Como incorporar mídia em um site com WordPress iFrame
Adicionar arquivos pesados a um site, como imagens, mapas e calendários, assim como incorporar vídeos, consome muito espaço de armazenamento e pode diminuir a velocidade de carregamento dele. Contudo, o WordPress iFrame permite que você exiba conteúdo em seu site WordPress sem precisar hospedá-lo na sua biblioteca de mídia. A abordagem tem, ainda, outras vantagens. Descubra benefícios do WordPress iFrame, entenda como esta tecnologia funciona e aprenda a usar o WordPress iFrame no seu site, seja por plugin ou manualmente.
Registre ótimos TLDs por menos de US$ 1 no primeiro ano. Esperar para quê? Garanta seu nome de domínio preferido hoje mesmo.
- E-mail correspondente
- Certificado SSL
- Suporte 24 horas por dia, 365 dias por ano
O que é iFrame e quais são suas vantagens?
iFrames possibilitam a incorporação de conteúdo de terceiros, ou de conteúdo próprio hospedado em outras plataformas, no seu site. Geralmente, tudo que você precisa é de uma tag HTML e do endereço da página-fonte. A grande vantagem do iFrame é que, por meio dele, mídias totalmente funcionais podem ser incorporadas a um site, mesmo que armazenadas por terceiros. Isso quer dizer que a memória do seu site permanece intacta. iFrames são especialmente vantajosos quando utilizados para exibir arquivos pesados, como vídeos ou calendários. Se fossem armazenados pelo seu site, eles poderiam deixá-lo mais lento.
Um domínio do jeito que você quer! Registre seu domínio com a IONOS e beneficie-se de configuração fácil, recursos de segurança e suporte 24 horas, que atenderá suas solicitações com a maior rapidez.
Para que um WordPress iFrame é usado?
Você pode usar iFrames no WordPress para incorporar conteúdo próprio no seu site, sem que ele consuma muito espaço de armazenamento. É possível, por exemplo, incorporar um vídeo corporativo sobre sua empresa. Você pode fazer upload dele no seu próprio canal do YouTube e depois exibi-lo no seu site WordPress, usando o iFrame. A carga de armazenamento ficará no YouTube, mas o vídeo também aparecerá no seu site.
Outra vantagem de incorporar imagens e arquivos pesados a um site, utilizando o WordPress iFrame, é: ao exibi-los ali, você também divulga suas redes sociais de forma indireta. Integrar seus diferentes canais de mídias sociais transmite profissionalismo aos clientes e garante que aqueles que visitam seu site encontrem você também nas redes sociais.
iFrames também são a solução ideal para incorporar conteúdo de terceiros no seu site WordPress. Questões relativas a direitos autorais geralmente tendem a se aplicar quando conteúdo de terceiros é utilizado. Contudo, ao integrar conteúdo de fontes externas por iFrame no seu site WordPress, você estará resguardado.
Mais rápido, mais simples e mais seguro. O WordPress Hosting da IONOS tem diferentes planos, para que você escolha o mais adequado às suas necessidades. Assine e ganhe acesso a inúmeros recursos adicionais bastante úteis, como bancos de dados com tecnologia SSD, conexão por fibra ótica de até 360 Gbits/s e domínios gratuitos. Encontre a hospedagem certa para você!
A importância de definir parâmetros para incorporar mídias
Ao incorporar mídias no seu site com o WordPress iFrame, você deve determinar diversos parâmetros, para garantir uma exibição correta. Em se tratando de um vídeo, por exemplo, parâmetros garantem que ele não cubra a página toda e nem fique muito pequeno. Você ainda pode definir como uma mídia deve ser carregada. Largura e altura também são importantes para apresentar mídias da forma certa, e adaptada ao design do seu site. Ainda, é possível configurar questões como permitir ou restringir o modo full screen.
Como usar o WordPress iFrame manualmente
É possível incorporar mídias com o WordPress iFrame de diferentes formas. Uma delas é manualmente. Neste caso, basta inserir o código apropriado no editor. Ele tem o seguinte formato:
Para ajustar os parâmetros mencionados acima, insira os valores correspondentes. Nosso exemplo utiliza os seguintes:
Com o WordPress iFrame, só é possível incorporar páginas de terceiros que utilizam o mesmo Protocolo de Transferência de Hipertexto (HTTP). Portanto, se o seu site tiver um certificado SSL e usar HTTPS, mas a página-fonte não o tiver, a inserção não funcionará.
Como usar embed codes no WordPress iFrame?
Nem todas as plataformas permitem que você adicione iFrames manualmente a um site WordPress. Isso não significa, contudo, que você deva abrir mão do conteúdo dessas páginas. Geralmente, a maioria delas disponibiliza um código de incorporação (embed code). No YouTube, por exemplo, este código pode ser encontrado no canto inferior direito do vídeo, dentro das opções de “Compartilhar”.

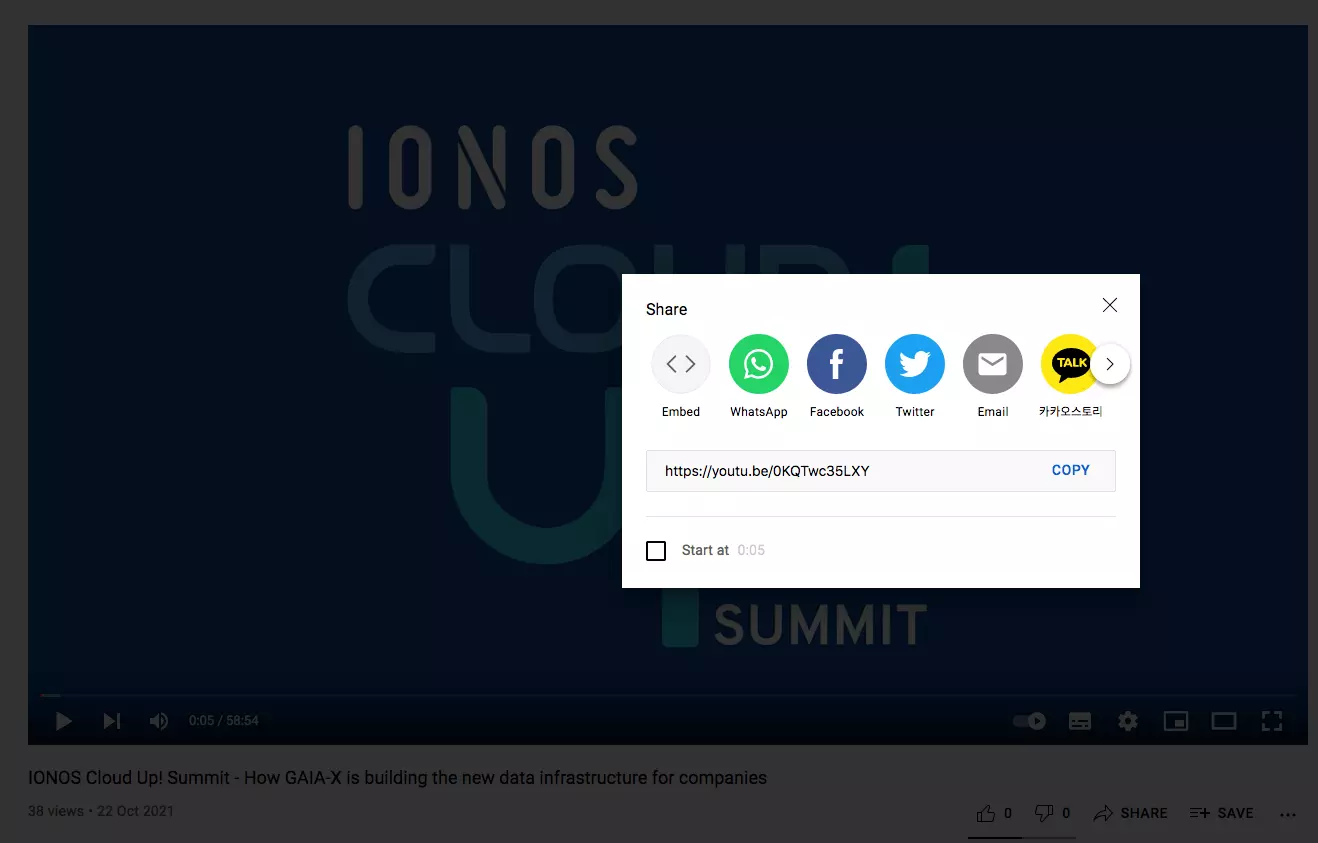
Assim que você clicar no botão “Compartilhar”, uma nova janela, com várias opções, se abrirá. Na extremidade esquerda, aparecerá “Incorporar” (Embed).

Ao selecionar essa opção, você poderá escolher entre copiar um trecho do HTML (HTML snippet) ou a URL da fonte. Em seguida, basta incorporar a opção escolhida ao iFrame da sua página WordPress.
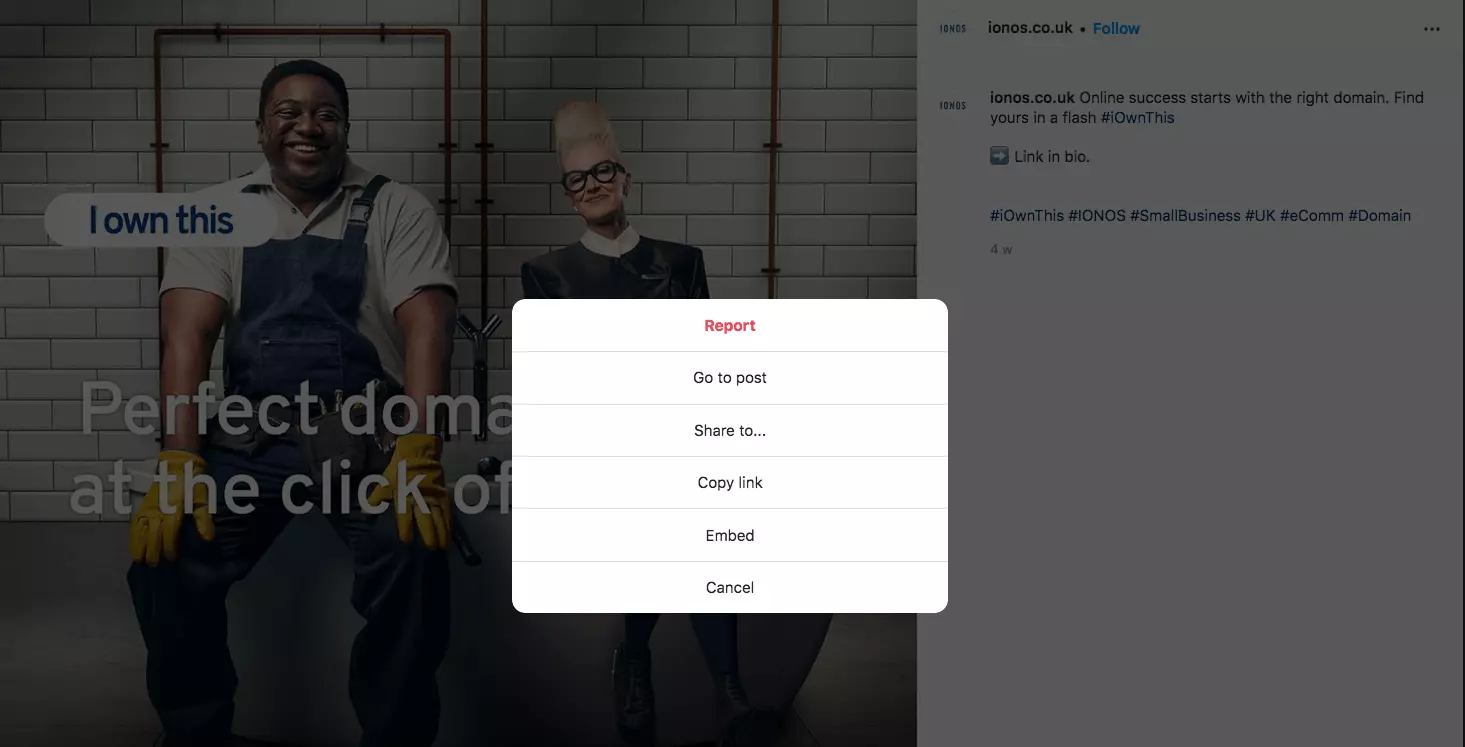
O Instagram também disponibiliza código de incorporação, que funcionam de maneira similar. Você pode encontrá-lo no canto superior direito de um post, ao clicar nos três pontinhos.

Clicando nos três pontinhos, uma janela será exibida, com a opção “Incorporar” (Embed).

Após copiar o código, prossiga como já descrito acima.
Comece seu site com rapidez e beneficie-se da versão mais segura e atualizada do WordPress!
- Domínio
- SSL
- Suporte 24 horas
Como usar plugins de WordPress iFrame
Alternativamente, é possível incorporar conteúdo no WordPress com um plugin iFrame. Ações assemelham-se às do procedimento manual, mas, em vez de uma tag HTML, você utilizará shortcodes. A configuração é fácil e rápida: após ativar o plugin iFrame escolhido, ele poderá ser usado imediatamente. Da mesma forma, plugins iFrame permitem a definição de vários parâmetros, para garantir que o vídeo, mapa ou calendário seja integrado de forma orgânica ao site.
Entre plugins iFrame populares estão:
- Advanced iFrame (também disponível na versão Pro paga)
- Simple iFrame
- Include Me
Ao buscar por um plugin iFrame, verifique se ele já foi testado e se é compatível com a versão atual do seu WordPress.
Conclusão: WordPress iFrame incorpora mídias com facilidade e não pesa o site
WordPress iFrame é uma boa solução para integrar conteúdo de terceiros de alta qualidade, assim como conteúdos próprios, a um site WordPress, pois economiza espaço de armazenamento. Todas as opções aqui apresentadas são recomendadas e podem ser implementadas sem que haja necessidade de grandes conhecimentos prévios. O mais importante é que você defina parâmetros para que mídias externas encaixem-se organicamente no seu tema WordPress, sem atrapalhar outros elementos.
Aprenda tudo sobre temas WordPress com o nosso Digital Guide! Conheça os melhores plugins WordPress e descubra como criar um tema filho no WordPress. Temos ainda as melhores dicas sobre editores de plugins e temas WordPress.

