Add and edit content in MyWebsite Now
Please use the “Print” function at the bottom of the page to create a PDF.
Valid for MyWebsite Now.
In this article, you will learn about the basic functions of the MyWebsite editor for editing your project: Add and edit text, images, and other content.
Introduction
MyWebsite Now was developed with the goal of allowing anyone to create attractive websites quickly and easily, even without expert knowledge.
This is achieved through the consistent use of high-quality design templates that are already optimised for the respective purpose. This makes it possible to create websites that are virtually indestructible and meet professional standards in terms of appearance and user-friendliness.
With the help of templates, you can create your website section-by-section in a modular system. Layout variants and other design options are available for customization.
Structure of the pages
Pages are built from sections that consist of elements
A single MyWebsite Now page always consists of at least two sections, a header and a footer. These cannot be deleted as they contain the logo, main navigation,and footer navigation. In between, content is inserted in the form of sections . These sections are basically content templates that contain a predefined selection of elements (content types).
There are the following types of elements:
- Heading
- Description (continuous text)
- Image
- Link
- Button
Some elements are available in different forms. For example, there are primary and secondary buttons and different heading sizes (h1 to h5). The section templates can contain different numbers of elements.
The predefined sections are optimized for their respective purpose, e.g. for team, photo, holiday, or offer pages, and much more. The sections can contain sample texts that show how the section can be used.

Group elements
Some section templates have what are called group elements. Group elements are used to organize information within a section according to a consistent pattern. This method is used, for example, in the template for team or service pages, where each team member or service is assigned a heading, a description, and an image. The special feature of the group elements is that the corresponding sections can be expanded and element groups can therefore be added and deleted independently of each other.
Edit elements
To edit text, images,or buttons simply click on them to enter edit mode, where the element is highlighted and the available editing functions are displayed.
To replace an image, first click on the image and then on Replace. You can now upload your own image or select an image from the IONOS image archive. Over 17,000 archive images make it easy for you to add your own images. To adjust the image section, click on the image again. You can now enlarge/reduce the image section using the slider.

To change headings and description texts, simply click on them. You can now edit the text, set links or adjust the formatting, color, and structure of the text. You can also change the font size for headings.

Note
To change the font size and text color globally, click on Design in the main menu and then make the desired settings.
Changing the arrangement of elements
To change the position of the images and texts within a section, each section offers you different layout variants . You can select these in the section options .

Moving and deleting group elements
You can move or delete content areas that consist of repeating group elements within the section. To do this, move the mouse pointer over the relevant area and then click on the three dots (...). You can then move the section using the arrow symbols or delete it using the trash can.
Add elements
The MyWebsite Now editor uses sections as building blocks. These ensure that your website always looks consistent and therefore coherent.
If you want to add new images, headings,or descriptive texts to existing sections, first check whether these are available:
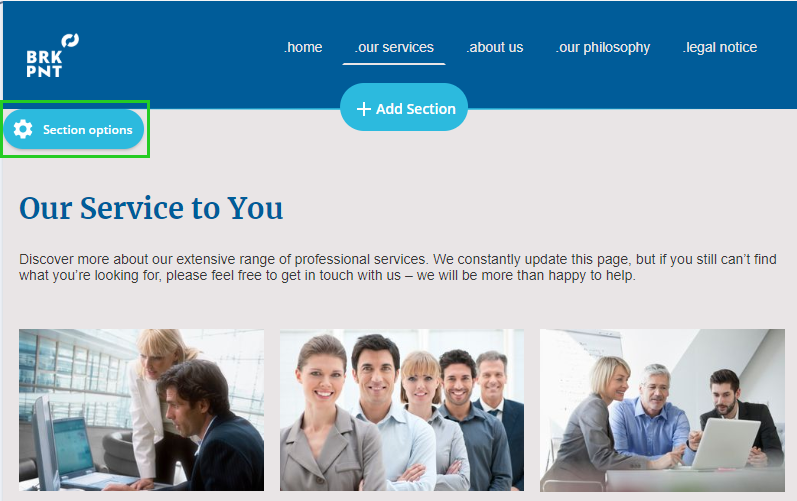
- Click on the Section options button in the top left-hand corner of your section.
- Check the list of elements on the left-hand side. If the desired element is available but not visible in the section, click on it to switch it on. You can then click on it in the preview area and edit it accordingly, for example to replace the image.
If you cannot find the desired element, search for other sections that may have it:
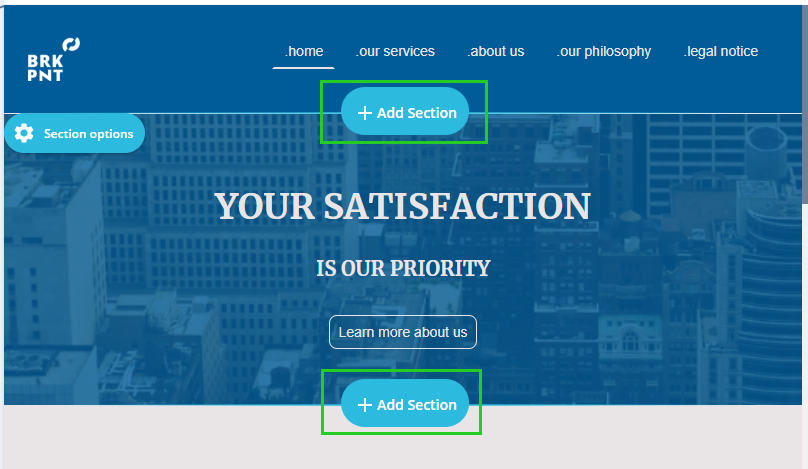
- Click on the + Add section button in the preview area of the website at the location you want to insert. An empty area will be created into which you can insert your new section.
- Select a section from the section catalog that appears on the left.
- You can now edit the desired element by clicking on it in the preview area.
Further information on using sections can be found in the chapters "Managing sections" and "Adding sections" later in this article.
Manage sections
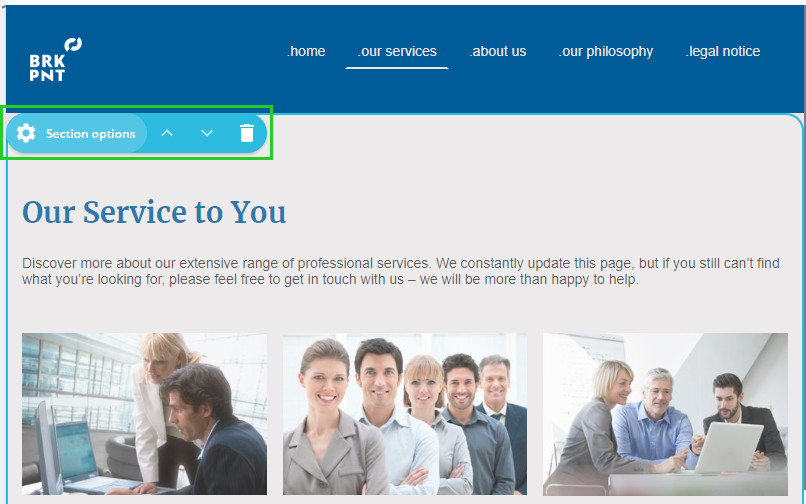
Moving or deleting sections
Move the mouse pointer over the desired section and then over the Section options button. You can now delete the section by clicking on the trash can or move it using the arrows.

Editing section settings
Sections have element, design, and form settings. In addition to the appearance, you can also restructure content elements or show and hide them. This gives you various options with which you can customize the sections to the desired purpose.
Click on Content in the main menu and then move the mouse pointer over your website. The individual sections are now highlighted. To edit the section settings, click on the Section options button.

You can now edit the element, design, and shape settings of this section.

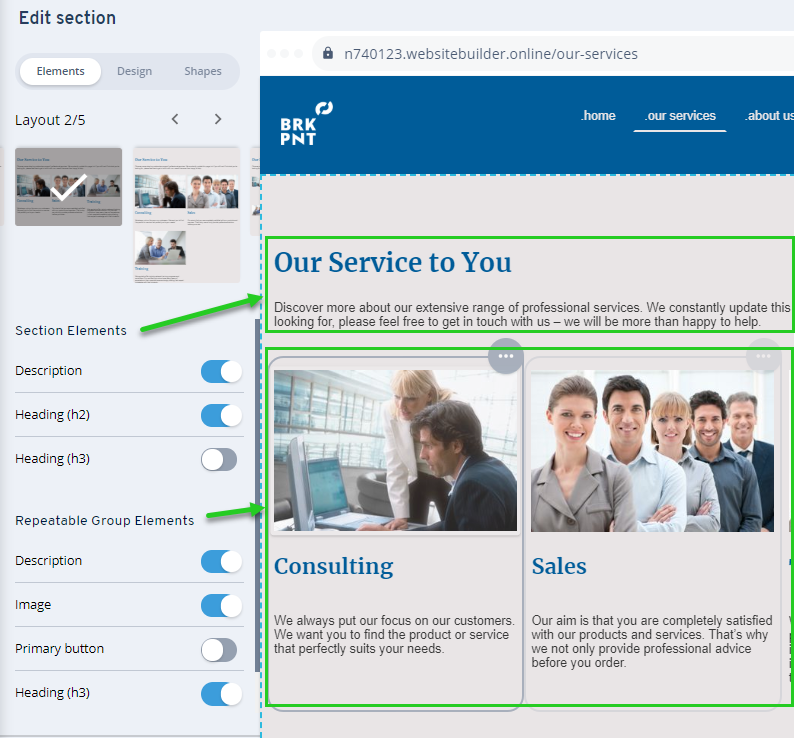
Element settings
- Layout: This setting allows you to change the arrangement of elements (texts, images) within a section.
- Show / hide element: For each element of a section, you can individually determine whether it should be displayed or not. Depending on the section template, some elements, such as headings, may be hidden by default and it is up to you whether you want to use them.
Design settings and form settings
In addition to your global design settings, you can specify a background (color or image), a color variation, and the appearance of section transitions and image sections.
For more information on the design options, please read the article Customize the design of your MyWebsite NOW.

Add section to page
Our ready-made sections with content suggestions help you to set up your website quickly and easily.
To add a section, proceed as follows:
- If your page is empty except for the header and footer, click + Add section in the content area.
- If there are already sections, simply move the mouse pointer over the website and back. Where you want to insert the section, click on + Add section.

Select the desired section and, if necessary, the layout. Then click on Done.

Put website online
As soon as you are ready to present your website to your visitors, you can publish it. Your website will remain offline until it is published for the first time.
To put your website online, click on Publish.

Note
Changes to your website are only visible online when you re-publish the website.