Editar rodapé WordPress com e sem plugin
Entre os diversos sistemas de gerenciamento de conteúdo (CMS) que existem, o WordPress é o mais popular atualmente. Um site WordPress consiste em vários componentes:
- WordPress Core: A instalação WordPress em si
- Tema (theme): Template básico para exibição dinâmica de conteúdo
- Plugins: Extensões que adicionam funções ao WordPress
- Conteúdo: Criado pelo usuário e armazenado em bancos de dados
Geralmente, é preciso fazer pequenos ajustes nestes componentes para se criar um site WordPress realmente eficiente. Uma das alterações mais comuns é a inserção de scripts externos que, muitas vezes, precisam ser integrados no rodapé. Neste artigo explicamos como editar rodapé WordPress com plugin e manualmente, e tudo o que você deve levar em conta ao realizar esta ação.
Registre ótimos TLDs por menos de US$ 1 no primeiro ano. Esperar para quê? Garanta seu nome de domínio preferido hoje mesmo.
- E-mail correspondente
- Certificado SSL
- Suporte 24 horas por dia, 365 dias por ano
O que é rodapé WordPress e que elementos ele contém?
De maneira geral, o rodapé (footer) é a parte inferior de uma página. Assim sendo, ele indica ao visitante que a página chegou ao fim. Um rodapé WordPress contém dois tipos de elementos, que explicaremos melhor a seguir:
- Elementos visíveis
- Elementos invisíveis
Elementos visíveis do rodapé WordPress
Diferente do cabeçalho (header) WordPress, o rodapé normalmente contém elementos visuais menos importantes ou relevantes. Isso faz sentido, uma vez que o cabeçalho transmite a primeira impressão visual aos visitantes de um site. Um bom cabeçalho serve como um “ímã” que atrai a atenção. Já o rodapé costuma incluir os seguintes elementos visíveis:
- Links para páginas secundárias (informações de contato, política de privacidade etc.)
- Avisos legais
- Link “Voltar para o topo”
Comece a criar seu site com o WordPress Hosting da IONOS: uma solução de hospedagem profissional, feita especialmente para sites WordPress.
Elementos invisíveis do rodapé WordPress
Um cabeçalho WordPress contém uma série de meta tags. A maioria delas deve ser incluída, obrigatoriamente, no elemento HTML head. Porém, metadados modernos também podem ser utilizados fora do HTML head. Na maioria dos casos, elementos script são inseridos também ao editar o rodapé WordPress.
Arquivos externos de script têm uma particularidade importante: ao serem inseridos no HTML head, eles interrompem o carregamento da página. Por isso, a recomendação oficial é, sempre que possível, adicionar elementos script externos antes da tag final </body>. No WordPress, isso significa inserir os scripts no rodapé.
Atualmente, elementos script conseguem reconhecer os atributos modernos async e defer. Eles permitem integrar arquivos de script sem bloquear o carregamento da página.
Ao falar de scripts, precisamos destacar a seguinte diferença: scripts podem tanto ser carregados de arquivos externos quanto incorporados na página. Além disso, elementos script são, hoje, utilizados para um vasto leque de finalidades. Usa-se, por exemplo, o atributo type para descrever os tipos de dados incorporados, o que possibilita a incorporação de dados de aplicações e metadados em uma página. Veja aqui um resumo de alguns elementos script de uso frequente:
| Elemento script | Descrição | Atributos |
|---|---|---|
| Referência a arquivo de script | Script externo executável | Atributo src com URL |
| Script incorporado | Script incorporado executável | Sem atributo src |
| Schema markup em JSON-LD | Metadados incorporados não executáveis | type=“application/ld+json” |
| Dados em JSON | Dados de aplicações incorporados não executáveis | type=“application/json” |
Como editar o rodapé do WordPress?
Existem dois jeitos de inserir códigos adicionais no rodapé do WordPress:
- Usando um plugin
- Modificando o código do tema
Cada um dos métodos tem vantagens e desvantagens, que resumimos na tabela abaixo:
| Método | Vantagens | Desvantagens |
|---|---|---|
| Usando plugin | Facilidade de uso | Code snippets são armazenados no banco de dados; controle limitado; pode causar problemas de desempenho |
| Modificando o tema | Code snippets formam base de código; alterações visuais possíveis; controle total (também em aplicações complexas) | Exige conhecimentos de programação para editar o código do tema |
Comece seu site com rapidez e beneficie-se da versão mais segura e atualizada do WordPress!
- Domínio
- SSL
- Suporte 24 horas
Editar rodapé WordPress com plugin
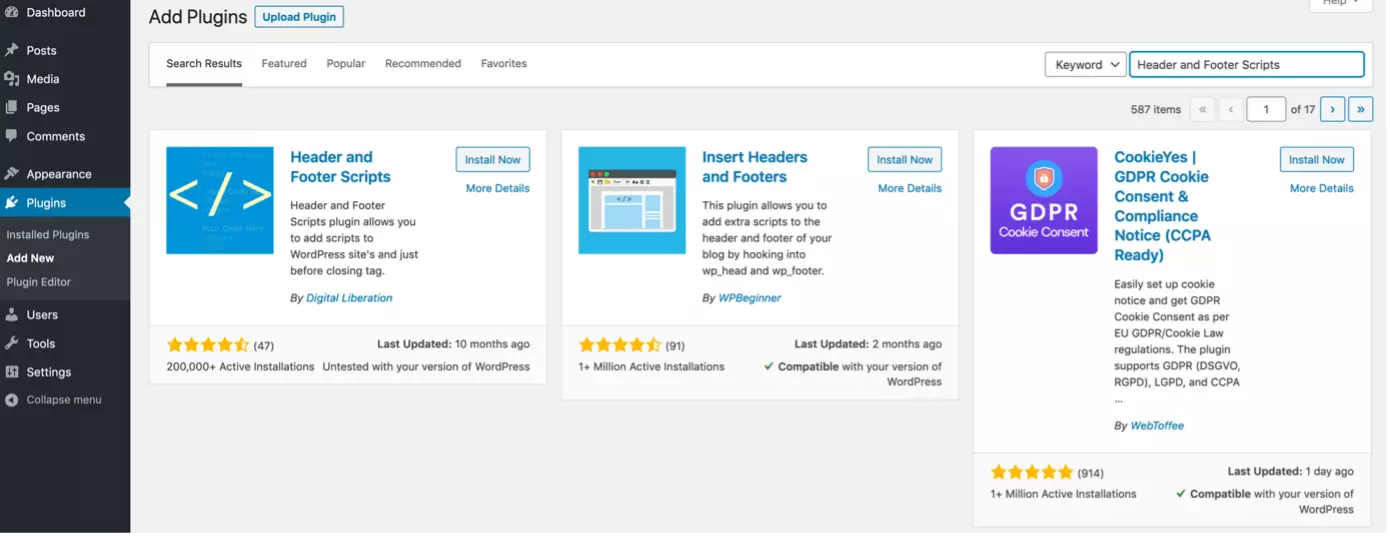
Existem diversos plugins WordPress que possibilitam a modificação do rodapé. Eles servem, sobretudo, para inserir elementos invisíveis, sendo raramente adequados para alterar elementos visuais. Estes são alguns plugins populares usados para editar o rodapé do WordPress:
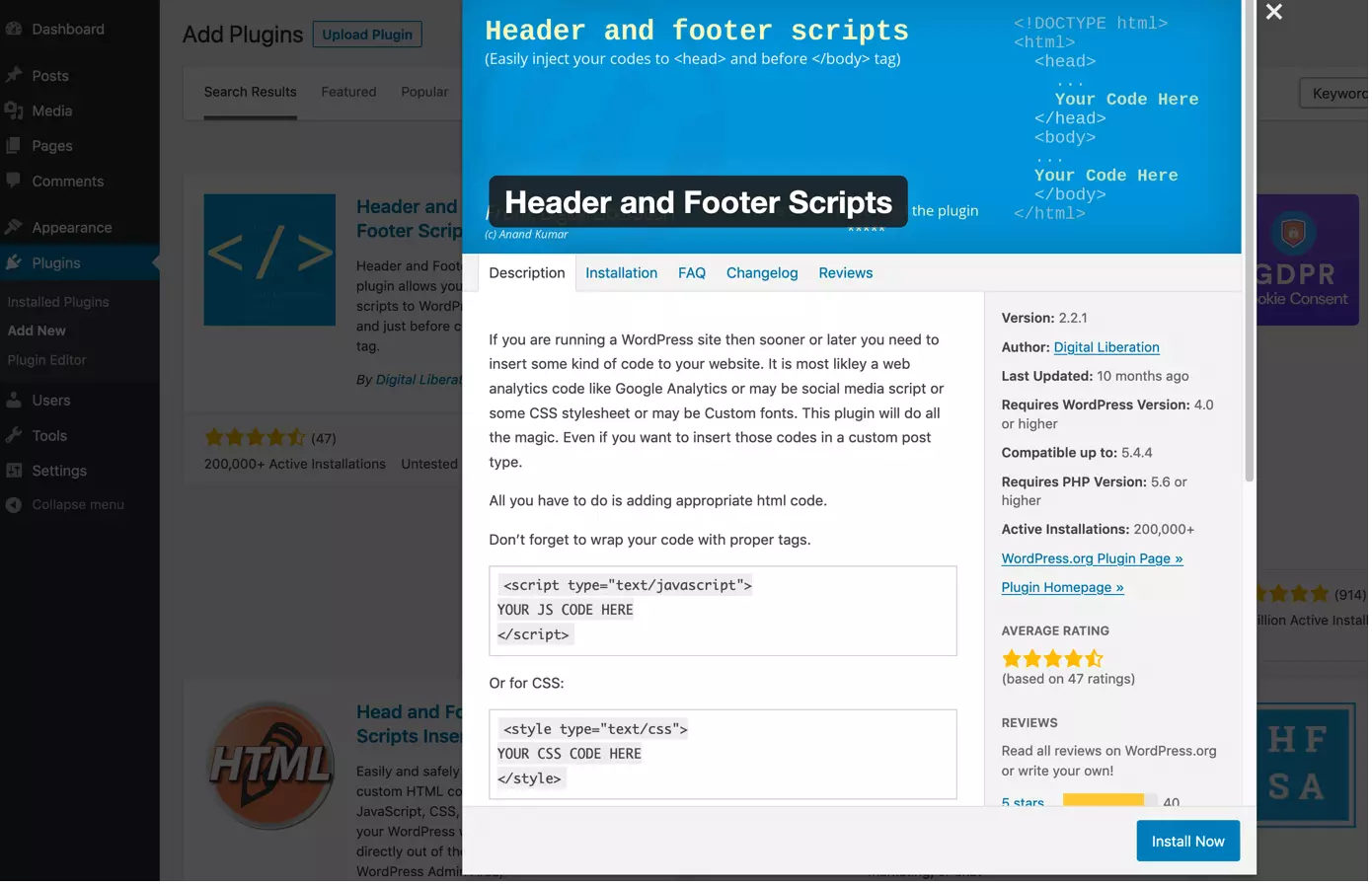
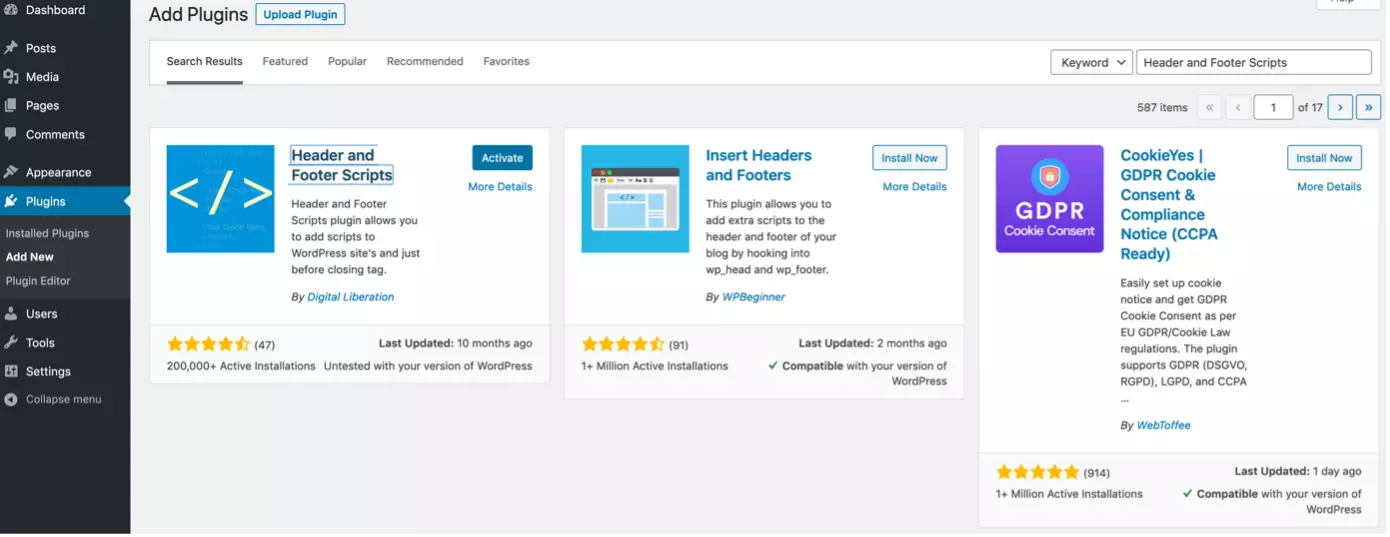
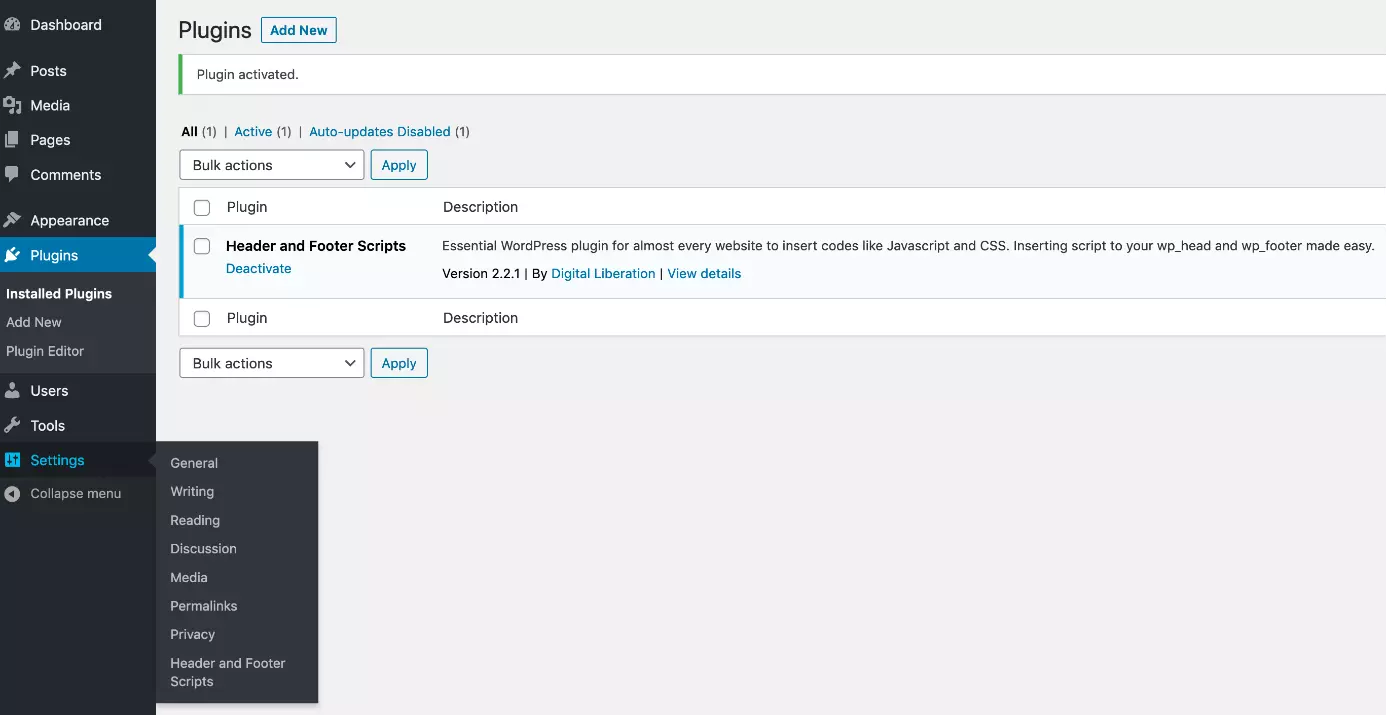
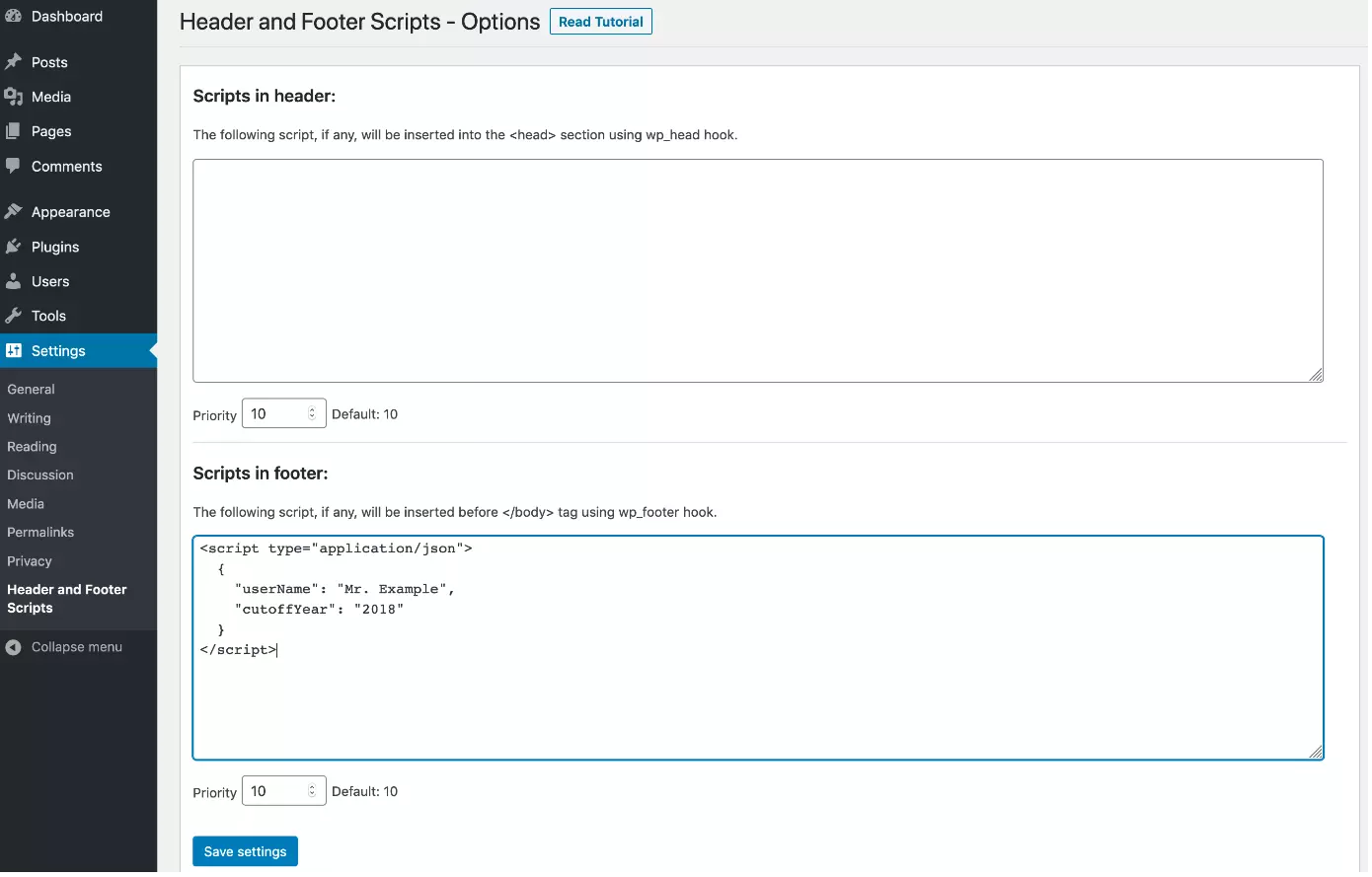
Aprenda, a seguir, o passo a passo de como usar o plugin Header and Footer Scripts para inserir um código adicional no rodapé do WordPress:






Editar rodapé WordPress modificando o código do tema
Tema WordPress é o template básico responsável por exibir o conteúdo de um site WordPress. Editando o tema, você assume controle total sobre o rodapé. Ao realizar a ação manualmente é possível adicionar, remover e alterar tanto elementos visíveis quanto invisíveis.
Neste tutorial, nos concentraremos em elementos invisíveis, uma vez que alterações em elementos visíveis dependem do tema utilizado. Assim sendo, explicações desta natureza envolvem style sheets— a não ser que você tenha bastante experiência em código HTML e PHP, o que lhe permitirá remover elementos visuais sem complicações.
Antes de iniciar alterações no tema, geralmente vale a pena criar um tema-filho (child theme) no seu WordPress. Ele garante que alterações sejam preservadas caso o tema seja atualizado, sendo assim facilmente reversíveis. Os benefícios compensam o pequeno trabalho extra.
Você pode editar o rodapé WordPress pelo código do tema de duas formas:
- Modificando o código no arquivo de template footer.php
- Criando funções adicionais no arquivo functions.php
| Método | Vantagens | Desvantagens |
|---|---|---|
| Modificar código no footer.php | Mecanismo fácil de entender; controle sobre a ordem dos scripts; também podem ser feitas alterações visuais | Alterações de codificação rígida (hard-coded); alterações múltiplas podem deixar o código confuso |
| Criar funções no functions.php | Separação clara entre exibição e funcionalidade; controle minucioso sobre tags script integradas | Maior complexidade; pode ser difícil para iniciantes |
Primeiramente você deve entender a estrutura geral de uma página HTML moderna. Muitos temas WordPress seguem este esquema, com pequenas variações. Apontaremos elementos específicos do WordPress nos comentários:
Um documento HTML é composto de dois elementos: <head> e <body>. No nosso exemplo, o elemento <body> contém os elementos <header>, <main> e <footer>. Dentro de um tema WordPress, essa estrutura de elementos fica distribuída entre vários arquivos de template. Quase todos os temas usam os arquivos* header.php e footer.php* para codificar o cabeçalho e o rodapé, respectivamente.
Como modificar o código no arquivo footer.php
O método mais direto para editar o rodapé WordPress é modificar o arquivo de template footer.php. Neste exemplo, utilizaremos o tema-padrão “Twenty Twenty” do WordPress para conhecer a estrutura de um arquivo footer.php típico. Abaixo está uma versão resumida do código do arquivo:
- O arquivo footer.php começa com a tag de abertura
<footer>. - Abaixo vêm os elementos visíveis e a tag de fechamento
</footer>. - Então, chama-se o gancho (hook) wp_footer do WordPress (aqui, outros elementos são dinamicamente inseridos. Trataremos disso mais tarde).
- Por último, vêm as tags de fechamento
</body>e</html>.
O rodapé do tema Twenty Twenty contém o texto “Powered by WordPress”. A título de exemplo, vamos removê-lo do footer.php. Para tanto, devemos abrir o arquivo em um editor de texto e localizar o seguinte trecho:
Se excluirmos as linhas de código correspondentes e salvarmos o arquivo, o texto não será mais exibido na página. Mas cuidado! O rodapé do WordPress é integrado a todas as páginas. Desta forma, qualquer erro cometido afetará todo o site. Antes de fazer alterações, não se esqueça de criar uma cópia do arquivo.
Muitas vezes, é mais fácil e menos arriscado adicionar uma linha de CSS ao invés de modificar o código PHP. Mas isso só funciona se o código do tema for “limpo”. No tema Twenty Twenty, podemos ocultar o texto com o seguinte código CSS:
#site-footer .powered-by-wordpress {
display: none;
}Como criar funções no functions.php
O arquivo functions.php é um arquivo de tema especial, que contém códigos para personalização do tema e, consequentemente, do site WordPress. Ele serve como ponto de acesso para a injeção dinâmica de códigos no rodapé WordPress, entre outras finalidades. O gancho wp_footer é vinculado a funções especialmente definidas: se o gancho funciona, as funções são executadas. Exemplos abaixo ilustrarão a explicação.
Para começar, incorporamos um bloco com metadados de schema markup na página inicial do WordPress. Para tanto, adicionamos o seguinte código, em formato JSON-LD, no arquivo functions.php:
Neste exemplo utilizamos a “sintaxe Nowdoc” para integrar códigos JSON a um elemento script HTML em PHP.
No próximo exemplo, adicionamos um elemento script com dados JSON somente nas páginas que permitem comentários de usuários. Vamos supor que desejamos ocultar os comentários de um usuário específico em um determinado ano. Neste caso, podemos incorporar nas páginas o nome do usuário indesejado seguido do ano, da seguinte maneira:
Como inserir arquivos de script adicionais no rodapé WordPress corretamente
Inserir scripts externos é a alteração mais comum ao se editar rodapé WordPress. Normalmente, não é uma boa ideia inserir arquivos externos de script usando um plugin ou editando o footer.php. Em vez disso, é melhor usar a função do WordPress específica para essa finalidade. Principalmente a função wp_enqueue_script() e o gancho wp_enqueue_scripts são utilizados para fazer alterações no functions.php.
Usar a função especial do WordPress para inserir scripts externos é vantajoso por diversos motivos:
- Podemos especificar que o script A só será carregado depois que o script B for carregado. Isso garante que eventuais dependências sejam cumpridas.
- Podemos especificar que um script será processado obrigatoriamente no rodapé do WordPress. De outra forma, o script vai parar no HTML head.
- Podemos adicionar um número de versão específico a um script. Este, por sua vez, será adicionado ao URL do script. Se a versão mudar, o script receberá um novo URL. Isso obrigará o navegador a recarregar o script ao invés de usar a versão antiga armazenada em cache.
- Podemos definir quais scripts queremos inserir, e de que maneira, e o WordPress cuidará do resto. Isso é essencial para otimizações de desempenho. Por exemplo, um plugin de cache pode assumir a lista de scripts a serem inseridos e processá-la. Técnicas de otimização muito utilizadas, como minification e concatenation, são baseadas neste mecanismo.
Vamos analisar a estrutura da função wp_enqueue_script(). Este é o esquema geral para chamar a função, com todos os parâmetros:
Resumimos, abaixo, uma chamada da função wp_enqueue_script(), com explicações sobre* parâmetros e exemplos*.
| wp_enqueue_script() | $handle | $src | $deps | $ver | $in_footer |
|---|---|---|---|---|---|
| Explicação | Abreviatura interna | Caminho para arquivo JavaScript | Array de dependências | Indicação da versão | Disposto no rodapé? |
| Exemplo | ‘main-script’ | ’/js/main.js’ na pasta do tema | array(‘jquery’) | false | true |
Para concluir, transformaremos o exemplo da tabela acima em código. Se adicionarmos o seguinte código no arquivo functions.php, nosso script será carregado como dependência no jQuery. Ainda, o número da versão da instalação WordPress será acrescentado ao URL do script. O script é inserido no rodapé do WordPress:
Construa sua própria marca com um grande domínio, que inclui SSL e consultor pessoal!
- Registro privado
- Suporte 24 horas

