Optimización móvil: los errores más comunes
Hoy en día, “Mobile First” es el lema que impera en el diseño web moderno. Cada vez es más común que los usuarios empleen, además de los ordenadores de escritorio, smartphones o tablets para navegar por páginas móviles desde cualquier lugar o cómodamente desde el sofá de su casa. En este sentido, la optimización móvil es muy importante para el éxito de los proyectos web, pero una página web optimizada para móviles no es en sí misma sinónimo de una buena experiencia de usuario y de una optimización bien lograda para los buscadores. A continuación te presentamos los errores más comunes a la hora de crearlas y te contamos cuál es la mejor manera de conseguirlo.
En vista de la amplia mayoría de usuarios móviles de Internet, queda claro que la tendencia de uso de la web móvil no puede pasar desapercibida para los desarrolladores, a pesar del desafío que esto implica. En este entorno se da la oportunidad de llegar a nuevas audiencias y de vincularlos al proyecto web también desde el punto de vista móvil. El objetivo debe ser mejorar la usabilidad y optimizar las páginas web para un número cada vez más elevado de dispositivos móviles con acceso a Internet. El Mobile First es un concepto que se tiene en cuenta en esta tendencia y en él entran en juego factores como las páginas adaptadas a los móviles, el diseño responsivo y las aplicaciones. Además, la optimización móvil es un importante factor de ranking en buscadores como Google. No obstante, la remodelación de las páginas web con fines de optimización móvil se ve amenazada por caídas y errores que deben evitarse a toda costa.
en 2016 el número de usuarios de dispositivos móviles supera al de los usuarios de los ordenadores.
1ª fuente de errores: selección de la variante de configuración
El primer y más básico error puede darse a la hora de seleccionar la variante de configuración. A este respecto existen diferentes formas de adaptar las páginas web al diseño móvil, como, por ejemplo, por medio del diseño responsivo, de una página web móvil diferente o haciendo uso del diseño adaptativo. Una de las soluciones más elegantes es, sin duda, el diseño responsivo. Junto a las páginas móviles y a los diseños adaptativos, las páginas web con diseño responsivo tienen un papel destacado en el ranking de Google. Otra de las ventajas del responsive design es que el foco de atención no se centra en los dispositivos o sistemas operativos, sino que se adapta automáticamente al tamaño de cada pantalla. Así, los administradores web se benefician de un mantenimiento más sencillo y los visitantes de las páginas de una usabilidad permanente. Por consiguiente, cabe tener en cuenta en primer lugar al público objetivo y responder a preguntas como: ¿qué dispositivos y tamaños de pantalla son relevantes para tus visitantes y para tu página web?, ¿qué variantes de visualización pueden ofrecer a tus visitantes los mejores resultados? Si se elige la configuración adecuada desde el principio, se pueden evitar muchos de los errores posteriores más comunes. Esto implica, sobre todo, a la elección de un diseño responsivo, más complejo pero preferible desde el punto de vista del SEO y de la usabilidad, ya que si se quiere cambiar a esta versión posteriormente, la transición se convierte en muchos casos en un proceso muy laborioso y el relanzamiento de las páginas resulta bastante costoso. También hay que tener en cuenta que el diseño responsivo no siempre resulta válido para todos los proyectos: las páginas muy complejas para las que se tienen que cargar grandes cantidades de datos pueden tardar más en abrirse en los dispositivos móviles con mala conexión y con un hardware más débil.
2ª fuente de errores: interfaz de usuario
La interfaz de usuario o user interface es la segunda fuente de errores. Debido a que el manejo en terminales móviles tiene lugar, por lo general, mediante pantallas táctiles, las malas decisiones con respecto a la interfaz gráfica de usuario, entre los que se encuentran una letra muy pequeña, un campo de visualización sin definir, enlaces o botones sin apenas separación o una navegación pobre, pueden dar lugar a problemas significativos.
Campo de visualización sin definir
Para lograr una correcta optimización móvil, es imprescindible definir un campo de visualización. En caso contrario, se utilizará automáticamente el ancho de escritorio estándar en pantallas más pequeñas.
De esta manera, los usuarios están obligados a utilizar el zoom con los dedos índice y pulgar y a hacer scroll de forma horizontal, algo nada recomendable en la web móvil. La solución a este problema es introducir la metaetiqueta viewport para informar al navegador móvil acerca de la medida y el escalamiento de la página. Google recomienda para ello la siguiente línea:
El dato “width=device-width” indica que la anchura de la pantalla se tiene que adaptar a la del dispositivo (device). El atributo “initial-scale=1” indica que existe una relación 1:1 entre las CSS y los píxeles independientes del dispositivo y se encarga de que el escalamiento no varíe cuando se gire el dispositivo.
Fuente muy pequeña
Para los usuarios es frustrante cuando los textos no pueden leerse o es muy difícil hacerlo. Para que la fuente sea legible en cualquier dispositivo, se debe optar por un tamaño de letra considerable que permita escalarse con hojas de estilo CSS. Asimismo, para que el escalamiento sea correcto en cualquier dispositivo se tiene que definir a priori y como ya se ha indicado anteriormente, el campo de visualización. El tamaño de fuente básico que recomienda Google es de 16 píxeles CSS. El resto de tamaños pueden escalarse relativamente para los parámetros fundamentales. Esto tiene lugar normalmente mediante la siguiente clase CSS:
El 75 por ciento del tamaño de letra estándar hace referencia a 12 píxeles CSS. La clase CSS “large” se corresponde con el 125 por ciento del tamaño de fuente básico, es decir, con 20 píxeles CSS.
A pesar de definir tamaños de fuente relativos, no se deben incluir muchos tipos de letra o tamaños de fuente innecesarios en las páginas web, pues puede crear un efecto de sobrecarga visual y complejidad, lo contrario de lo recomendable.
Colocación inadecuada de elementos de control
Si ya tienes experiencia con los movimientos deslizantes en las pantallas táctiles, entenderás lo importante que es la integración práctica de los elementos de control. A este respecto sería un pecado mortal colocar los enlaces y los botones sin apenas espacio entre ellos. Las yemas de los dedos de un adulto son, por naturaleza, más anchas que el puntero del ratón de los ordenadores de escritorio, lo que ronda en torno a los 10 mm. Por ello, en páginas que tienen en cuenta la optimización móvil, los elementos sobre los que se tiene que hacer clic deben colocarse con una distancia suficiente entre ellos y tener un tamaño adecuado. Si están muy cerca se corre el peligro de hacer clic en el enlace incorrecto, lo que conlleva a la frustración y a una mala usabilidad. Para las interfaces, Google recomienda una anchura mínima de 7 mm o 48 píxeles CSS.
Efecto mouseover
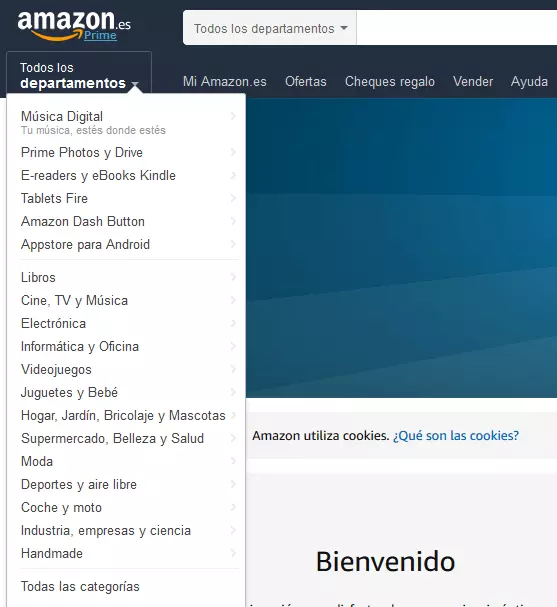
Lo que resulta especialmente práctico en los ordenadores de escritorio puede convertirse en algo más que negativo en los smartphones: el efecto mouseover, que hace referencia a los menús desplegables, algo de lo que las páginas móviles deberían prescindir. Por ello, no es recomendable utilizar la pseudoclase CSS :hover para tu web móvil, sino que en su lugar es más conveniente optar por menús claros que se abren al hacer clic sobre ellos.
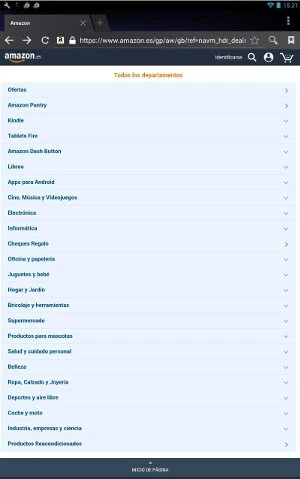
El manejo de un menú desplegable por mouseover de gran envergadura como en este ejemplo resulta imposible en el caso de las pantallas táctiles de los dispositivos móviles. Quien opte por una opción de estas características, tendrá que adaptarla a la página web móvil. Por suerte, Amazon ofrece resultados satisfactorios en ambos casos, como muestra la captura de pantalla siguiente, obtenida con un dispositivo móvil Android:
Función de búsqueda complicada u oculta
En la optimización web, la rapidez a la hora de visitar las páginas desempeña un papel crucial, de modo que los adjetivos “rápido” y “corto” deben tomarse en serio a la hora de elaborar páginas móviles. Por consiguiente, una página web móvil debe contar con una función de búsqueda inteligente y fácilmente localizable. Esta debe estar situada en la página de inicio y debe poderse encontrar de un vistazo. Las búsquedas deben poderse completar por medio de la función de autocompletar para facilitar a los usuarios el manejo del teclado en la pantalla táctil. En nuestra Digital Guide puedes encontrar más información sobre cómo integrar una función de búsqueda user friendly.
3ª fuente de errores: rendimiento
A la hora de navegar por Internet es muy molesto observar a una página en blanco mientras se descarga. Los tiempos de carga se erigen como un “conversion killer” y es que estos influyen directamente en el ranking en los buscadores. Las estadísticas muestran que en los últimos años los internautas se han ido volviendo cada vez más impacientes y que una descarga lenta no solo es relevante para las tiendas online. En la mobile web se dan a menudo fallos de conexión en sitios públicos o en entornos rurales. Algunos de los errores más comunes en lo que respecta al rendimiento son:
- Imágenes descomprimidas y/o formatos de imagen muy grandes
- Gran cantidad de imágenes y otros elementos multimedia
- Código HTML y CSS sin pulir
- Exceso de JavaScript
- Código fuente sin comprimir
- Gran cantidad de solicitudes HTTP
- Redirects
- Ausencia de caché de navegador
- Servidor lento
La mayoría de errores se pueden solucionar fácilmente. Para ello se puede utilizar, por ejemplo, la herramienta de Google PageSpeed Insights, con la que se puede comprobar la velocidad de cualquier dispositivo y obtener información relevante para su optimización. Posteriormente se pueden adoptar medidas concretas para ello, como por ejemplo:
- Comprimir imágenes: en nuestra guía digital ya hemos explicado el significado de la compresión, que se puede llevar a cabo por medio de herramientas de freeware o de aplicaciones basadas en el navegador. Además, el tamaño de las imágenes se puede gestionar de forma adaptativa con las etiquetas “picture” y @media y los formatos de archivo recomendados son JPEG, GIF y PNG. Como alternativa, también se puede recurrir a meras CSS, icon fonts o SVG en lugar de optar por la utilización de imágenes.
- Descomprimir y comprimir el código de HTML, CSS y JavaScript. Para esto también existen herramientas especiales. La eliminación de espacios innecesarios o el desplazamiento de los archivos JavaScript al final del body pueden llevar aparejadas consecuencias positivas. Aquí puedes obtener información sobre herramientas y consejos para las hojas CSS.
- Utilizar la memoria caché para liberar el servidor web: mediante el almacenamiento local de los archivos que se usan con más asiduidad se puede mejor el tiempo de carga para los usuarios habituales. En las aplicaciones web progresivas, la caché offline también permite obtener un buen rendimiento.
- Reducir el número de solicitudes HTTP mediante la agrupación de los recursos.
- Mejorar el rendimiento de los sistemas de gestión de contenidos (CMS).
- Si tu página web recibe muchas visitas del extranjero, también puede ser de utilidad recurrir a una Content Delivery Network (CDN).
- Las Accelerated Mobile Pages (AMP) también pueden ayudar a mejorar el rendimiento.
- Si estas medidas no fueran suficientes, también es de utilidad la mejora del entorno de alojamiento. Sobre todo las páginas de gran alcance deben estar provistas de un espacio web y un tráfico ilimitados. Asimismo, la actualización del hardware, esto es, la utilización de memorias SSD, también permite aumentar el rendimiento.
los tiempos de carga prolongados son sinónimo de una tasa de rebote elevada, un serio problema para las conversiones, haciendo que muchos usuarios abandonen las páginas cuando el tiempo de carga sea superior a 3 segundos.
4ª fuente de errores: anuncios intersticiales muy grandes y banners publicitarios penetrantes
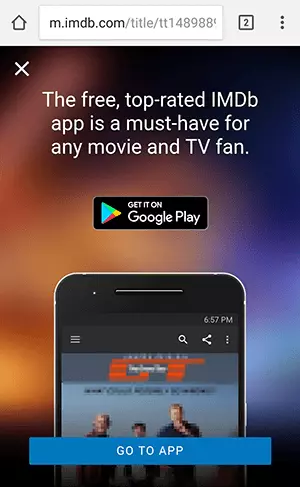
Las páginas gratuitas están supeditadas a la publicidad para financiar su contenido y mantenimiento, pero esta debería ser decente y no intrusiva para no poner en peligro la experiencia de usuario. Uno de los errores más comunes en la optimización móvil es intercalar los anuncios intersticiales de un modo no amigable. La mayoría de overlays que ocupan la pantalla entera promocionan las apps nativas del proveedor y también contienen formularios de registro para listas de correo o publicidad para terceros. En los peores casos, los usuarios visualizan la publicidad intersticial antes que el propio contenido, pero en situaciones todavía menos favorables resulta sumamente complicado encontrar la pequeña y escondida “X” para cerrar la página. Para solucionarlo, es recomendable que los anuncios intersticiales no ocupen toda la pantalla. Además de mermar la experiencia del usuario, estos anuncios de gran tamaño también dan lugar, según Google, a problemas de indexación, por lo que desde hace tiempo, este tipo de inserciones publicitarias se ha convertido en la piedra en el zapato. Por ello, desde 2007 las páginas web que contengan publicidad intersticial que ocupe toda la pantalla sufren penalizaciones en los rankings, algo que Google hizo público en el verano de 2006 en su propio blog corporativo. La siguiente captura de pantalla de la base de datos de series y películas IMDb es un ejemplo de lo que no se debe hacer:
El objetivo de Google consiste en permitir acceder con mayor facilidad al contenido de las páginas para móviles. En muchos casos, la publicidad intersticial que ocupa toda la pantalla, como en el ejemplo anterior, bloquea el contenido completamente y, por lo tanto, no debe utilizarse. Quedan excluidos los datos legalmente vinculantes de las políticas sobre cookies, así como los banners discretos o los cuadros de diálogo de inicio de sesión para contenidos que no son públicos y que no se pueden indexar. El por qué reside en que no están considerados como referencias a la app.
5ª fuente de errores: limitaciones en el archivo robots.txt
Debido a que Googlebot indexa y renderiza los contenidos de las páginas web, el archivo robots.txt no debe bloquearlo, lo que significa que dicho bot debe tener acceso, al igual que un usuario habitual, a todos los archivos CSS, JavaScript y de imagen de las páginas web. Si, por el contrario, se definen ciertos límites en el archivo robots.txt, no se podrá indexar contenido importantes, lo que dará lugar, como consecuencia, a un ranking negativo.
Asimismo, también se pueden examinar las páginas web con ayuda de la Google Search Console por medio de la función “Explorar como Google” para visualizar cómo el Googlebot las rastrea y renderiza. Además, esta herramienta también permite analizar y examinar el archivo robots.txt para ver cuáles son los elementos bloqueados.
6ª fuente de errores: diferencias funcionales en la web móvil
Si te decantas por una página web móvil en lugar de por una página con diseño responsivo, puede que surjan dificultades adicionales para tu página optimizada para móviles. Se puede hablar a este respecto de redireccionamientos incorrectos y de errores 404 que solo aparecen en las páginas optimizadas para móviles, pero no en los usuarios de escritorio.
Páginas móviles sencillas
En vista del número de usuarios de las mobile webs, sería desastroso recurrir a la optimización móvil para crear una página específica, descuidar su mantenimiento frente a la versión de escritorio y solo ofrecer contenidos simplificados. Es un error pensar que los dispositivos móviles se usan solo para realizar consultas breves y rápidas en los trayectos. A este respecto, según un estudio de inMobi, el 61 % de los usuarios de las webs móviles emplean el smartphone o la tablet mientras ven la televisión en el sofá, aunque también entran en escena los ordenadores de escritorio pero en menor medida. Esto hace que los terminales móviles se conviertan en los dispositivos más usados. Si un usuario realiza una búsqueda con un dispositivo móvil y en una página web de confianza no encuentra la misma información que en la página de escritorio, esto le supondrá un esfuerzo adicional. Así, dicho usuario se verá obligado a visitar la versión de escritorio y a conformarse con un manejo más complicado de la misma (zoom, errores tipográficos debido a enlaces muy pequeños, menús desplegables, etc.). Todavía resulta más negativo que la página web móvil carezca de enlaces a la versión de escritorio o que esta salte y busque los contenidos en otro lugar mejor optimizado para dispositivos móviles. Por ello, la optimización móvil debe ir encaminada a crear páginas provistas de todos los contenidos y funciones importantes con los que también cuenta la página de escritorio.
el 61 por ciento de los usuarios de páginas web adaptadas a móviles utilizan sus terminales móviles mientras ven la televisión sentados en el sofá.
Caso problemático: Adobe Flash
También resulta frustrante cuando se muestran los contenidos pero estos no son compatibles con la versión web móvil, lo que suele ocurrir con los vídeos en formato Flash, hoy soportado solo por unos pocos terminales móviles. Los inconvenientes más destacados de Adobe Flash son:
- No es responsivo
- Tiene brechas de seguridad
- Requiere la instalación del reproductor por separado para poder emitir el contenido
YouTube, la plataforma de vídeos por excelencia, hace tiempo que le dijo adiós a Flash, aunque a día de hoy todavía se encuentran muchas páginas en la red, algunas con contenidos de calidad notable, basadas en este formato. La siguiente captura de pantalla es un ejemplo de la tendencia de una época en la que Flash estaba muy extendido y la optimización móvil estaba dando sus primeros pasos:
La página web wechoosethemoon.org tiene una apariencia muy característica y un valor añadido para sus visitantes. Esta evoca a Apolo 11, la misión con la que el hombre pisó la luna por primera vez, y permite obtener una visión digital de la misma. La página empezó a funcionar en el año 2009, en el 40º aniversario de la misión y se basa, como no es de extrañar, en Flash.
Quien utilice un dispositivo móvil para visitar la página o no tenga instalado Flash, solo podrá ver la página tal y como se muestra en la captura de pantalla anterior con la invitación a instalar Flash. Esto conlleva un gasto adicional y lleva aparejada la exclusión del usuario, con lo que la frustración está servida.
Debido a estas circunstancias, es conveniente recurrir a la utilización de HTML5 para integrar vídeos y animaciones. El mismo Adobe reconoce sus ventajas y recomienda a los gestores de contenidos que utilicen el nuevo estándar HTML5. Asimismo, debido a las brechas de seguridad del formato Flash, es aconsejable recurrir a otras alternativas para que los visitantes puedan acceder a los contenidos que buscan independientemente del dispositivo que utilicen y sin necesidad de instalación. Consulta el tutorial de nuestra Digital Guide si quieres obtener más información sobre cómo integrar vídeos con HTML.
Redirecciones incorrectas
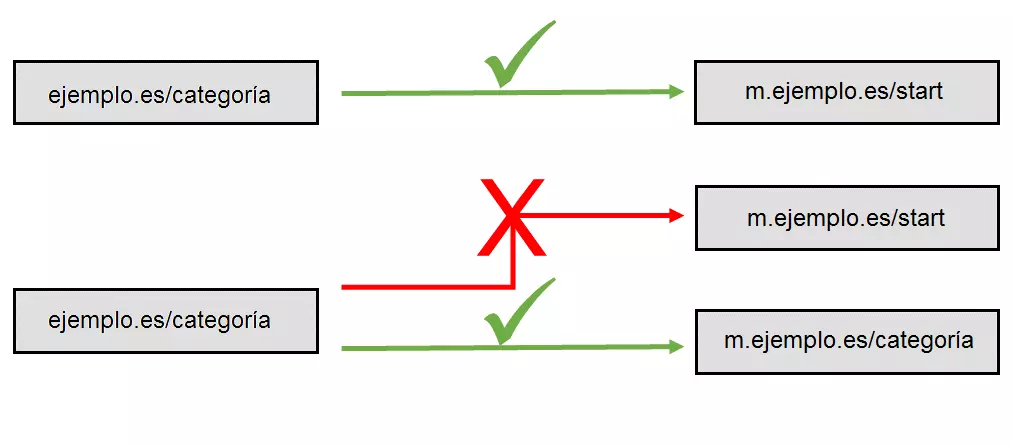
Si en la optimización móvil se toma la decisión de crear una web móvil por separado, el responsive design tiene la desventaja de tener que realizar el mantenimiento de dos páginas a la vez y de crear redirecciones funcionales para los visitantes de las páginas móviles. Para ofrecer una buena experiencia de usuario, se debe garantizar que las redirecciones siempre conduzcan a las subpáginas correctas y no a la página de inicio de la página web móvil. De lo contrario, los usuarios de la página se enfrentarán a una búsqueda innecesaria, convirtiéndose esto en un factor de frustración. El siguiente gráfico pone de manifiesto dicha problemática y muestra de manera esquemática cómo se pueden configurar los desvíos correctamente:
También son problemáticos los desvíos que solo funcionan para determinados dispositivos o para los sistemas operativos elegidos. Por ello, es conveniente comprobar si los reenvíos funcionan de igual manera para todos los sistemas habituales y adaptar la configuración del servidor si procede. Además, a través de la Google Search Console se puede recibir información sobre reenvíos defectuosos.
El error 404 en la mobile web
Las redirecciones correctas también son importantes cuando los usuarios de smartphones o tablets obtienen un error 404 en sus dispositivos, pero este no sucede en la misma página para usuarios de escritorio. En este caso, las redirecciones también tienen que desarrollarse correctamente, a no ser que exista una versión móvil de la página, aunque esta no debería notificar la presencia de ningún error. En este sentido es mucho mejor redirigir al usuario a una página inadecuada, aunque esto esté ligado a restricciones de usabilidad, que no mostrarle ningún contenido.