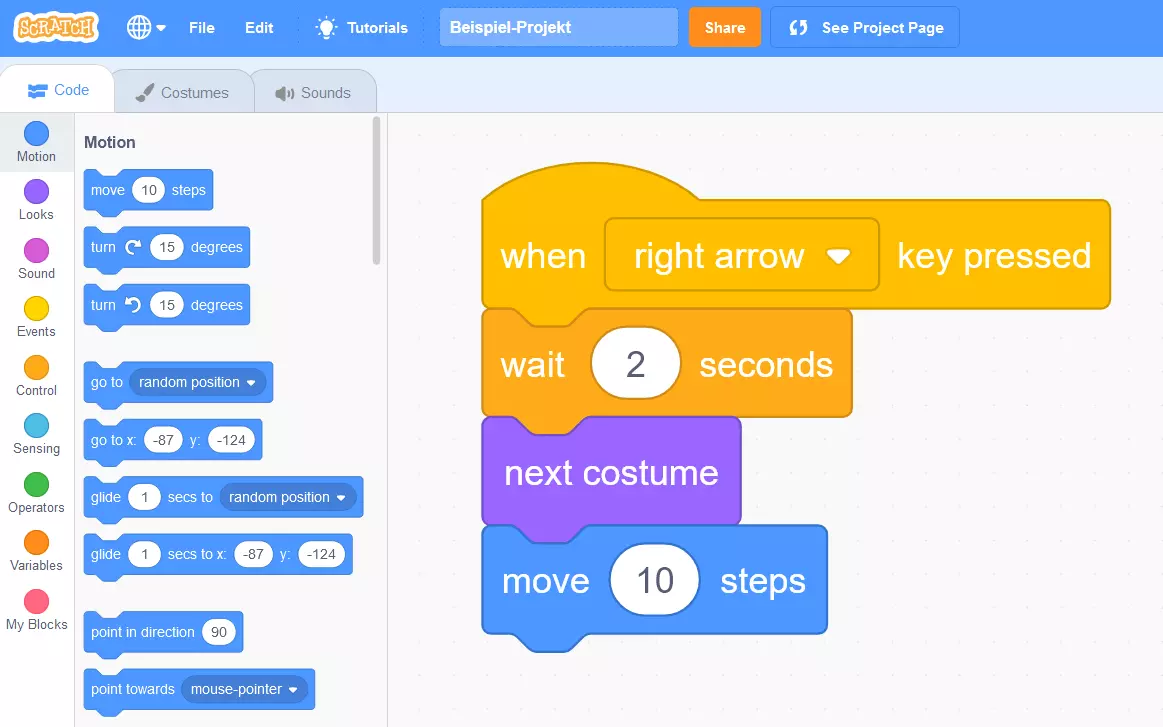
Na última etapa do nosso pequeno exemplo, chegamos ao pronto central da programação Scratch: a manipulação de figuras. Para fazer o gato correr da esquerda para a direita, por exemplo, mantenha a tecla “seta para a direita” do seu teclado pressionada, inserindo, ao mesmo tempo, os seguintes scripts:
- Evento (Event): Quando a tecla [ ] for pressionada
- Controle (Control): Aguarde [ ] segundos
- Aparência (Look): Mude para o próximo costume
- Movimento (Motion): O costume avança [ ] passos
No script de evento, atribua a tecla desejada (no caso do nosso tutorial, seta para a direita). No script de controle, determine o buffer entre a troca de costumes. Ao inserir* 0.2*, por exemplo, 0,2 segundos decorrerão até que o personagem mude de aparência, o que faz com que a sequência de movimentos pareça mais natural. O script de aparência garante a* alternância entre “cat-a” e “cat-b”**, enquanto você mantiver a tecla de seta pressionada. O quarto script, de movimento, move a figura para a direita ao trocar de costume*, fazendo-a avançar pelo caminho. Decidimos por estabelecer 10 passos:

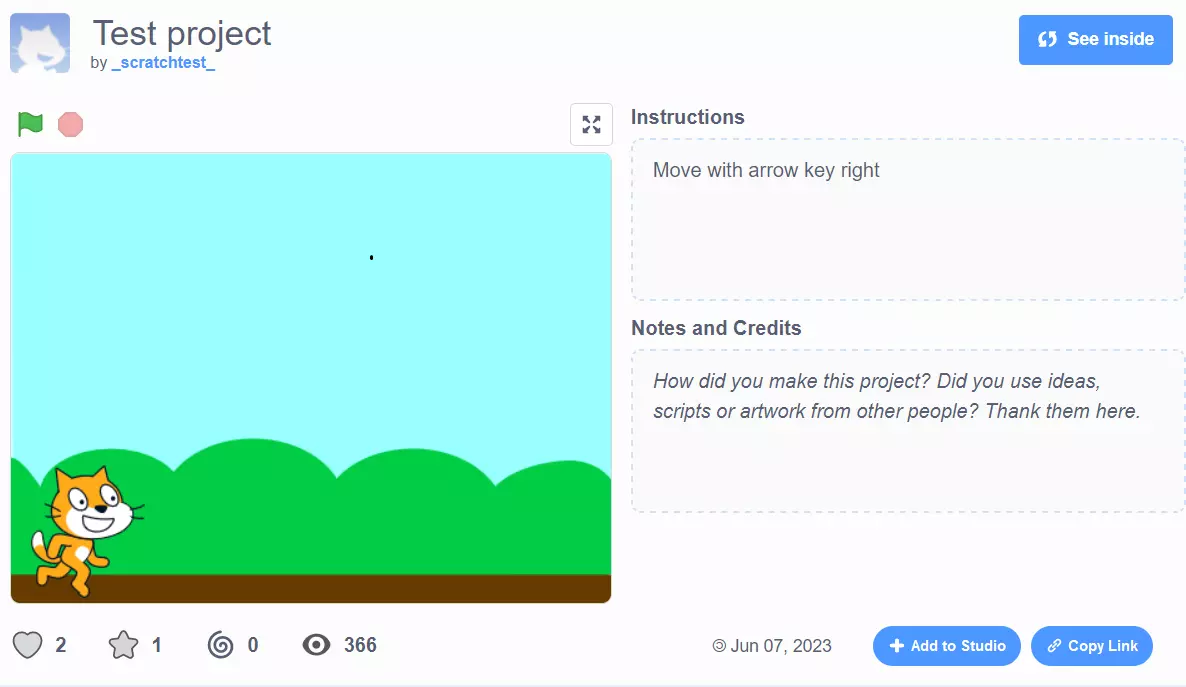
Você pode testar o resultado desse pequeno exemplo de código programado pelo Scratch diretamente no site do projeto Scratch.
Publique seu projeto
Depois de se tornar um scratcher, criando sua própria conta de usuário e desenvolvendo um projeto, você pode publicá-lo na plataforma Scratch, a qualquer tempo. Para fazer isso, basta pressionar o botão “Publicar”, localizado na barra de menu superior.
Na janela que se abrirá, você terá a opção de alterar o título do projeto, formular instruções e anexar comentários e créditos. Se você mover para a esquerda o slider próximo a “Commenting on”, você também poderá, opcionalmente, desativar a seção de comentários da sua publicação.