Efecto parallax: webs con efectos especiales
El parallax scrolling es un principio de diseño propio de la animación que aprovecha los efectos de la percepción humana con el fin de crear una ilusión de profundidad espacial con medios de representación bidimensionales. Para entender mejor el término puede ser útil viajar a sus orígenes.
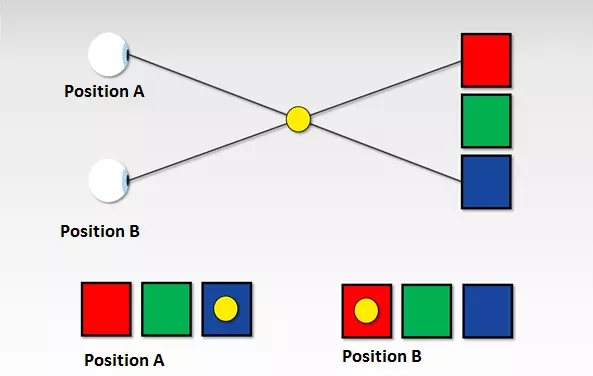
La paralaje (del griego parállaxis para cambio, diferencia) define a un fenómeno de la percepción por el cual la posición de un objeto en el campo visual cambia en relación con el punto desde donde se observa. Esto puede entenderse con un juego tan básico como simple:
- Alza un brazo estirado a la altura del rostro con el pulgar hacia arriba
- Abre y cierra alternativamente el ojo derecho y el izquierdo
Mientras que en el fondo no se percibe ningún movimiento, en cambio parece que el pulgar salte de una posición a la otra. La razón de que se vea así radica en el espacio entre los ojos, el cual desencadena una modificación del punto de observación cuando se cierra uno de los dos.
El fenómeno de la paralaje apenas se aprecia en nuestro día a día y, sin embargo, constituye uno de los fundamentos de la percepción espacial. Al mover la cabeza de derecha a izquierda se puede ver cómo cambia la posición relativa de los objetos en el campo de visión. Los objetos más cercanos se mueven ante los objetos más alejados y los ocultan, y mientras parece que los objetos se mueven en un primer plano relativamente rápido, apenas se percibe un movimiento en los objetos más alejados.
Este efecto se aprecia especialmente en los viajes en coche o en tren. Al mirar por la ventana del copiloto en el coche o del vagón de tren es fácil darse cuenta de que las señales al lado de la carretera o las vías se mueven mucho más rápido que los bosques y las montañas al fondo, mientras que el sol casi parece inmóvil en el horizonte.
Esta idea queda aún más clara con este vídeo:
En psicología de la percepción se denomina a esta aparente diferencia de velocidades como desplazamiento diferencial o de paralaje. Los reflejos lumínicos de objetos cercanos se mueven más rápido en la retina que los de objetos a una cierta distancia. Como el efecto solo se produce cuando el observador se mueve en paralelo al objeto que observa, se habla de una ilusión de profundidad inducida por el movimiento. Otras estrategias que contribuyen a la percepción del espacio tridimensional son la diferencia en la apreciación de las texturas, la perspectiva, la diferencia de tamaño, las sombras o el solapamiento.
Antecedentes del parallax scrolling
Los programadores de videojuegos llevan utilizando el efecto de la paralaje de movimiento desde los juegos con desplazamiento lateral (side-scrolling videogame) de los años ochenta, con el fin de crear la ilusión de las tres dimensiones con medios bidimensionales. Los juegos clásicos del tipo “Jump’n’Run” o “Shoot’em up” como Super Mario, Moon Patrol o Jungle Hunt, en los cuales el personaje se desplaza lateralmente de izquierda a derecha en pos de su objetivo, muestran un mundo compuesto por planos (primero, medio y fondo) que se desplazan por la pantalla a diferentes velocidades mientras el jugador participa en el devenir del juego desde una posición lateral. La evolución del juego es estrictamente lineal y, mientras los distintos planos se mueven en la misma dirección, el jugador puede mover a su protagonista con relativa libertad. Dado que el primer plano se desplaza más rápidamente por la pantalla que el segundo, se genera una sensación de profundidad que es la que ha de reforzar la experiencia de inmersión durante el juego. Para ver este efecto en acción, mira este vídeo de demostración del clásico entre los juegos “Shoot’em up”, Moon Patrol:
El efecto parallax en el diseño web
Desde finales de la década de los 2000 también se utiliza el desplazamiento de paralaje en el diseño de páginas web. La página de Nike nikebetterworld.com (offline) obtuvo una enorme resonancia medial con su efecto parallax en 2011:
Con esta campaña, el conocido fabricante de artículos deportivos sienta el precedente para una tendencia en diseño web que utiliza el parallax scrolling para crear una impresión de profundidad en un medio bidimensional como es la web.
De forma semejante a los juegos “side scroller”, las páginas web con efecto parallax también se basan en el método multiplano: partiendo de una página única (one page web), sus elementos visuales se ordenan en diferentes capas que se mueven independientemente unas de las otras en sentido vertical u horizontal.
La ilusión de profundidad se desencadena cuando el usuario se desplaza por la web, siendo él quien controla tanto el movimiento como la velocidad de la imagen por medio del ratón o la barra de desplazamiento vertical, en lugar de estar prescritos por el diseñador. En este desplazamiento los elementos de la primera capa se mueven más rápidamente que los elementos en las últimas capas, con lo que se origina una ilusión espacial en tres dimensiones.
En algunos casos, las páginas parallax también pueden ofrecer una función de desplazamiento automático (autoscroll) que ahorra a los usuarios el tener que hacerlo manualmente. Con el fin de intensificar el efecto algunos desarrolladores complementan la paralaje con efectos audiovisuales ajustados a la posición actual del observador según se deduce de su posición en la barra de desplazamiento (scrollbar).
En las webs de una sola página, las llamadas one page, compuestas por un solo documento HTML, el contenido se va cargando a partir de las interacciones de los usuarios, como el desplazamiento hacia abajo. Las páginas con efecto parallax suelen estar programadas como one page.
Técnicamente el parallax scrolling ya se puede implementar con estándares web tan básicos como el lenguaje de marcado de hipertexto (HTML) y las hojas de estilo en cascada (CSS), que en sus versiones actuales HTML5 y CSS3 ofrecen a los desarrolladores enormes posibilidades de cara a programar animaciones. Con la propiedad attachment de CSS, por ejemplo, ya se puede realizar un efecto parallax sencillo. Si se define un elemento con el valor fixed, permanece inmóvil en su sitio mientras que los otros elementos se desplazan por la pantalla en la dirección que lo hace la imagen. Definir diferentes velocidades para capas anteriores o posteriores requiere de otras técnicas.
El YouTuber Drew Ryan muestra en el siguiente videotutorial cómo implementar capas móviles sobre un fondo permanente con HTML5 y CSS3:
Para reforzar la ilusión de profundidad, las páginas parallax más complejas se apoyan normalmente en JavaScript o en el framework jQuery de este mismo lenguaje de scripts, los cuales contienen las funciones necesarias para definir exactamente cómo debe comportarse cada uno de los planos de una página durante el desplazamiento de la imagen sin tener que reprogramar por completo los efectos de scrolling con JavaScript. Diversos proyectos de software, disponibles libremente en Internet como plugins de fácil integración, proveen efectos parallax y otros tipos de animaciones. Entre los más conocidos destacamos SuperScrollorama, ScrollMagic y skrollr:
- SuperScrollorama von John Polacek: el plugin escrito en jQuery está basado en la Greensock Animation Platform (GSAP) y es producto de la colaboración entre John Polacek y Jan Paepke. SuperScrollorama ofrece diversas posibilidades de cara a animar elementos web y durante mucho tiempo fue considerado la solución estándar para un diseño web dependiente de la barra de desplazamiento, que el programa usa como guía para ordenar cronológicamente las animaciones. Cuando en su desplazamiento un usuario alcanza un punto determinado, se desencadena el efecto que se había programado. El plugin puede seguir descargándose pero ya no se desarrolla. Sus creadores prefieren concentrarse en su sucesor, ScrollMagic. SuperScrollorama está disponible bajo las licencias MIT y GPL.
- ScrollMagic, de Jan Paepke: este proyecto es una revisión de SuperScrollorama y también se apoya en jQuery y en la plataforma de animación Greensock (GSAP). Si bien no forman parte del núcleo del software, sino que se proporcionan por separado. Como alternativa a GSAP puede utilizarse el plugin de animación Velocity.js [Página web de Velocity.js] (http://velocityjs.org/), también en jQuery. ScrollMagic ofrece todos los efectos de animación por barra lateral de su predecesor y amplía su funcionalidad con una performance mejorada, compatibilidad con el diseño responsivo y los dispositivos móviles, así como una programación orientada a objetos. Además de varios efectos parallax, ScrollMagic incluye una función de desplazamiento infinito (infinite scrolling) de Ajax con la que el contenido se carga en una cinta interminable. Como su predecesor, ScrollMagic también tiene licencia MIT y GPL.
- skrollr, de Alexander Prinzhorn: skrollr también utiliza la barra de desplazamiento como punto de partida para las animaciones. Este liviano plugin comprende solo bibliotecas JavaScript y CSS y prescinde de jQuery (Vanilla JS). Para utilizarlo no es necesario tener conocimientos del lenguaje de scripts pero sí de CSS3 y de HTML5. Es un programa ideal para páginas web de escritorio y soporta navegadores móviles así como Android y iOS, pero cabe mencionar que el proyecto ya no se desarrolla desde 2014, lo que no garantiza el soporte de los navegadores más recientes. El software puede descargarse con licencia MIT.
Excederse en el uso de scripts para animaciones puede repercutir negativamente en el rendimiento de tu proyecto. Es conveniente comprobar que los frameworks y bibliotecas que se quieren implementar son compatibles con los navegadores actuales porque, de lo contrario, se corre el riesgo de excluir a una parte de la comunidad internauta del acceso a tu web.
Ejemplos de parallax scrolling
El efecto parallax polariza las opiniones. Mientras que muchos usuarios aprecian el diseño con este tipo de efectos producidos por el movimiento, otros ya están cansados de un medio ya no tan moderno, sobre todo si se utiliza con el único fin de exhibirse sin un concepto que lo justifique. ¿Cuándo enriquece el parallax scrolling a una web o cuándo no? Esto depende sobre todo de lo que se quiere conseguir con el proyecto y de su público objetivo. El efecto parallax ha demostrado ser el medio estilístico ideal para contar historias, lo que hoy se conoce en el entorno mediático como storytelling. Veamos algunas formas de hacerlo.
The Hybrid Graphic Novel
Un proyecto con luz propia es la página de lanzamiento del Peugeot Hybrid4 que, camuflada como una novela gráfica de acción, presenta las características más importantes de una nueva tecnología de tracción (en el momento de su publicación).
El concepto y el diseño de la página, en formato one page, han sido desarrollados por BETC Digital en colaboración con Gerald Parel, ilustrador de MARVEL, mientras que la implementación técnica corre a cargo de la agencia digital francesa 60fps bajo la dirección de Sylvain Tran.
Esta novela gráfica online ofrece a los usuarios dos formas de navegar por el contenido de la web: si no quieres desplazarte manualmente por la página, puedes activar el modo automático, en el cual los elementos animados se ejecutan automáticamente sin intervención del observador. Añadido al efecto parallax, la página cuenta con un concepto de sonido ajustado a la barra de desplazamiento vertical.
Con un frontend basado técnicamente en HTML5, CSS y JavaScript, el proyecto fue galardonado por la página The FWA como FWA of the day.
La FWA (Favourite Website Awards) es una de las plataformas de diseño web creativo más conocidas. En ella, un jurado internacional otorga desde comienzos de los 2000 los premios FOTD (FWA of the day), FOTM (FWA of the month), PCA (People's Choice Award) y FOTY (FWA of the year). La web es, asimismo, fuente de inspiración para creativos alrededor del globo.
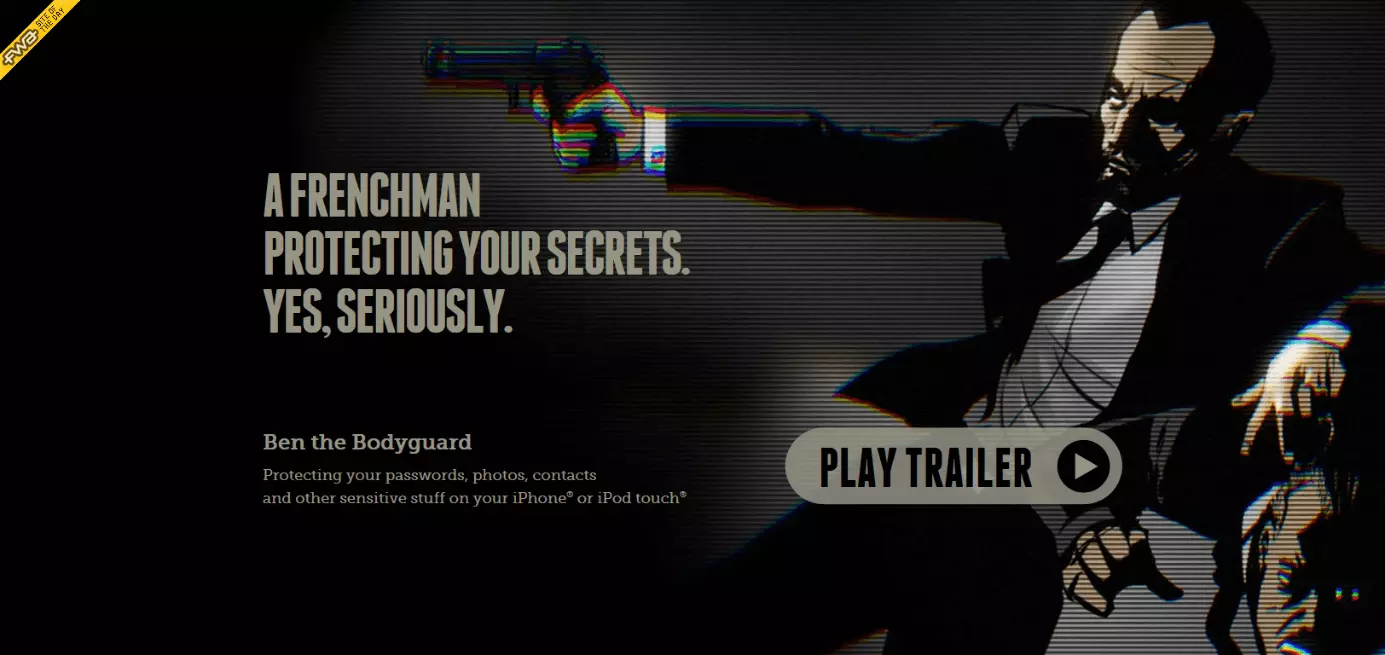
Ben the Bodyguard
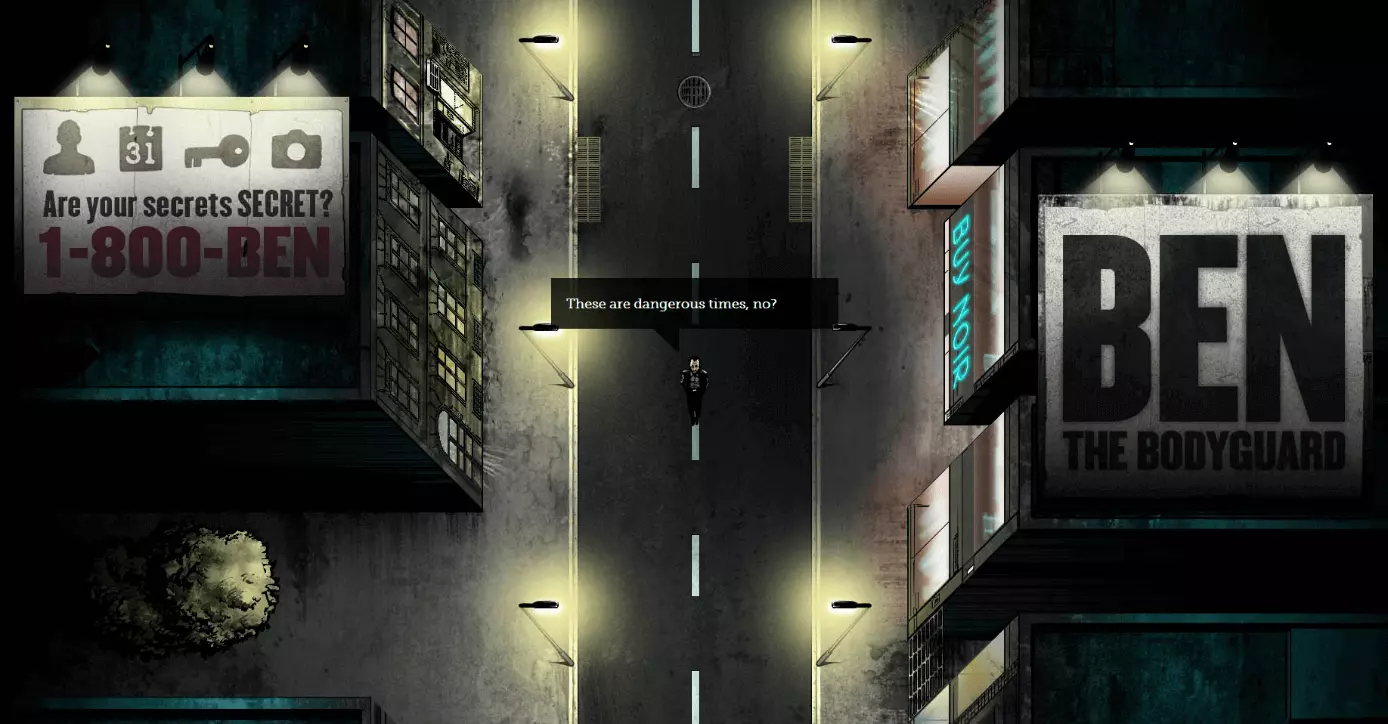
Un uso semejante del efecto parallax es el que espera al usuario que visita la página web de la herramienta de protección para sistemas iOS Ben the Bodyguard, que hoy ya no está disponible.
Los usuarios que deciden explorar la página acompañan a Ben el guardaespaldas a través de una siniestra escena callejera mientras les ilustra sobre uno de los riesgos más habituales en la era digital: almacenar fotos y datos de contacto sin proteger en el smartphone. Por suerte está Ben, el guardaespaldas para iPhones que protege información sensible de los peligros que acechan en Internet con un cifrado de 256 bits seguro.
Tanto la herramienta como la web nacen en la agencia creativa Nerd Communications de Berlín, Alemania. Para su realización, los desarrolladores se han apoyado en herramientas, bibliotecas y frameworks como jQuery, HTML5 Boilerplate y Adobe Flash, mientras que el efecto del parallax scrolling resulta de la implementación de iScroll, scroller de JavaScript multiplataforma creado por Matteo Spinelli. La página formaba parte de la campaña de marketing crossmedia, con la que se pretendía presentar la herramienta comercialmente y en la que los espectadores seguían al protagonista en el tráiler en YouTube, en las redes sociales y en la interfaz de la aplicación. Pese a que también logró asegurarse el título de FWA oft the Day en The FWA, hoy ya no se encuentra en la App Store.
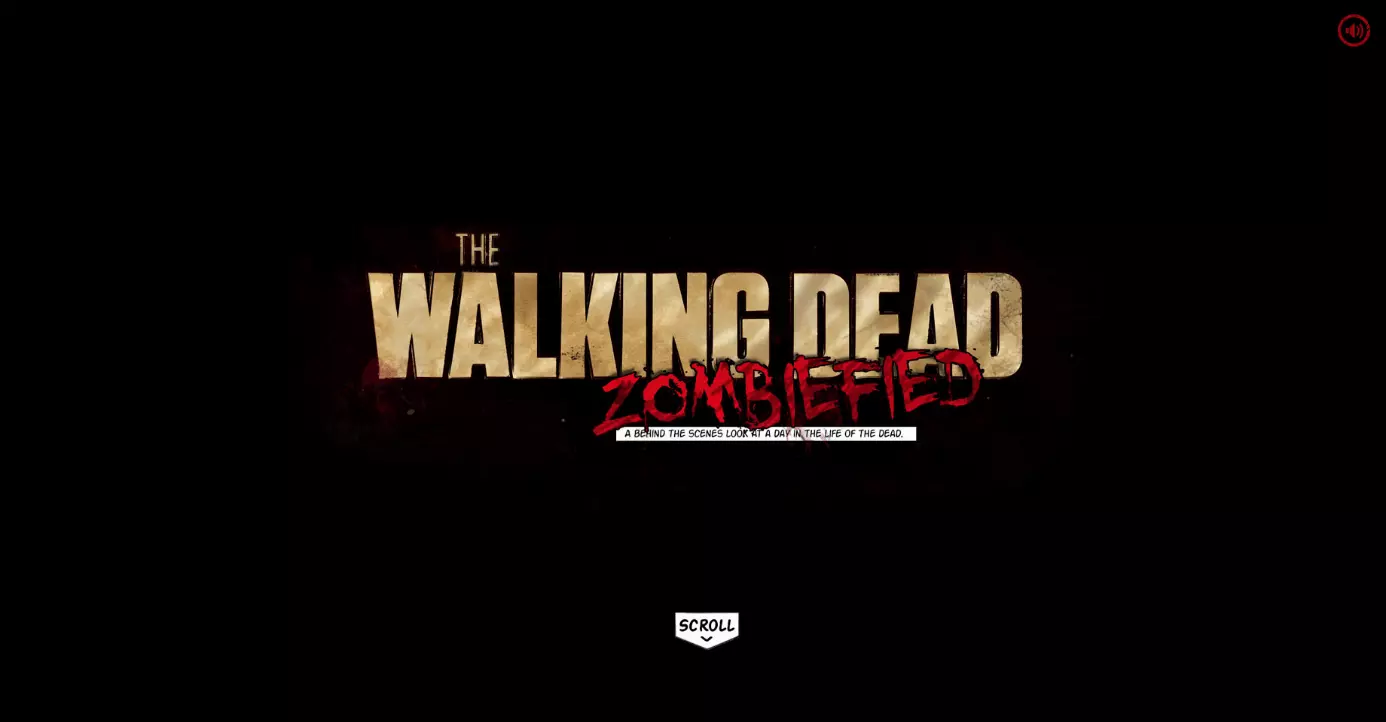
The Walking Dead Zombiefied
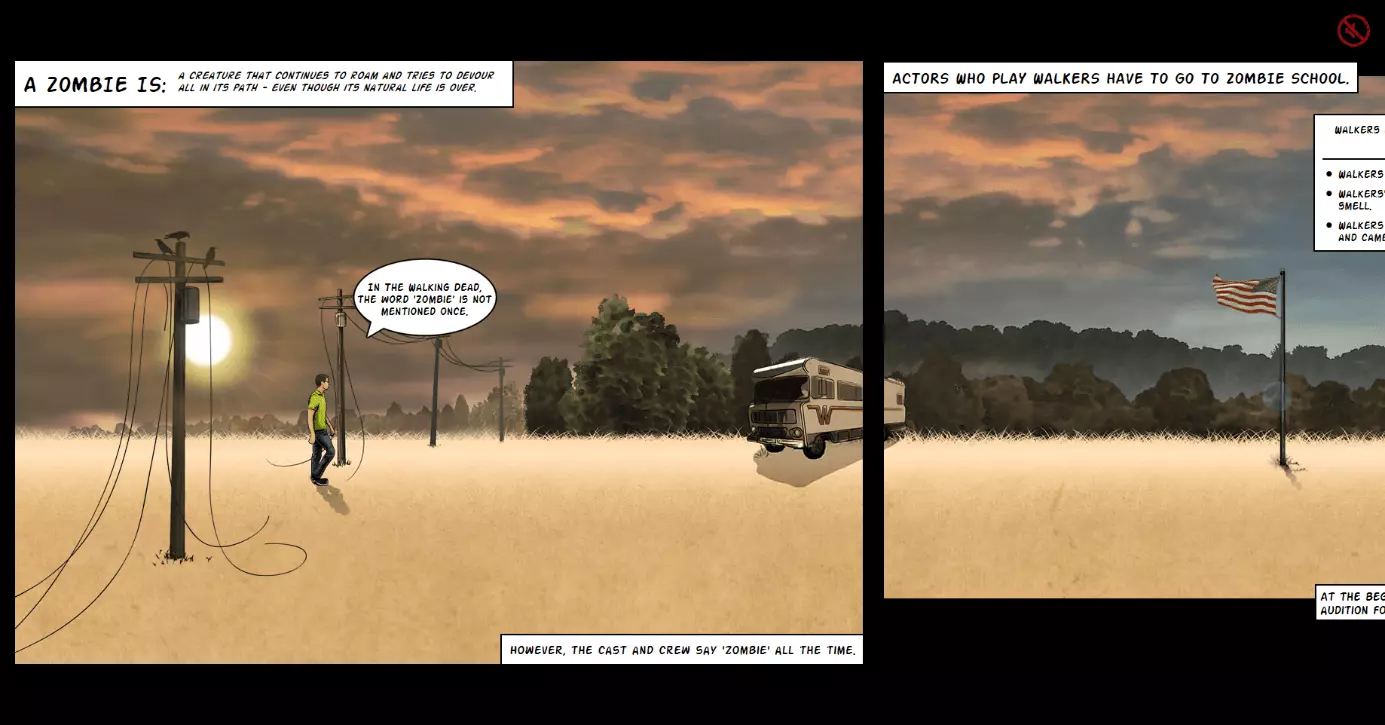
CableTV.com, la plataforma informativa del canal norteamericano de televisión por cable, también ha aprovechado el potencial del efecto parallax en el terreno del storytelling con The Walking Dead Zombiefied, una infografía interactiva sobre la serie de culto de AMC.
Al estilo de una tira de cómic, la web muestra en una sola página el proceso por el que un actor pasa de ser una persona normal a un muerto viviente o “walker”, como se denomina en el argot de la serie a los zombies.
El usuario sigue la historia accionando la rueda del ratón, con lo cual los diferentes niveles de la web se van desplazando en sentido horizontal por la pantalla y el contenido se va cargando automáticamente. Diversos efectos de sonido y una música lúgubre la envuelven en una atmósfera postapocalípica. Según declaraciones del propio equipo dirigido por Elli Bishop, su fuente de inspiración para implementar un efecto parallax en la página fue la web corporativa de la compañía norteamericana de seguridad ADT, que en yourlocalsecurity.com creó un timeline con parallax scrolling. Los cimientos técnicos los aporta el plugin scrollr.js de JavaScript, cuya sencillez, de cara a implementar un efecto parallax con estética de videojuego, muestra los creadores de los muertos vivientes “zombificados” en una entrada de blog en Dev.Opera.com con numerosos códigos de ejemplo.
NASA: Prospect
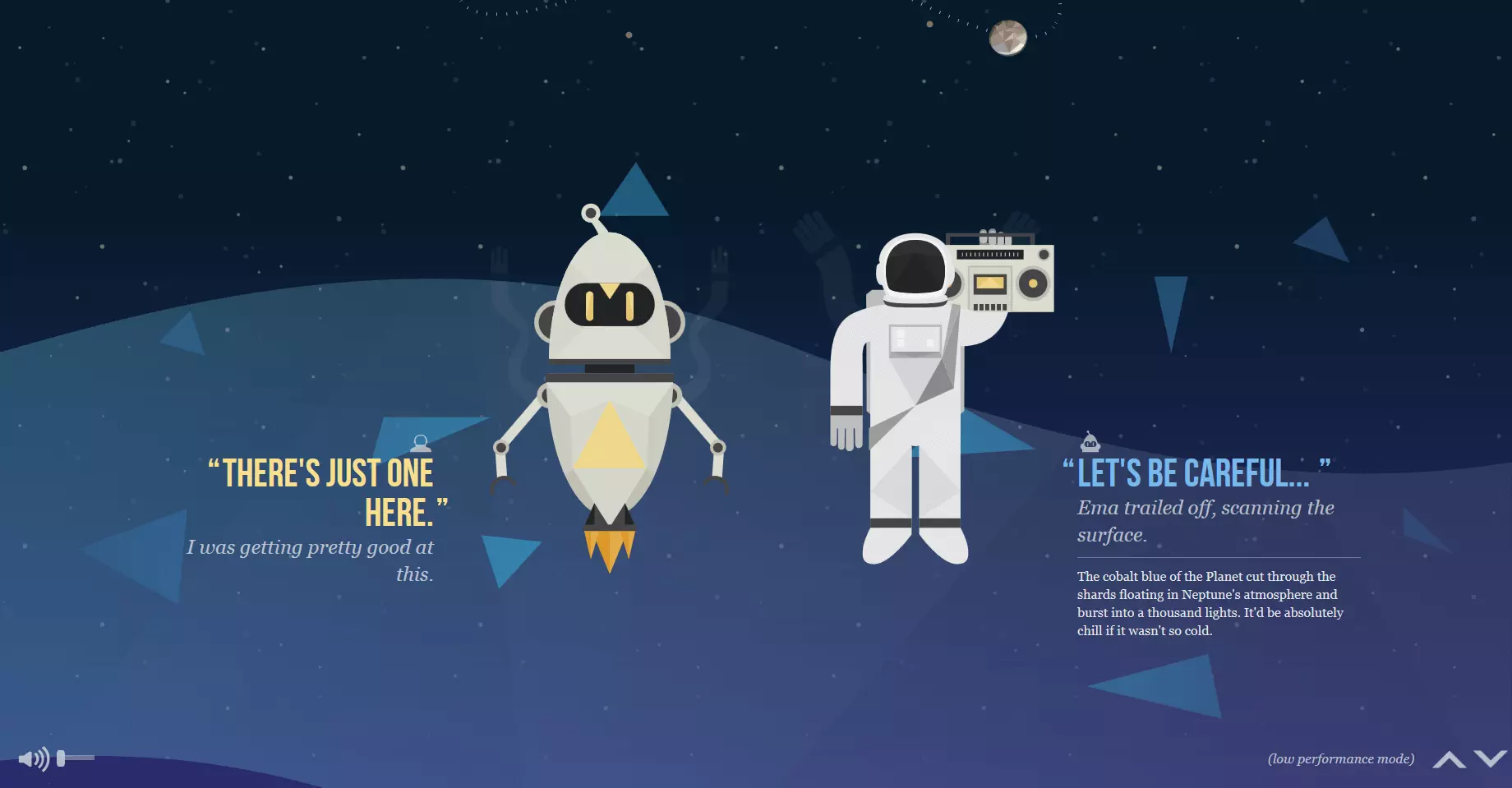
La NASA también se ha percatado del potencial del efecto parallax para transmitir información de forma entretenida. En su página nasaprospect.com, la agencia aeroespacial estadounidense lleva al usuario de la mano en un viaje a través del sistema solar, utilizando el desplazamiento de paralaje para ilustrar la infinitud del espacio. En este viaje, el usuario, en su rol de conquistador del espacio, se desplaza de planeta en planeta sobre un fondo móvil de estrellas.
Concebida en colaboración con estudiantes de diseño de la Universidad de Dakota del Sur y el concurso internacional de arte juvenil Humans in Space Art, el proyecto está escrito con HTML5, CSS3 y JavaScript y utiliza las blibliotecas Modernizr, LESS, Bootstrap, Require, jQuery, Signals, SoundManager2 y el Greensock Tweening Engine. El efecto parallax que le caracteriza es producto del plugin de jQuery stellar.js de Mark Dalgleish. Con el código disponible públicamente en GitHub con licencia MIT, el proyecto ha sido galardonada en repetidas ocasiones por sus innovaciones en el terreno del diseño web por páginas como The FWA, Awwwards.com y CSSDesignAwards.com.
Los efectos de paralaje son el complemento ideal del storytelling porque crean una ilusión de profundidad y dinamismo que permite al observador “sumergirse” en la historia y sus escenas.
Firewatch
Utilizar el parallax scrolling como eyecatcher al inicio de una página también está justificado, pues si se hace bien este instrumento tiene una enorme capacidad para fascinar al usuario y poner en escena el contenido que viene a continuación. Un ejemplo clásico lo encontramos en la página web para el videojuego Firewatch de Campo Santo.
El encabezado de la página atrapa al observador con una escena panorámica al estilo del romanticismo alemán diseñada en seis capas que se van desplazando de forma asíncrona a medida que se hace scroll por la pantalla, acentuando la amplitud del paisaje. El contenido propiamente dicho (la información y el tráiler del juego, los enlaces a varias plataformas de juego) va apareciendo en escena junto con la primera capa.
La positiva repercusión entre los internautas del efecto parallax en la página de Firewatch queda patente con el gran número de tutoriales web y códigos de ejemplo que permiten a los aficionados recrear su diseño paso a paso de forma parecida, tal y como demuestra CodePen.io.
Incluso sin grandes alardes, los efectos de parallax pueden convertirse en un foco de atracción para los usuarios y reforzar el contenido. En el otro extremo, el uso hueco de la tecnología puede llegar a ser muy molesto en el mejor de los casos. En el peor, un exceso de animaciones desvía la atención de lo que se quiere poner en escena.
Greensplash
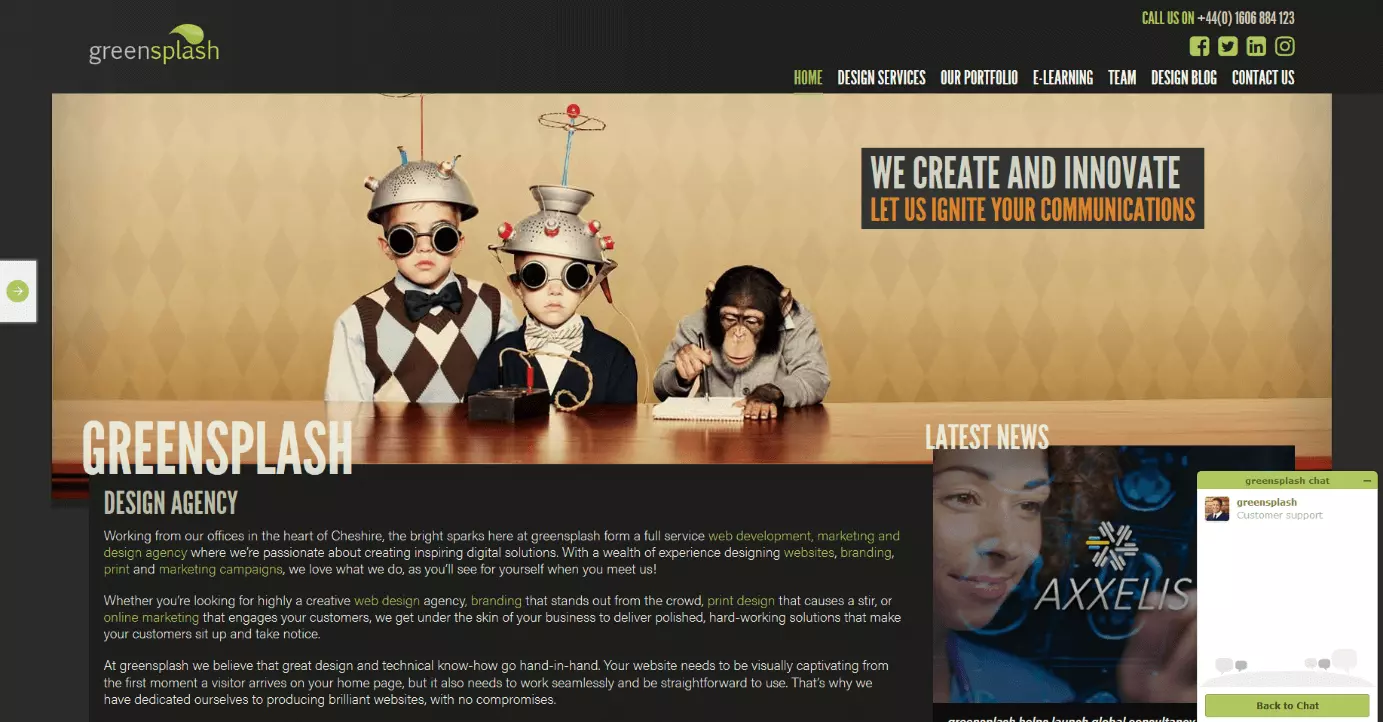
Lo que para el storytelling puede funcionar extraordinariamente bien, en páginas con otra especialización puede llevar al hartazgo, sobre todo cuando la información debería ser fácil de encontrar. Un ejemplo de esto es la página web de la agencia de diseño web Greensplash, que utiliza el parallax scrolling como elemento puramente estético sin ninguna relación con el resto de la página.
La página recibe al visitante con una divertida imagen de cabecera en la que dos niños en edad escolar con un colador en la cabeza parecen hacer de conejillos de indias de un chimpancé, muy aplicado tomando notas. Cuando el usuario hace scroll hacia abajo, la imagen desaparece de la pantalla con un casi inapreciable efecto parallax. Este es el algo decepcionante highlight con el que se premia al usuario que ha decidido esperar a que la barra verde de progreso llegara al final durante la carga de la página.
Evita los efectos visuales que no aportan valor al proyecto, sobre todo si repercuten de forma negativa en la página.
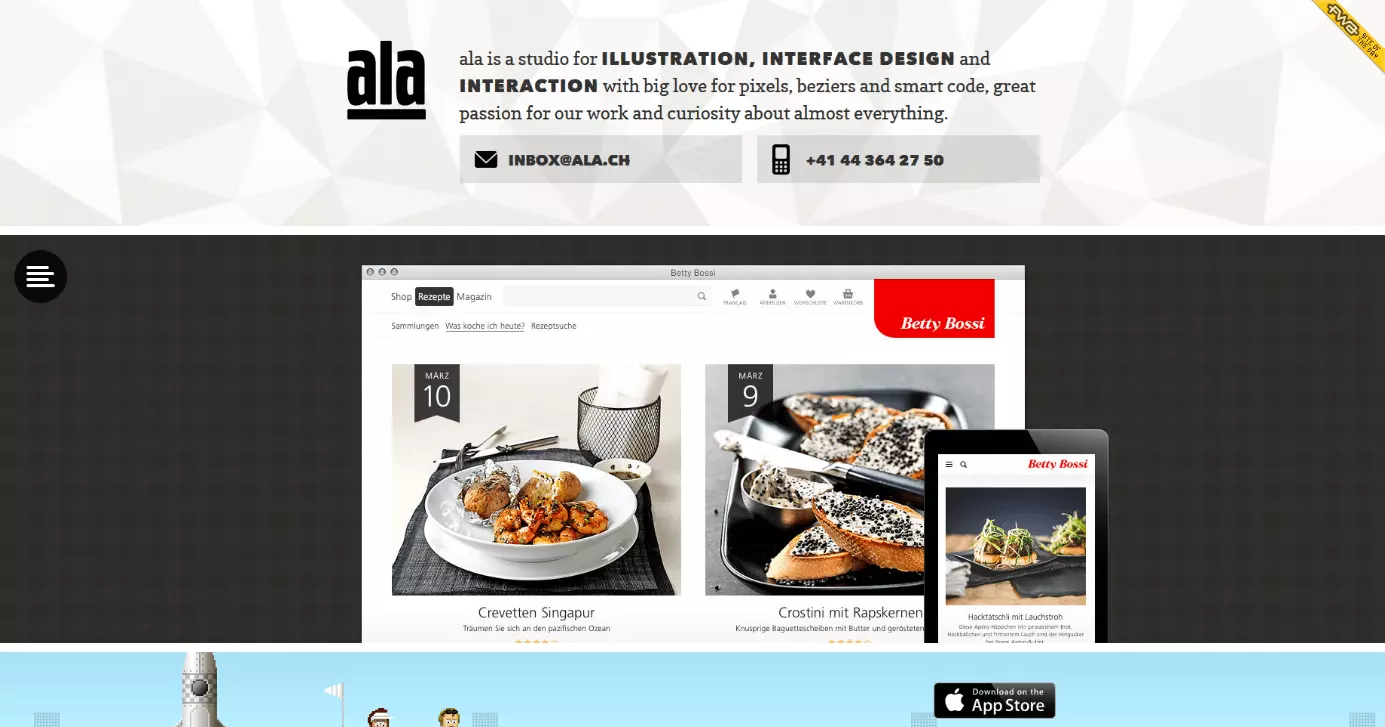
En cambio, la agencia de diseño web y de interfaces Ala demuestra que un diseño muy elaborado no tiene por qué perjudicar al rendimiento. Aunque es cierto que la agencia exige cierta predisposición por parte del usuario con un colorido porfolio animado, el exceso informativo aquí se convierte en un medio estilístico con el que demostrar a cualquier cliente en potencia la gama posible de efectos de animación y la habilidad técnica de sus desarrolladores. Y es que a pesar de la complejidad de su diseño, las animaciones se muestran fluidas y sin retrasos o problemas de carga.
Para consuelo de los minimalistas, la información más importante (datos de contacto) ya figura al inicio de la página, de forma que no es necesario recorrer el abigarrado porfolio de trabajos cada vez que se busca esa información.
Happy 25th Birthday Game Boy
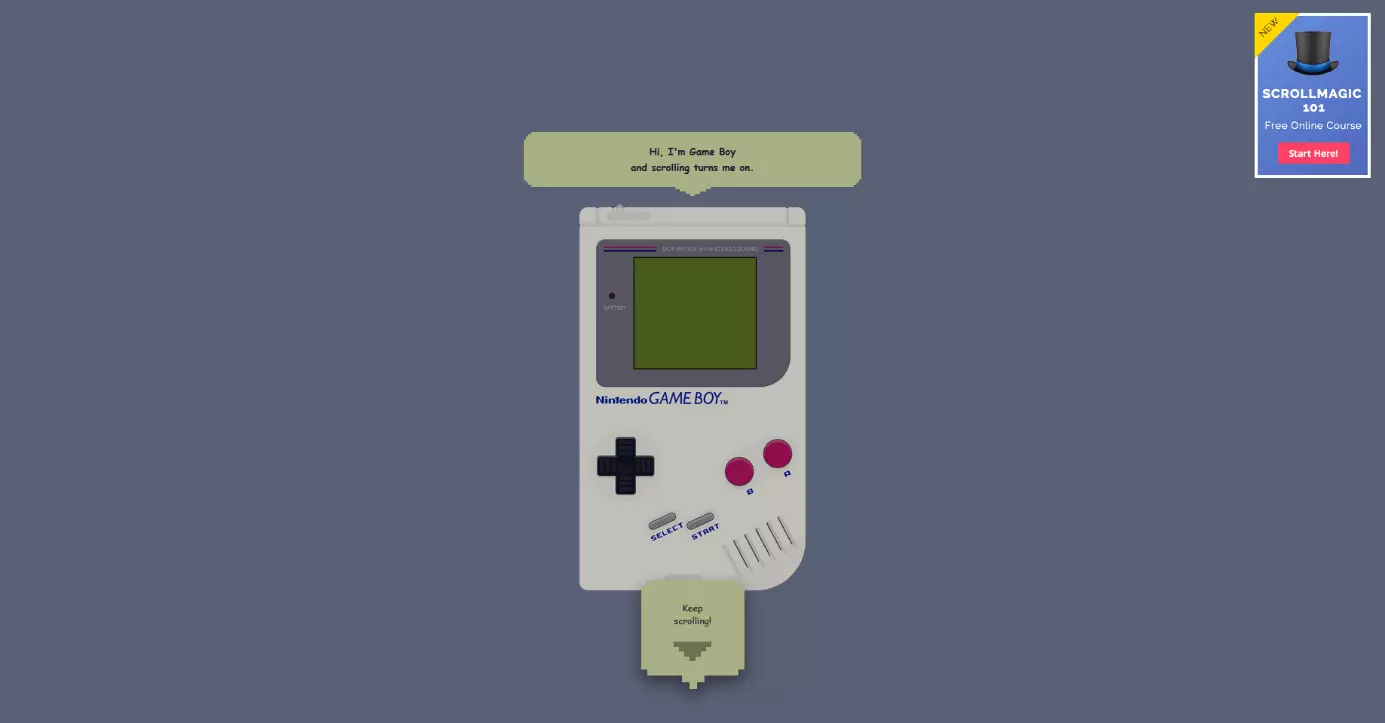
Aunque el efecto parallax puede automatizarse, la mayoría de desarrolladores de one pages que incluyen animaciones se decantan por una navegación que el usuario pueda controlar manualmente. No obstante, hay que tener en cuenta que las ganas de hacer scroll del usuario tienen sus límites. La página de ihatetomatoes.net con motivo del 25º aniversario de la Game Boy muestra la mejor manera de agotar la paciencia del visitante: si bien prescinde del efecto parallax, el ratón brilla con luz propia.
La página cumple una función publicitaria del tutorial que, una vez registrado, inicia al usuario interesado en los fundamentos del plugin de animación ScrollMagic. Los usuarios que visitan la web se encuentran con a una Game Boy sobre un fondo gris y cuando se desplazan hacia abajo, la animación de la consola portátil se acerca al observador e inicia el juego de culto Tetris. Sin embargo, en lugar de jugar, el usuario debe hacer scroll constantemente para que los famosos bloques se vayan colocando siguiendo un plan predefinido. Al final de la página el usuario se ve recompensado con un enlace al videotutorial (de pago).
Las páginas web que funcionan con scrolling manual pretenden resultar entretenidas, pero si se abusa del método se corre el riesgo de que el usuario huya antes de la gran final (una llamada a la acción).
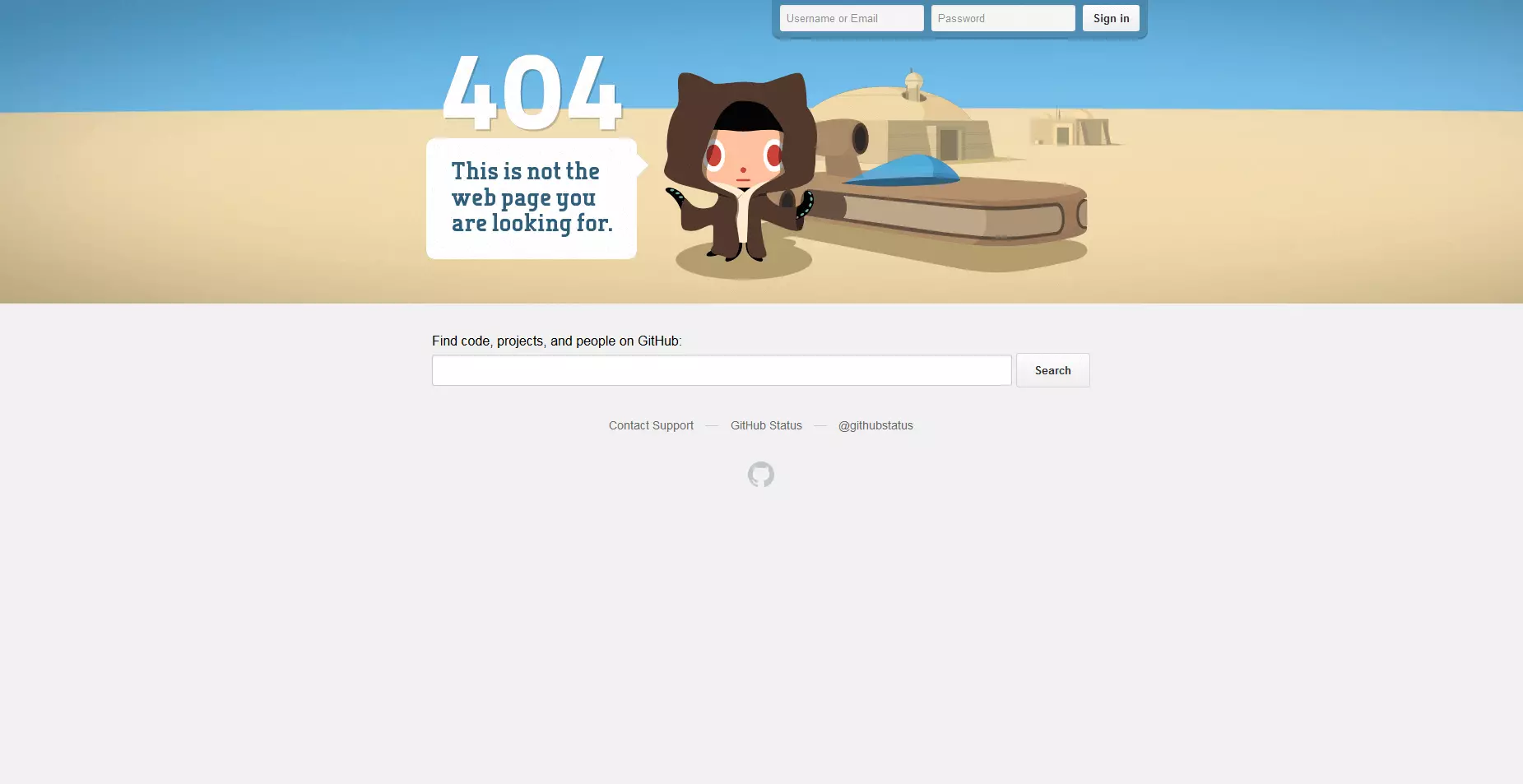
GitHub 404
Por otro lado, la página de error 404 de GitHub (fuente: "github.com/404"), que juega con el fenómeno de la paralaje de una forma muy sutil, muestra que es posible implementar un diseño con parallax sin scrolling. Basta con mover el puntero del ratón de un lado a otro.
Tras el efecto de paralaje se encuentra el plugin en jQuery Plax desarrollado por Cameron McEfee y disponible gratuitamente con licencia MIT en GitHub. Y ¿qué tiene Plax de especial? Este plugin pone los hábitos visuales de los usuarios patas arriba porque no es el primer plano el que se mueve más rápidamente que el fondo, sino al revés. Aplicado aquí genera en el observador una sensación de desorientación acorde temáticamente con la búsqueda infructuosa de una página web.
A la pregunta “Web parallax: ¿sí o no?” se responde con un claro “sí y no”. Aunque en principio atractivo, las páginas scroller con animaciones parallax, sobre todo las innecesarias, encierran un innegable potencial para tensar los nervios debido a su uso masivo desde 2011, sobre todo cuando la navegación basada en la rueda del ratón no es tan fluida como había imaginado el desarrollador web. Por lo tanto, estos son algunos puntos a tener en cuenta:
- Si el parallax scrolling no se utiliza en el contexto del storytelling visual es mejor hacerlo de forma minimalista.
- Los efectos de paralaje u otro tipo de animaciones deben mejorar la experiencia del usuario, destacar contenido, productos y servicios o animar a la toma de contacto.
- Si un efecto perjudica el rendimiento de la página, cabe preguntarse si es realmente necesario.
- Pese a incluir efectos parallax, la página debería ser accesible para todos los usuarios, por lo que conviene utilizar exclusivamente tecnologías actuales retrocompatibles que funcionen correctamente tanto con navegadores antiguos como modernos.
- Cuida, por último, que la página parallax también se visualice correctamente en dispositivos móviles. Los plugins actuales para paralaje suelen soportar el diseño web responsivo.