Responsive navegation: menús dinámicos en dispositivos móviles
Responsive navegation: menús dinámicos en dispositivos móviles
Con el paso del tiempo, el diseño web responsivo se ha convertido en uno de los aspectos fundamentales en la creación de páginas web, independientemente de si se trata de la realización de tiendas online, de blogs de noticias o de perfiles corporativos. En este sentido, los clientes potenciales ya no navegan por la red, como solían hacer, con el ordenador de sobremesa o el portátil, sino que el uso de dispositivos móviles como smartphones o tablets es cada vez más acusado. Esto no pone de relieve nada nuevo, sino que ya viene anunciándose desde hace años debido a la venta creciente de terminales móviles y del uso de Internet en ellos. En los apartados siguientes te explicamos por qué la optimización para los dispositivos móviles forma parte del repertorio estándar de factores para el éxito en los negocios online. A este respecto queda claro que en el mundo digital, que cada vez está más orientado a los dispositivos móviles, solo logran imponerse aquellos que ofrecen a sus usuarios la máxima usabilidad en todo tipo de dispositivos. Uno de los principales aspectos de la optimización para dispositivos móviles consiste en contar con la correspondiente navegación responsiva, también conocida como responsive navigation por su nomenclatura en inglés. La mobile navigation (navegación móvil) responsiva constituye todo un reto para los diseñadores web: el comportamiento de los usuarios en pantallas táctiles de pequeñas dimensiones no es comparable al que tienen con las pantallas de ordenador en las que el cursor del ratón hace más fácil la navegación. Para hacer que la experiencia del usuario sea igual de sencilla y satisfactoria, es necesario dedicarle mucho tiempo a la consecución de un menú de navegación responsivo a la hora de desarrollar una página web adaptada a su uso en dispositivos móviles. Del mismo modo en que el comportamiento de los usuarios va cambiando, también se han modificado sus expectativas en los últimos tiempos: tanto estos como los clientes potenciales se han vuelto más impacientes. Si la navegación móvil no les permite ir de A a B sin dificultades, estos cambian de página rápidamente, lo que afecta tanto al tráfico como al volumen de ventas de la empresa en cuestión.
Responsive navigation: soluciones sencillas para los usuarios
Una buena navegación web es el eje central de una página web, ya que se convierte en la herramienta a través de la que el usuario encuentra la información que para él es relevante. Los elementos de control deben, por lo tanto, funcionar con eficacia, la estructura debe ser comprensible y explicativa y permitir, además, un manejo intuitivo. El reto particular de los menús de navegación responsivos es, sobre todo, la falta de espacio y el método de entrada táctil propio de los dispositivos móviles. Sin embargo, hoy en día existen algunas soluciones responsivas que posibilitan una navegación web clara y de fácil manejo. La idea básica que se esconde detrás del diseño responsivo es que tanto el contenido como el diseño de las páginas web se adaptan de manera dinámica a sus respectivas condiciones y al tamaño del terminal. Lo mismo es de aplicación para los menús de navegación responsivos. En la mayoría de los casos es adecuado optar por el enfoque “mobile first” para crear páginas web. La optimización móvil pone en primer plano el concepto de diseño: la concepción, la usabilidad y el rendimiento de la versión móvil tienen preferencia, mientras en un segundo lugar se sitúa la adaptación para poder visualizarse en ordenadores de sobremesa y portátiles. Adaptar la navegación web existente a los dispositivos móviles es, a menudo, una tarea complicada que conlleva grandes esfuerzos y que en la mayoría de los casos no cumple con las expectativas de los usuarios de dichos terminales. Antes de comenzar a planificar y elaborar un menú de navegación responsivo es necesario responder a algunas preguntas básicas. Lo primero que hay que determinar es su posición en la propia página web.
¿Dónde se tiene que colocar el menú?
Los modelos más habituales consisten en colocar el menú de navegación en el footer o al principio de la página. En la primera modalidad, el usuario encuentra al principio de la página únicamente un enlace que lleva al menú de navegación en el footer, donde puede consultar cada uno de los puntos de dicho menú.
Los menús de navegación que aparecen en el footer no se caracterizan siempre por la facilidad de manejo, sino que, por el contrario, dicha colocación puede dar lugar a confusiones. Sin embargo, la atención se centra en el contenido de la página principal, lo que, en función del objetivo de la propia página web, puede convertirse en una gran ventaja. Más común, por el contrario, es hallar el menú de navegación al principio de la página. Esta disposición clásica del diseño web responsivo es con la que más están familiarizados los usuarios.
¿Cómo se estructura este tipo de menús de navegación?
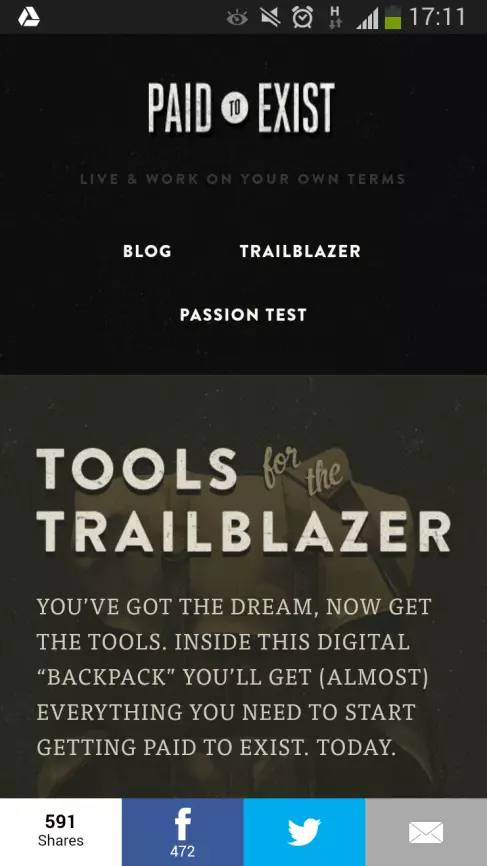
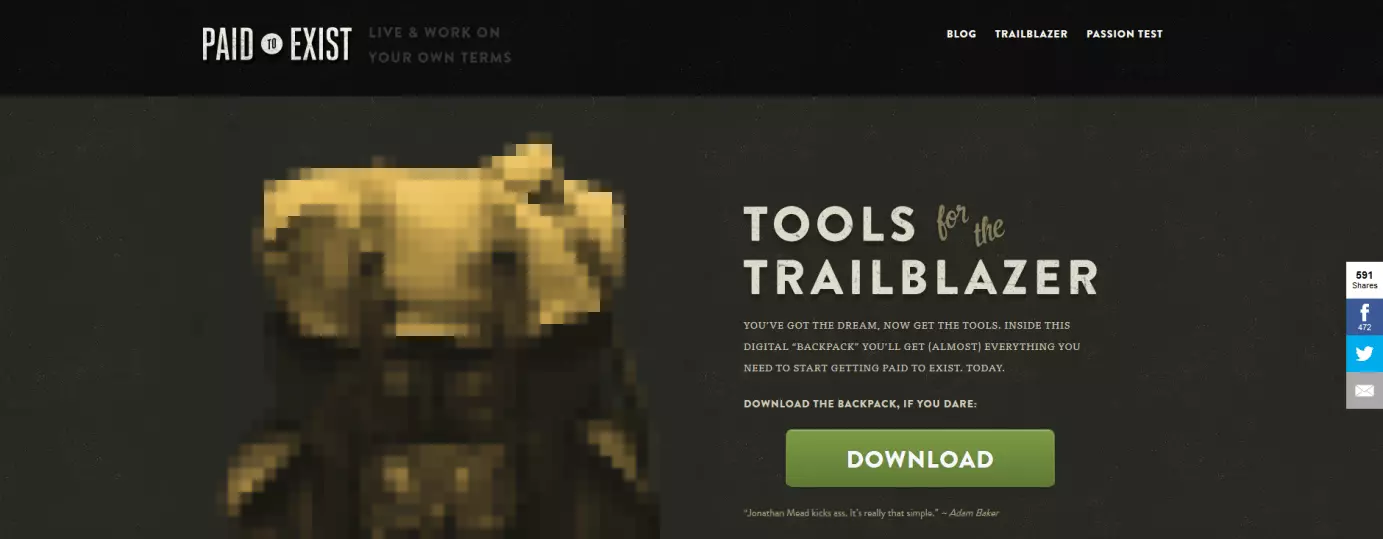
Las posibilidades para estructurar este tipo de menús son variadas. Los menús de navegación por medio de listas o por medio de cuadrículas se encuentran entre los métodos más utilizados.
La clásica visualización por medio de una lista se utiliza en el caso de los menús de navegación con una o varias funciones. Las ventajas son su facilidad de elaboración y que responden a las costumbres de los usuarios.
Un menú de navegación en cuadrícula se utiliza cuando hay pocos puntos de navegación. Estos se muestran uno al lado del otro en la cuadrícula y el número de columnas depende del tamaño actual de la pantalla. Si quieres crear una cuadrícula con dos columnas, el número de puntos tiene que ser par para evitar una visualización asimétrica (ver captura de pantalla).
Tanto en una variante como en la otra se pueden añadir o suprimir algunos puntos.
Diferentes conceptos de navegación
La cuestión fundamental es: ¿cómo se abre el menú de navegación adaptado a los dispositivos móviles? El modo en que el usuario ve el menú de navegación determina el concepto. Las opciones de visualización son muy variadas: el menú se encuentra directamente en el campo de visión o se abre mediante un clic, hace que se desplace el contenido o se basa en este. A continuación te presentamos algunos ejemplos para ilustrarlo.
‘Do nothing’
Uno de los conceptos más sencillos de la navegación en dispositivos móviles tiene lugar bajo el lema “Do nothing”, en español “no hagas nada”. En este caso, la navegación web original solo se adapta ligeramente, mientras que, por ejemplo, aumenta tanto la distancia como los diferentes puntos de navegación y se puede hacer uso de la misma en pantallas táctiles de menor envergadura. Una solución de tales características resulta relativamente sencilla en lo referente a su realización e implementación y solo exige cierta programación. No obstante, esta variante sirve solo para aquellas páginas web compuestas por estructuras de menú de pequeña envergadura y por pocos puntos de navegación. Si dichas estructuras de menú y puntos de navegación se amplían, es necesario recurrir a un menú de navegación de varios niveles para salvaguardar la facilidad de manejo.
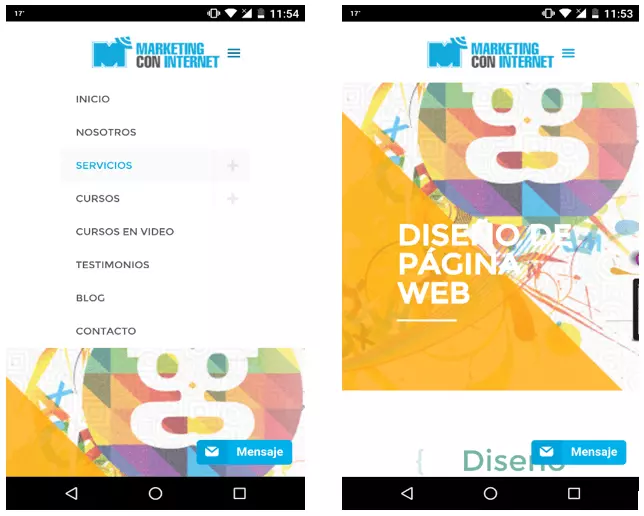
Navegación mediante menú desplegable
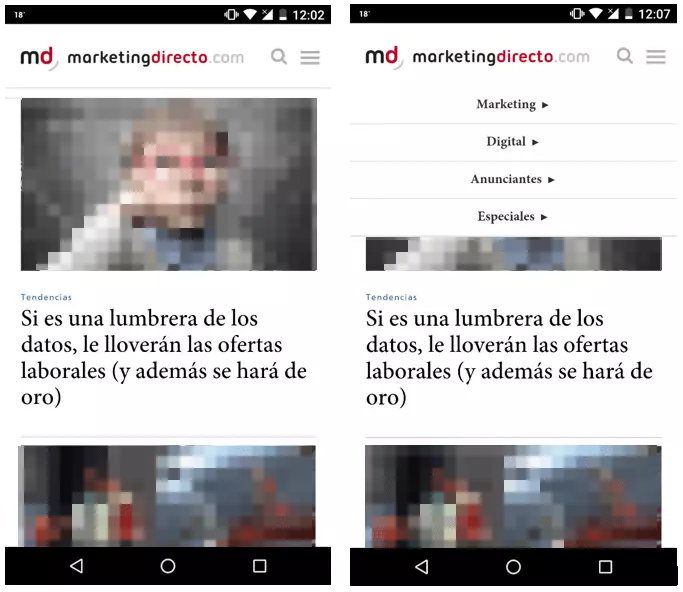
Los menús desplegables u overlay son uno de los modelos clásicos de responsive navigation. Estos evocan la estructura de la navegación en los ordenadores de sobremesa, se ganan, así, la confianza de los usuarios y son a menudo un concepto de navegación muy selecto. En estos casos, el menú se activa haciendo clic sobre el símbolo o botón correspondiente y se define, así, el contenido.
Navegación web mediante menú deslizante
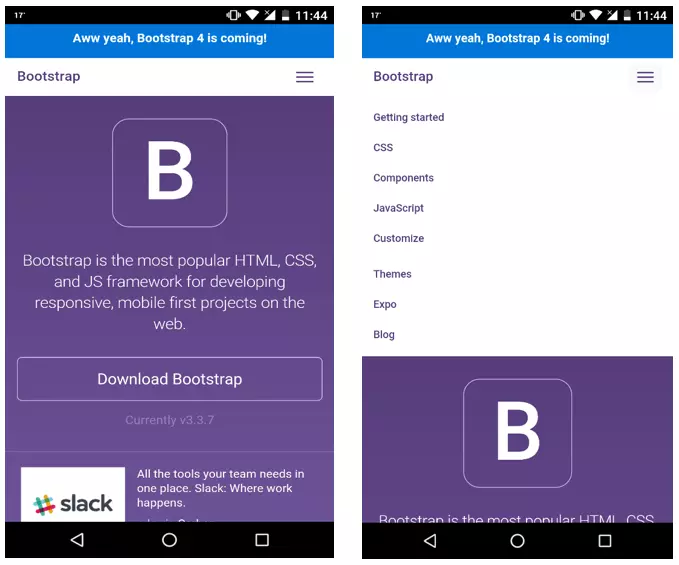
El tipo de navegación más popular es la llamada navegación mediante menú deslizante, aunque también recibe el nombre de “acordeón” o deslizable. En contraposición con el menú desplegable, la variante del menú deslizante no se coloca sobre el contenido, sino que lo arrastra hacia abajo. La creación de este tipo de menú es algo más laboriosa, pero es escalable y ayuda a ahorrar espacio. Debido a la posibilidad de integrar puntos adicionales de navegación, este método se convierte en una solución elegante para visualizar menús tanto sencillos como complejos.
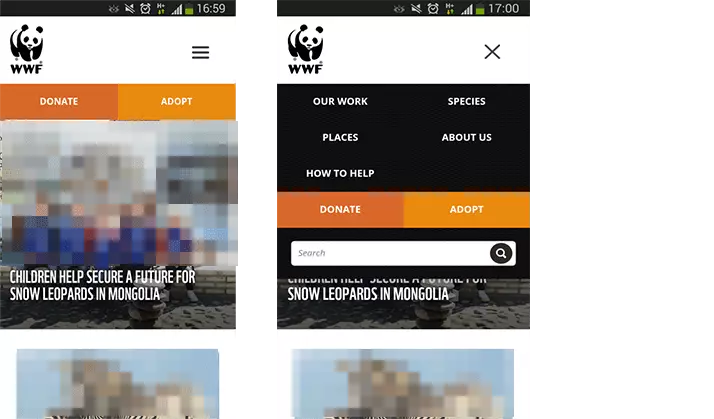
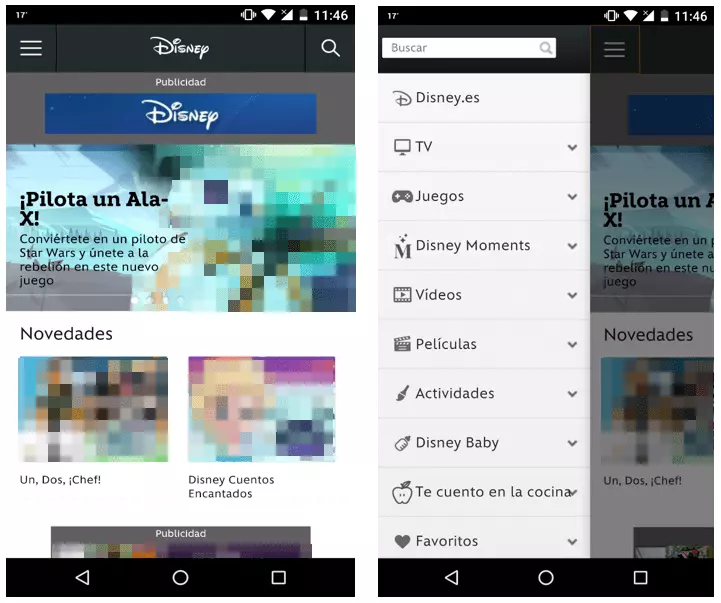
Menú de navegación off canvas
En el caso de esta solución, la responsive navigation se queda fuera de la zona visible habitual. El menú no está integrado en el diseño, de modo que la navegación off canvas es una solución que permite ahorrar espacio debido al hecho de que el menú no es visible en la ventana. Este aparece al hacer clic en el icono de menú, tras lo que se hace perceptible su estructura. Esta opción está indicada para jerarquías de navegación de gran envergadura que cuentan con diferentes submenús. Un ejemplo de este tipo de menú se encuentra en la versión de Facebook para móviles. Debido a que Facebook es una aplicación para móviles muy extendida, este modelo de navegación resulta ahora mucho más sencillo que antes. Una vez el usuario hace clic sobre el símbolo del menú, ya sabe lo que le espera.
Decidir cuál es el concepto de menú de navegación más adecuado para cada proyecto depende de muchos factores. Lo que está claro es que no hay una solución única. Los conceptos de menús de navegación web anteriormente mencionados constituyen un buen punto de referencia, aunque se deben adaptar a cada uno de los conceptos y proyectos. Al principio, es muy importante crear la estructura de navegación o hacer una lista de las diferentes categorías. Tras ello, se puede tomar una decisión acerca del menú en sí y de los puntos que se tienen que tener en cuenta.
Inciso: el menú hamburguesa
El conocido icono hamburguesa es todo un clásico en los dispositivos móviles y, por tanto, es digno de mención. El pequeño símbolo con tres líneas horizontales y dispuestas de manera paralela se ha convertido en un símbolo universal para ocultar menús en smartphones y tablets.
Una de sus principales ventajas es su reconocimiento, puesto que este icono sigue siendo objeto de controversias entre los diseñadores web. Un asunto polémico relacionado con él es el concepto de la usabilidad. Los críticos suelen hablar a menudo en este sentido de que oculta las opciones que se ofrecen y que hace que aumenten los costes de interacción.
El icono fue concebido a principios de los años 80 para Xerox Star, una de las primeras estaciones de trabajo con una interfaz de usuario gráfica, aunque también formó parte de la primera versión de Windows.