APNG: qué es y cómo se crean PNG animados
Cuando queremos dar un valor añadido a una página web o a nuestras aportaciones en chats y redes sociales, solemos buscar GIF. No importa en qué plataforma: las secuencias y clips ultracortos en formato GIF (Graphics Interchange Format) ya constituyen una gran parte del total del contenido visual animado que hoy circula en la web y cuentan con un nutrido número de usuarios. Esto también los convierte en instrumentos muy valorados para los responsables de marketing. Y lo cierto es que GIF no es el único formato que permite ensamblar varias imágenes en un solo archivo. Los desarrolladores de APNG (Animated Portable Network Graphics), también llamados Animated PNG, prometen, por ejemplo, no solo opciones similares de animación, sino incluso una mayor calidad de las secuencias.
¿Qué ocultan las siglas de APNG?
Ya en 2004, los desarrolladores de Mozilla Stuart Parmenter y Vladimir Vukicevic publicaron una primera especificación del formato APNG que permitía guardar elementos animados de páginas web como un throbber (un gráfico, que muestra la ejecución de una acción). Previamente, Mozilla había interrumpido el soporte a las animaciones MNG (Multiple-Image Network Graphics) utilizadas hasta entonces para este tipo de componentes, aunque estaban vinculadas a una biblioteca de decodificadores demasiado grande. El decodificador de APNG, heredado en su mayor parte del formato PNG, que le sirvió de modelo y prestó su nombre, es en comparación mucho más pequeño. A pesar del sobrenombre de PNG animados, APNG se rechazó en 2007 como extensión oficial de aquél, en especial porque una gran parte de los responsables veían a PNG como un formato independiente.
Cómo se estructura el formato APNG
Aun sin ser una extensión oficial de PNG, APNG es retrocompatible con este formato. Un programa-aplicación que soporte PNG sigue siendo capaz de reproducir un archivo APNG, aunque solo mostrará una imagen y no la animación completa.
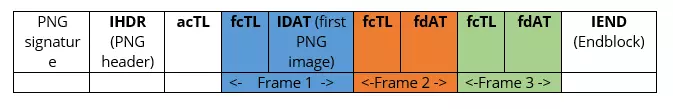
Desde el punto de vista técnico, el flujo de datos de APNG no se diferencia del flujo de datos estándar de PNG, cuya estructura puede consultarse en la especificación oficial del formato de imagen. Pero el formato APNG comprende aún tres tipos más de bloques de información (chunks) que describen la animación y proponen otros datos tipo:
- Animation Control Chunk (acTL): este bloque informa al analizador de que se trata de un PNG animado. Indica el número de cuadros de los que se compone la animación y describe con qué frecuencia se ha de reproducir antes de parar.
- Frame Control Chunk (fcTL): este bloque precede a cada cuadro que compone la animación y contiene una serie de datos, en el que destaca la duración de la ejecución de cada cuadro.
- Frame Data Chunk (fdAT): los bloques de datos del cuadro equivalen estructuralmente a los bloques de datos de imagen de PNG (IDAT) aunque aquí están identificados además por un número de secuencia. Estos números preceden al bloque fcTL, de modo que cada cuadro se coloca en la posición correcta cada vez.
APNG vs. GIF: las ventajas del formato animado
Si echamos un vistazo a las características del formato nativo de Mozilla, queda claro que APNG representa una potente alternativa al GIF. APNG soporta una profundidad cromática de hasta 24 bits y más de 16 millones de colores. El formato GIF, al soportar 8 bits, está limitado a 256 colores. Conviene no olvidar que una mayor calidad de las imágenes va ligada siempre a un tamaño de archivo mayor, aunque dado que APNG suele tener un tamaño reducido de archivo y ha demostrado comprimir mejor que GIF; puede sacarse provecho de la calidad de imagen.
El PNG animado, además, no solo soporta la transparencia total, sino también la parcial (en capas), lo cual facilita la integración de las animaciones en el diseño preexistente en la web. Las animaciones en GIF solo prestan soporte a la transparencia simple, lo que puede ocasionar que alrededor del gráfico se creen bordes poco estéticos (allí donde entra en contacto con el fondo).
| APNG | GIF | |
| Lanzamiento | 2004 | 1987 |
| Profundidad cromática | 24 bits | 8 bits |
| Velocidad de cuadro | Ilimitada | 10 cuadros por segundo |
| Transparencia | Completa y parcial | Completa |
| Compresión | Muy buena | Buena |
En cuanto al soporte de navegadores, APNG cuenta frente a GIF con algunas desventajas y con margen de mejora, aunque el formato no se duerme en los laureles: mientras que Firefox, como solución nativa de Mozilla, fue durante mucho tiempo el único navegador que podía reproducir correctamente los gráficos animados, hoy también pueden hacerlo Chrome, Safari (en las versiones de escritorio y móvil) y Opera (solo escritorio). Otros navegadores, como Internet Explorer o su sucesor Microsoft Edge, siguen sin poder reproducir animaciones PNG. El servicio web “Can I Use” ofrece una extensa enumeración de los navegadores con o sin soporte de APNG.
Crear un PNG animado: dos herramientas
Para poder crear tus propios APNG necesitas en primer lugar un software que sea capaz de unir varios archivos PNG en un único archivo APNG o convertir archivos en otros formatos a PNG y animated PNG. En lo que concierne a estas funciones y como suele ser habitual, puedes decantarte por un programa de escritorio o por una aplicación web. Te presentamos a continuación una solución para cada opción con APNG Assembler y el Animated PNG Maker de ezgif.com.
APNG Assembler: cómo crear animaciones APNG con la herramienta open source
La herramienta de línea de comandos APNG Assembler, con licencia MIT y zlib, puede utilizarse en todas las plataformas corrientes. Los usuarios de Windows tienen la ventaja de contar incluso con una interfaz de usuario gráfica que puede descargarse gratuitamente de la página oficial del proyecto. Si te inclinas por esta opción, la herramienta se inicia haciendo doble clic en el archivo apngasm_gui.
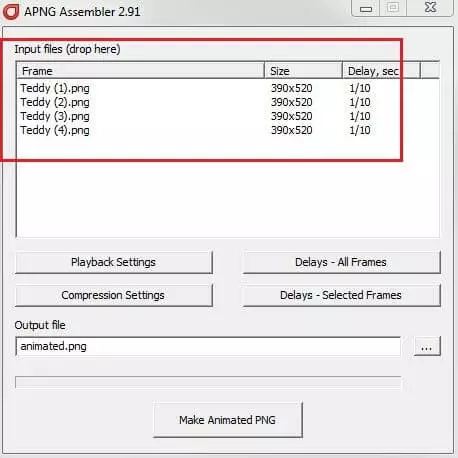
Para comenzar a crear tus propios APNG, necesitas tener material visual disponible en formato PNG, porque la herramienta no contiene funciones para convertir imágenes, animaciones o vídeos a otros formatos como JPEG, GIF o MPEG. Una vez tengas las imágenes preparadas, arrástralas a “Input Files”:
Una vez añadidas todas las imágenes en formato PNG que han de componer la animación, puedes especificar su configuración con estas opciones:
- Playback Settings: en las opciones de reproducción, se configura con qué frecuencia se ha de repetir la animación (por defecto o sin límites). Para introducir un valor solo tienes que eliminar la marca en “Play indefinitely”. También puedes seleccionar la opción “Skip the first frame”, si quieres que la animación se salte la ejecución del primer cuadro.
- Compression Settings: con zlib, 7zip y Zopfli, APNG Assembler pone a disposición tres algoritmos diferentes de compresión que puedes seleccionar aquí, donde además puedes activar o desactivar la optimización de paletas cromáticas y tipos de color.
- Delays – All Frames/Selected Frames: aquí se configura un margen de tiempo entre las imágenes de la animación. Puedes fijar una configuración estándar para todos los cuadros o definirlo de forma individual.
Cuando has acabado, crea tu primer archivo APNG pulsando en “Make Animated PNG”. Podrás ver el resultado final con cualquier programa de reproducción compatible con el formato, por ejemplo, con tu navegador:
Crea tu APNG con la herramienta web PNG Maker de ezgif.com
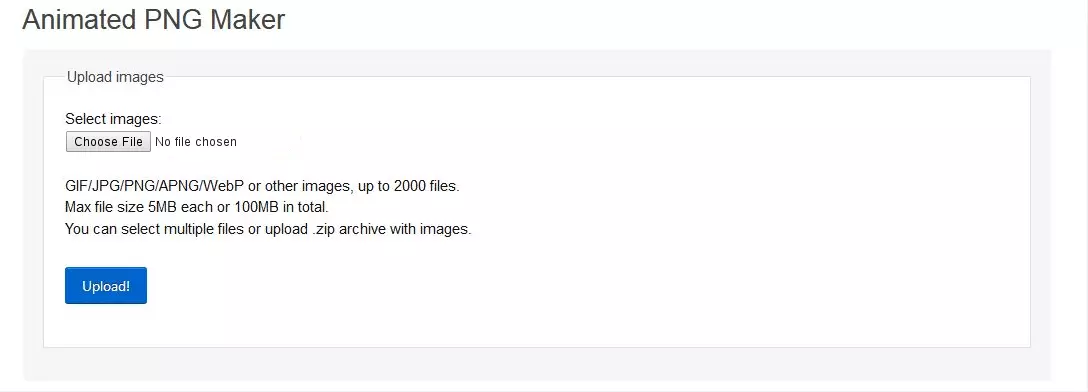
El Animated PNG Maker de ezgif.com se basa en parte en la línea de comandos y herramienta de escritorio APNG Assembler. Por este motivo, su mecánica es muy parecida, aunque en este caso no lo puedes iniciar directamente, sino que tienes que abrirlo en el navegador. Primero tendrás que cargar los archivos de imagen, pero con esta herramienta no estás limitado al formato PNG, puesto que la plataforma permite implementar también imágenes en formato JPG, WebP o GIF. Solo tienes que clicar en “Choose File”, seleccionar los archivos y pulsar en “Upload!”.
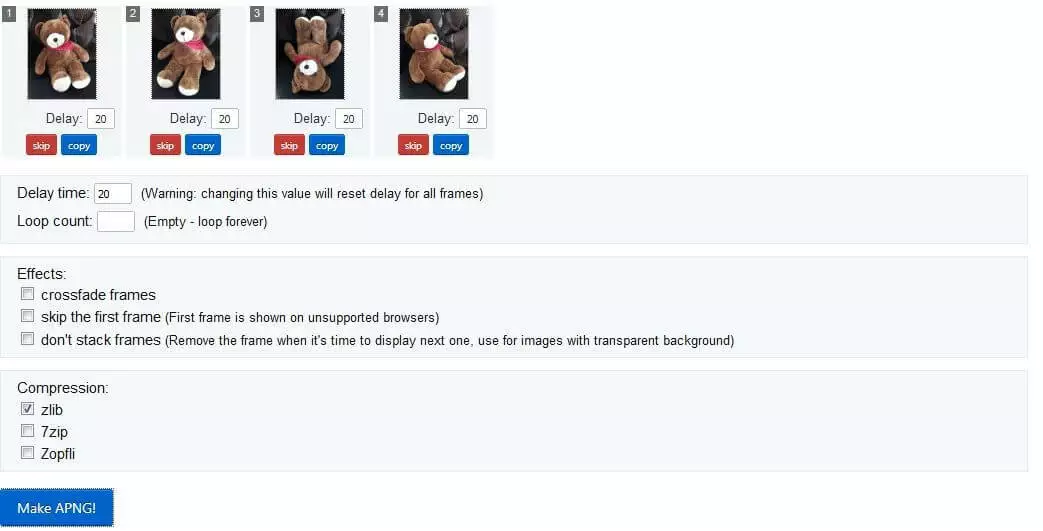
Con ayuda de las opciones de configuración que conocemos del APNG Assembler (delay, opciones de reproducción y compresión) se definen los ajustes básicos de la animación. Pulsando en “Make APNG!” das inicio a la creación de tu APNG, que podrás guardar localmente.
Convierte vídeos y animaciones GIF a APNG con el convertidor ezgif.com
No siempre es posible componer una animación con varios archivos de imagen. Con frecuencia se trata de convertir un pequeño videoclip en una animación. Para esto, ezgif.com propone la herramienta “Video to APNG”, que permite subir archivos de vídeo de hasta 120 megabytes y convertirlos en una animación. Soporta, entre otros, a los formatos MP4, WEbM, AVI, MPEG, FLV, MOV y 3GP.
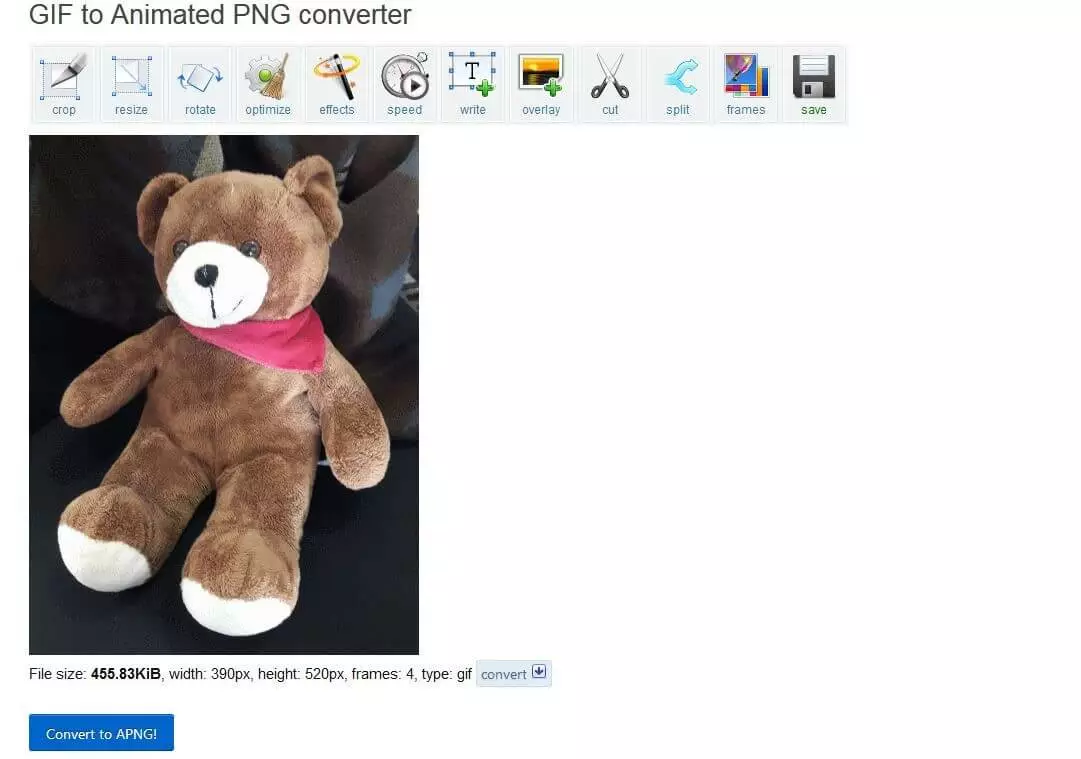
Con “GIF to APNG”, la página web también contiene un convertidor de GIF a PNG animados. Con él puedes guardar en tu disco duro GIF de hasta 35 megabytes en formato APNG y convertir GIF de plataformas externas como Giphy solo introduciendo su URL en la barra “OR paste image url” y pinchando en “Upload!”. Una vez cargado el material, en ambas herramientas se da inicio al proceso de conversión haciendo clic en “Convert to APNG!”. Antes de esto puedes ajustar y optimizar el original modificando la velocidad de la ejecución, añadiendo texto o efectos o aplicando otros procedimientos de compresión, entre otras cosas.
APNG: una competente alternativa a GIF de la casa Mozilla
Las ventajas de Animated Portable Network Graphics frente al formato GIF son numerosas. Entre otras cosas, da como resultado animaciones de una calidad mayor y un tamaño de archivo más reducido gracias a algoritmos de compresión mucho más efectivos. El que, pese a todo, se utilice menos es consecuencia de la falta de soporte por parte de los programas-aplicación. No solo carece de soporte en algunos navegadores, sino también en aplicaciones de comunicación y redes sociales, donde la utilización de animaciones desempeña un papel crucial.