Como mudar a fonte no WordPress
Existem várias formas de se trocar fontes de um site WordPress. Você pode, por exemplo, formatar blocos de texto ou seções individuais diretamente no editor. O processo é simples, mas resulta em páginas de aparência inconsistente a longo prazo. Prefira configurar fontes novas no tema do seu WordPress, para que elas sejam aplicadas a todo o site. Isso lhe proporcionará um design consistente e muito mais atrativo, mas lhe exigirá direitos de administrador e algum conhecimento técnico. Nosso tutorial ensina como mudar a fonte no WordPress do jeito certo.
Mudar fonte no WordPress
Vamos considerar o caso mais simples de mudança de fonte em um site WordPress. Normalmente, cada tema vem com uma fonte pré-definida, que será usada para a exibição dos textos. Digamos que esta se trata de uma fonte genérica sem serifa (sans-serif). Contudo, desejamos utilizar, nos títulos, uma fonte com serifa (serif). Para realizar a alteração no WordPress, siga estes dois passos:
- Defina a fonte para os elementos HTML no CSS
- Inclua o código CSS no WordPress
Para definirmos a fonte de um elemento HTML, devemos usar a propriedade CSS font-family. Já para definirmos fontes personalizadas, @font-face deve ser usada.
| Especificação CSS | Explicação | Exemplo |
|---|---|---|
font-family
|
Definição de fonte | body { font-family: 'minha-propria-fonte', sans-serif; }
|
@font-face
|
Definição de fonte personalizada | @font-face { font-family: 'minha-propria-fonte'; src: local('minha-propria-fonte.woff2'; }
|
Como o conteúdo da internet é acessado por diferentes tipos de dispositivos, fontes web seguras tiveram de ser desenvolvidas. Elas podem ser exibidas por quase todos os aparelhos, mesmo que pequenas variações ocorram. Para evitar estas variações, utilize pilhas de fontes CSS (CSS font stacks) compostas por grupos de fontes similares, para que cada navegador selecione a primeira que estiver disponível.
Especificar fonte para elemento HTML no CSS
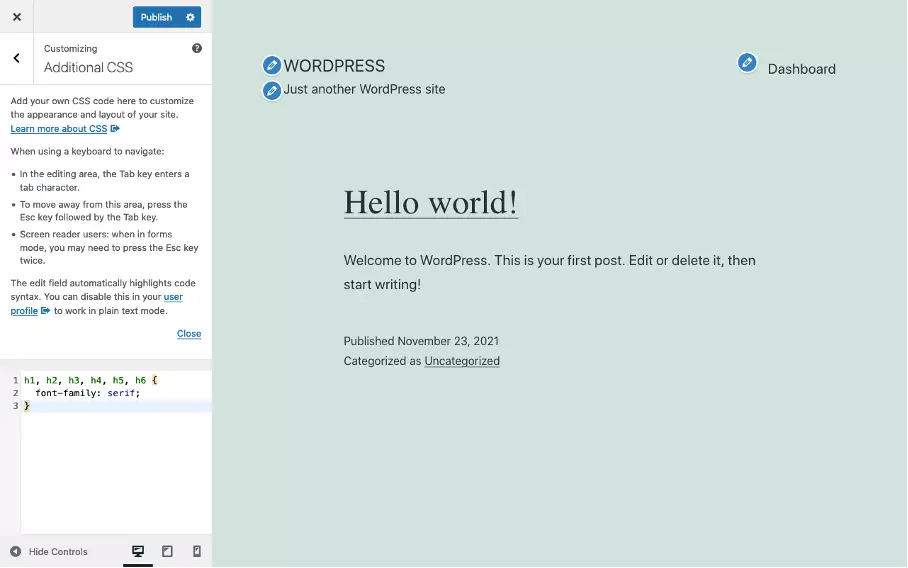
Primeiro, entenda como definir a fonte para elementos HTML no CSS. No nosso exemplo, queremos usar uma fonte com serifa nos títulos H1 a H6. Para isso, adicionamos o seguinte código:
Incluir CSS adicional no WordPress
Existem diferentes métodos para integrar um CSS adicional ao WordPress. O método a ser escolhido depende da forma como o tema é construído. Temas comerciais e construtores de páginas costumam disponibilizar uma configuração personalizada, que aceita a inclusão de CSS adicional. Abaixo estão dois métodos que podem ser aplicados nessas situações:
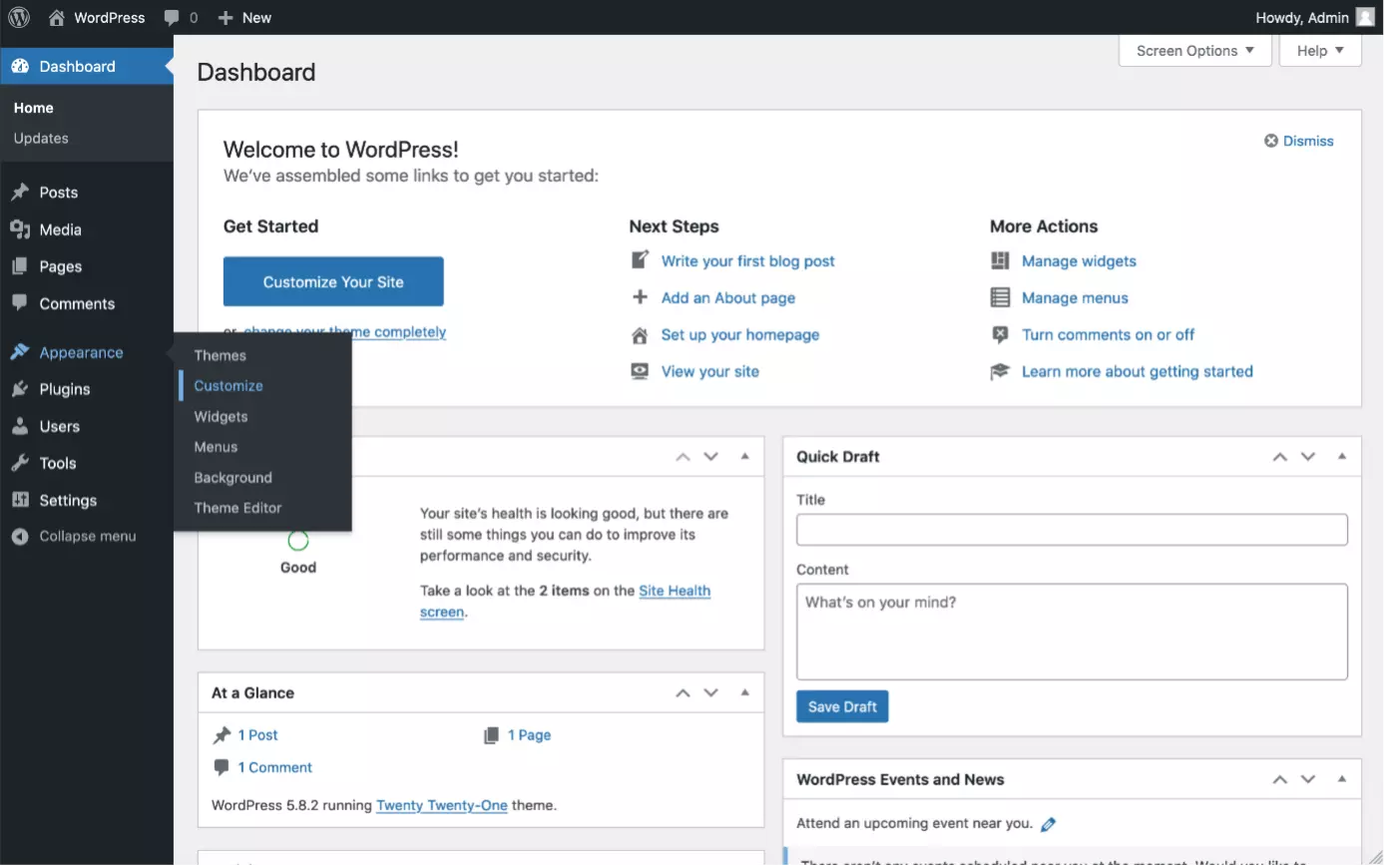
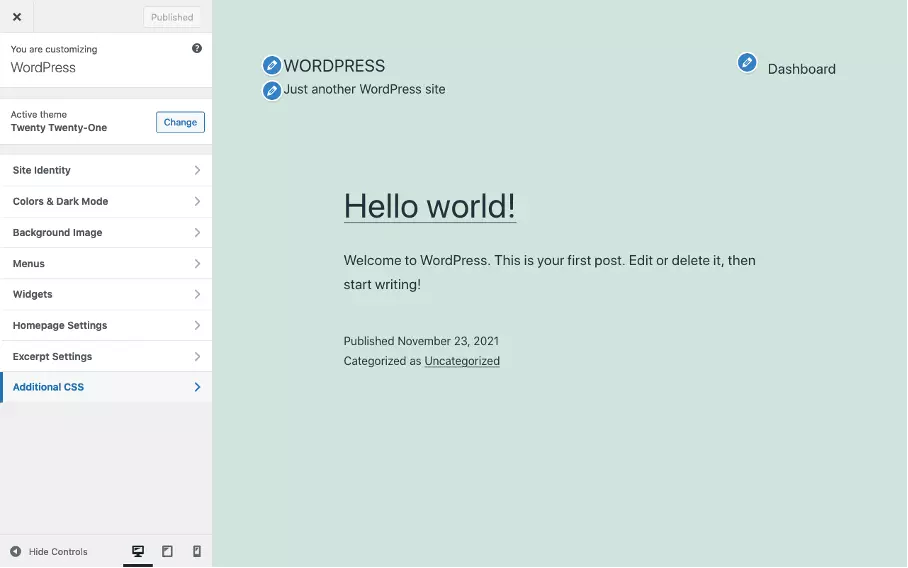
- Use a opção “Personalizar” (Customize) do WordPress para incluir um CSS adicional, como mostra a imagem abaixo.
- Inclua um CSS adicional pelo arquivo functions.php, idealmente com tema filho do WordPress (child theme). O procedimento específico pode ser encontrado no nosso tutorial que explica como editar cabeçalhos no WordPress.



Outros de nossos artigos especializados podem ajudar você a mudar uma fonte no WordPress:
Como adicionar nova fonte ao WordPress
Para que uma nova fonte possa ser adicionada a um site WordPress, esta tem de ser uma fonte web (web font). É possível encontrá-la diretamente no Google Fonts (ou em plataformas similares) e inclui-la a uma folha de estilo adicional hospedada pelo Google, no seu WordPress. No entanto, tenha ciência de que este processo pode afetar questões relativas à privacidade. Dependendo do método de incorporação utilizado, o desempenho do seu site também poderá ser afetado. Portanto, recomendamos que você hospede fontes web na pasta do seu tema, no próprio servidor do WordPress.
A inclusão de fontes web a um site requer uma folha de estilo especial, além de arquivos de fontes. Plataformas como o Google Fonts oferecem folhas de estilo e arquivos de fonte para download e incorporação. Apesar de prático, o método requer algum conhecimento técnico e uma abordagem específica, uma vez que cada fonte adicional deve ser baixada pelo navegador, e por um “preço”.
Hospedar fonte web no WordPress
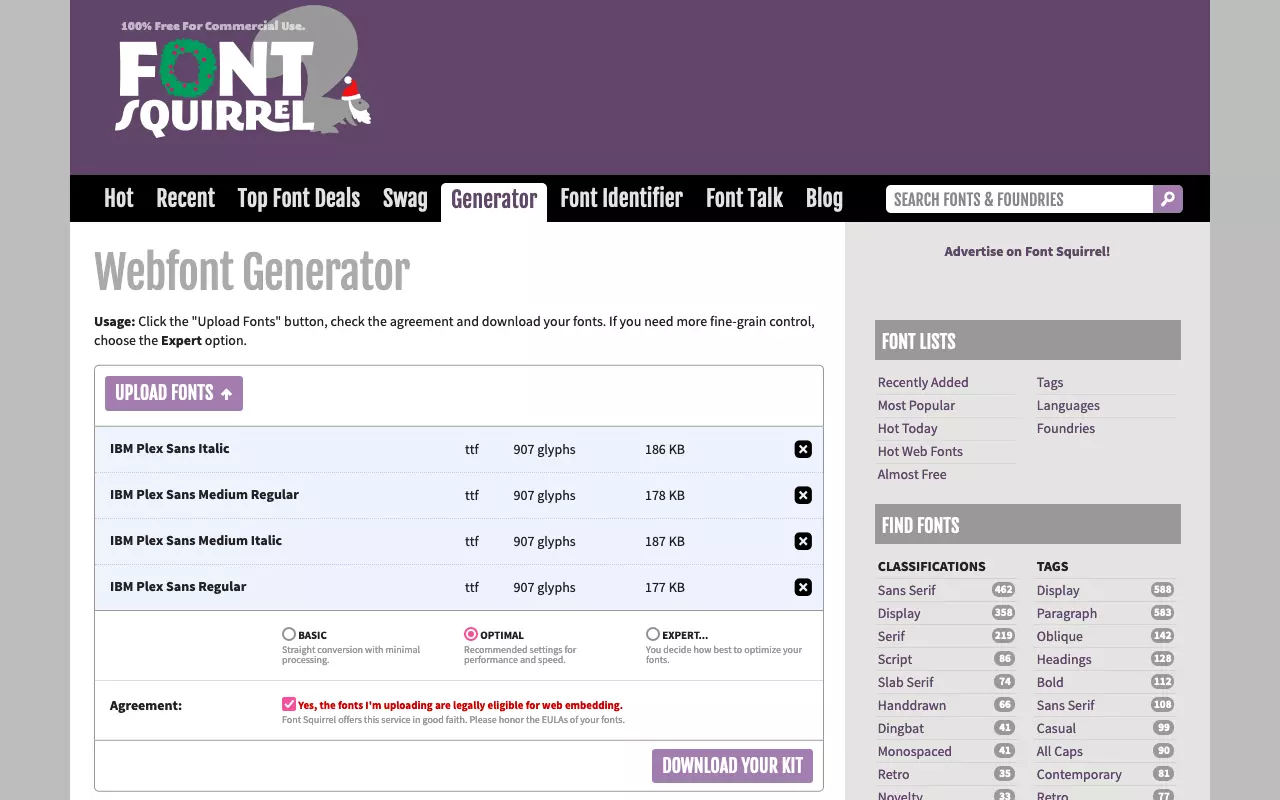
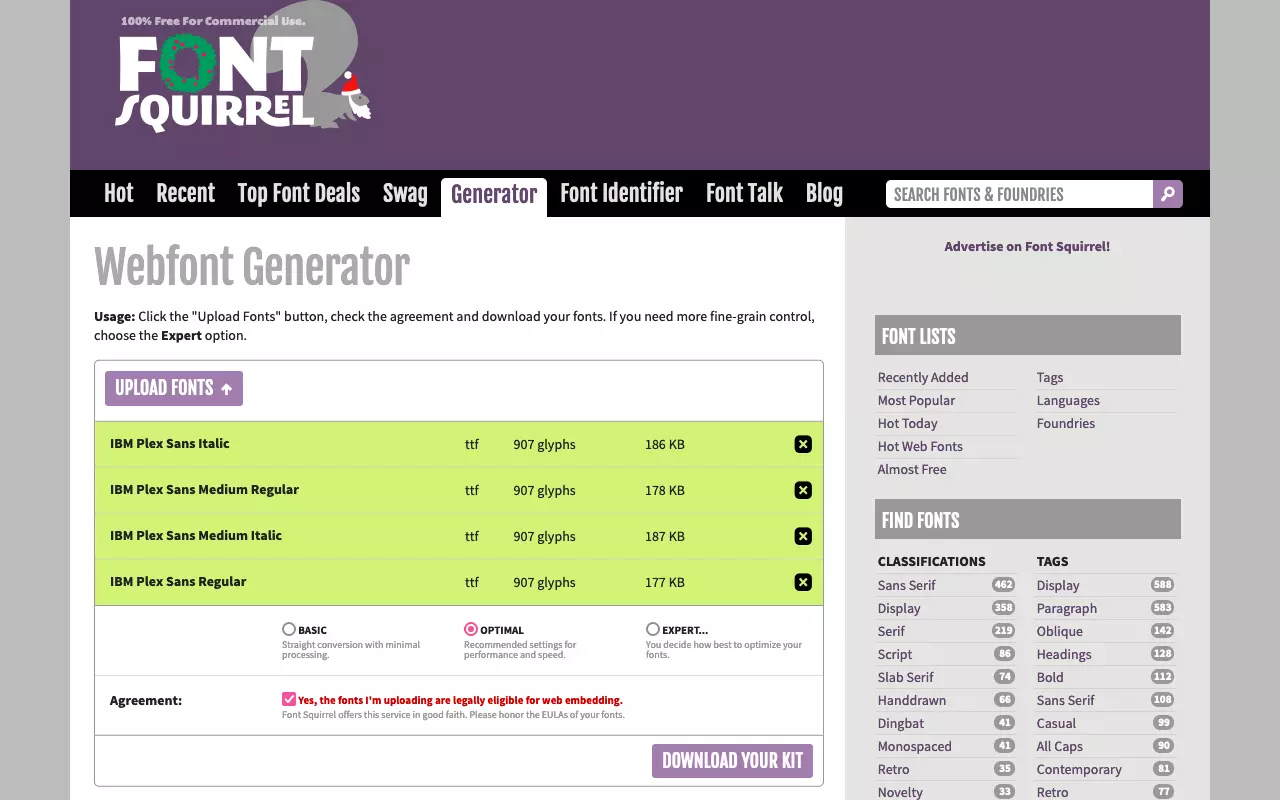
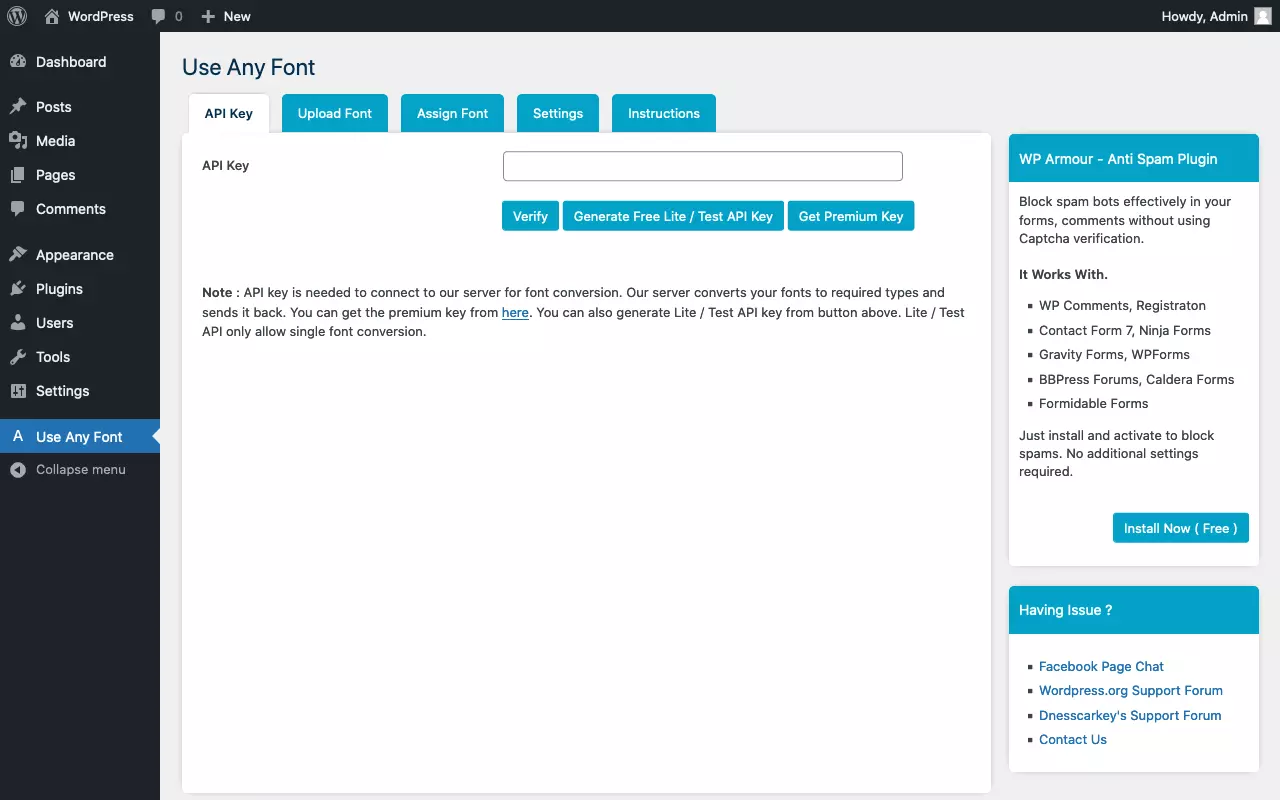
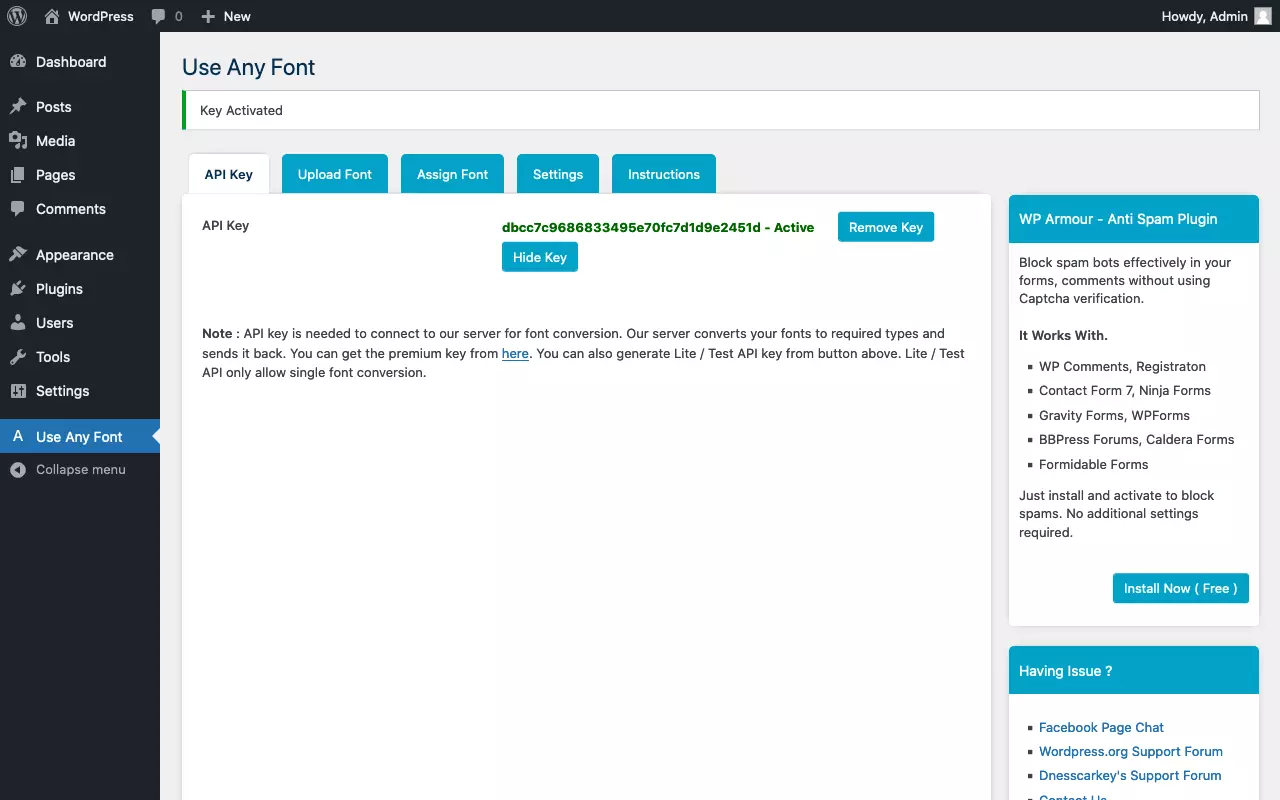
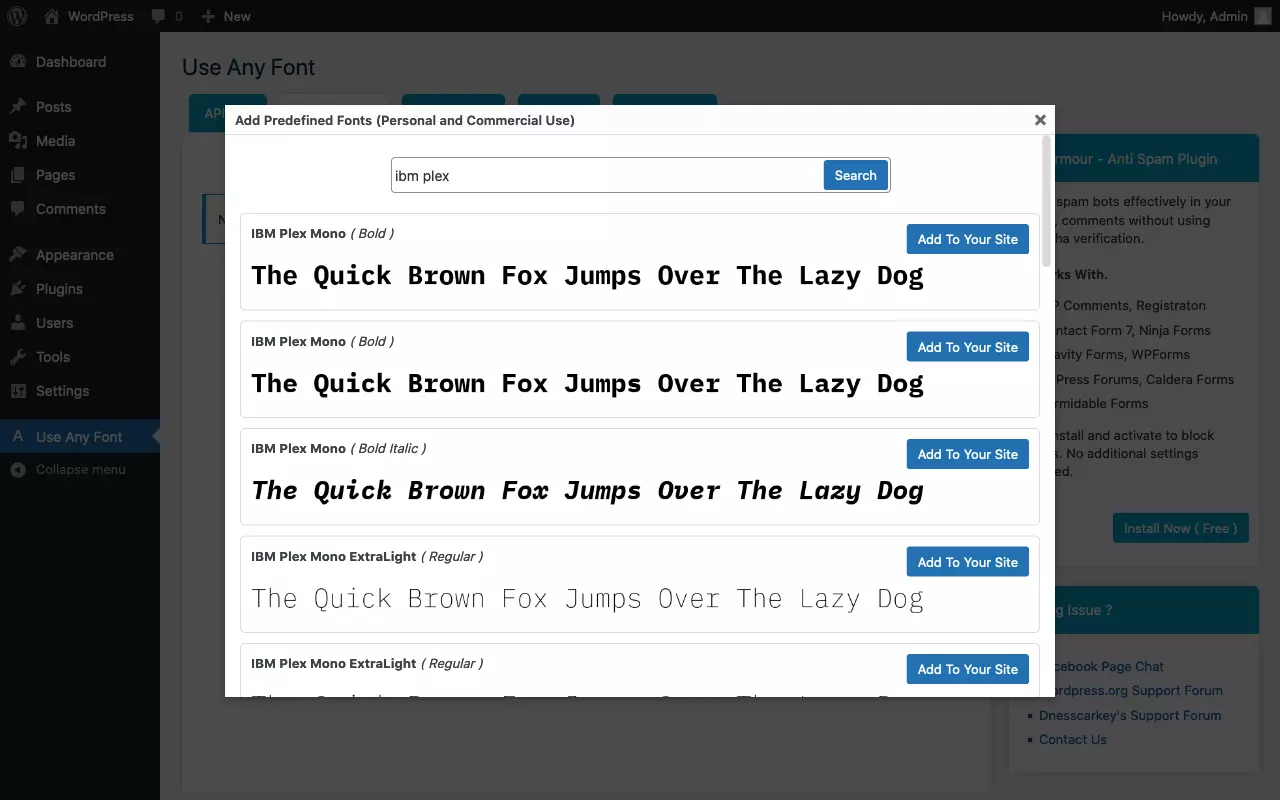
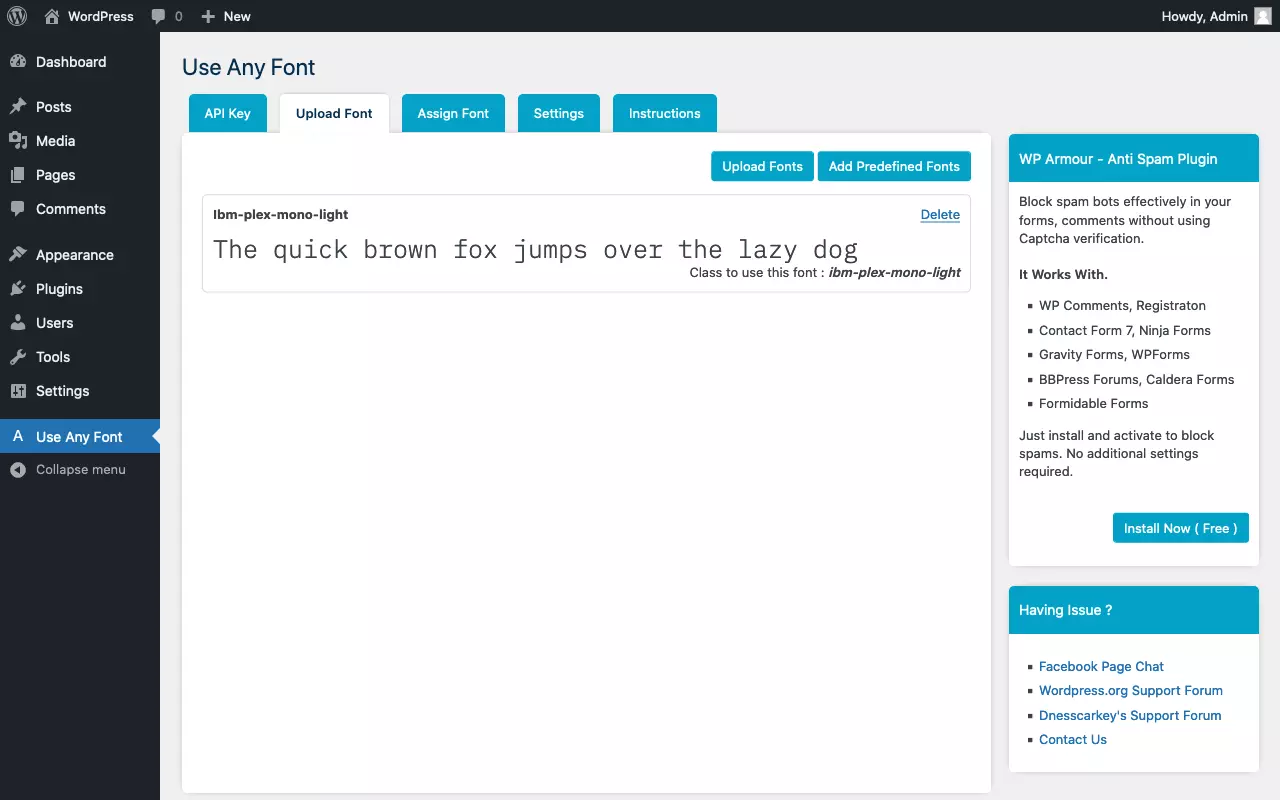
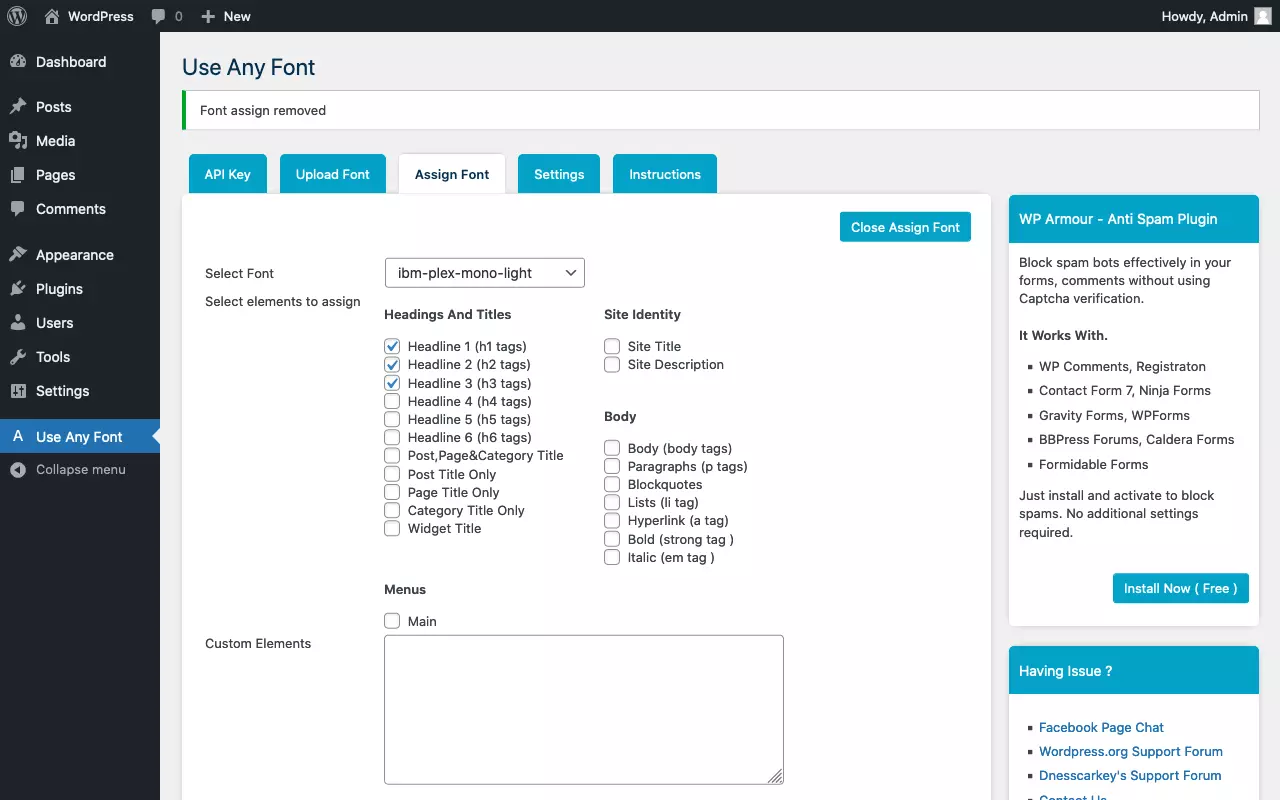
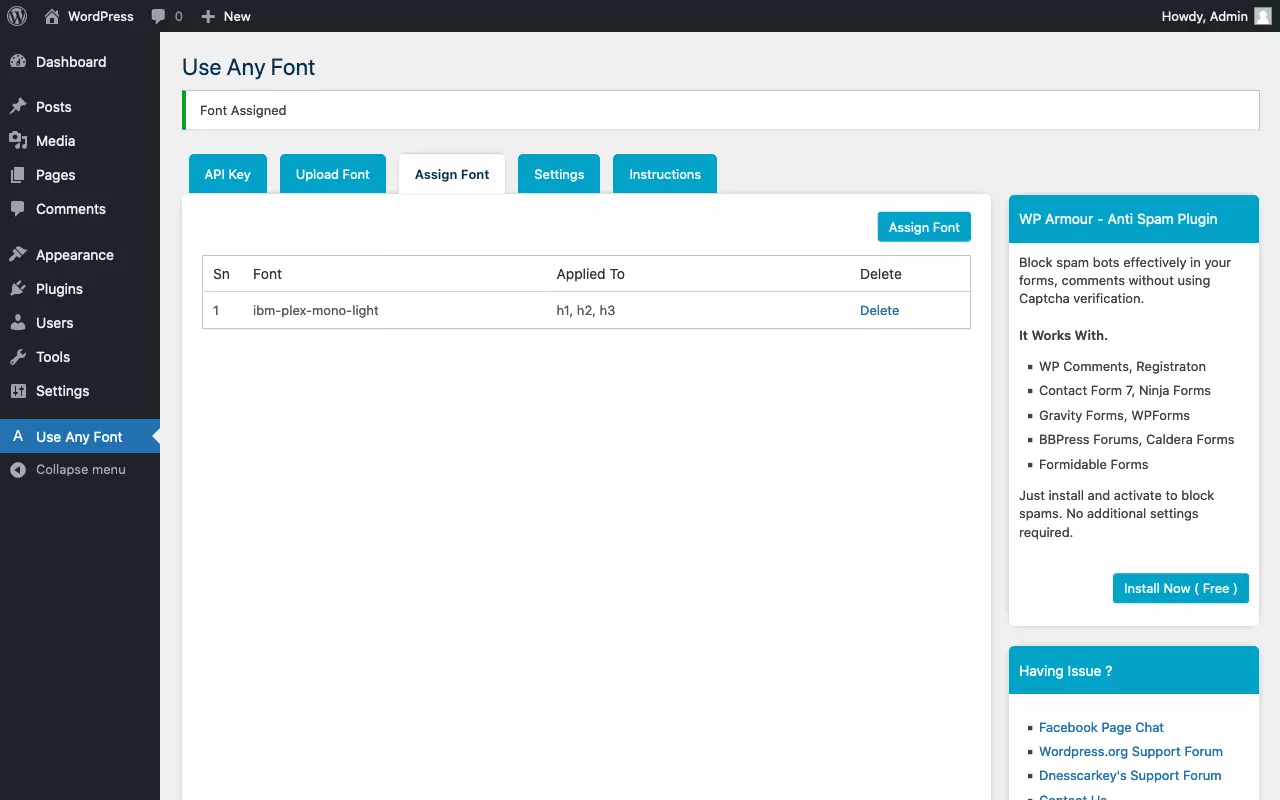
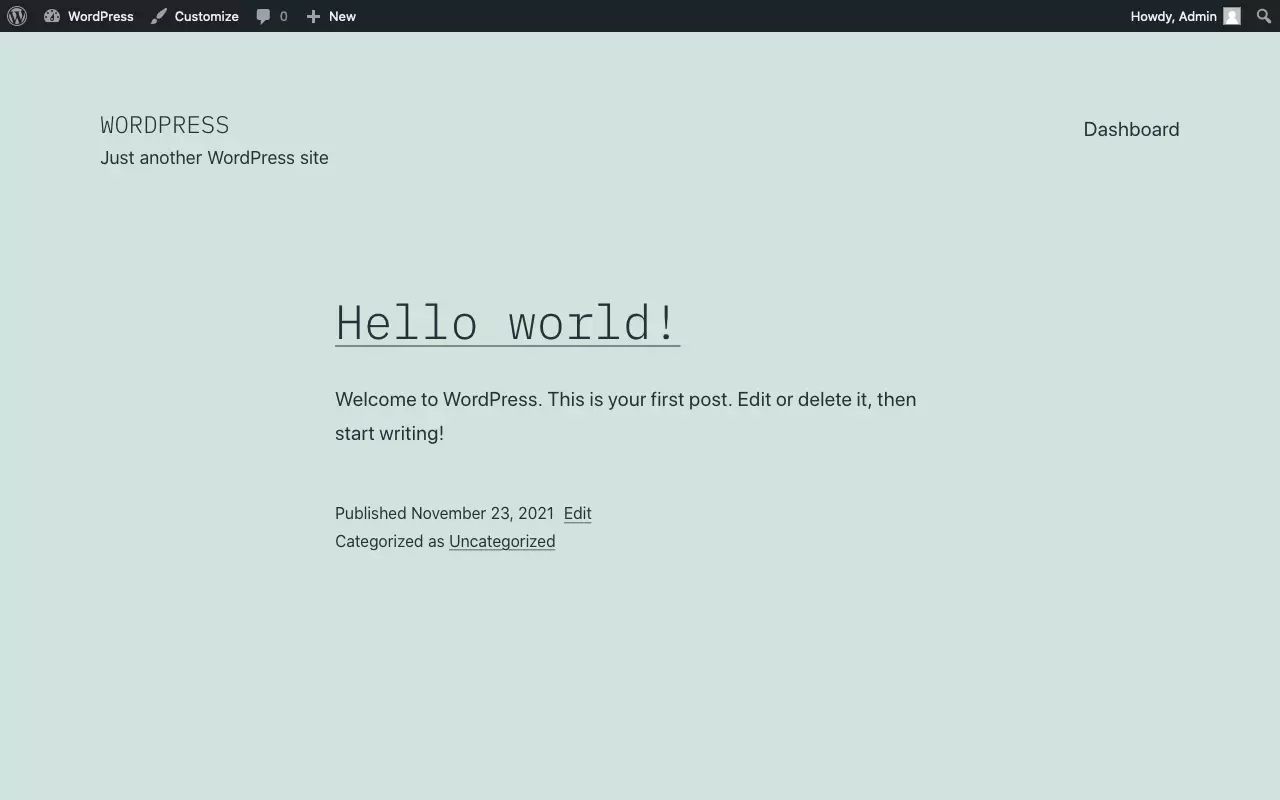
Hospedar fontes web por conta própria é mais complicado do que pode parecer. Portanto, sugerimos que você faça uso de ferramentas especializadas na geração de todos os tipos de fontes web em formatos comuns, a partir de arquivos de fontes, pois elas já fornecem o código CSS correspondente. Ao longo dos anos, a plataforma Font Squirrel se consolidou como a solução padrão da indústria. Alternativamente, você pode recorrer a plugins, como o Use Any Font, para adicionar uma nova fonte ao WordPress.
Font Squirrel


Use Any Font







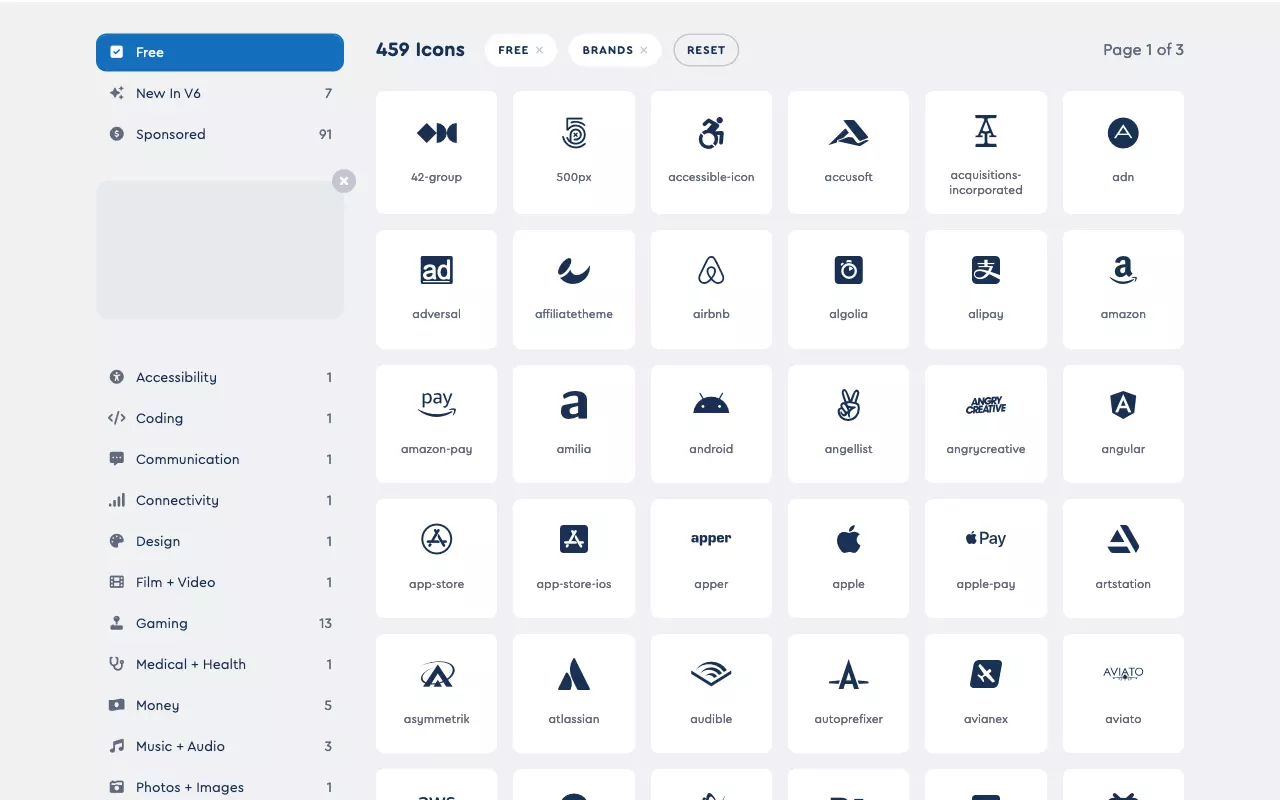
Usar fontes de ícones
Além de fontes web, fontes de ícones (icon fonts) também podem ser usadas para exibir textos, já que os glifos de uma fonte não precisam, necessariamente, representar letras. Como vetores são formas definidas matematicamente, você também consegue exibir fontes de ícones no WordPress, vastamente utilizadas por redes sociais, por exemplo.

Atenção: não confunda fontes de ícones com os famosos favicons de sites.
Usar fonte web do Google Fonts
Recomendamos que você hospede suas fontes web por conta própria, salvo exceções. Talvez você queira somente experimentar uma nova fonte no ambiente de teste do seu site. Também pode ser que você tenha um pequeno blog, não sendo um ótimo desempenho a sua prioridade. Nestes casos, é possível proceder de outras formas, que também serão exploradas por este tutorial.
Siga os passos abaixo para adicionar uma fonte do Google Fonts no WordPress:
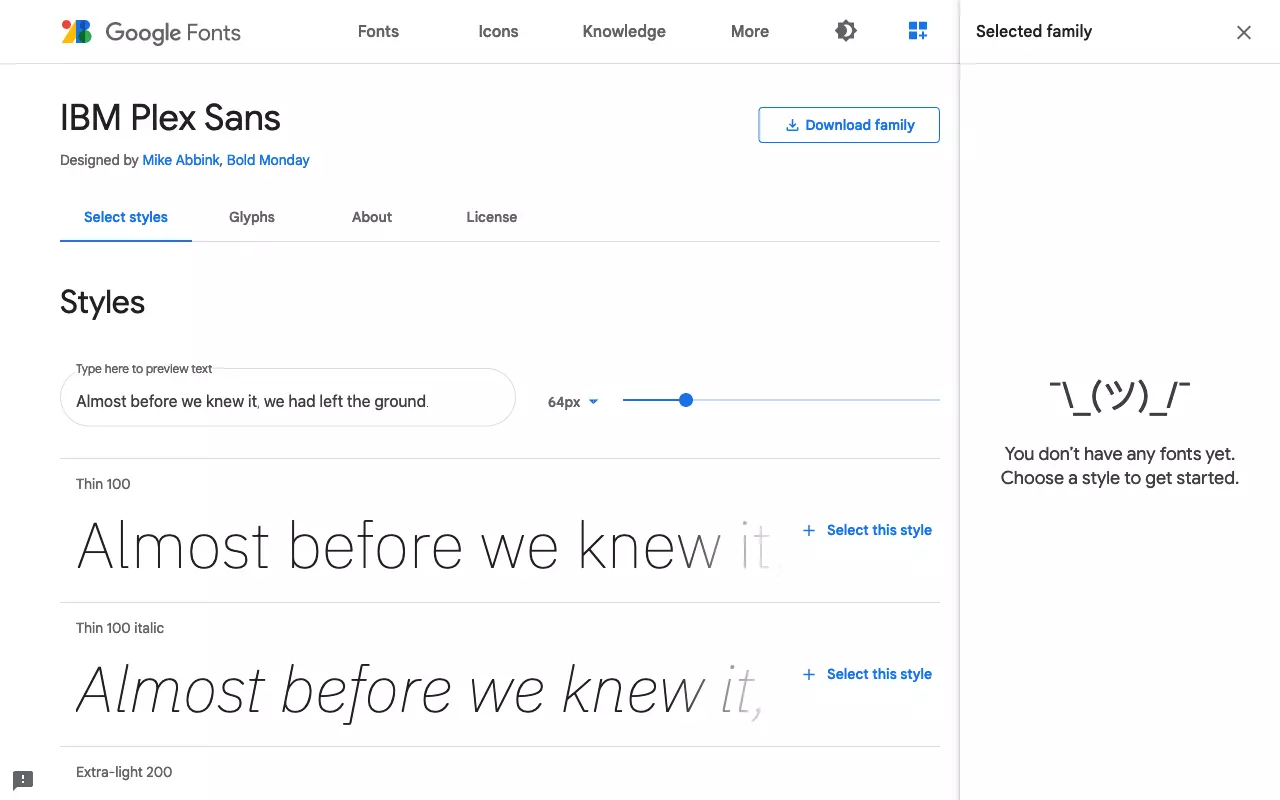
- Selecione a fonte do Google Fonts desejada: Use a função de busca e filtro ou navegue pelo catálogo manualmente.
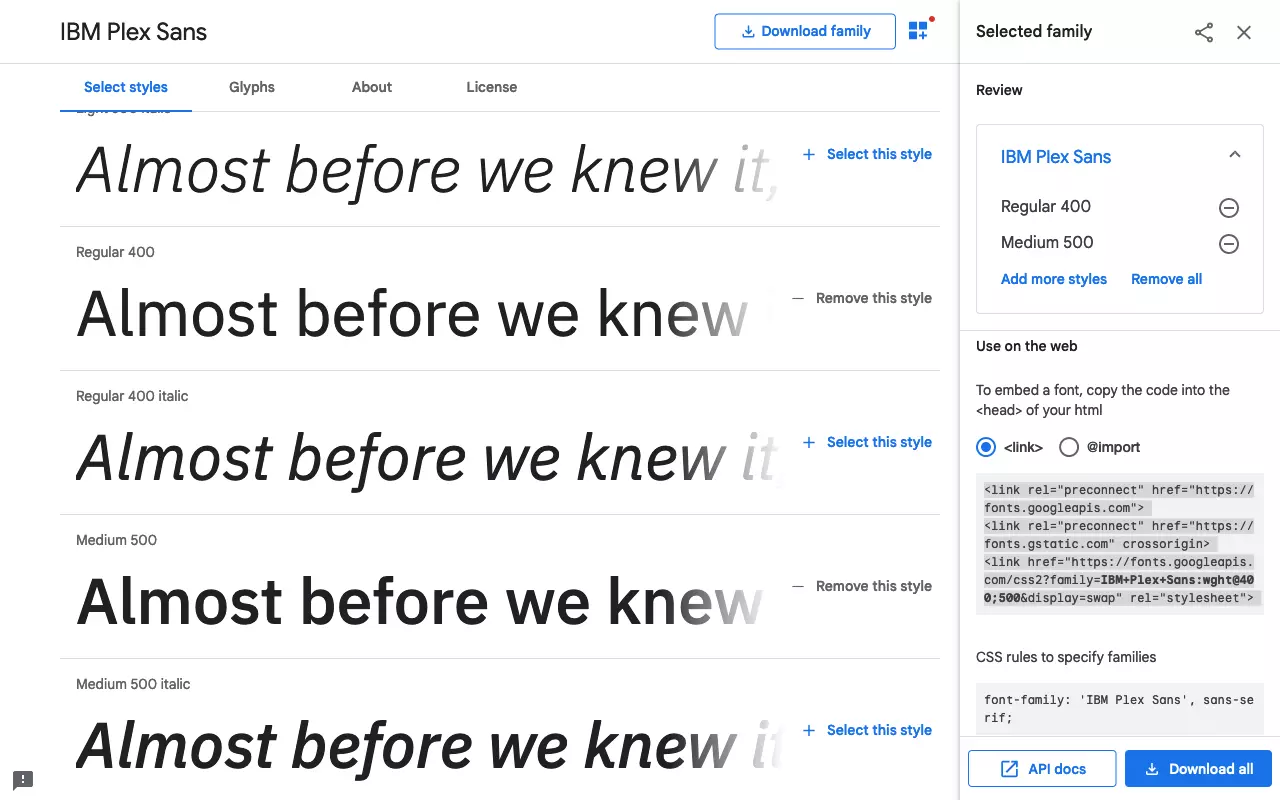
- Selecione as variações de estilo: Lembre-se que cada variação de estilo adicional requer um novo download, de um outro arquivo de fonte.
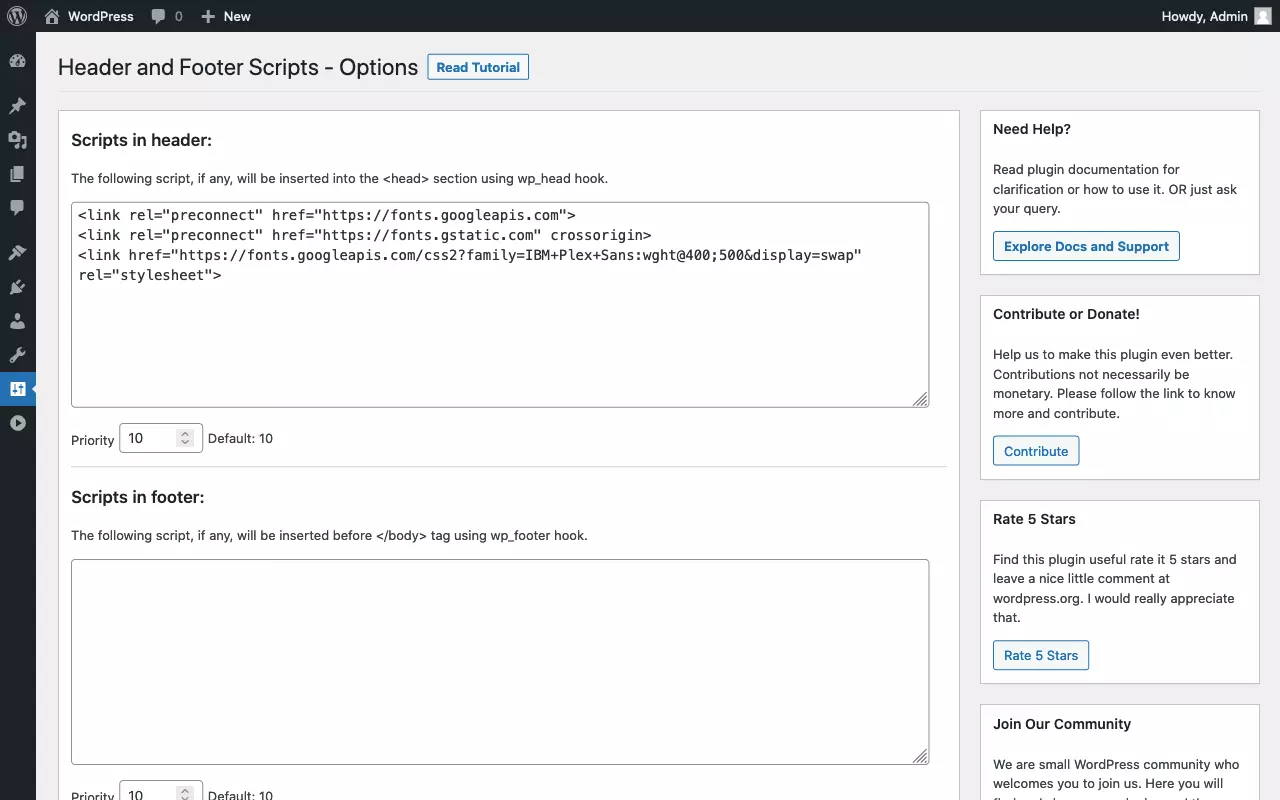
- Adicione o código da folha de estilo ao cabeçalho do WordPress: Siga os passos do nosso tutorial que explica como editar o cabeçalho do WordPress.
- Defina a fonte por CSS: A definição pode ser feita para todo o site ou para elementos individuais.



Métodos para incluir fonte web no WordPress
Encontre, na tabela abaixo, os métodos mais utilizados para adicionar novas fontes ao WordPress. Cada um tem vantagens e desvantagens próprias, que também serão apontadas:
| Método de incorporação | Vantagens | Desvantagens |
|---|---|---|
Declaração CSS @import
|
Simples; suportada pelo Google Fonts; requer acesso somente à folha de estilo. | Prejudica o desempenho do site; pode impedir o carregamento simultâneo de folhas de estilo. |
Inclusão de CSS por <link rel="stylesheet">
|
Simples; suportada pelo Google Fonts; requer acesso somente ao cabeçalho do WordPress; pode contribuir com o desempenho do site se a folha de estilo externa for acessada por cache. | Requer acesso ao tema ou cabeçalho do WordPress; pode prejudicar o desempenho do site, já que a folha de estilo é carregada como recurso separado. |
| Plugin de fontes web | Simples; operação pelo painel do WordPress; funciona com fontes não hospedadas publicamente. | Requer a instalação de outro plugin; menor controle em comparação com o método manual e o gerador de fontes web. |
Inclusão de CSS por wp_enqueue_style()
|
Site desempenha melhor, já que folhas de estilo são minimizadas e concatenadas. | Requer acesso ao tema ou ao arquivo functions.php. |
Regra CSS @font-face
|
Alto nível de controle, incluindo correção de FOUT. | Requer conhecimentos específicos. |
| Criação de fonte web com gerador e integração ao tema | Funciona com fontes que não são hospedadas publicamente; alto nível de controle sobre arquivos de fonte gerados e regras @font-face.
|
Arquivos gerados devem ser integrados ao tema e personalizados, se necessário; requer conhecimentos específicos. |
Personalizar fonte no WordPress
Agora que você já aprendeu como mudar a fonte no WordPress, descubra como alterar o tamanho e as cores das fontes do seu site. Os procedimentos são basicamente os mesmos que os aplicados a mudanças de fontes:
- Localizar o elemento desejado e identificar o seletor
- Esquematizar as regras CSS no inspetor web
- Incluir especificações CSS no WordPress
Observe, abaixo, as especificações CSS mais importantes para mudar o tamanho e a cor de uma fonte no WordPress:
| Especificação CSS | Explicação | Exemplo |
|---|---|---|
| font-size | Define o tamanho da fonte | p { font-size: 1rem; }
|
| font-weight | Define a espessura da fonte | strong { font-weight: bold; }
|
| color | Define a cor da fonte | a { color: blue; }
|
Mudar tamanho de fonte no WordPress
Novamente, exploraremos o caso mais simples de aplicação. Desejamos mudar o tamanho da fonte de todo o site WordPress. Para fazermos isso, usamos o elemento raiz HTML como seletor, juntamente com uma porcentagem que define o tamanho da fonte. Isso faz com que a mudança de tamanho fique mais fácil ser compreendida:
- “Deixar a fonte 10% maior”:
html { font-size: 110%; } - “Exibir a fonte 10% menor”:
html { font-size: 90%; }
Agora, vejamos como mudar o tamanho da fonte de elementos específicos. Mais uma vez, utilizaremos os títulos H1 a H6 como exemplo.
Observe, primeiramente, como não realizar a ação:
Podemos encontrar dois erros no exemplo acima. O primeiro deles diz respeito ao uso de pixels (px), que são uma unidade de medida absoluta. O segundo corresponde ao fato de que tamanhos de fontes individuais foram definidos arbitrariamente, o que resultará em um design inconsistente. Infelizmente, ambos os erros, que deveriam ser evitados, podem ser encontrados em grande parte dos temas, inclusive em temas comerciais. Idealmente, faça uso de unidades de medida relativas para especificar o tamanho das fontes. A unidade rem, por exemplo, baseia especificações de tamanho no elemento raiz HTML. Assim, a especificação de 2rem indica duas vezes o tamanho da fonte normal.
Combinar a porcentagem para o elemento raiz HTML com o rem para todos os outros elementos de texto é a fórmula perfeita para um design responsivo. Você só precisa de consultas de mídia CSS para diferentes tamanhos de tela, para que o tamanho da sua fonte se ajuste ao elemento raiz HTML. Todos os outros elementos de texto serão automaticamente redimensionados, o que garantirá a coerência das proporções. Observe:
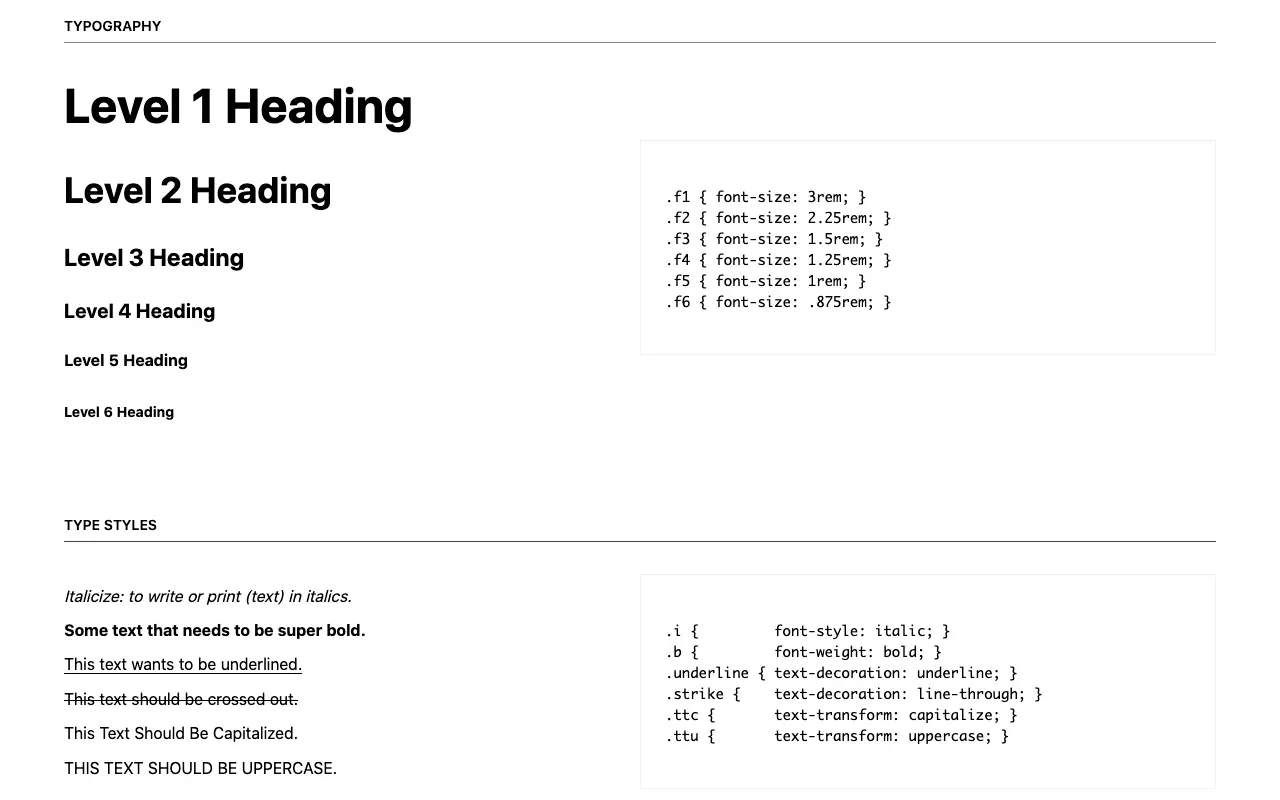
Ainda devemos refletir, contudo, sobre que tamanhos escolher para elementos de texto individuais. Conforme já esclarecido, a definição de valores arbitrários não é interessante. Assim, sugerimos que você adote a abordagem de escala tipográfica, inspirada em harmonias musicais e baseada em fórmulas matemáticas, como na proporção áurea. Tamanhos de fonte dimensionados por escala tipográfica apresentam uma aparência mais proporcional. Por sorte, geradores de escalas tipográficas on-line disponibilizam códigos CSS. No exemplo abaixo, adotamos a abordagem da escala tipográfica e a utilizamos no framework Tachyons:

Mudar cor de fonte no WordPress
Você já deve saber que não é inteligente selecionar textos de uma página e mudar as respectivas cores individualmente, pois essa ação é pouco eficiente e pode comprometer a consistência da aparência do seu site. Para mudar a cor de uma fonte do seu site WordPress, proceda de forma similar ao processo de alteração do tamanho da fonte. Defina a nova cor por código CSS. Isso é possível de ser feito por variados métodos, mas nem todos serão mencionados por este tutorial. As regras CSS exemplificadas abaixo se equivalem:
Como você pode observar, para definirmos a cor da fonte do site todo, usamos o elemento HTML body com a propriedade CSS color. Assim, todos os elementos de texto herdarão as definições, a partir do elemento body. Se necessário, também é possível substituir o valor de cor herdado em elementos específicos. Por exemplo, para determinarmos a exibição dos títulos em tom de cinza escuro, usamos o código a seguir:
A cor de uma fonte, assim como o tipo de fonte, é um elemento de design essencial, uma vez que cores são capazes de transmitir sensações. Para evitar más impressões, mantenha a consistência das cores e não configure cores em excesso nas suas páginas. Um esquema de cores inconsistente ou mal planejado pode incomodar e afastar visitantes. Em caso de dúvida, lembre-se sempre que menos é mais!
Para garantir a usabilidade do seu site, utilize fontes com contraste suficientemente alto. Somente assim os textos poderão ser lidos com pouco esforço. Felizmente, é possível calcular valores de contraste para combinar cores de fontes com cores de planos de fundo. O framework Tachyons, já mencionado por este tutorial, oferece sólidas tabelas de cores, com combinações de alto contraste. Você pode copiar valores de cores da tabela e reproduzi-los no seu site WordPress, o que não tem erro.
Dependendo do editor utilizado, também é possível mudar a cor da fonte no WordPress fora do CSS. No entanto, a prática costuma resultar numa aparência inconsistente a longo prazo, por isso não a recomendamos. O moderno editor Gutenberg do WordPress é uma alternativa de meio-termo. Ele dispõe de uma paleta de cores predefinida, que pode ser adaptada ao esquema de cores do tema utilizado. Assim, quando uma das cores predefinidas é atribuída, por você, a um bloco de texto, o editor adiciona apenas outras poucas classes de CSS, o que preserva a separação de tópicos. Substitua ou silencie as classes posteriormente, se necessário.
O Gutenberg também permite que você atribua, diretamente, cores específicas a blocos de texto individuais. Evite este procedimento a todo custo, pois, neste caso, o editor insere uma cor individual, como um valor codificado, em cada estilo inline do código HTML. O exemplo abaixo ilustra o problema:
Estilos inline têm especificidades CSS mais altas, portanto, resistem a mudanças posteriores. Por esse motivo, recomendamos que você desative as cores personalizadas do editor. Para fazer isso, insira o código abaixo no arquivo functions.php do seu tema filho:
Alternativamente, desative completamente a paleta de cores do Gutenberg. Novamente, faça isso pelo arquivo functions.php:
Idealmente, você deve mudar fontes no WordPress alterando as configurações globais, por CSS. Para tanto, use pilhas de fontes CSS padronizadas. Caso você queira utilizar uma fonte web personalizada, recomendamos que você adote poucas variações de estilo. Se a fonte desejada estiver disponível como fonte variável, priorize-a. Para controle máximo, hospede fontes por conta própria e beneficie-se de geradores de fontes web. Para mudar o tamanho ou a cor de uma fonte no WordPress, recomendamos o uso do editor Gutenberg. Ao desabilitar tamanhos e cores de fontes individuais nas configurações do tema, valores predefinidos poderão ser usados com relativa facilidade.

