URL: estándar para acceder al contenido web
Desde los inicios de la World Wide Web (abreviado, la web), Internet ofrece un concepto uniforme con el que se pueden identificar recursos en la red de forma unívoca, esto es el URL. El Uniform Resource Locator, un estándar RFC del año 1994, ofrece a los usuarios de Internet una sintaxis universal con la que se pueden localizar contenidos públicos y acceder a ellos en función de las necesidades. Por ello, el URL, al que los internautas recurren a diario para acceder a recursos con el navegador, pertenece a las tecnologías básicas de la web. No obstante, el estándar no se limita al direccionamiento de páginas web.
A continuación te presentamos cómo se desarrollan los URL y cuáles son sus principales ámbitos de aplicación.
¿Qué es un URL?
La abreviatura URL deriva de Uniform Resource Locator (localizador de recursos uniforme). Se trata de un subtipo del llamado Uniform Resource Identifier (URI, identificador de recursos uniforme) a cuya sintaxis se ajusta su propia construcción.
Los identificadores permiten localizar recursos mediante una identificación única tanto a nivel local como en todo Internet. Como subtipo del URI hoy los URL se utilizan como sinónimo de “dirección de Internet”. Esto se debe al ámbito de aplicación principal del Uniform Resource Locator, es decir, el direccionamiento de páginas web. Sin embargo, los URL no se limitan a esta función, sino que también permiten localizar archivos en el sistema de archivos central. Esto confirma que toda dirección de Internet es un URL, pero no todo URL es una dirección de Internet.
La abreviatura URL hace referencia a Uniform Resource Locator. Los localizadores de recursos uniformes permiten dirigir recursos de manera inequívoca y consultarlos en caso necesario. Así, los usuarios de Internet, por ejemplo, insertan URL en el navegador para visitar páginas web a través de la barra de direcciones o para descargar archivos.
La estructura de los URL
Por definición, todo URL está formado por el denominado esquema y por una parte específica del esquema.
- Esquema: el esquema del Uniform Resource Locator indica tanto el tipo de recurso como el método de acceso y contiene la información sobre cómo se tiene que acceder a los recursos. A menudo, el esquema del URL tiene el mismo nombre que el protocolo para el método de acceso en las capas de aplicación de Internet. Los esquemas más habituales son http/https, mailto, file o ftp.
- Parte específica del esquema: en función del tipo de esquema, la parte específica del esquema contiene una serie de segmentos que incluyen la ubicación de los recursos correspondientes y parámetros de procesamiento opcionales.
Los dos puntos aparecen como separador entre el esquema y la parte específica de este. Dependiendo del esquema, también es posible que sean necesarias dos barras basadas en una convención que tiene sus orígenes en los comienzos de la web y que en la actualidad no tiene ninguna función particular.
Todo URL se basa en la siguiente sintaxis URI:
A cada segmento de la parte específica le corresponde una función determinada. Los segmentos user, passwort, host y port se denominan “authority” (autoridad), que indica el ordenador en el que se puede encontrar un recurso y el espacio de nombres que se le puede atribuir.
- user y password: los segmentos user y password contienen el nombre de usuario y la contraseña de una persona autorizada para acceder al recurso y están separados por dos puntos. Ambos datos son necesarios únicamente si el recurso exige una autenticación. El nombre de usuario y la contraseña se separan del segmento host del URI mediante el símbolo @.
- host: el segmento host del URI comprende generalmente un dominio que incluye un dominio de nivel superior, de segundo o de tercer nivel, y señala un determinado ordenador (host) desde el que se tiene que acceder al recurso deseado. Como alternativa, el nombre del ordenador se muestra en forma de dirección IP.
- port: es posible acceder a un determinado puerto TCP/IP en la red, indicando el número de puerto. Dado que la mayoría de esquemas ya cuentan con un puerto estándar, es opcional recurrir a una entrada por separado. Algunos puertos estándar son 80 en HTTP, 443 en HTTPS o 21 en FTP. Se debe especificar el número de puerto cuando no se haya definido un puerto general o no se deba utilizar un puerto estándar para las transmisiones estándares. El número de puerto se separa del host con dos puntos.
El dominio se indica en la authority de forma legible para las personas. Por el contrario, los ordenadores trabajan con direcciones IP. El acceso a un recurso web requiere un paso intermedio que transcurre en un segundo plano y de manera imperceptible para el usuario: la resolución de nombres basada en el sistema de nombres de dominio (DNS).
DNS hace referencia a un servicio en redes basadas en direcciones IP al que se le encomienda la resolución de nombres de dominio en direcciones IP o de direcciones IP en dominios. Para ello, los proveedores de servicios de Internet disponen los denominados servidores DNS. Si un usuario de Internet busca una página web, su router remite la consulta al servidor DNS al cargo, que busca la dirección IP del dominio solicitado y la devuelve como respuesta. Una vez el router recibe la dirección IP solicitada, se puede direccionar al servidor web correspondiente.
A la authority del URI le sigue información sobre la localización del recurso en el ordenador, además de los componentes opcionales query string y los identificadores de fragmentos.
- path: el segmento URI path contiene la ruta de archivo para el recurso y remite a la ubicación del mismo en el archivo de destino. La ruta de archivo empieza con una barra inclinada (/).
- query: algunos recursos web contienen elementos ejecutables y esperan, además de una ruta de archivo, al llamado query string (cadena de consulta). Este contiene parámetros (por ejemplo, entradas de usuario) que se entregan junto con el URL y se procesan del lado del servidor. Esto es habitual en las páginas web dinámicas, que se crean cuando se accede a los conjuntos de datos de una base de datos. El query string se inicia con un símbolo de interrogación (?).
- fragment: si se quiere hacer referencia a una posición específica en un recurso, el URI termina con un identificador de fragmento. Este se añade por separado con la almohadilla (#) y remite, por lo general, a una etiqueta de salto designada de forma inequívoca con un identificador (ID) en un documento HTML como, por ejemplo, en un epígrafe.
La determinación de los elementos de la sintaxis URI que contiene un URL depende del esquema correspondiente y la estructura del URL está determinada por el tipo de recurso. La lista siguiente recoge los tipos de URL más comunes:
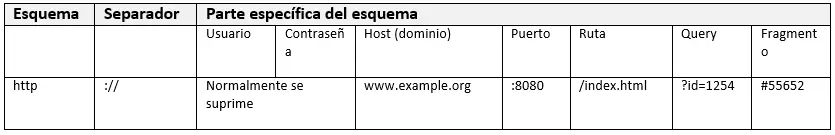
http
El acceso a las páginas web tiene lugar a través de los protocolos HTTP (Hypertext Transfer Protocol) o HTTPS (Hypertext Transfer Protocol over SSL). En el caso de este último, los datos se transmiten a través de una conexión segura. La estructura del URL es la misma en ambos protocolos.
Para solicitar un URL no se necesita, por lo general, ninguna autenticación. La autoridad (authority) incluye el dominio bajo el que puede consultar la página web deseada, pero no el nombre de usuario ni la contraseña.
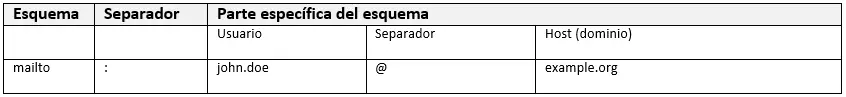
mailto
En el caso de mailto se trata de un esquema URL para direcciones de correo electrónico que permite a los gestores de páginas web implementar hiperenlaces para establecer contacto. Si un usuario de Internet hace clic sobre un enlace de mailto, todos los navegadores abren automáticamente el programa de correo electrónico predeterminado del sistema y una nueva ventana de correo, donde la dirección de email que aparece en la parte específica del esquema se introduce como dirección del destinatario. De este modo, el usuario no tiene que iniciar el programa por su cuenta y escribir la dirección de correo manualmente.
En los URL con el esquema mailto se especifica la dirección de email del destinatario en la parte específica del esquema, y tanto esta como el esquema se separan por medio de dos puntos, por lo que se omite la barra doble. A través del query string se pueden configurar las cabeceras de los correos para, por ejemplo, transferir valores predeterminados para el asunto y el texto del correo electrónico.
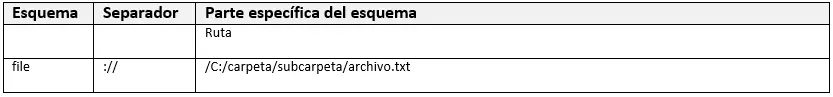
file
El esquema file se utiliza para acceder a archivos específicos en el ordenador. Si se introduce la ruta de archivo correcta como URL en la barra de direcciones del navegador web, esta solicita el directorio deseado o un archivo de destino.
Dado que el esquema file remite a un recurso local, se omite la información de la authority. La ruta de archivo comienza con una barra inclinada y, como resultado, se da un URL con tres barras sucesivas.
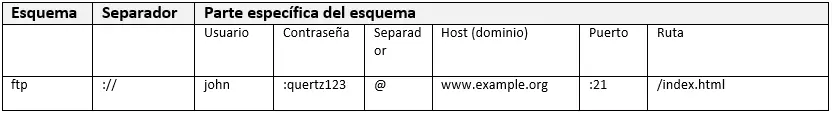
ftp
Los localizadores de recursos uniformes con el esquema FTP (File Transfer Protocol) permiten acceder a los archivos de otro ordenador (acceso remoto). Para la transmisión se utiliza el protocolo de transferencia de archivos homónimo, es decir, FTP.
Los usuarios que deseen acceder a archivos en un sistema operativo remoto vía FTP deben, generalmente, autentificarse. Los URL que hacen referencia a recursos FTP suelen contener datos de acceso (usuario y contraseña).
Caracteres permitidos en los URL
El estándar URL solo admite un conjunto limitado de caracteres ASCII (American Code for Information Interchange). A esto hay que añadir que algunos caracteres ya están reservados para determinadas funciones como, por ejemplo, la identificación de segmentos individuales, permitiendo así desglosar y procesar el URL.
A los siguientes caracteres se les asigna una función claramente definida en el estándar URL:
El signo de interrogación (?) inicia un query string. Los diversos parámetros en esta cadena de consulta se separan con el símbolo et (&). Por otro lado, el signo de igualdad (=) hace de separador entre el nombre del parámetro y el valor. La almohadilla (#) inicia la etiqueta de salto.
Las letras, los números y los siguientes caracteres especiales forman parte de los caracteres sin una función predefinida:
Otros caracteres diferentes a los caracteres ASCII listados, así como los que no se engloban bajo la denominación ASCII, no pueden utilizarse en los URL y tienen que reescribirse. También es posible reescribir uno de los caracteres reservados para evitar que se interprete según su significado predefinido. Para convertir caracteres ASCII, el estándar URL recurre al carácter de enmascaramiento % (tanto por ciento) y a la tabla de valores de ASCII en notación hexadecimal. Los que no son caracteres ASCII se convierten utilizando la representación porcentual. El RFC 3986 recomienda una codificación compatible con ASCII basada en UTF-8, aunque dicha recomendación no es vinculante. Por último, la decisión de qué codificación debe utilizarse recae sobre el proveedor del servicio correspondiente. Un carácter especial como “é” se representaría como %E9 (Latin-1) o %C3%A9 (UTF-8). Por el contrario, los caracteres especiales de los dominios se convierten con ayuda de Punycode en secuencias de caracteres compatibles con ASCII. Puedes encontrar más información sobre la codificación vía Punycode en nuestro artículo sobre los nombres de dominio internacionales (IDN).
En la página web del asesor de diseño web Eric A. Meyer puedes encontrar un codificador de URL gratuito.
La diferencia entre URL absolutos y relativos
Los localizadores de recursos uniformes se utilizan como URL absolutos o como relativos. Los absolutos son válidos a nivel universal y comprenden todos los segmentos necesarios para el esquema correspondiente. Los relativos, por su parte, solo son válidos en un contexto específico y heredan ciertas características de este, de modo que los segmentos de URL correspondientes se vuelven redundantes y pueden omitirse. Entre los datos que surgen del contexto se incluyen, por ejemplo, el protocolo, los dominios o también la ruta hacia el recurso.
Los URL relativos se utilizan, entre otros, en los hiperenlaces de las páginas web para enlazar diferentes subpáginas de una página web. El Uniform Resource Locator del enlace hereda los datos de la página web en la que utiliza.
Los siguientes ejemplos muestran un enlace de "www.example.org/index/pagina1" a "www.example.org/index/pagina2" con un URL absoluto y otro relativo.
Hiperenlace con un URL absoluto:
Hiperenlace con un URL relativo:
Los URL relativos ofrecen la ventaja de ser notoriamente más cortos y de contribuir a un código fuente más ligero y claro. Además, los hiperenlaces con URL relativos simplifican el traslado de los dominios. Si se modifica el dominio de la página web, este debe intercambiarse manualmente en cada enlace interno por un URL absoluto o ser redirigido por medio de redirecciones. Este esfuerzo es innecesario en el caso de los URL relativos, que no requieren una autoridad y, por tanto, tampoco una especificación de dominio.