WordPress JavaScript: como inserir no site
Por motivo de segurança, usuários comuns normalmente não podem inserir JavaScript no WordPress. Mas se você quer deixar seu site mais interativo, os scripts são uma solução conveniente e rápida. Mostraremos agora os métodos que podem ser usados para inserir JavaScript no WordPress.
Registre ótimos TLDs por menos de US$ 1 no primeiro ano. Esperar para quê? Garanta seu nome de domínio preferido hoje mesmo.
- E-mail correspondente
- Certificado SSL
- Suporte 24 horas por dia, 365 dias por ano
Quando devo inserir JavaScript no WordPress?
O WordPress é um sistema de gestão de conteúdo (CMS) clássico, que separa o conteúdo e o design. Essa separação rigorosa geralmente faz sentido e gera praticidade: assim os administradores podem cuidar dos aspectos técnicos e visuais, enquanto os autores focam totalmente na criação de conteúdo. A princípio, bloquear JavaScript e outros scripts para usuários normais do back-end do WordPress é uma boa abordagem, principalmente porque minimiza o risco de problemas no código.
Tão importante quanto escolher o CMS mais adequado é ter um bom endereço de site. Registre agora seu próprio domínio e aproveite benefícios como Certificado SSL/TLS e domain lock.
Se o conteúdo interativo for parte integrante da criação de conteúdo, é quase impossível fugir do JavaScript: diversos reprodutores de áudio e vídeo só funcionam com o script adequado, assim como vários formulários de terceiros que são usados, por exemplo, para gerar leads. Portanto, quem deseja incrementar seu site com elementos interativos, como chats, pesquisas e testes, deve habilitar a inserção de JavaScript no WordPress.
Métodos para inserir JavaScript no WordPress
Existem diversas maneiras de inserir JavaScript no WordPress ou permitir que outros usuários insiram scripts. Algumas das soluções mais simples e eficazes são:
- Desativar o filtro de script tags
- Inserir JavaScript no header (cabeçalho) de páginas
- Inserir JavaScript no footer (rodapé) de páginas
- Habilitar JavaScript usando plugins do WordPress
Ainda está procurando o melhor ambiente de hospedagem para o seu projeto WordPress? Com o WordPress Hosting da IONOS, você tem acesso a um hardware potente e confiável: memória SSD rápida, armazenamento em cache e CDN.
Método 1: Desativar o filtro de script tags
Você pode desativar o bloqueio padrão de script tags para todas as funções de usuário e para todo o projeto WordPress. No entanto, você só deve desativar esse recurso de segurança se todos os usuários com direito de acesso tiverem experiência com scripts. Caso contrário, você corre o risco desnecessário de se deparar com códigos maliciosos no seu site, vindos de scripts não confiáveis.
Para desativar o filtro de script tags, o primeiro passo é inserir a seguinte linha no arquivo de configuração wp-config.php: <?php define( 'CUSTOM_TAGS', true );>
Em seguida, complemente o arquivo de tema functions.php inserindo o seguinte código:
Então todos os usuários poderão inserir JavaScript no WordPress adicionando script tags correspondentes no local desejado de uma página.
No Digital Guide também explicamos o procedimento básico para inserir JavaScript em HTML.
Método 2: Inserir JavaScript no header do WordPress
Se você não deseja liberar a opção de inserir JavaScript no WordPress de forma indiscriminada para todos os usuários com direito de acesso, você pode optar pela inserção manual de scripts, por meio do header (cabeçalho). Nesse método, você deve inserir o código manualmente no arquivo functions.php para que a autorização possa ser dada caso a caso.
Se você deseja inserir no header um script para o site inteiro (por exemplo, o código de uma ferramenta de rastreamento), adicione as seguintes linhas no arquivo de configurações do tema:
É claro que você também pode inserir código de JavaScript em uma única página. Para isso, você só precisa saber o número de ID da página desejada e indicar esse número dentro de uma instrução “if” simples. Por exemplo, para a página de WordPress com o ID “10”, as linhas a acrescentar no functions.php são as seguintes:
Antes de adicionar um código de JavaScript global ao seu projeto, não deixe de criar um backup de WordPress!
Método 3: Inserir JavaScript no footer do WordPress
Em vez de inserir JavaScript no header do seu site, você também pode adicionar os scripts no footer (rodapé). Nesse caso, substitua o parâmetro “wp_head” por “wp_footer”:
Esse método também permite inserir scripts apenas em páginas individuais, complementando uma instrução “if” e indicando o ID da página:
Os plugins são um componente essencial do WordPress, mas quais extensões realmente valem a pena? No Digital Guide você encontra artigos sobre as mais diversas categorias de plugins, assim como indicações das extensões mais populares:
Método 4: Inserir JavaScript com plugin do WordPress
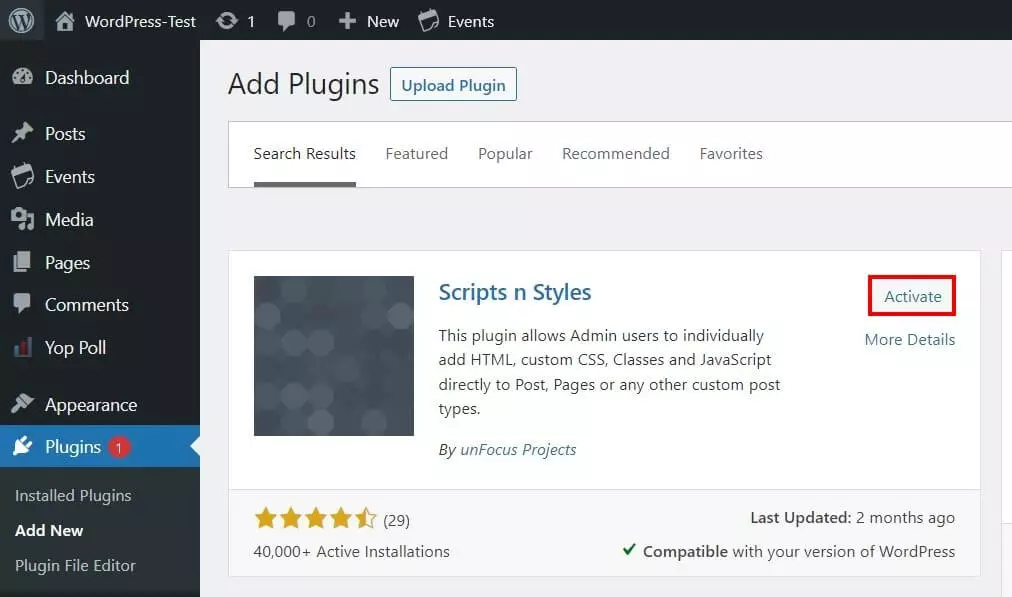
Se você achar impossível ou complicado demais modificar manualmente o arquivo de tema, também pode utilizar plugins do WordPress para inserir JavaScript no seu projeto. Uma das extensões mais populares para isso é a Scripts n Styles. Para instalá-la, basta:
- Fazer login no back-end do WordPress.
- No menu esquerdo da página, selecionar “Plugins” e então “Instalar”.
- Buscar por “Scripts n Styles” e clicar em “Instalar agora” ao lado do resultado de busca correspondente.
- Após a instalação, clicar em “Ativar”.

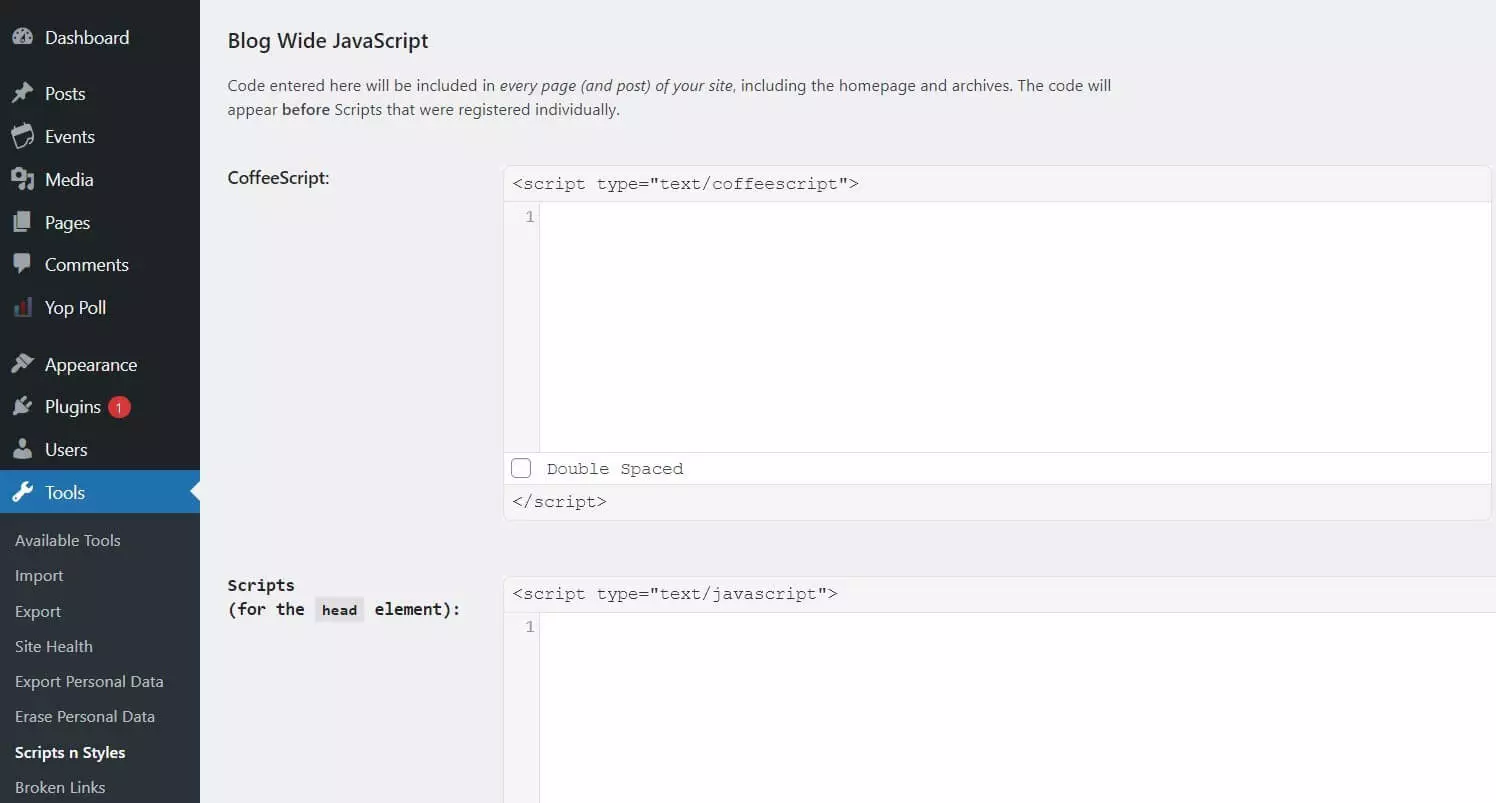
Depois da instalação, você encontrará o plugin de WordPress JavaScript na seção “Ferramentas”, no menu esquerdo da página. Abrindo o menu da extensão, você pode escolher se deseja inserir snippets em HTML, CSS ou JavaScript no seu projeto WordPress. Para JavaScript, você tem estas três opções:
- CoffeeScript
- scripts no header (“for the head element”)
- scripts no footer (“end of the body element”)

Códigos de JavaScript deixam seu projeto WordPress mais interativo. Se você quer permitir que qualquer usuário insira scripts, pode reverter a desativação de script tags ou usar um plugin. Alternativamente, usuários com acesso ao arquivo functions.php têm a opção de inserir códigos no header ou no footer.

