Como personalizar uma página de produto do WooCommerce
Uma página de produto original e exclusiva às vezes é o fator decisivo para gerar mais vendas e criar interesse em sua loja on-line. Os recursos padrão do WooCommerce deixam pouco espaço para páginas de produtos personalizadas. Não se preocupe, além dos recursos integrados do WordPress, plugins como o StoreCustomizer ou construtores de páginas como o Elementor oferecem configurações e designs flexíveis. Vamos dar uma olhada na edição de uma página de produto do WooCommerce.
Por que é vantajoso editar uma página de produto do WooCommerce?
A resposta é simples: Um estilo individual, uma marca de produto consistente e uma experiência do usuário amigável darão à sua loja on-line uma certa credibilidade e ajudarão nas conversões de vendas. Assim como acontece com as vitrines das lojas, a maneira como um produto se exibe é quase tão importante quanto sua qualidade. Os visitantes serão persuadidos a comprar um produto de forma mais confiável se ele tiver uma marca e uma boa apresentação.
Se você usar as páginas de produtos padrão do WooCommerce, perceberá rapidamente que as opções de configurações personalizadas são limitadas. No entanto, você não precisa se contentar com o design padrão se quiser incrementar sua loja on-line. Como é relativamente complicado e não isento de riscos redesenhar as páginas de produtos com alterações no código-fonte, recomendamos vários plugins gratuitos , bem como recursos que já estão incluídos no WordPress e WooCommerce.
Para obter uma experiência ideal na loja on-line do WooCommerce, é fundamental ter tempos de carregamento rápidos, obtidos por meio das melhores práticas de hospedagem. Aproveite as vantagens da WooCommerce Hosting da IONOS, incluindo plug-ins de comércio eletrônico, um certificado SSL e hospedagem gerenciada do WooCommerce.
Métodos para personalizar uma página de produto do WooCommerce
Dos modelos de página de produto do WooCommerce para o WordPress. Use as seguintes opções para personalizar as páginas de produtos conforme necessário:
Por meio de plug-ins ( Usando o StoreCustomizer como exemplo)
A maneira mais fácil de editar sua loja on-line, inclusive as páginas de produtos, são plug-ins como o SeedProd, StoreCustomizer ou WooBuilder, que funcionam de maneira semelhante aos construtores de páginas. O SeedProd é um dos construtores de páginas mais populares, é atualizado regularmente e já foi instalado por mais de um milhão de usuários. No entanto, as funções mais importantes para páginas de produtos só estão disponíveis na versão Pro paga. Portanto, usando o StoreCustomizer como exemplo, explicaremos como editar suas páginas de produtos com um plugin de arrastar e soltar totalmente gratuito. Observe que você não pode instalar plug-ins com o plano gratuito do WordPress.com.
Passo 1: Instale o plug-in StoreCustomizer do site do fabricante ou diretamente da página de download de WordPress-Plugins. Após a instalação, você precisa ativar o plug-in.
Passo 2: Agora, vá para “Design” na página da sua loja WooCommerce e depois para “Customize” > “StoreCustomizer” > “WooCommerce Store Page”. Você pode usar diferentes recursos do plug-in para personalizar a página. Você pode encontrar todas as configurações e recursos na barra de menu à esquerda. Isso inclui configurações de tamanho de fonte, cores, design e layout da página.
Etapa 3: Um recurso importante do StoreCustomizer inclui remoção de elementos de página do WooCommerce pré-instalados como títulos de lojas ou resultados de classificação. Basta colocar uma marca de seleção ao lado dos elementos que deseja remover.
Passo 4: Você também pode definir o número de produtos exibidos por página e por linha e adicionar um rótulo para novos produtos com “New badge for recently added products”. Para isso, você especifica por quanto tempo os itens são considerados novos após serem adicionados. Você também pode ativar estatísticas de vendas de front-end para produtos a fim de destacar os mais vendidos.
Etapa 5: Use as funções do editor para personalizar os botões da loja ou as descrições dos produtos, ou altere o design dos botões da loja ou dos elementos da página, como banners e margens.
Etapa 6: Para páginas de produtos, o StoreCustomizer oferece personalização para todos os elementos da página. Isso inclui as guias de produtos, o botão do carrinho de compras, o preço do produto, a foto do produto, o número de produtos vendidos, a descrição e a exibição de produtos semelhantes ou análises de produtos.
Sem plug-ins (Usando o editor, a personalização e a codificação CSS)
Se não quiser instalar plug-ins, use três dos recursos internos do WordPress, que podem ser encontrados no menu do painel esquerdo em “Design”: os recursos Editor, Personalizar e CSS adicional.
WordPress-Editor
Com a edição integrada de site completo do editor de blocos do WordPress, é possível fazer ajustes personalizados nas páginas da loja. O editor funciona na versão beta de acordo com o princípio de arrastar e soltar. Os elementos da página, como parágrafos, imagens ou vídeos, podem ser inseridos e editados como blocos.
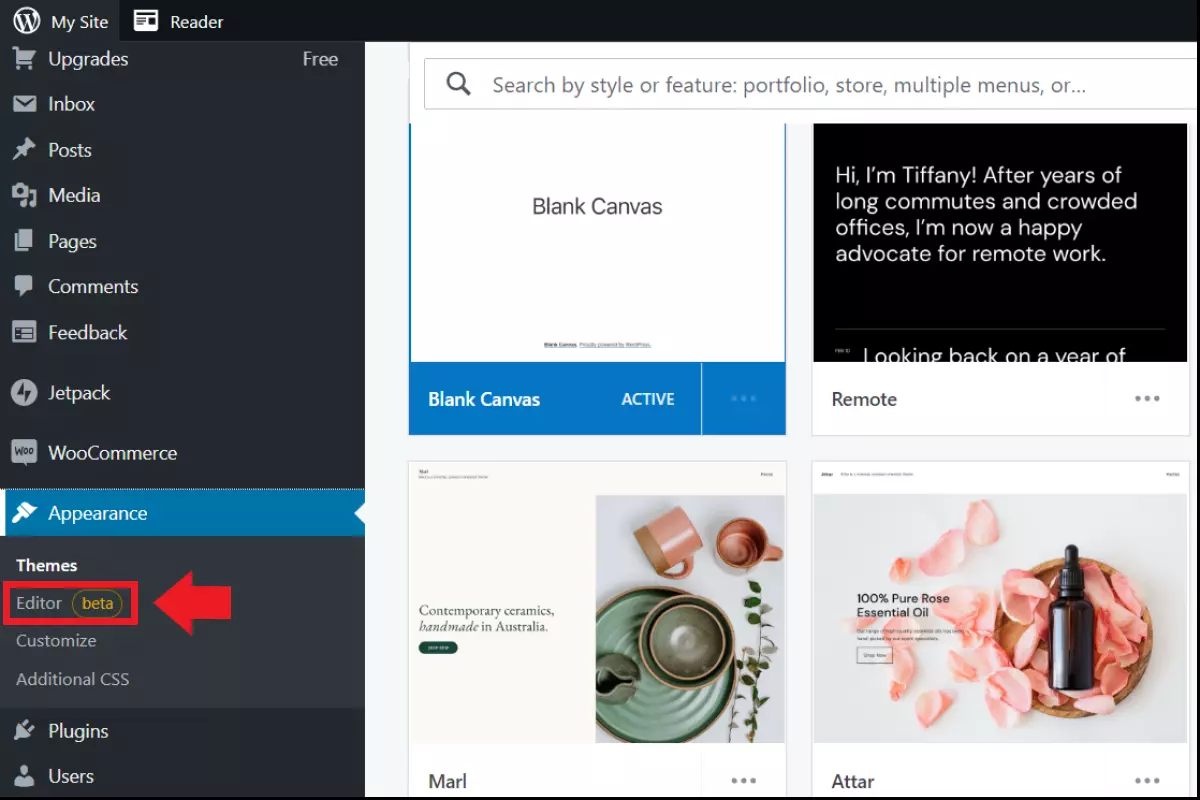
Passo 1: Clique em “Design” e em “Editor” na barra de menu à esquerda.

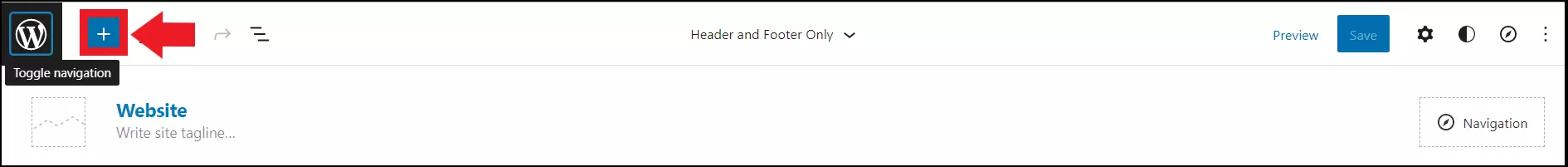
Passo 2: Para adicionar um novo bloco de conteúdo, clique no ícone “mais” no editor.

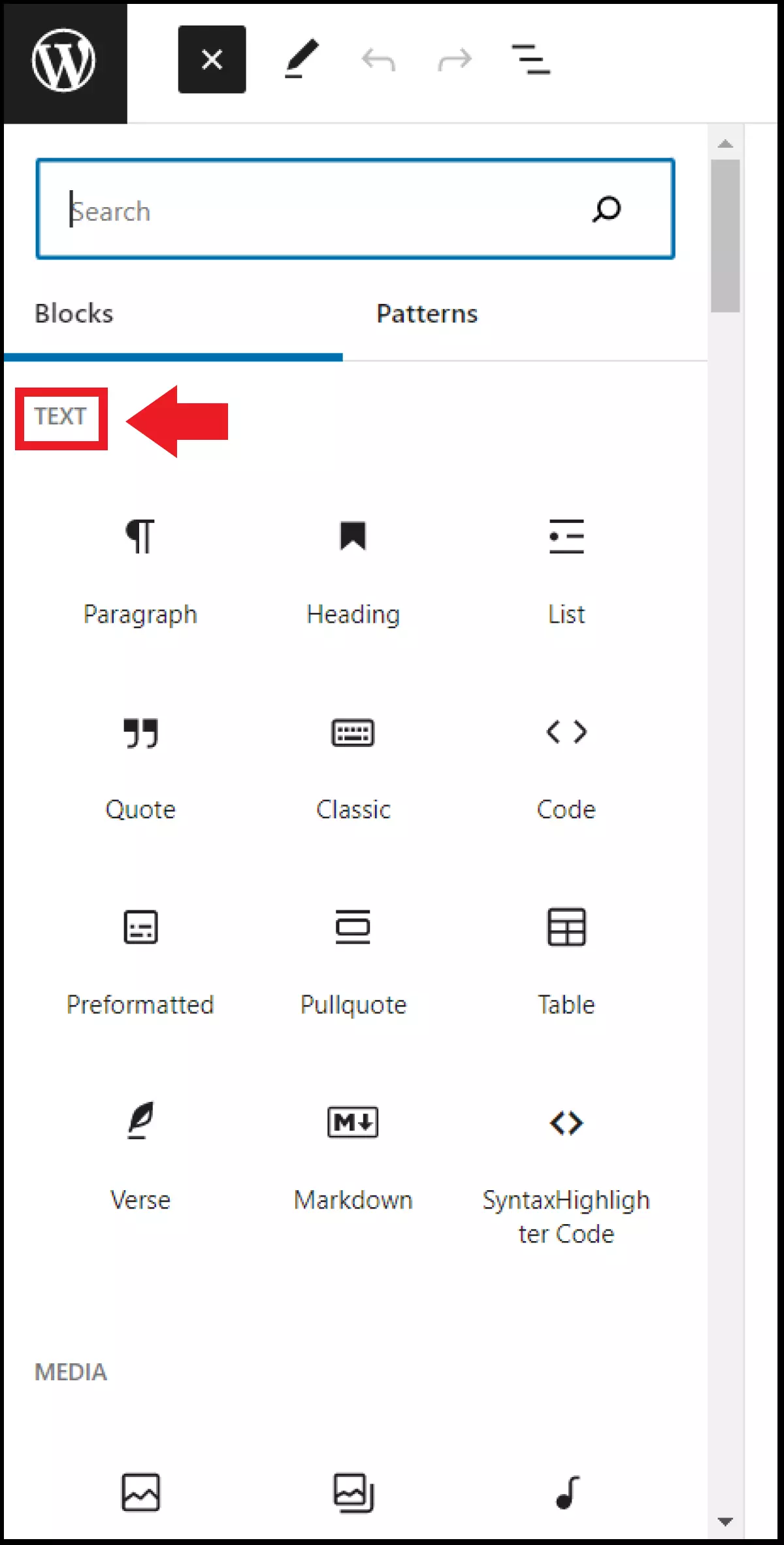
Passo 3: Agora você verá uma lista de blocos com diferentes opções para posts e elementos de página. Se você quiser usar um elemento na página, clique e arraste-o para o bloco de página apropriado. Os elementos possíveis incluem contribuições de texto, como parágrafos, listas, tabelas ou citações.

Etapa 4: Outros elementos de página incluem elementos de mídia, várias opções de design/layout e widgets.

Personalizar
O recurso “Customize” permite que você faça alterações no layout, no design ou nos elementos da página em páginas existentes.

As configurações disponíveis para você com “Customize” incluem opções para configurações de cores, fontes ou até mesmo CSS personalizado.

CSS adicional
Com a opção “Additional CSS”, alterações simples também podem ser feitas manualmente por meio de CSS com as habilidades de codificação adequadas. No entanto, para isso, você deve ter pelo menos começado a aprender programação ou já ter habilidades básicas de programação. Para “Additional CSS” é necessário o plano Pro pago do WordPress.com.
 permite que você edite individualmente uma página de produto do WordPress.”)
Via ferramentas do construtor de páginas
Se você já estiver usando um construtor de páginas do WordPress como Elementor ou Divi, também poderá usá-lo para configurar suas páginas de produtos. No entanto, certifique-se de que seu construtor de páginas ofereça recursos de bloco específicos para o WooCommerce. O Elementor, por exemplo, inclui modelos pré-carregados do WooCommerce para páginas de produtos que o ajudarão a apresentar seus produtos de forma atraente em pouco tempo. Como regra geral, os bons criadores de páginas são pagos ou os recursos para páginas do WooCommerce só podem ser usados em planos pagos.
Recomendamos os poderosos construtores de páginas:
- Elementor
- Visual Composer
- WPBakery
- Oxygen
- Beaver Builder
- Divi
Procurando mais informações sobre o WooCommerce? Consulte também nossos guias sobre tópicos como WooCommerce dropshipping plugins, WooCommerce shortcodes, WooCommerce costs ou mesmo em WooCommerce alternatives para obter informações sobre a concorrência do WooCommerce.
Extensões/plugins práticos do WooCommerce para páginas de produtos
O próprio WooCommerce oferece várias extensões e plugins que adicionam uma variedade de recursos à sua página de produto. Recomendamos as seguintes extensões:
- Add-ons para produtos: Com add-ons como Product Add-Ons, você pode oferecer serviços adicionais, como embrulho para presente, mensagens de saudação personalizadas, gravação, doações ou similares. Os visitantes do seu site simplesmente marcam os add-ons selecionáveis para adicioná-los.
- Imagens alternativas de produtos: Sejam cores, impressões, tamanhos ou formas diferentes, se você oferecer um produto em versões diferentes, é recomendável integrar também imagens alternativas de produtos e galerias de imagens. Isso pode ser feito, por exemplo, com o plug-in Additional Variation Images.
- Revisões e recomendações: Com uma extensão como Recommendation Engine, você inclui extras como revisões de produtos, recomendações de produtos semelhantes ou mercadorias frequentemente compradas no conjunto.
- Vídeos de produtos: Por padrão, você só pode adicionar imagens de produtos no WooCommerce, mas uma ferramenta como Product Video cria a possibilidade de incluir vídeos de produtos do YouTube, Facebook ou até mesmo do Vimeo para ilustrar o uso ou o design dos seus produtos.
- Badges & Labels: Se você realiza ofertas especiais e promoções de desconto com frequência, elas podem ser identificadas com emblemas e rótulos especiais em um design diferenciado. Use um plug-in como Product Badges para essa finalidade.
Um domínio distinto é a marca de uma loja on-line profissional. Com a IONOS, você pode registrar facilmente seu nome de domínio dos sonhos e se beneficiar de serviços como Wildcard SSL, Domain Lock e uma caixa de e-mail com 2 GB.
Esses detalhes são obrigatórios para qualquer loja on-line
Para criar uma loja on-line com o WordPress, você precisa saber o que deve constar em uma página de produto. Os seguintes aspectos são importantes para uma boa apresentação do produto:
- Foto do produto: Certifique-se de ter suas próprias fotos profissionais de produtos que combinem com o estilo de sua loja ou ofereçam valor estético. Isso fortalece a credibilidade de sua marca. Várias perspectivas de seu produto, de preferência de todos os lados, são ideais.
- Título do produto: O título deve conter as informações mais importantes sobre o produto e geralmente é exibido nas SERPs dos mecanismos de busca. Lembre-se de que um produto deve soar atraente no Google.
- Preço, ofertas especiais, custos de envio: Preços visíveis, incluindo imposto sobre vendas, são particularmente importantes. Indicações visíveis de ofertas especiais, descontos e custos de envio devem ser claramente exibidos.
- Descrição do produto: Certifique-se de que você tenha uma descrição detalhada e compreensível do produto que transmita todas as informações importantes de maneira fácil de entender e convença os clientes hesitantes de que essa é a decisão certa.
- Informações adicionais sobre o produto e a remessa: Dependendo do tipo de produto, informações adicionais sobre peso, dimensões, material ou origem são um acréscimo importante para uma compra informada. Diferentes opções de envio ou custos de envio dependentes do peso podem ser exibidos ou calculados por plug-ins.
- Métodos de pagamento/checkout: Se possível, ofereça aos visitantes do seu site os WooCommerce-payment-methods mais importantes e comuns para não deixar que a compra fracasse devido à falta de opções de pagamento.
- Posição, cor e tamanho do botão de compras: Dica privilegiada! O botão de compras, também conhecido como botão do carrinho de compras, pode mudar o jogo. O ideal é que o botão seja colocado próximo à imagem e ao título do produto e acima da descrição do produto. Se ele só for encontrado ao rolar a tela até a parte inferior da página, você estará perdendo vendas. Uma cor atraente e um design vívido também podem gerar mais vendas.
- Produtos similares/vendas cruzadas: Uma “página de produtos similares” pode convidar os clientes a comprar outras coisas em sua loja, oferecendo alternativas. Ela permite que você exiba mais produtos em uma página de produto sem sobrecarregar a página. As vendas cruzadas, que são produtos recomendados que complementam o produto exibido, também podem aumentar as vendas.
- Avaliações: As avaliações de outros clientes e consumidores são, muitas vezes, fatores decisivos de compra. Especialmente quando bons produtos recebem avaliações positivas, seria uma oportunidade perdida não colocar essas avaliações na página do produto, por exemplo, na forma de estrelas ou citações. As avaliações podem ser integradas por meio do WordPress-review-plugins. Você também pode solicitar avaliações aos compradores e compradores ou lembrá-los de avaliar um produto.
Resumo: Como criar uma página de produto inconfundível no WooCommerce
O WordPress e o plugin WooCommerce são ferramentas poderosas, mas temas do WordPress, um web design com um esquema de cores eficaz ou uma grande seleção de produtos não tornam uma loja on-line bem-sucedida. Portanto, lembre-se de que isso também depende da apresentação de seus produtos com páginas de produtos claras e modernas e recursos adequados.
Use plugins como o StoreCustomizer ou o SeedProd para editar as páginas de seus produtos ou use um poderoso construtor de páginas como o Elementor. Recursos integrados do WordPress como o “Editor”, “Personalizar” ou “CSS adicional” também podem ser suficientes para personalizações rápidas e eficientes. Nunca se esqueça de que páginas de produtos atraentes podem conquistar seus clientes e gerar mais vendas.

