addClass() jQuery: Manipular classes e criar efeitos em sites
O método addClass() em jQuery adiciona classes a elementos de um site, de um jeito fácil e preciso, modificando a aparência e o comportamento destes mesmos elementos de forma dinâmica. Conheça a estrutura e entenda o funcionamento do addClass() em jQuery.
O que é o método addClass() em jQuery?
O método addClass() em jQuery permite que você altere dinamicamente a aparência do seu site. Ao aplicá-lo, você pode personalizar estilos, criar animações e reagir a interações de usuários, por exemplo, bastando adicionar as classes desejadas aos respectivos elementos HTML. Esse método, contudo, não é capaz de remover classes já existentes. Para fazer isso, você precisará utilizar a função removeClass() em jQuery. Assim que adicionadas, as regras de estilo CSS especificadas para a classe são aplicadas aos elementos desejados, para a obtenção do comportamento visual almejado. Você também pode trabalhar com jQuery no WordPress para criar seus próprios layouts e efeitos para esse sistema de gerenciamento de conteúdo (CMS).
Alugue um espaço web pessoal com a IONOS e obtenha 10 GB ou mais de espaço de armazenamento para os seus projetos. Beneficie-se, ainda, de domínio e certificado SSL Wildcard grátis. Escolha o plano ideal para você, com todas as funções de que precisa!
Sintaxe e parâmetros do método addClass() em jQuery
O método addClass() em jQuery, que nada mais é que uma função, aceita dois parâmetros. Sua sintaxe geral é assim:
- classname: Corresponde ao nome da(s) classe(s) a ser(em) adicionada(s); devem ser separadas por vírgulas.
- function(index,currentclass): Função* callback* opcional, chamada para cada elemento selecionado.
- index: Índice do elemento atual na lista de elementos selecionados.
- currentclass: Classe atual do elemento.
A função callback permite a realização de outras modificações ou operações lógicas no nível de cada elemento, durante a adição de uma ou mais classes. Por exemplo, você pode verificar o valor atual de uma classe e, com base nele, acrescentar outras classes.
Se você ainda é iniciante em jQuery, acesse o tutorial de jQuery do nosso Digital Guide. Ele apresenta a você todos os princípios básicos da biblioteca jQuery que precisa conhecer.
Com a API da IONOS, você poderá configurar seus produtos de hospedagem IONOS com facilidade e rapidez. A chave de acesso à API lhe permitirá gerenciar seus domínios, as configurações de DNS e os certificados SSL. Para mais informações, acesse a página de documentação da IONOS Developer API.
Exemplos de uso do método addClass() em jQuery
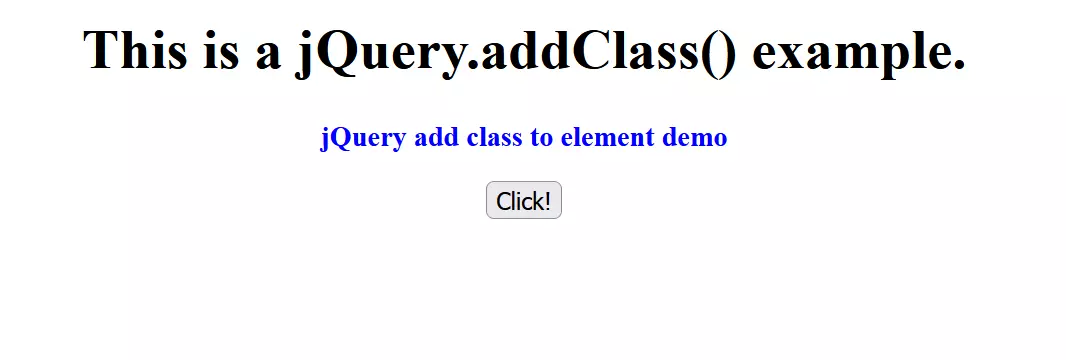
Para demonstramos como o método addClass() funciona em jQuery, elaboramos este exemplo: desejamos adicionar a classe green ao elemento p, alterando, assim, tanto a cor quanto o tamanho da fonte da amostra de texto. Essas alterações serão acionadas por um evento de clique de botão. Outros métodos, como o jQuery.find() e o jQuery.ajax(), também podem ser combinados ao addClass().
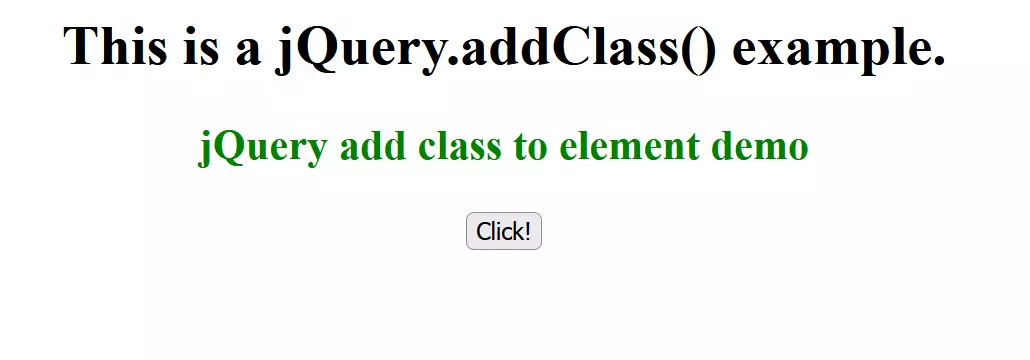
Ao reproduzirmos esse código, percebemos que a janela do navegador alterou a cor e o tamanho do elemento p logo que o botão foi acionado.
Antes, a exibição estava assim:

Depois de clicarmos no botão, obtivemos essa modificação:

Coloque o seu projeto no ar com o Deploy Now da IONOS, que tem foco 100% no cliente! Graças aos recursos de configuração rápida e de detecção automática de frameworks, você poderá colocar seu site no ar em instantes. Funcionalidades adicionais, que podem ser contratadas e canceladas mensalmente, oferecem ainda mais vantagens.

