Como editar cabeçalho WordPress
O WordPress é o sistema de gerenciamento de conteúdo (CMS) mais popular do mundo. Por ser de código aberto, ele permite que todos os aspectos de sua instalação sejam editados. Seu alto nível de flexibilidade é, portanto, uma de suas maiores vantagens. Salvo poucas exceções, quase todos os sites Wordpress requerem algum tipo de alteração para melhor adequação. Por exemplo, se alguém quiser integrar o Google Analytics ou outra ferramenta de monitoramento a suas páginas, deverá adicionar snippets de código à estrutura do tema, tarefa que costuma envolver a edição do cabeçalho do WordPress.
O que é cabeçalho WordPress e quais são seus elementos?
O termo cabeçalho WordPress ou, em inglês, WordPress header, pode causar confusão. Quase todo site tem um cabeçalho, compreendido como a área visível no topo de cada página. Geralmente, é lá que você vai encontrar o logotipo da pessoa ou empresa, e o menu principal. Mas sites têm, também, outro tipo de cabeçalho, presente no documento HTML correspondente. Este é geralmente chamado de cabeçalho HTML (<head>) e seguido do corpo HTML (<body>). É no corpo que elementos visíveis são adicionados a um site. Já elementos invisíveis são inseridos no cabeçalho.
Publique o seu próprio site com a IONOS. O WordPress Hosting proporciona hospedagem profissional para sites WordPress.
No WordPress, a expressão cabeçalho abrange tanto o cabeçalho HTML quanto o cabeçalho da página. Portanto, quando falamos em editar cabeçalho WordPress, nos referimos à manipulação de dois elementos distintos:
- Elementos invisíveis no cabeçalho HTML
- Elementos visíveis no cabeçalho da página
Elementos invisíveis do cabeçalho HTML
Elementos presentes no cabeçalho HTML não ficam visíveis para os visitantes. Eles são acessados somente pelos navegadores e pelos mecanismos de busca. Entre os elementos mais comuns de cabeçalhos HTML estão:
- Links para folhas de estilos
- Links para arquivos de script
- Links para fontes
- Links para favicons
- Diversos tipos de meta tags
Tags de script presentes no cabeçalho HTML podem prejudicar o desempenho de um site e deixar seu carregamento mais lento. A depender do tipo de site, este problema poderá ser resolvido pela inclusão dos atributos async e defer. A recomendação é que essas tags de script sejam adicionadas ao rodapé do WordPress.
Elementos visíveis do cabeçalho de página
Um cabeçalho de página contém os elementos visíveis, exibidos pelo navegador. Desde o HTML5, tornou-se prática comum implementar cabeçalhos de página com o elemento <header>, embora a prática não seja obrigatória (um elemento <div> também pode ser usado). Os seguintes elementos costumam estar presentes em cabeçalho de páginas:
- Logotipo
- Menu
- Imagem de cabeçalho
- Barra de pesquisa
Editar cabeçalho no WordPress
Como já explicamos, editar cabeçalho WordPress pode significar tanto adicionar um código ao cabeçalho HTML quanto alterar a aparência visual do topo de um site. Este tutorial tem foco em apresentar orientações sobre a integração de elementos não visuais ao cabeçalho HTML.
Mudanças visuais no cabeçalho da página são muito mais complexas. Além disso, a abordagem a ser adotada depende do tema de cada site. Por fim, alterações assim exigem conhecimentos de design e programação para serem executadas.
Algumas tags de script adicionais solicitam o consentimento dos visitantes antes de serem carregadas, por exemplo, às que fazem referência ao uso de cookies e à coleta de dados pessoais. Em casos assim, você deverá considerar como cada um de seus scripts adicionais será integrado à solução existente de consentimento.
Todos os três métodos apresentados abaixo podem ser usados para inserir códigos ao cabeçalho HTML que compõe o cabeçalho WordPress:
- Uso de plugin
- Modificação do código do tema
- Uso do Google Tag Manager
Apresentamos, abaixo, tabela comparativa entre as vantagens e desvantagens de cada um dos três métodos:
| Método | Vantagens | Desvantagens |
|---|---|---|
| Uso de plugin | Aplicação simples. | Snippets de código são armazenados no banco de dados; dificuldade de integração com scripts de consentimento; baixo nível de controle; pode causar problemas de desempenho. |
| Modificação do código do tema | Snippets de código podem ser integrados ao código-fonte; alterações visuais; controle total sobre aplicações complexas. | Requer a edição do código do tema e habilidades de programação. |
| Uso do Google Tag Manager | Aplicação simples; snippets de código gerenciados centralmente, fora do site; integração com scripts de consentimento; permite a implementação de aplicações complexas. | Requer configuração única. |
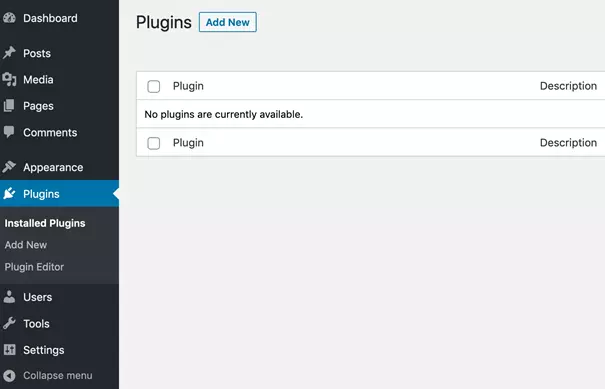
Usar plugin para editar cabeçalho no WordPress
No diretório de plugins do WordPress, você pode encontrar variadas soluções com foco em inserir códigos no cabeçalho HTML. Estas são ideais para adicionar meta tags, folhas de estilo e scripts a uma página. Contudo, via de regra, plugins para editar cabeçalho no WordPress não permitem a adição de elementos visuais ao cabeçalho da página. Mesmo assim, eles costumam ser fáceis de usar e podem ser instalados por usuários sem conhecimentos de programação. Dependendo da extensão escolhida, você terá mais ou menos controle sobre o código em questão. Conheça os plugins de edição de cabeçalho mais populares do WordPress:
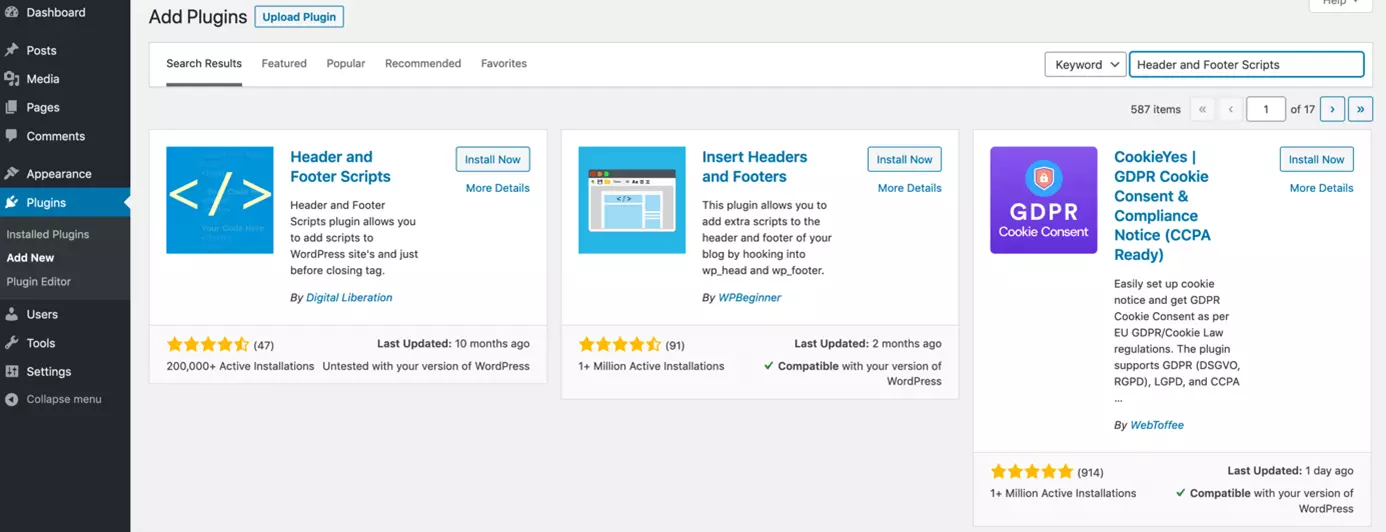
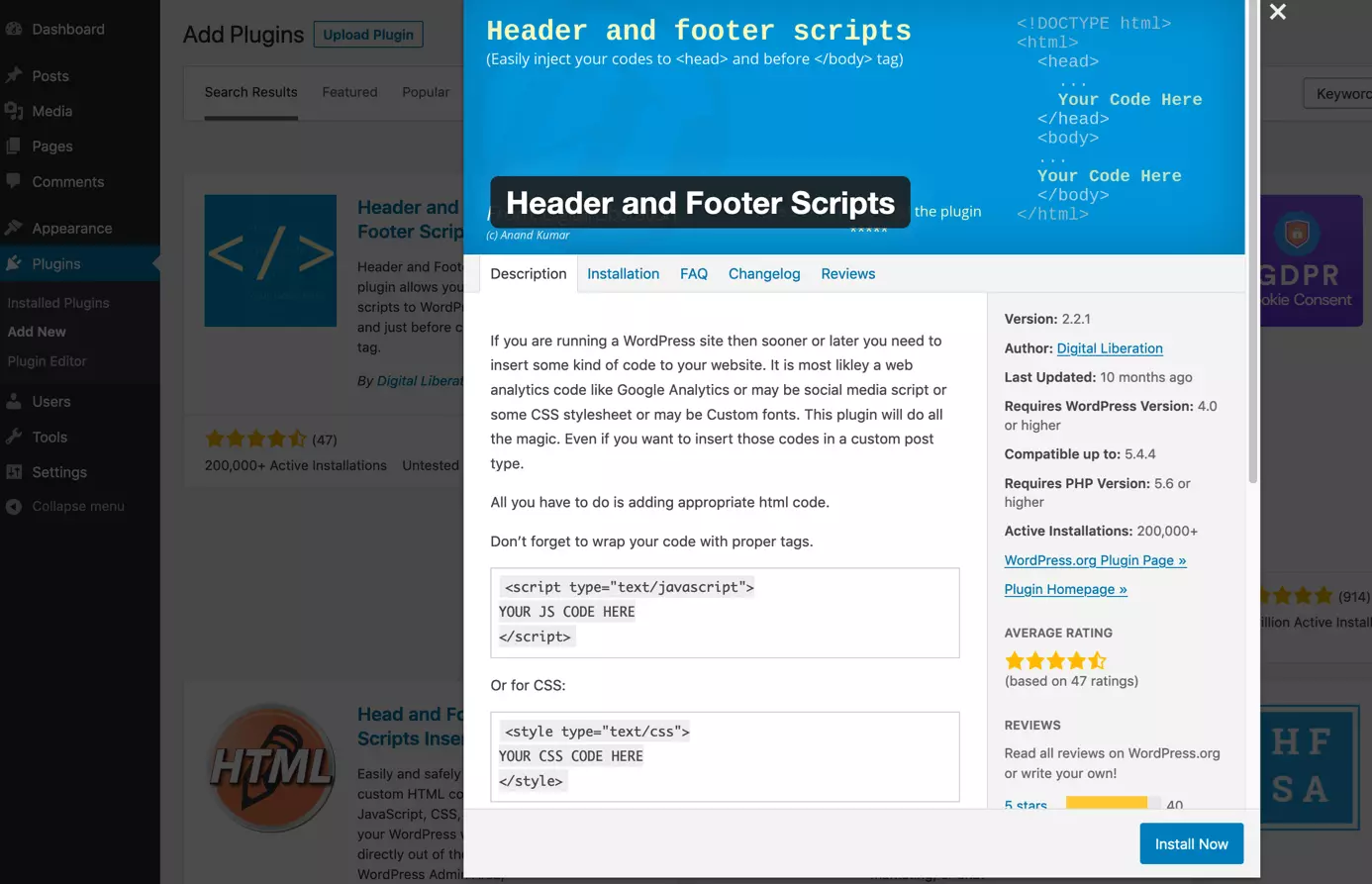
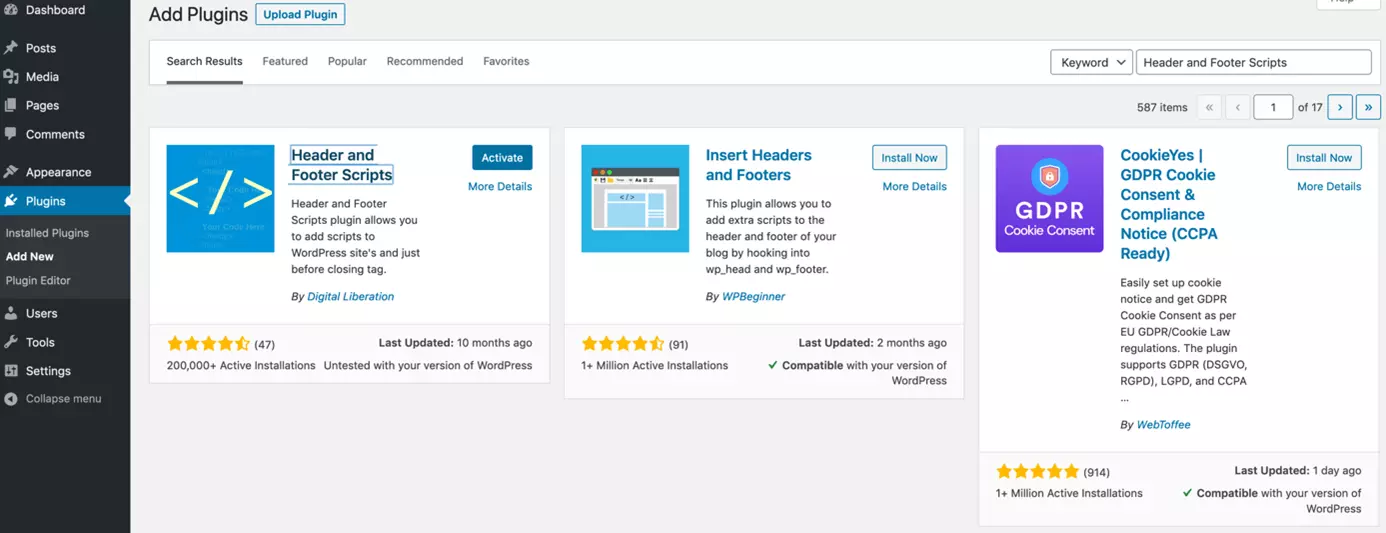
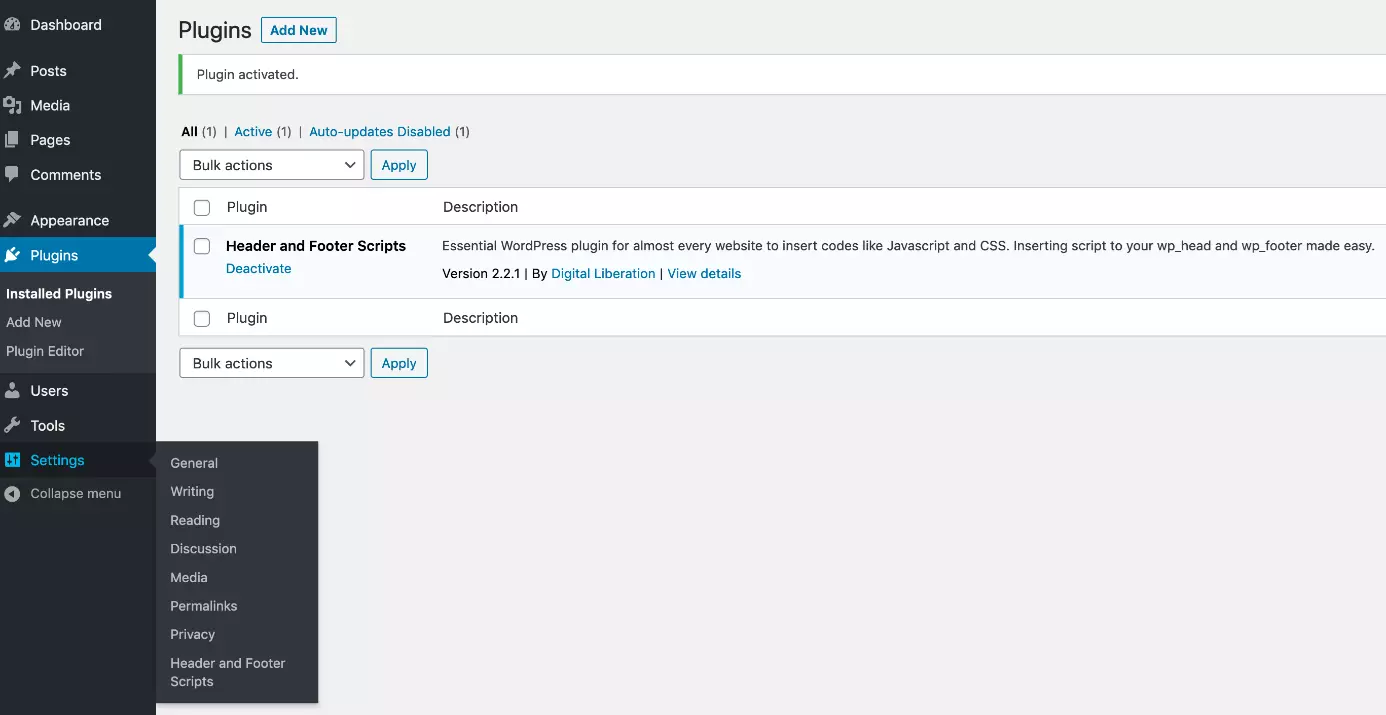
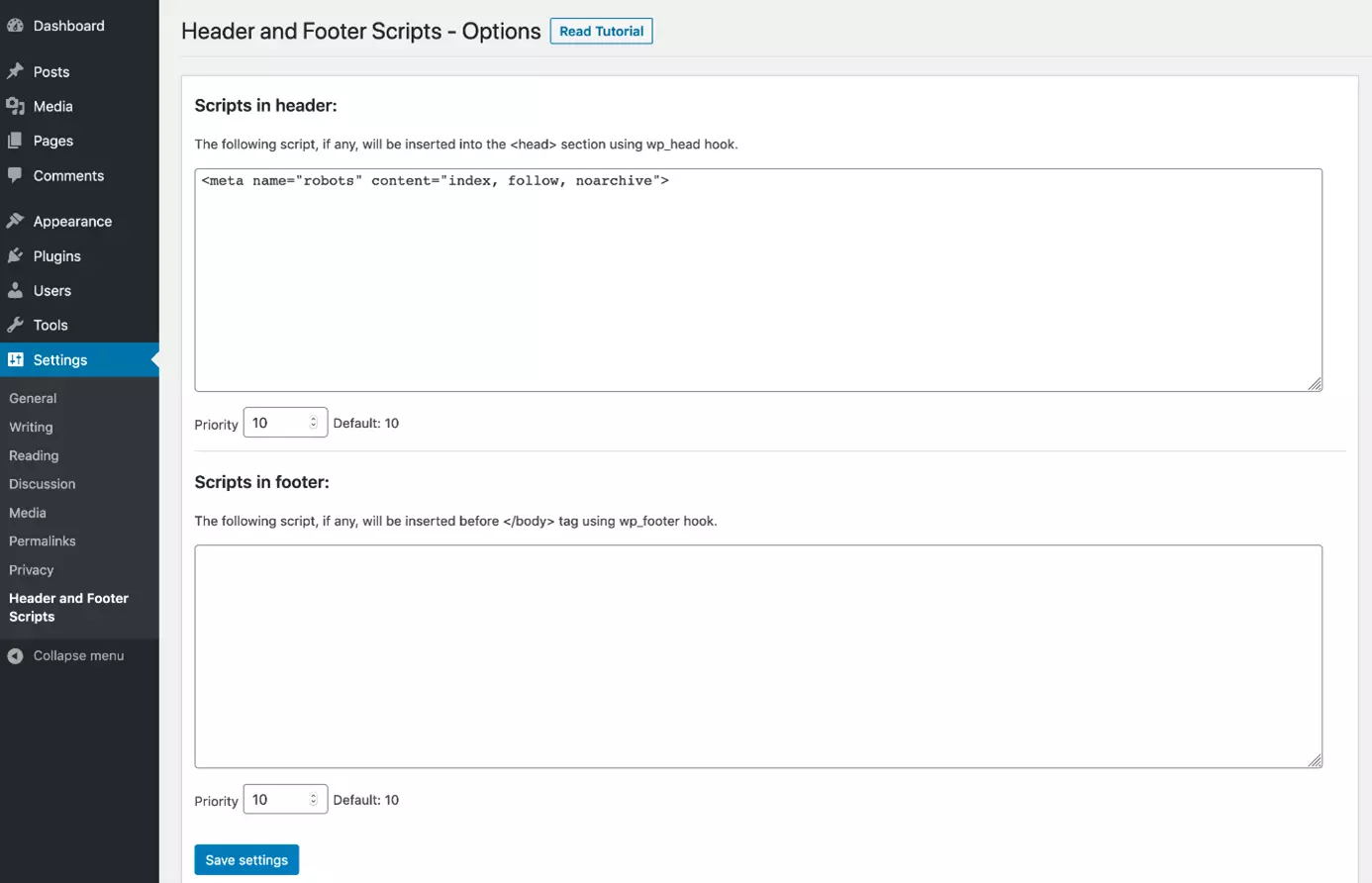
Acompanhe, abaixo, o passo a passo para adicionar um código ao cabeçalho HTML do WordPress, com o plugin Header and Footer Scripts.






Modificar código do tema para editar cabeçalho do WordPress
Ao optar por modificar o código do tema, você terá controle total sobre o conteúdo do cabeçalho do seu site WordPress. Qualquer alteração feita ali se integra ao código-fonte do tema e se sujeira ao controle de versão. Este é o método preferido de usuários mais experientes. Observe, abaixo, formas de modificar o código do tema de um site WordPress:
- Adicionar código ao arquivo de template header.php
- Adicionar funções ao arquivo functions.php
- Criar tema filho (child theme) e executar as mudanças nele
| Método | Vantagens | Desvantagens |
|---|---|---|
| Adicionar código ao arquivo header.php | Processo simples ser entendido; ordem de inclusão de código controlada com precisão; também funciona para alterações visíveis. | Modificações porhardcode; alterações executadas repetidamente podem se tornar confusas. |
| Criar funções no arquivo functions.php | Separação clara entre apresentação e funcionalidade; ordem de inclusão de código pode ser especificada. | Maior complexidade; pode ser confuso para iniciantes. |
| Criar tema filho | Alterações permanecem protegidas de atualizações e podem ser desfeitas, se necessário. | Maior esforço; requer alteração única do tema |
Adicionar código ao arquivo header.php
A forma mais objetiva de editar cabeçalho WordPress é executar as modificações no arquivo header.php, template universal do WordPress, presente em praticamente todos os temas. A título de exemplo, editaremos o cabeçalho WordPress no tema TwentyTwenty, para que você possa observar a estrutura típica de um arquivo header.php:
O código acima nada mais é que um cabeçalho WordPress. Este cabeçalho HTML pode ser encontrado entre a tag de abertura <head> e a de fechamento </head>. Além de meta tags, o cabeçalho HTML contém chamada para a função do WordPress wp_head, também conhecida como hook. Aqui, ela possibilita que outros elementos sejam adicionados ao cabeçalho HTML. Segue-se aos elementos a tag de fechamento </head>. Assim sendo, o hook wp_head só é adequado à adição de elementos não visíveis.
Para adicionar mais elementos ao cabeçalho HTML, basta que o respectivo código seja inserido antes ou depois de wp_head (). Observe que a ordem dos elementos é importante, especialmente em folhas de estilo e em scripts. No caso de meta tags, entretanto, a ordem não costuma fazer diferença. Tags de folhas de estilo e de scripts não devem ser adicionadas manualmente a um cabeçalho WordPress, o que será mais bem explicado mais adiante neste artigo.
Logo abaixo do cabeçalho HTML, encontramos o corpo HTML. Lá, a tag de abertura <body> é seguida pelo elemento de cabeçalho <header id = "site-header">. Este segundo cabeçalho, relativo à página, contém elementos visíveis, como imagem de cabeçalho, logotipo e menu. Qualquer código HTML ou PHP inserido nesta parte será exibido no navegador dos visitantes.
Em princípio, é possível adicionar mais elementos visíveis ao cabeçalho de página. No entanto, você deve ter cuidado ao fazê-lo. Se um código incorreto for inserido, o seu site poderá parar de funcionar ou passar a exibir erros. Como o arquivo header.php é um template global, todas as páginas do site são afetadas pelas mudanças nele executadas.
Criar funções no arquivo functions.php
Assim como ocorre com o arquivo header.php, functions.php está presente na maioria dos temas WordPress. No entanto, ele não é um template PHP traduzido diretamente em HTML. Pelo contrário: códigos inseridos no functions.php são usados para configurar o tema e o site. Neles, é possível definir funções e vinculá-las a hooks do WordPress. No nosso exemplo simplificado, adicionamos a meta tag robots ao cabeçalho HTML:
Primeiramente, definimos uma nova função no arquivo functions.php para gerar o código HTML da meta tag. Nomeamo-la de robots_meta (). Você pode escolher o nome que quiser, mas, idealmente, ele deve refletir a utilidade da função. A função do WordPress add_action () é acionada após a definição da função anterior. A estehook do WordPress demos o nome de wp_head. Utilizamo-lo para vincular nossa função robots_meta. Assim, wp_head () resulta no acionamento de robots_meta (). Já o código HTML presente em robots_meta () é gerado no cabeçalho HTML.
Agora, desejamos editar o cabeçalho WordPress do nosso exemplo para permitir a inclusão de is_front_page () no cache do Google. Para tanto, devemos omitir a tag noarchive na página inicial do site WordPress. Também queremos evitar que páginas WordPress com comentários ativados (is_single () && comments_open ()) sejam indexadas, adicionando a elas a tag noindex:
Inserir scripts e folhas de estilo adicionais no WordPress
Em alguns casos, você precisará editar o cabeçalho do WordPress para integrar um programa externo ao seu site, como um script de monitoramento ou uma solução de consentimento de cookies e coleta de dados. Muitos recomendam colar o snippet de código diretamente no cabeçalho WordPress para carregar scripts ou folhas de estilo adicionais. No entanto, a prática requer cautela, pois a ordem em que scripts e folhas de estilo são inseridos influencia o resultado final.
Propriedades recém-definidas em folhas de estilo complementam ou se sobrepõem às anteriormente configuradas. Assim, se a ordem de definições for invertida, erros de exibição podem ocorrer. A mesma regra vale para scripts: se um script acessar variáveis ou funções definidas por outro script, ele dependerá do primeiro. Assim, o script dependente deve ser carregado por último.
O WordPress dispõe de funções e hooks especiais para integrar scripts e folhas de estilo adicionais. Scripts e folhas de estilo são enfileirados (enqueue), fato que é refletido em seus nomes, como wp_enqueue. O código abaixo mostra como folhas de estilo e scripts são carregados no arquivo functions.php:
Criar tema filho no WordPress
Recomendamos que você crie um tema filho no WordPress, caso você deseje executar alterações no seu tema. O tema filho herda o código do tema principal (pai), possibilitando que usuários adicionem e sobreponham componentes seletivamente. Ao fazer uso de um tema filho, você se assegura de não realizar mudanças no código original, que permanecerá intacto. Atualizações também não afetarão. Ambos os métodos apresentados anteriormente por este tutorial podem ser aplicados a um tema filho.
Usar Google Tag Manager para editar cabeçalho WordPress
Para editar cabeçalhos do WordPress, você pode usar plugins ou modificar o código do seu tema. Ainda, há como realizar modificações no cabeçalho pelo Google Tag Manager. Primeiramente, você deverá adicioná-lo ao seu site, diretamente no código do tema ou por meio deste plugin. Em uma nova interface da sua conta do Google, monitore o código e as respectivas meta tags, e integre-os ao seu site WordPress. Este costuma ser o método preferido de gerentes de marketing, por permitir ancorar códigos específicos no cabeçalho HTML, sem a ajuda de programadores.
Ao realizar variadas edições no código de cabeçalho de um site WordPress comercial, recomendamos o uso do Google Tag Manager. Contudo, se você for desenvolvedor ou tiver programadores à disposição, talvez seja interessante criar um tema filho e trabalhar somente nele. Plugins são recomendados apenas para alterações de cabeçalho simples.

