Programación visual: la entrada más sencilla al mundo digital
Internet es algo que todo el mundo usa y a lo que muchos quieren dar forma. La vida cotidiana trae consigo varios problemas que se pueden resolver con aplicaciones programadas (apps) y los correspondientes dispositivos finales. Sin embargo, desarrollarlos no suele ser nada fácil. Un programa funcional se compone de numerosos módulos, es decir, un lenguaje de programación con un “vocabulario” extenso, compuesto por variables, constantes, procesos en bucle, condiciones, formularios, acciones o expresiones regulares. Además, suelen emplearse enlaces e incrustaciones.
Trabajar con lenguajes de programación textual requiere amplios conocimientos, un alto grado de abstracción y una concentración sostenida. Aprender un lenguaje de programación textual es un esfuerzo comparable a aprender una lengua extranjera. Para ayudar con estas dificultades, desde la década de los 60 se han ido desarrollando entornos visuales de programación, en los que los programadores no van ensamblando laboriosamente bloques de texto, sino que utilizan elementos gráficos.
¿En qué consiste la programación visual?
En la programación visual, los elementos del lenguaje de programación están disponibles en forma de bloques diseñados de manera gráfica, por lo que también se la llama programación gráfica. La apariencia y el etiquetado de los módulos permite identificar qué tarea en el flujo del programa pueden resolver. Los pictogramas sirven para orientar al usuario. Así, no se necesitan estructuras muy complejas ni un alto grado de abstracción.
La ubicua abreviatura VPL proviene del término inglés visual programming language.
Este estilo de programación fundamental, también llamado paradigma de programación, presenta, entre otras, las siguientes características:
- Visual: los elementos se arrastran y sueltan en el flujo del programa para integrarlos.
- Orientado a acontecimientos: cada paso del programa comienza cuando ocurre un acontecimiento previamente definido.
- Imperativo: la programación consiste en una secuencia de comandos.
- Orientado a objetos: hay objetos individuales con tareas definidas asignadas.
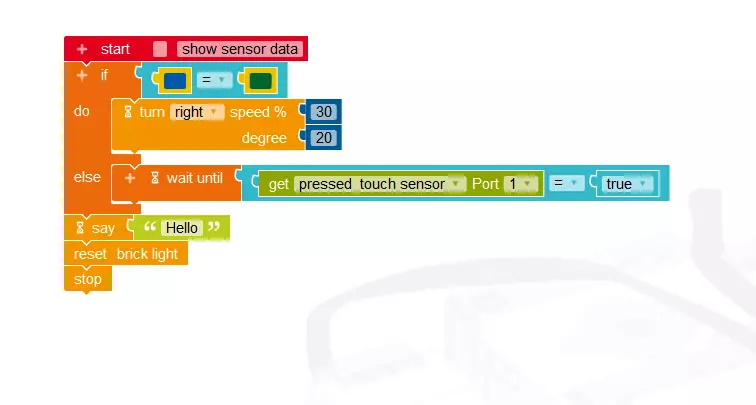
Los programadores suelen utilizar elementos de programación ya definidos, según el lenguaje de programación visual que utilicen. Estos pueden registrar textos e imágenes, organizarlos de forma lógica y modificar su apariencia o su expresión. Los elementos de control permiten insertar acciones que dependen de ciertas condiciones. Los operadores permiten realizar enlaces y cálculos matemáticos. Las variables o los enlaces se pueden introducir, eliminar o modificar. Los elementos de programación están diseñados para encajar como las piezas de un puzle. Si los elementos no encajan lógicamente, el editor lo detecta y lo indica con colores, como resaltándolos entonos más apagados y, a veces, también mediante señales acústicas. Los elementos de programación suelen agruparse en grupos de colores, lo que orienta al usuario a la hora de elegirlos.
Las etiquetas de los elementos individuales y de los procesos correspondientes representan expresiones o acciones humanas como “Haz...”, “Di...”, “Pulsa el botón...” o “Espera hasta...”. Los elementos del programa se ensamblan arrastrando y soltando. Se puede ver si los elementos gráficos se pueden ensamblar comprobando los huecos y salientes y viendo cuáles encajan. Esto permite crear secuencias de forma sencilla e intuitiva sin necesidad de conocer un lenguaje de programación textual.
¿En qué se diferencia la programación visual de la programación “normal”?
La principal diferencia es que los programadores visuales no tienen que lidiar con las complejidades de la sintaxis de comandos. Tampoco se necesita aprender el engorroso “vocabulario” de un lenguaje de programación. En la programación “normal”, se requiere un alto grado de abstracción para obtener el resultado deseado a partir de las reglas del lenguaje de programación. Aunque muchos editores de programación tienen la función “Autocompletar”, para que los comandos se completen y los procedimientos se cierren por sí mismos, los programadores son susceptibles de cometer errores: si se olvida un carácter, toda la tarea da error. Esto a menudo requiere una larga búsqueda de errores.
Al igual que al aprender un nuevo idioma, al empezar a programar a mano se empieza con el “vocabulario” más importante para “comunicarse”. Cada nueva tarea de programación requiere el aprendizaje de nuevos términos. La gama de términos utilizados en los modernos lenguajes de programación textual ha crecido enormemente a lo largo de los años para adaptarse a los requisitos del internet moderno. Algunas secciones del programa se pueden almacenar en archivos separados, que después se enlazan con el proceso de programación. Aunque así la programación textual es más sencilla, este método requiere una amplia visión de conjunto, un código bien comentado y una documentación minuciosa.
¿Cuáles son las ventajas e inconvenientes de la programación visual?
La programación visual rompe las barreras técnicas y profesionales que podrían impedir el acceso a la programación, permitiendo que los niños aprendan a programar jugando. Los programadores pueden centrarse en los procesos lógicos de su programa sin distracciones. De este modo, se obtienen procesos rápidamente aplicables que dan la motivación para emprender otros proyectos más grandes.
El lenguaje de programación visual Scratch llegó a tener alrededor de 1 300 000 usuarios de entre 8 y 16 años registrados en línea desde sus inicios en marzo de 2007 hasta mediados de 2015. Se han publicado más de 3 000 000 proyectos en Scratch independientes en línea.
Ventajas de la programación visual
Es fácil de aprender: no cuesta superar la curva de aprendizaje. Las ideas se pueden “escribir” directamente como si fueran el código del programa. Los símbolos claros facilitan la comprensión. Como no hay sintaxis, no es posible cometer errores tipográficos. Esto ayuda a los programadores a entender los conceptos básicos de los lenguajes de programación.
Los lenguajes de programación visual permiten realizar la llamada programación exploratoria: se puede iniciar y desarrollar un programa paso a paso, antes de haber ideado la solución exacta. La funcionalidad de los pasos del programa se puede comprobar una y otra vez. Los programadores trabajan sobre todo con soluciones basadas en navegadores que funcionan independientemente del sistema operativo del ordenador. Los resultados normalmente se pueden exportar a otros lenguajes de programación textual.
Inconvenientes de la programación visual
Parte de la programación gráfica está vinculada a campos de aplicación especiales o a ciertos sistemas, hardware o dispositivos finales. En general, no es posible crear elementos individuales o insertar comentarios para otros participantes en el proyecto. Esto hace difícil mantener una visión general, incluso con programas de complejidad reducida. Además, los proyectos realizados en programación visual solo son escalables en medida limitada, lo que dificulta su adaptación a proyectos grandes o de rápido crecimiento. La ventaja de la programación exploratoria puede convertirse rápidamente en un inconveniente en forma de código no estructurado en los proyectos más grandes: estos programas son difíciles de mantener y extender.
¿Qué lenguajes de programación visual existen?
De la gran variedad de lenguajes de programación visual, aquí presentamos una pequeña selección.
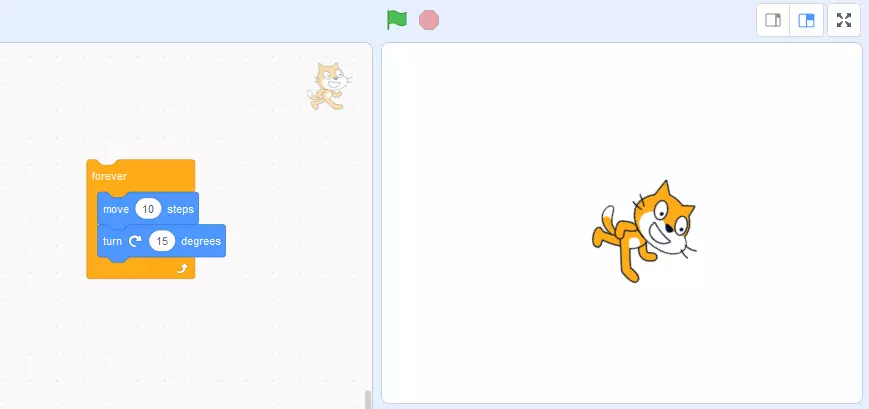
Scratch
El lenguaje de programación visual más popular y utilizado es Scratch. Fue lanzado por primera vez en 2007 y tiene como propósito enseñar a los niños a programar de manera sencilla. Su sucesor para niños de entre 5 y 7 años, ScratchJr, está disponible como una aplicación gratuita. También hay otros lenguajes de programación gráfica basados en Scratch, como BYOB 4.0/Snap!.
Blockly
Blockly es una llamada biblioteca. Proporciona un editor de programación visual al que se añaden aplicaciones Android, iOS y web. Blockly también utiliza bloques gráficos que encajan entre ellos. Los algoritmos programados se pueden exportar como código JavaScript o Python, por ejemplo.
NEPO
NEPO es gratuito, está basado en Scratch y utiliza la biblioteca Blockly. Esta biblioteca se ha ampliado con funcionalidades propias. Una ventaja de NEPO son sus interfaces abiertas, que permiten controlar otros sistemas de hardware o robots.
Grape
Grape es un entorno de desarrollo gráfico. Permite incluso a los principiantes en programación programar con microcontroladores en pasos simples.
App Inventor
App Inventor proviene originalmente de Google. Esta interfaz gráfica permite programar aplicaciones para teléfonos móviles Android con bloques gráficos.
Ardublock
Este lenguaje de programación gráfica está especialmente diseñado para programar el microcontrolador Arduino sin introducir texto.
Pure Data
Este lenguaje de programación visual está orientado tanto a flujos de datos como a los entornos de desarrollo. Pure Data permite producir software multimedia interactivo, por ejemplo, para sintetizadores.
Lego Mindstorms
Una serie de productos del fabricante de juguetes Lego, cuyo núcleo es la pieza de Lego programable: los motores eléctricos, sensores y piezas de tecnología propios de Lego permiten construir y programar robots y otros sistemas interactivos.