Shadow DOM: subunidad DOM para bloques de códigos encapsulados
En los últimos años, los proyectos web se han vuelto cada vez más complejos. En este contexto, las páginas recientes no solo se caracterizan por un entramado complejo de códigos HTML, CSS y JavaScript, sino que cada vez integran también más contenidos (widgets, imágenes, vídeos, etc.) de otras fuentes como redes sociales, plataformas de streaming o redes de distribución de contenidos. Si no deseas integrar los contenidos con iFrame, Shadow DOM te aporta una alternativa de primer nivel para integrar este tipo de contenidos de terceros.
A continuación, te revelamos qué aporta este subnivel del Document Object Model (DOM), en qué otros escenarios se puede emplear y cómo se puede integrar exactamente en una página web propia.
¿Qué es Shadow DOM?
Shadow DOM es una subvariedad del Document Object Model (DOM) estándar y uno de los cuatro pilares fundamentales de los componentes web estandarizados en el año 2012 por el consorcio W3C. Estas “sombras” de DOM las generan los navegadores comunes igual que los DOM convencionales de forma automática a partir del código HTML, pero no se aplica a todo el proyecto web, sino solo al (los) componente(s) de proyecto que se expresa(n) en dicho código. Además, los Shadow DOM aíslan los elementos contenidos de cualquier indicación de diseño o estructura que se aplique a todo el proyecto, como determinadas instrucciones CSS. Dicho de forma más general, los Shadow DOM son cápsulas independientes de códigos dentro de un DOM convencional, pero con su propio rango de validez.
La denominación de “modelo” no es muy acertada ni para DOM ni para Shadow DOM ya que, en realidad, ambos son interfaces para acceder a datos. El modelo de objeto subyacente solo es determinante para la validez de estas interfaces.
¿Cómo se estructuran los Shadow DOM?
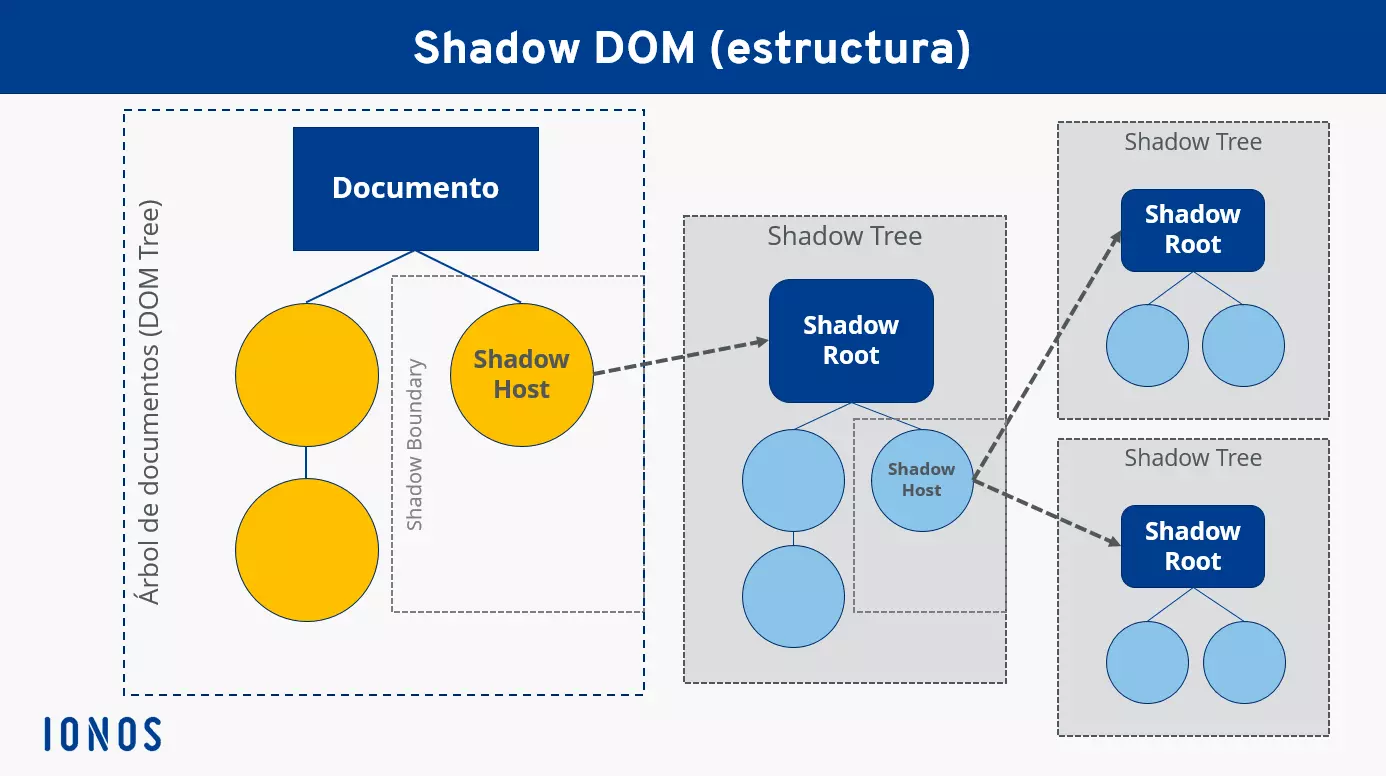
El uso de Shadow DOM implica que, al margen del árbol de documento general, que resume la estructura DOM de todo el proyecto, existe un número indefinido de Shadow Trees (en español, “árboles de sombra”). Cada uno de estos árboles, cuya raíz se denomina Shadow Root (en español “raíz de sombra”) cuenta son sus propios elementos y su propio estilo. En este contexto, los Trees siempre se asignan a un elemento determinado del árbol de documento de orden superior o a otro Shadow Tree. En ambos casos, el elemento al que están asignados se denomina Shadow Host (en español “host de sombra”). La transición entre DOM normal y DOM oculto se denomina Shadow Boundary (en español, “frontera de sombra”).
¿Cómo se usan o aplican exactamente los Shadow DOM?
Para poder usar la interfaz Shadow DOM en un proyecto web, no hace falta que instales o integres ningún software adicional. Como técnicamente solo se trata de la creación de un subárbol en el código fuente, puedes aplicar un nuevo Shadow DOM en cualquier momento mediante el documento HTML de tu aplicación web. La renderización posterior se realiza junto con el DOM completo de orden superior, por lo que tampoco requiere ninguna acción adicional.
El siguiente ejemplo, en el que se añade a un documento HTML un Shadow DOM con elemento <p> y algunas instrucciones de estilo con un JavaScript sencillo, ilustra a la perfección lo fácil que es integrar cápsulas DOM subordinadas ocultas:
Por lo tanto, el script para aplicar el Shadow DOM consta de tres componentes: primero se genera el subdocumento oculto; en un segundo paso, se añade un elemento textual sencillo, y, finalmente, se altera el color de este texto mediante el tercer componente, en este caso, “red”, es decir, rojo).
Para activar un Shadow DOM de forma externa mediante JavaScript, el estado del método element.shadowRoot debe estar ajustado a “open” (en español, abierto). Si en este punto se ha definido el estado “closed”, se deniega el acceso al DOM oculto.
¿En qué escenarios podemos usar Shadow DOM?
Los Shadow DOM te ofrecen una oportunidad inmejorable para tratar a algunos elementos de tu proyecto web de manera independiente del resto, sin tener que echar mano de tecnologías especiales como iFrames. Además, hoy en día ya son compatibles con todos los navegadores comunes y todas las técnicas de los componentes web modernos. Por lo tanto, si quieres crear un componente o área determinado de tu página web de manera totalmente independiente de las instrucciones de estilo y estructuras que afectan a todo el documento, los DOM ocultos representan una opción muy interesante y fácil de aplicar, sobre todo en proyectos complejos.
No obstante, no puedes usar cualquier elemento HTML como Shadow Host. Si, por ejemplo, intentas aplicar la técnica a un archivo de imagen, obtendrás un error y el correspondiente mensaje de error. Los Shadow DOM están restringidos a los siguientes componentes HTML:
- article
- aside
- blockquote
- body
- div
- footer
- h1, h2, h3, h4, h5, h6
- header
- main
- nav
- p
- section
- span