Como definir o melhor tamanho de imagem do WordPress para um carregamento rápido
O sistema de gerenciamento de conteúdo WordPress oferece a possibilidade de usar formatos de imagem individuais, além dos tamanhos de imagem padrão. Apresentamos etapas importantes para tamanhos de imagem personalizados, com base no WordPress 6.0.3.
Os tamanhos de imagem padrão no WordPress
O tamanho do arquivo das imagens incorporadas em um site tem um grande impacto na velocidade de carregamento. Os formatos ideais de imagem diminuem o tempo de carregamento e reduzem a carga de memória no servidor. O CMS do WordPress oferece um conjunto de tamanhos de imagem padronizados no servidor ao fazer upload de mídia.
| Tamanhos de imagem padrão do WordPress | Tamanho (L x H) em pixels | Razão de aspecto |
|---|---|---|
| Visualizar imagens | 150 x 150 | Pode ser desativado |
| Medium | 300 x 300 | Retenção |
| Large | 1024 x 1024 | Retained |
| Imagem original | Como carregada | Retenção |
Deixe seu nome falar por si só. Faça do seu jeito com registro de domínio.
Salve as imagens do WordPress no backend e ajuste os tamanhos
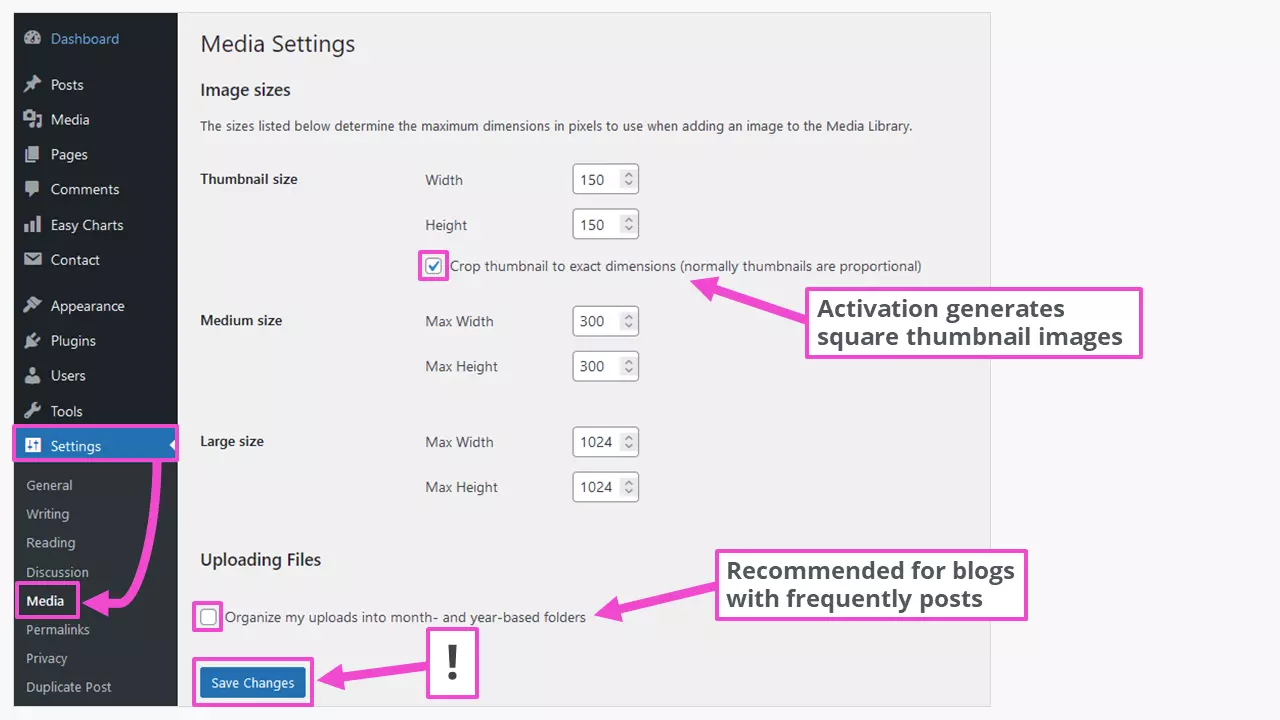
Esses tamanhos de imagem são definidos nas configurações do WordPress e podem ser ajustados dentro de certos limites. Para fazer isso, vá para “Settings” > “Media” no backend.

Após o upload da mídia, há arquivos adicionais na biblioteca de mídia. O diretório para isso é https://mydomain.com/wp-content/uploads/ ou https://mydomain.com/wp-content/uploads/2022/11/ (se as pastas baseadas em mês e ano estiverem ativadas). Por exemplo, uma imagem está nos seguintes arquivos:
- sample-image-1024x683.jpg
- sample-image-150x150.jpg
- sample-image-1536x1024.jpg
- sample-image-2048x1365.jpg
- sample-image-300x200.jpg
- sample-image-620x413.jpg
- sample-picture-scaled.jpg (2.560 x 1.707 px)
- sampleimage.jpg (o original)
Isso fornece os melhores tamanhos de imagem para a maioria das páginas ou posts do WordPress. As imagens para upload na biblioteca de mídia não devem ter mais de 1.920 pixels na borda longa da imagem. Elas podem ser redimensionadas antes do upload com programas gratuitos de edição de imagens para evitar surpresas desagradáveis. Isso se aplica ao formato de imagem WebP, que não é suportado nativamente por todos os navegadores.
Estes são os tamanhos de imagem recomendados para uso em temas do WordPress:
| Tamanhos de imagem do WordPress | Tamanho (L x H) em pixels |
|---|---|
| Logos | 200 x 100 |
| Visualizar imagens | 150 x 150 |
| Imagens de fundo | 1920 x 1080 |
| Postar imagens em formato retrato | 900 x 1200 |
| Postar imagens no formato paisagem | 1200 x 900 |
| Imagens de cabeçalho (banner) | 1048 x 250 |
| Imagens de controle deslizante (dependente do tema) | Até 1920 x ca. 600 |

As dimensões de imagem concretas necessárias dependem dos componentes e estrutura de um tema do WordPress. Eles podem ser encontrados na documentação do respectivo tema.
Redimensionar imagens na biblioteca de mídia do WordPress
Os tamanhos das imagens do WordPress também podem ser ajustados. Além de alterar as dimensões originais da imagem, é possível cortar, girar e inverter. Por exemplo, para criar uma foto de controle deslizante a partir de uma imagem com dimensões maiores na biblioteca de mídia, proceda da seguinte forma:
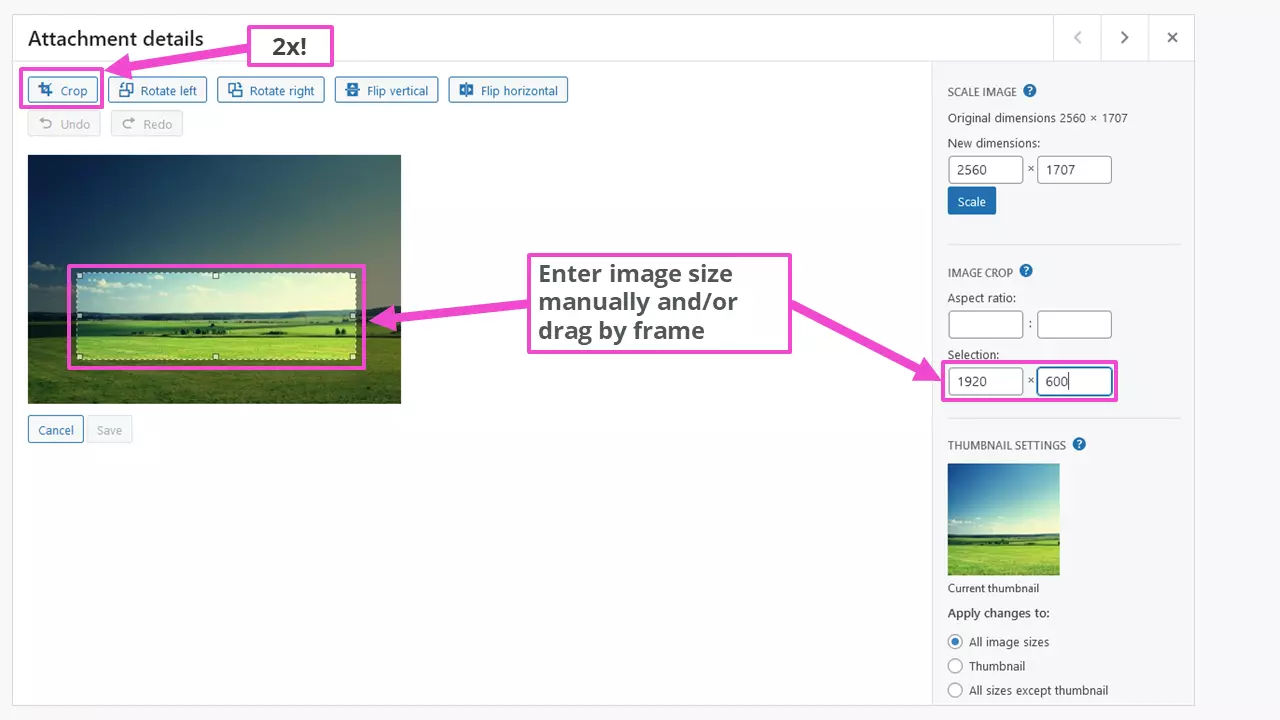
Etapa 1: Selecione a imagem na biblioteca de mídia e clique em “Edit image” (Editar imagem)

Etapa 2: Definir método de edição e tamanho

Vale a pena observar que o botão crop deve ser usado duas vezes: uma vez para ativar a função e uma segunda vez após definir as dimensões da imagem para executar a operação.
Deseja armazenar arquivos da forma mais segura possível? Use o HiDrive Cloud storage. Você pode ter certeza de que seus dados são armazenados com segurança de acordo com os mais altos padrões de armazenamento de dados.
Etapa 3: Salvar a imagem na biblioteca de mídia

Depois de salvar a imagem redimensionada, a pasta de upload contém o arquivo
- preview-image-scaled-e1667121439976.jpg
em outros cinco formatos com o ID atribuído automaticamente …-e1667121439976. Os tamanhos de imagem recém-criados podem ser selecionados na biblioteca de mídia do editor do Gutenberg ao inseri-los ou trocá-los. As dimensões em pixels da imagem também estão disponíveis lá.
Se o tema escolhido do WordPress não oferecer controles deslizantes, você poderá dar uma olhada na variedade de WordPress slider plugins.
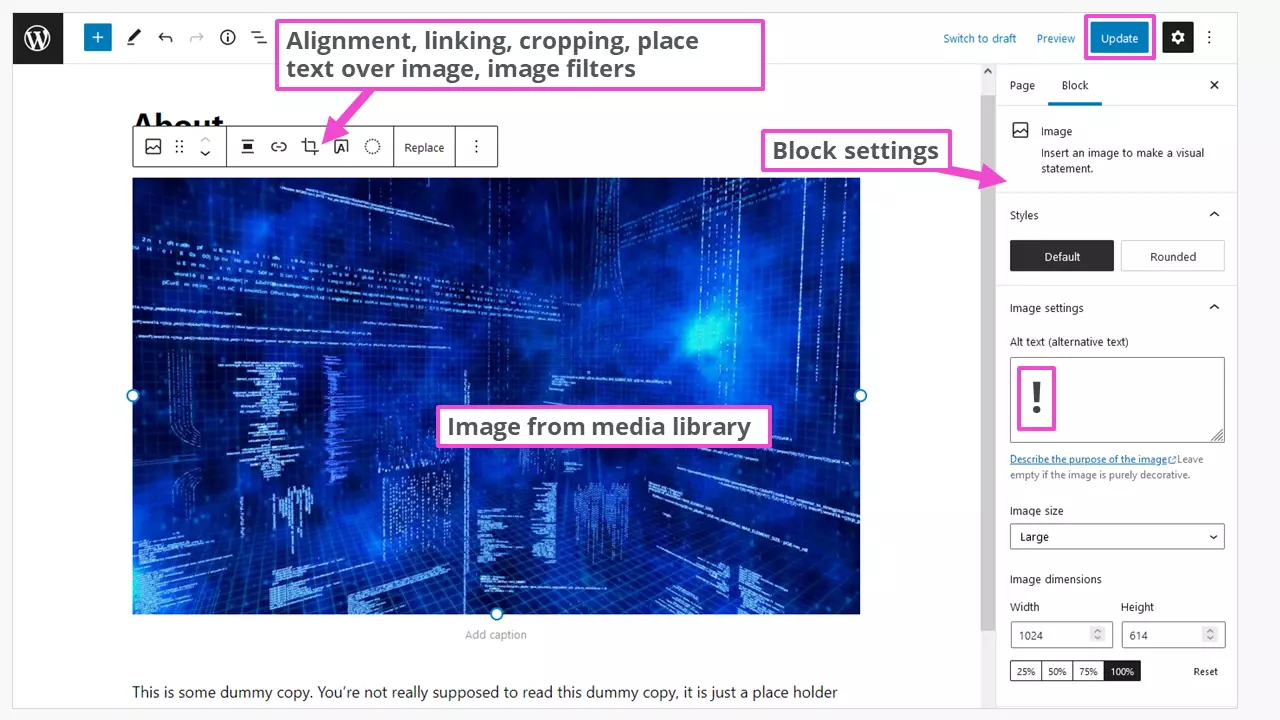
Ajuste o tamanho da imagem ao inseri-la no conteúdo do WordPress
As imagens da biblioteca de mídia do WordPress são inseridas no conteúdo. Isso permite que os tamanhos sejam ajustados posteriormente dentro de limites amplos. O editor WordPress Gutenberg oferece possibilidades muito mais amplas em comparação com o editor clássico TinyMCE.

Se quiser salvar suas configurações personalizadas para reutilização posterior, você pode usar a seção do Gutenberg “Add to reusable blocks” e também bloqueá-la contra modificações acidentais. Isso economiza muito trabalho se você publica novas postagens com frequência.
Para sites de profissões específicas, como um site de fotógrafo, talvez sejam necessários formatos de imagem adicionais para representar perfeitamente sua visão. Nosso guia “comprimir imagens” oferece ajuda adicional para ajustar os tamanhos das imagens, por exemplo, para Plugins de galeria do WordPress.
WordPress lazy loading é outra forma de melhorar o tempo de carregamento do site. Nesse caso, as imagens são carregadas somente quando entram na área visível durante a rolagem da página da Web.
Desativar os tamanhos padrão do WordPress para imagens
A maneira mais fácil de desativar os tamanhos de imagem padrão é usar o plug-in “Disable Media Sizes” . Em suas configurações, todos os sete formatos de imagem gerados também são listados.

Com as configurações de plug-in mostradas, os formatos deselecionados não são gerados de forma alguma. O upload da imagem original não pode ser “desativado”. Isso é uma vantagem se você quiser gerar outros formatos posteriormente.
Adicionar outros formatos de imagem ou suprimi-los também é possível com entradas nos arquivos principais do WordPress functions.php e index.php. No entanto, isso deve ser reservado para programadores experientes. Uma primeira visão geral da linguagem de programação pode ser encontrada em nosso PHP beginner tutorial.
Otimize ainda mais as imagens para o WordPress com plug-ins
Na prática, as imagens são usadas principalmente como JPG e PNG. Os tamanhos de arquivo desses formatos de imagem podem ser ajustados ainda mais com programas de edição de imagens. No Photoshop, há uma consulta de qualidade ao salvar ou exportar. A desvantagem desse método é que cada imagem deve ser “tocada” individualmente e depois carregada. Os plug-ins são uma solução mais elegante. Eles geralmente têm uma ampla gama de funções, portanto, é recomendável dar uma olhada na documentação do plug-in usado.
Os números altos de instalação e as boas classificações têm, por exemplo, os seguintes plugins do WordPress para ajustar os tamanhos de arquivos e imagens do WordPress:
- EWWW Image Optimizer: Suporta os formatos: JPG, PNG, GIF, PDF, WebP, SVG
- TinyPNG: Compatível com JPG, PNG, WebP
- Imagify: Compatível com JPG, PNG, PDF, GIF, WebP
- Regenerate Thumbnails: não é atualizado há algum tempo
- Image Regenerate & Select Crop: da mesma forma
Lembre-se antes de experimentar os plug-ins: Um WordPress backup protege contra a perda de dados se algo realmente der errado.
Resumo: Otimize os tamanhos das imagens do WordPress
Com as ferramentas integradas do WordPress, já é possível obter muitos tamanhos ideais de imagem. Com os plug-ins, estão disponíveis possibilidades mais amplas. A intervenção no código PHP de um site WordPress deve ser reservada para profissionais de programação. E, por fim: Mantenha a image SEO em mente ao otimizar.

