O que é acessibilidade na Web?
A acessibilidade na Web garante que os usuários com deficiências e necessidades diferentes possam usar a Web com facilidade. A criação de sites com acessibilidade em mente dá a todos a oportunidade de acessar informações on-line e participar do discurso digital508
Como a Web é inacessível?
Em sua essência, a acessibilidade consiste em remover obstáculos que nos impedem de progredir. Na Web, os obstáculos geralmente são criados sem que se saiba. Sites mal estruturados podem tornar o conteúdo da Web ou os terminais de serviço inutilizáveis para algumas pessoas. Embora tenha havido melhorias significativas na acessibilidade off-line, ainda há muito trabalho a ser feito on-line.
Um obstáculo comum são as captchas. Elas são usadas para verificar se a pessoa que está tentando acessar um site é um ser humano e não um robô. O uso de sinais e imagens projetados para serem difíceis de reconhecer como método de verificação não leva em conta o fato de que alguns visitantes do site podem ter visão prejudicada.
A acessibilidade da Web consiste em fornecer acesso igual ao conteúdo da Web. Isso significa que o conteúdo e a mídia na Web devem ser criados de forma que todos possam usá-los e interagir com eles. Quando se trata deinclusão digital, as empresas precisam estar cientes da importância de criar sites acessíveis. Os sites inclusivos não apenas melhoram a experiência geral do usuário, mas também têm um impacto positivo na otimização dos mecanismos de pesquisa.
Em que se baseiam os padrões de acessibilidade da Web?
O conjunto mais importante de diretrizes internacionais para acessibilidade na Web é o Web Content Accessibility Guidelines (WCAG), que foram criadas pelo World Wide Web Consortium (W3C). O consórcio identificou cinco fatores que são importantes para que todos os usuários possam participar plenamente on-line: percepção,understanding, navigation, interaction and contribution.
Percepção
Muitos sites contêm anúncios intermitentes, colunas de comentários preenchidas com pequenos textos e, em alguns casos, música de fundo para dar suporte ao clima ou ao tema do site. No entanto, alguns dos visitantes do site talvez não consigam perceber esses elementos da maneira que você pretendia usá-los, e alguns visitantes talvez não consigam percebê-los de forma alguma.
Por exemplo, pessoas com deficiência visual navegam na Internet sem estímulos visuais. Em vez disso, elas dependem de um leitor de tela, um tipo de tecnologia assistiva que lê as informações de um site. Com uma tela braile, o texto pode ser convertido em braile.
Outro exemplo é uma ferramenta de conversão de texto em fala, que fornece o conteúdo de um site em formato de áudio. Com essa tecnologia, os usuários usam sua audição para processar o conteúdo do site. No exemplo acima, entretanto, a música de fundo seria muito perturbadora.
Pessoas com deficiência visual leve, incluindo muitos idosos, podem conseguir ver o conteúdo do seu site, mas prefeririam que as imagens fossem maiores. Por outro lado, pessoas daltônicas não reconhecem avisos que são comunicados somente por meio de cores. Da mesma forma, as pessoas com deficiência auditiva não conseguem perceber informações que são apresentadas somente em formato de áudio, o que é importante ter em mente ao criar conteúdo de vídeo.
Compreensão
Usuários muito jovens, idosos ou pessoas com deficiências cognitivas às vezes têm dificuldade para entender um texto repleto de termos técnicos modernos ou abreviações que não são explicadas. Se um site exibir itens de conteúdo tematicamente relacionados distantes uns dos outros, pode ser difícil para muitas pessoas reconhecerem a conexão entre as diferentes partes do conteúdo.
Interação e navegação
À medida que mais e mais pessoas usam seus smartphones para acessar a Web, os links difíceis de clicar podem ser frustrantes ao interagir e navegar em um site. Para as pessoas com tremores, os sites que não são compatíveis com dispositivos móveis e que têm links muito próximos uns dos outros também podem ser um desafio.
Diversas ferramentas foram desenvolvidas para facilitar o uso de computadores por pessoas com deficiências físicas. Por exemplo, algumas ferramentas capturam os movimentos dos olhos enquanto outras tecnologias usam o teclado da pessoa. De modo geral, os sites devem ser projetados de forma que possam ser lidos usando tecnologias assistivas. Se o seu site não puder ser navegado adequadamente, os clientes em potencial que foram direcionados ao seu site não poderão aproveitá-lo ao máximo.
Quando os usuários são solicitados a preencher um formulário (, por exemplo, para se registrar em um boletim informativo), eles geralmente cometem erros. A senha é muito curta ou a data de nascimento não se encaixa nos parâmetros. É por isso que é importante formular instruções claras sobre como corrigir esses erros. A interação com o site também inclui a navegação. Os usuários que navegam em dispositivos com telas pequenas ou usam leitores de tela precisam de caminhos de navegação personalizados **e dependem de sites com uma estrutura clara.
Contribuição
Os campos de comentários permitem que os usuários deem feedback. Eles podem usá-los para expressar suas opiniões sobre um produto ou conteúdo, ou para trocar opiniões com outros usuários. As pessoas com deficiências visuais geralmente usam um ampliador de tela ao escrever. Isso significa que os elementos parecem muito maiores e a distância entre o texto e o campo de entrada aumenta. Organize os elementos de forma que eles fiquem visualmente próximos, facilitando a troca de informações entre os visitantes.
Como a acessibilidade da Web beneficia a todos
A remoção de obstáculos melhora a usabilidade do seu site bem como sua classificação no Google. Não é necessário muito esforço adicional para tornar um site acessível e, com uma melhor classificação nos mecanismos de pesquisa, o web design acessível também é bom para os negócios. Dependendo do tipo de site que você tem, pode até ser exigido por lei que ele seja acessível. Under the Americans with Disabilities Act e Section 508 of the Rehabilitation Act, os sites do governo e os sites de empresas abertas ao público precisam garantir que todos possam usar seus sites. Para as empresas, ter sites sem nenhum tipo de barreira também significa poder alcançar mais clientes.
Quais são as diretrizes comuns para a acessibilidade da Web?
Se você deseja configurar um site acessível, é importante pensar na estrutura das informações em seu site e em como você implementa diferentes componentes visuais.
Boa arquitetura de informações
Estruture seu site de forma clara e use uma linguagem amigável ao usuário. Isso o ajuda a atrair mais leitores e a melhorar sua classificação no Google ao mesmo tempo. Isso ocorre porque os mecanismos de pesquisa também avaliam a legibilidade dos textos. Se você quiser garantir um bom SEO e uma estrutura clara do site, é importante prestar atenção ao seguinte ao estruturar seu site:
- Nomeação clara de URLs e conteúdo: O foco e o objetivo pretendido do site devem ser facilmente reconhecíveis em cada página e subpágina.
- Estrutura compreensível: Os usuários devem sempre saber onde estão no site.
- Hierarquia plana: Não devem ser necessários mais do que alguns cliques para chegar a diferentes itens de conteúdo.
- Separação de layout e conteúdo: Use CSS para o design de seu site.
- Categorias fáceis de usar: As subpáginas devem ter um link semântico intuitivo para a página principal.
- Todo o conteúdo deve ser exibido de forma amigável para a Web .
- Linguagem amigável: o texto do seu site deve ser fácil de entender, e explicações devem ser fornecidas quando necessário.
- Áreas importantes do site, como contato, impressão, campo de pesquisa ou página inicialdeve ser acessível com um clique.
- Os elementos de navegação devem ser claramente visíveis e estruturados da mesma forma em cada página.
- Sites maiores devem fornecer um sitemap e FAQs seção.
- Escalável As fontes, as cores e um layout adaptável devem facilitar a aparência do conteúdo em diferentes dispositivos e navegadores. O ideal é que sejam compatíveis com a tecnologia de assistência.
- O site pode ser operado com o mouse e o teclado.
- Textos alternativos para imagens: Os textos alternativos são necessários porque os leitores de tela e os bots de busca só podem processar conteúdo de texto.
Design visual acessível
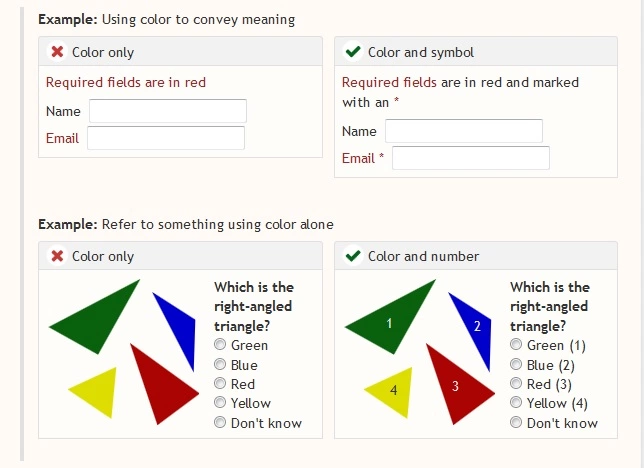
Se você ampliar as fontes ou mudar as cores, as pessoas com visão limitada ou daltônicas poderão aproveitar melhor o seu site. O conteúdo deve se destacar do plano de fundo em termos de cor para que seja o mais fácil possível de ler. Destaque os elementos interativos com botões ou cores diferentes. Por exemplo, você pode projetar seu site para que os links mudem de cor quando passarem o mouse sobre eles ou forem clicados. Além das cores, no entanto, você também deve usar outros sinais de informação, como números ou asteriscos, para transmitir informações.

Pessoas que têm epilepsia correm risco quando os gráficos do site piscam mais de três vezes por segundo. Os cientistas também descobriram que as imagens estáticas também podem desencadear convulsões, o que torna importante verificar quais imagens e gráficos são melhores para usar.
Vários canais para fornecer informações
Considere o web design acessível em seu fluxo de trabalho diário. Para otimização de mecanismos de pesquisa, fins de relações públicas e comunicação de novas ofertas de vendas, talvez seja necessário fazer upload de novos conteúdos diariamente. Facilite o acesso de seus visitantes, adaptando as informações às necessidades deles.
Um componente fundamental de um site acessível e uma prática recomendada de SEO é o texto alternativo para imagens. O texto alternativo ajuda crawlers, leitores de tela e usuários com deficiência visual a entender o conteúdo da imagem, comunicando sobre o que se trata a imagem. Os visitantes com uma conexão de Internet ruim também podem se beneficiar dos textos alternativos quando as imagens demoram a carregar ou não carregam.
Transcrições e legendas
Com transcrições e legendas, você pode transcrever o conteúdo de áudio para pessoas com deficiência auditiva. A transcrição, que transforma a palavra falada, bem como sons e ruídos em forma de texto, deve ser colocada o mais próximo possível do respectivo conteúdo de áudio. Isso pode ser feito, por exemplo, por meio de um botão com link para o documento. As legendas facilitam consideravelmente a compreensão do conteúdo de vídeo por pessoas com deficiência auditiva. Os usuários que não querem usar a função de som (por exemplo, porque estão em um ambiente silencioso) também podem se beneficiar de vídeos com legendas. As pessoas com deficiências cognitivas ou distúrbios comportamentais, como o TDAH, também têm maior probabilidade de captar as informações transmitidas por vídeos se puderem eliminar o ruído de fundo.
Explicação do áudio
As pessoas com acuidade visual inferior a 30% são consideradas deficientes visuais e, se ela for tão baixa quanto 2%, são legalmente consideradas cegas. Elas percebem os estímulos visuais de forma limitada ou não os percebem de forma alguma. Para ajudar as pessoas a entender o conteúdo do vídeo, você deve adicionar uma faixa de áudio adicional . Por meio dessas trilhas, você fornece explicações sobre componentes visuais, como paisagens e pessoas, e descreve brevemente as ações que ocorrem. Coloque essas explicações durante as pausas na gravação de áudio original para que as trilhas de áudio não se sobreponham.
O vídeo a seguir mostra uma breve introdução sobre a explicação de áudio e como integrá-la em um vídeo. As legendas ocultas também são um exemplo de como preparar o conteúdo para pessoas com deficiência auditiva.
Inglês simples
A linguagem simples explica as informações de uma forma fácil de entender. Ela também ajuda as pessoas com deficiências cognitivas a entender melhor os tópicos mais complexos. O inglês simples evita condicionais, voz passiva e palavras desnecessárias. As frases em inglês simples são curtas, e o sujeito e o verbo são colocados próximos uns dos outros.
As pessoas com deficiências cognitivas têm o mesmo direito à informação que todos os outros. É por isso que muitos jornais diários estão começando a fornecer versões mais simples de seus artigos on-line. Um exemplo é o The Times newspaper. As instituições públicas também estão usando cada vez mais a linguagem simples em seus textos.
Projetando para tecnologia assistiva
Leitores de tela e outras tecnologias assistivas tornam os sites acessíveis. Esses programas processam documentos da Web da esquerda para a direita e de cima para baixo. Eles trabalham de forma estritamente linear, e é por isso que é importante separar o layout e o design um do outro. Caso contrário, os leitores de tela processarão seu site incorretamente. Ajude a garantir que os usuários possam navegar com eficiência pelo seu site seguindo essas regras básicas:
Pular links de navegação e outros atalhos
Os leitores de tela transferem informações de texto para softwares de saída de voz e telas em braile. Para fazer isso, eles leem a página de cima para baixo. Isso inclui elementos recorrentes como a barra de navegação, os ícones e os links para subpáginas. Para evitar que o leitor repita desnecessariamente essas informações a cada página que abrir, você deve usar links de navegação de salto (também conhecidos como links de salto). Os usuários que navegam apenas com o teclado, possivelmente com um bocal, podem achar tedioso clicar em vários elementos. Um link para pular prontamente visível na parte superior da páginapode facilitar a navegação no site:
Pode haver links de salto que estejam invisíveis no layout. O leitor de tela envia o texto alternativo “ignorar navegação” para o usuário se o código for parecido com este:
É importante que os links de salto sejam colocados no início do código, se possível. Coloque o texto âncora no início do conteúdo principal:
Use links de ramificação com moderação, pois o excesso desses links pode ter o efeito oposto, fazendo com que os usuários tenham que clicar em muitos elementos. Uma solução mais elegante é usar pontos de referência ARIA e fornecer uma boa estrutura para o documento. O WebAIM recomenda o uso de elementos HTML5. No entanto, os navegadores atuais ainda não são totalmente compatíveis com esse método.
Um índice no início do documento, que direciona os usuários para as respectivas seções por meio de links, pode oferecer mais assistência, pois os leitores de tela modernos podem ler os títulos correspondentes. Ao trabalhar com títulos significativos e bem estruturados, você pode aumentar a legibilidade tanto para os mecanismos de pesquisa quanto para as tecnologias de assistência.
Tabelas de dados em vez de tabelas de layout
As diretrizes do W3C sugerem usar apenas tabelas de dados. Os leitores de tela têm menos problemas com esse formato, pois podem reproduzir as informações de forma significativa depois de convertê-las. As tabelas de layout, por outro lado, dão ao site uma estrutura óptica, mas dificultam a reprodução do conteúdo de forma compreensível pelos leitores de tela.
O W3C fornece dicas úteis sobre como projetar para acessibilidade na Web. Se forem necessárias tabelas de layout, é melhor defini-las com elementos simples: table, tr e td (table, row, cell). Se você usar elementos de estruturação para criar conexões de células, o leitor de tela lerá a tabela de layout como uma tabela de dados. Você pode neutralizar isso removendo determinados elementos da tabela da árvore de acessibilidade. Para tornar seu site acessível, use o código role="none", como no exemplo abaixo. Isso se aplica à tabela e a seus elementos filhos. Se você empacotar tabelas em tabelas, precisará definir ambos os elementos.
É assim que ele será exibido na interface:
Lista de verificação de acessibilidade da Web
Quando terminar de criar seu site, você poderá usar a lista de verificação fornecida abaixo para certificar-se de que incluiu os elementos mais importantes para a acessibilidade.
- Arquitetura de informações bem estruturada e fácil de seguir
- Linguagem acessível e fácil de entender
- Texto alternativo para imagens
- Transcrições de vídeo e áudio
- Conteúdo importante destacado com cores diferentes
- Alto contraste
- Suporte para leitores de tela
Exemplo de site acessível (W3C)
Provavelmente não é uma surpresa que o W3C website seja um excelente exemplo de como projetar um site acessível. Ele faz um excelente trabalho ao incorporar os elementos centrais descritos nas diretrizes de acessibilidade de sites:
- Linguagem simples
- HTML claramente estruturado
- Indicadores quando os elementos são selecionados
- Contraste de cores
- Estrutura clara do site que é fácil de seguir
Verificadores gratuitos de acessibilidade da Web
Há várias ferramentas diferentes que podem ser usadas para ajudá-lo a configurar um site acessível. A seguir, veremos algumas das mais populares. Você pode encontrar uma lista abrangente de verificadores de acessibilidade da Web no site do W3C.
- Accessibility Checker: Com o aplicativo da Web Accessibility Checker, você pode verificar se o seu site está em conformidade com a Lei Americana de Deficiências (ADA) e com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG).
- Siteimprove: O verificador de acessibilidade da Web do Siteimprove fornece uma avaliação gratuita do seu site. Os resultados são enviados a você em um e-mail.
- ANDI: A ANDI é uma ferramenta gratuita desenvolvida pela Administração do Seguro Social. Você pode usá-la para testar o conteúdo do seu site quanto à acessibilidade e à conformidade com a Seção 508.
Tornar o seu site acessível melhora a usabilidade e aprimora a experiência geral do usuário. A acessibilidade facilita a navegação e o uso do seu site por usuários de dispositivos móveis, idosos, pessoas com deficiências e pessoas com diferentes níveis de alfabetização digital. Um site claramente estruturado e um conteúdo da Web com design inclusivo podem melhorar as classificações do mecanismo de pesquisa e aumentar a probabilidade de os usuários passarem mais tempo no seu site. Embora isso possa exigir mais tempo, energia e testes, o esforço vale a pena. A acessibilidade da Web beneficia a todos.

