¿Qué es una imagen vectorial?
Hay innumerables formatos digitales de imagen. En función de la plataforma se requiere uno u otro formato. Las imágenes vectoriales se utilizan a menudo para logotipos y diagramas, ya que deben estar disponibles en varios tamaños. En comparación con las imágenes rasterizadas (también llamadas mapas de bits), se puede cambiar el tamaño de las imágenes vectoriales sin perder calidad. Sigue leyendo para descubrir qué son las imágenes vectoriales, cuándo se utilizan y cuáles son los formatos más comunes.
¡Consigue tu dominio gratis con IONOS!
- Simple
- Seguro
- Asistencia 24/7
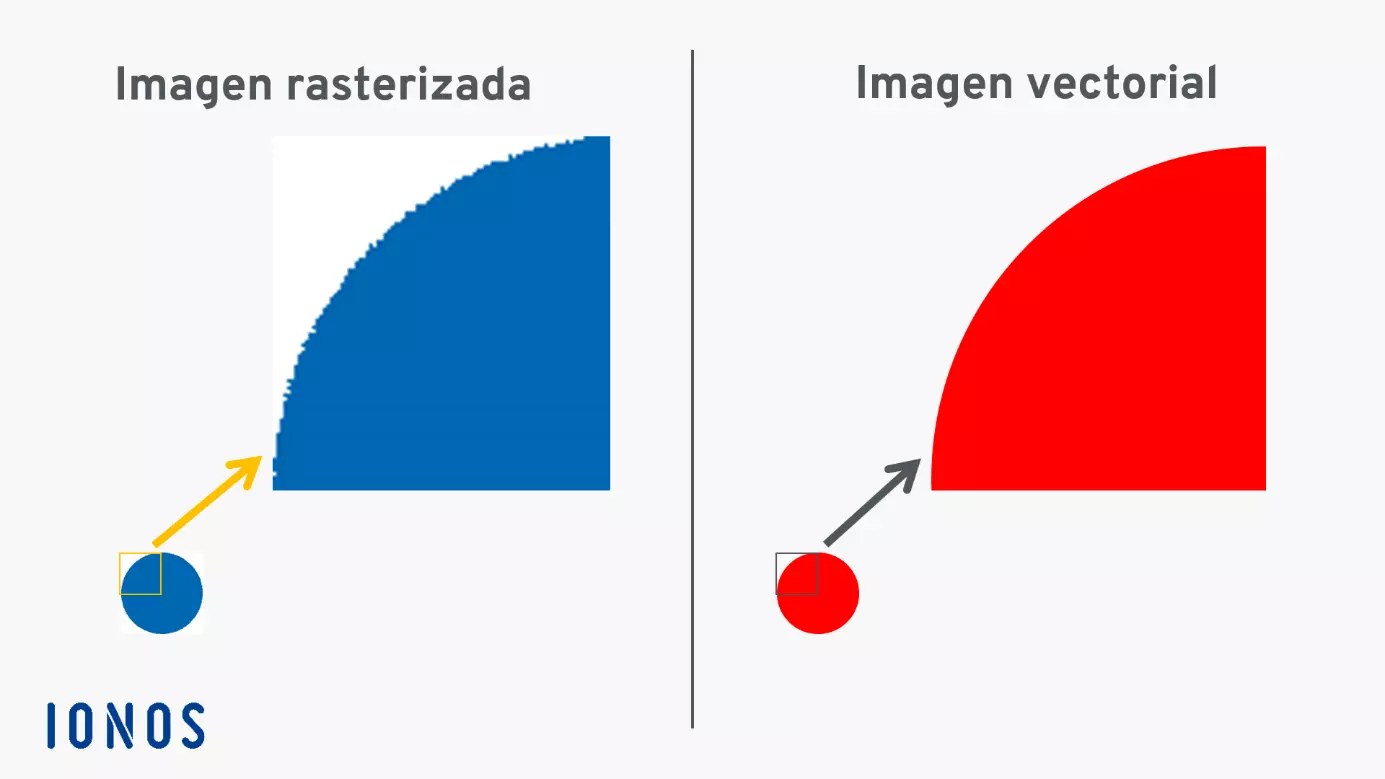
Imágenes vectoriales frente a imágenes rasterizadas
Para imprimir una imagen o mostrarla en una pantalla, la imagen debe dividirse en píxeles individuales. El resultado es una imagen rasterizada. Al tomar una foto con una cámara digital, por ejemplo, se crea una imagen rasterizada con millones de unidades de píxeles. Si miras una imagen en un periódico impreso con una lupa, podrás ver los puntos individuales. Lo mismo ocurre cuando te acercas demasiado una foto digital: puedes detectar los píxeles individuales.
Una consecuencia de crear una imagen con píxeles es que los puntos individuales se vuelven visibles cuando se acerca el zoom. La pixelación es visible en los bordes de las imágenes, lo que hace que la imagen se vea desordenada y poco profesional. Además, las imágenes rasterizadas ocupan mucho espacio en la memoria.
Para evitar estos problemas, se utiliza un formato basado en vectores para ciertos tipos de imágenes. Los logotipos y mapas se crean a menudo como imágenes vectoriales, por ejemplo. La principal ventaja del formato es que puedes acercar y alejar fácilmente las imágenes sin ninguna diferencia en la calidad de la imagen.
¿Quieres profundizar en las diferencias entre imágenes rasterizadas y vectoriales? Nuestra Digital Guide compara los dos formatos y te explica todo lo que necesitas saber.
Más a fondo: ¿cómo funcionan las imágenes vectoriales?
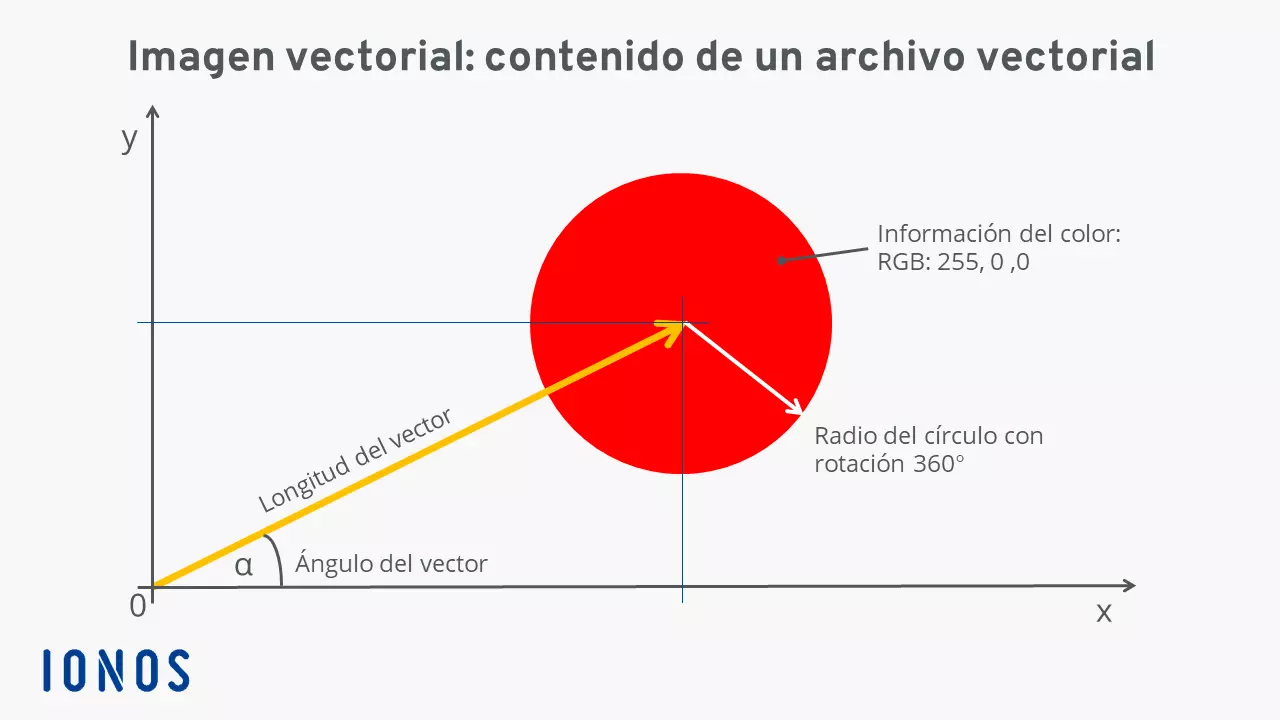
Las imágenes vectoriales son uno de los formatos gráficos más antiguos en el procesamiento de datos electrónicos. El formato surgió como base para el diseño asistido por computadora (CAD). Las imágenes vectoriales muestran una forma mediante fórmulas matemáticas (vectores) que después se guarda en un archivo vectorial.
Un vector es comparable a una flecha: tiene un origen, una dirección y una longitud. La cola de la flecha está ubicada en el origen de un gráfico de coordenadas y la punta de la flecha indica un punto que se define en función de la longitud y el ángulo del vector. Al crear un círculo rojo, por ejemplo, la punta de la flecha servirá como centro; a continuación, se define el radio del círculo y se gira 360 grados. Después se agrega la información sobre el color. Toda esta información se resume en el archivo vectorial.
- Almacena, comparte y edita datos fácilmente
- Respaldado y altamente seguro
- Sincroniza con todos tus dispositivos
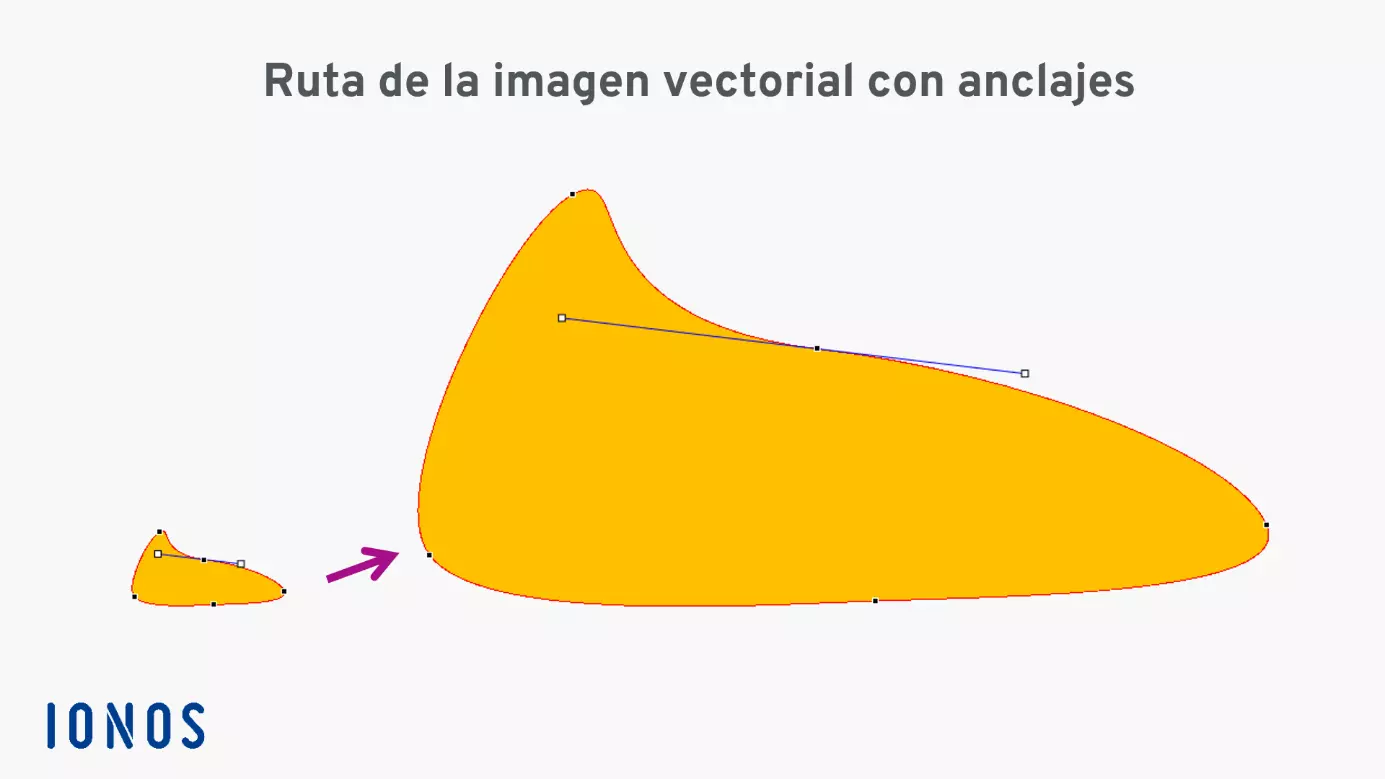
La construcción de imágenes vectoriales complejas requiere el uso de varios vectores, cada uno de los cuales apunta a diferentes puntos de la imagen y puede incluir información sobre curvas y ángulos de líneas.
La línea que genera el lado de la forma da como resultado un borde suave, sin importar el nivel de ampliación de la imagen que hagas.
Resumen de los formatos vectoriales más comunes
Varios formatos de archivos vectoriales se han establecido a lo largo de los años.
| Formato vectorial | Abreviación | Ambito de uso | Explicación |
|---|---|---|---|
| Adobe Illustrator | AI | Gráficos para impresión y web | Formato de intercambio orientado a vectores; guarda imágenes vectoriales editadas |
| Scalable Vector Graphics | SVG | Web | Formato de imagen escalable; se puede utilizar para animación y manipular con CSS |
| Encapsulated PostScript | EPS | Impresión | Basado en el lenguaje de programación PostScript |
| Portable Document Format | Impresión, web, archivo | Estándar mundial para compartir documentos electrónicos | |
| Freehand Format | FH | Ilustraciones en color y sin color | Guarda ilustraciones con colores y rellenos |
| Corel Draw Format | CDR | Creación de imágenes para impresión y web | Formato de imagen sin comprimir con características como AI |
¿Cuándo se utilizan las imágenes vectoriales?
Las imágenes vectoriales se requieren siempre que se necesite tener la opción de cambiar el tamaño de una imagen sin límite. Por ejemplo, si creas un logo necesitarás poder usarlo en tu página web, en el exterior de tu oficina y tal vez en una valla publicitaria grande. En este caso, una imagen vectorial creada con Adobe Illustrator es la mejor opción. Este archivo vectorial se puede exportar a muchos otros formatos que necesitará más adelante.
Es importante tener en cuenta que cuando la imagen se muestra impresa o en una pantalla, se mostrará como una imagen rasterizada. Incluso el más nuevo formato SVG para gráficos web se muestra de esta manera en una pantalla. Sin embargo, las imágenes en este formato se pueden acercar y alejar sin que se produzca una pixelación como la que se muestra arriba. Además, las imágenes vectoriales SVG se pueden crear directamente en lenguaje HTML, manipular mediante CSS e incluso animar.
Ventajas de las imágenes vectoriales
Con una imagen vectorial, siempre puedes escalar tu imagen para que sea tan pequeña o grande como necesites. Cuando cambias el tamaño de una imagen, lo que cambia es la información sobre las distancias en lugar de los píxeles. Lo mismo ocurre cuando se mueve una imagen. Si estás trabajando con un archivo vectorial creado con Adobe Illustrator (.ai) o CorelDraw (.cdr), el archivo de origen también se puede editar. Además, las imágenes vectoriales se pueden almacenar con menos memoria que las imágenes rasterizadas. Sin embargo, una desventaja es que incluso la imagen vectorial más grande debe mostrarse finalmente como una imagen rasterizada.
Existe una variedad de software en el mercado para crear imágenes vectoriales, desde soluciones gratuitas de código abierto hasta software basado en suscripción. Adobe Illustrator es utilizado con frecuencia por profesionales. Adobe Photoshop también ofrece opciones para crear imágenes vectoriales. Inkscape es una alternativa gratuita que es compatible con SVG y ofrece un atractivo conjunto de funciones.
- Creador de páginas web rápido e intuitivo
- Imágenes y textos instantáneos con SEO optimizado por IA
- Dominio, SSL y buzón de correo electrónico incluidos