Hipervínculos: definición, estructura y tipos
El término inglés hyperlink (abreviado link, aunque también conocido por sus denominaciones en español enlace, vínculo, hipervínculo o hiperenlace) describe una remisión unidireccional en un documento electrónico. Los hipervínculos pueden enlazar tanto dos documentos diferentes como distintas partes dentro de un mismo documento y si un texto está compuesto por diferentes hyperlinks recibe el nombre de hipertexto.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
El Consorcio WWW (en inglés, World Wide Web Consortium, W3C) define a los hipertextos como:
“Hypertext is text which is not constrained to be linear.”
“Hypertext is text which contains links to other texts.”
Grosso modo, con el término hipertexto, acuñado por el filósofo norteamericano Ted Nelson, se hace referencia a un texto no necesariamente lineal que enlaza a otros textos por medio de hiperenlaces. El sistema de hipertexto más extendido del mundo lo constituye la World Wide Web (WWW), en la que los enlaces se implementan gracias al lenguaje de marcado HTML, enlazando páginas web y otros recursos entre ellos. A continuación nos centramos en los enlaces integrados en los documentos web, explicando su estructura, características y utilización.
Los hipervínculos son referencias en documentos electrónicos y la base de la estructura interconectada de la World Wide Web. Con un solo clic en un hiperenlace se puede saltar a diferentes elementos de un mismo texto o acceder a recursos web separados, de ahí que se hable de una organización textual no lineal.
Los hipervínculos en la World Wide Web
Los hyperlinks se implementan en los documentos HTML con ayuda de los elementos <a> y <link>. Mientras que el elemento <a> define la posición de un hiperenlace en el cuerpo (body) de un documento HTML, el elemento <link> se utiliza en el encabezado (head) para definir la relación con otros documentos y recursos.
No obstante, nos centraremos en el elemento <a> y, de este modo, en los hipervínculos en el body de HTML, que son los que pueden ver los usuarios en el texto y sobre los cuales pueden clicar, constituyendo un componente necesario para navegar por Internet junto a la barra de direcciones del navegador y el campo de entrada de los buscadores.
Los agentes de usuario, como los navegadores web, son los encargados de leer y procesar la información contenida en el elemento del encabezado <link>. Es así como se pueden integrar recursos como las hojas de estilo, los iconos de página (faviconos) o las licencias de copyright. Asimismo, en el elemento link se establecen las relaciones lógicas entre los documentos de un proyecto web, definiendo páginas alternativas, variantes de idioma, el URL principal (canónico) de la página, etc.
| Enlaces HTML | |
|---|---|
| Elemento HTML | Descripción |
| <link> | El elemento HTML <link> se emplea en el encabezado (head) de un documento HTML y permite a los desarrolladores web enlazar los documentos HTML con otros recursos. |
| <a> | Con el elemento HTML <a> los proveedores de la web definen la posición de los hiperenlaces en el cuerpo HTML, es decir, en la parte de un documento HTML destinada al contenido. Las etiquetas HTML se conocen como anchor (ancla). |
Estructura de los hipervínculos
Con ayuda del elemento ancla a los enlaces se implementan en el cuerpo de HTML siguiendo el esquema básico:
Como es característico del lenguaje HTML, el elemento a está formado por una etiqueta de inicio y una de cierre comprendidas entre los signos de mayor que y menor que (<>). Estas dos etiquetas encierran el llamado linktext o texto de enlace, es decir, el elemento visible sobre el que los usuarios pueden clicar. No obstante, también es posible utilizar elementos de imagen con hyperlinks, en cuyo caso las etiquetas de inicio y cierre del elemento a delimitan al código HTML de incrustación de la gráfica.
Normalmente, el elemento a no solo sirve para definir el anchor del hiperenlace o el punto de partida para el vínculo, sino también su destino, definido con el atributo href, que exige un valor de identificación único o URI (Uniform Resource Identifier). Con frecuencia se corresponde con el URL de un recurso web o con una etiqueta de salto que lleva a otra parte del mismo documento. Tanto los atributos HTML como sus valores se separan y definen en la etiqueta de inicio del elemento HTML correspondiente mediante un espacio. En los dos ejemplos anteriores los vínculos enlazan con una página web con el URL "https://www.ejemplo.org", transmisión que tiene lugar por HTTPS. Este tipo de hipervínculo lleva a los usuarios de Internet hasta el inicio de la web enlazada. Si, por el contrario, se quiere dirigir al visitante a un destino interno en el documento, se utilizaría una marca HTML como la que aparece en el siguiente esquema.
Hay que tener en cuenta que a partir de HTML5, para definir el destino del link dentro de un mismo documento debe utilizarse como etiqueta de salto un identificador (ID). En HTML4 se usa el atributo name en el elemento a.
Si lo que se pretende es enlazar una etiqueta de salto en un documento externo, hay que combinar el URL de la página de destino con una almohadilla (#) y el ID correspondiente de la marca de salto deseada.
En principio, el elemento a no exige ningún componente obligatorio, claro está que, cuando hay que implementar un enlace, se requiere indicar su destino con href. Además, el elemento a puede combinarse con diversos atributos que solo se implementarán en caso de que los usuarios o los agentes de usuario requieran información adicional.
En la tabla que aparece a continuación se presentan los atributos más relevantes del elemento a.
| Atributos del elemento a | |||
|---|---|---|---|
| Atributo | Descripción | HTML4 | HTML5 |
| href | El atributo href (abreviatura de hyper reference) define el destino del link. | ||
| Se exige el URI de un recurso web (por ejemplo, una página web) como valor del atributo. | |||
| Ejemplo: | |||
| href="https://www.ejemplo.org" | |||
| El URL https://www.ejemplo.org establece la dirección de destino del hyperlink. | |||
| title | El atributo title (título) permite dar un título al hiperenlace. | ||
| Como valor, el atributo exige una secuencia de caracteres entrecomillados. | |||
| Normalmente el título del enlace aparece también como descripción emergente (tooltip) cuando el usuario pasa el ratón sobre el linktext. | |||
| Ejemplo: | |||
| title="Título deseado" | |||
| target | Con el atributo target se define el marco de destino en el que el navegador debe abrir el link de destino. | ||
| El atributo exige como valor el nombre del marco. | |||
| El valor estándar del atributo target es _self y permite que el enlace se abra en la ventana actual del navegador. Este efecto también se puede conseguir omitiendo el atributo target. | |||
| Si se quiere establecer otro marco de destino hay que indicarlo explícitamente. | |||
| Ejemplo: | |||
| target="_blank" | |||
| El navegador abre el enlace de destino en una nueva pestaña o ventana del navegador. | |||
| rel | Con el atributo rel se define una relación lógica entre la página web actual y la página web de destino. | ||
| Este atributo exige como valor una o más denominaciones de tipos de enlace que deben separarse con espacios. | |||
| Ejemplos: | |||
| rel="nofollow" | |||
| El tipo de enlace nofollow permite a los operadores de la web excluir al vínculo de la evaluación de los motores de búsqueda. Si el atributo rel va seguido del valor nofollow, el hipervínculo se definirá en consecuencia como nofollow, esto es, se indica a los bots de los buscadores que no lo sigan cuando se topan con él al rastrear la web. De este modo, un enlace nofollow carece de influencia para los algoritmos de los buscadores en la evaluación de la relevancia. | |||
| rel="noreferrer" | |||
| Por norma general, un navegador que rastrea un hyperlink transmite al servidor de la página de destino del enlace la dirección de origen. Sin embargo, si se hace uso del atributo rel con el valor noreferrer se está indicando al navegador que obvie esta información en el encabezado HTTP de la solicitud. Como consecuencia, el operador del link de destino no sabe desde qué página web ha llegado el visitante. Para más información sobre noreferrer se puede acceder al artículo sobre anonimizadores de enlaces. | |||
| download | El atributo download se introduce por primera vez en HTML5 y define al destino del enlace como recurso que se ha de descargar cuando el usuario clica en él. | ||
| El valor del atributo download se corresponde con el nombre del archivo que se puede descargar. El navegador determina y añade la extensión correcta del archivo. | |||
| Ejemplo: | |||
| download="listaprecios-2018" | |||
| name | El atributo name permite dar al elemento a un nombre que pueda utilizarse más tarde como etiqueta de salto. | ||
| HTML5 no acepta el atributo name y en su lugar utiliza el atributo universal id. | |||
| Ejemplo de HTML4: | |||
| <a name="Sección2">Linktext</a> | |||
| Ejemplo de HTML5: | |||
| <a id="Sección2">Linktext</a> | |||
Ten en cuenta que HTML5 no soporta algunos atributos a del estándar anterior, no obstante ofrece en su lugar una gran variedad de atributos nuevos.
Tipos de enlaces y su significado para los buscadores
Al enlazar las páginas web, los hipervínculos se utilizan respondiendo a diferentes funciones. La comunidad de Internet diferencia principalmente entre los links internos y externos. Los primeros se usan para definir referencias a subpáginas dentro de un mismo dominio y los segundos para las remisiones a webs con un dominio diferente. A primera vista, los links internos y externos son esenciales para la navegación de los usuarios en la Web. No obstante, otro de los usos que se les atribuye en el marco de la optimización en buscadores (Search Engine Optimization, abreviado SEO) vino de la mano del éxito de Google. Los bots, especialmente los rastreadores de los motores de búsqueda, usan enlaces para abrir las páginas webs y evaluar las conexiones a otros recursos web. Por ello, durante mucho tiempo sirvieron como criterio central para determinar la relevancia de las páginas y, por tanto, fueron decisivos para el ranking en los buscadores. No obstante, en la actualidad se ha reducido el valor de los hyperlinks, pues los algoritmos de los buscadores más recientes recurren a diferentes factores de ranking para presentar a los usuarios los resultados más relevantes. Sin embargo, los enlaces internos y externos siguen desempeñando un papel muy importante para la optimización en buscadores.
- Mejora tu posicionamiento en Google sin necesidad de una agencia
- Responde los comentarios y publica en redes sociales más rápido
- Sin necesidad de conocimientos de SEO o marketing online
Hipervínculos internos
La organización de enlaces internos dentro de un proyecto web se conoce como estructura de enlaces, estratégicamente organizada para dirigir el flujo de visitas por una trayectoria prestablecida o ruta de clic.
Normalmente, las rutas de clic se establecen con un objetivo concreto. Por ejemplo, los proveedores de una tienda online quieren vender productos y servicios, conseguir suscriptores a la newsletter o animar a las visitas a participar en un sorteo.
Una ruta de clic consta de varios pasos que el visitante debe recorrer para llegar al destino marcado por el proveedor. Aunque con ello no se quiere decir que haya que cambiar de un URL a otro en cada paso obligatoriamente, es cierto que las rutas de acceso suelen pasar por diferentes páginas webs.
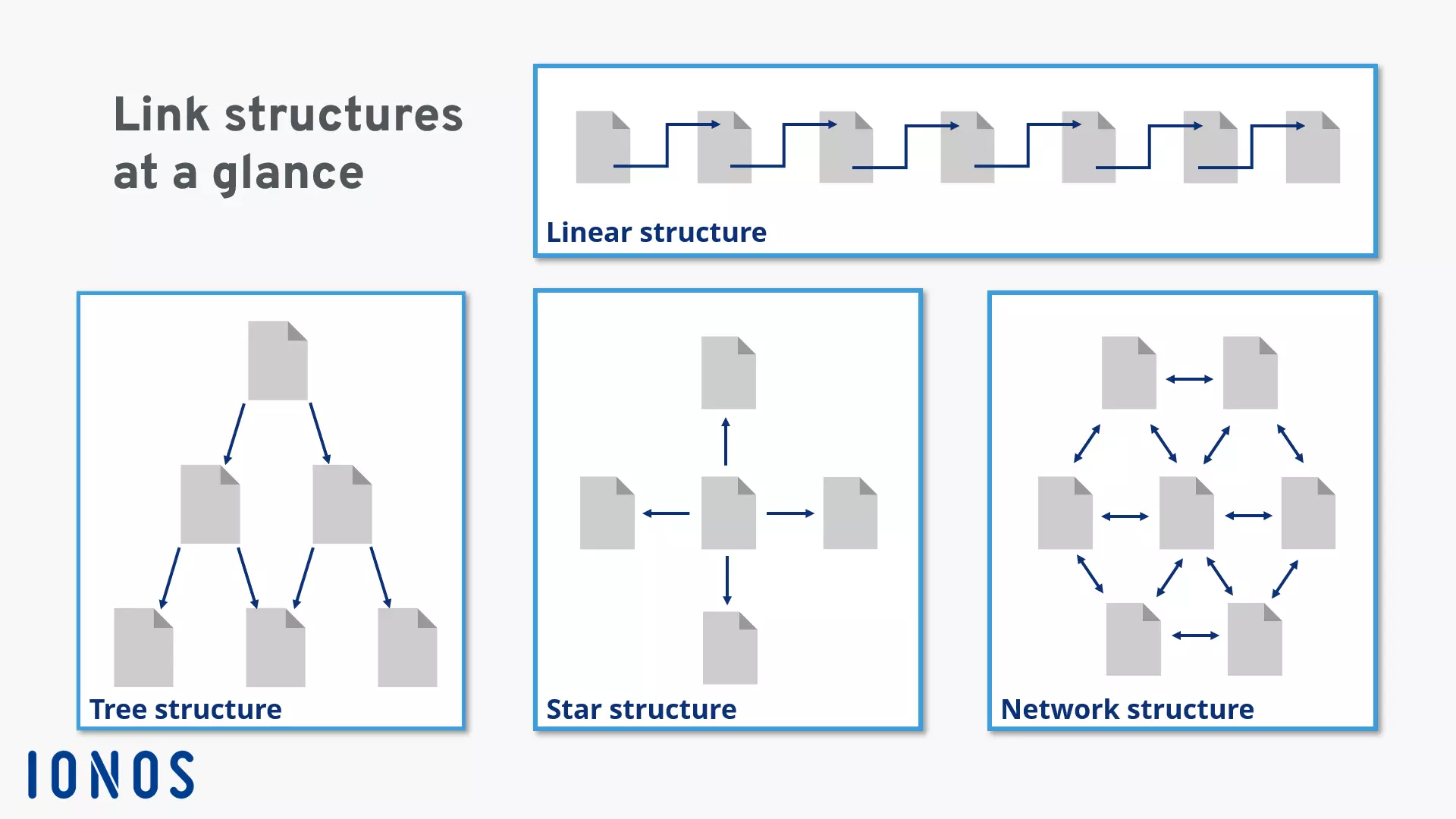
Existen diferentes formas de estructurar los enlaces internos, tales como la estructura linear, la estructura de árbol, la estructura en estrella y la estructura reticular:
- Estructura linear: en este tipo de estructuras las subpáginas de un proyecto web se enlazan de tal forma que componen una ruta predefinida. Los visitantes pasan de una página web a otra siempre en el orden previsto por el proveedor, que tiene el máximo control sobre la ruta. No obstante, los visitantes se pueden sentir limitados con este tipo de estructura interna y normalmente se aplica en proyectos web dinámicos como blogs.
- Estructura de árbol: se basa en un esquema en el que las subpáginas de un proyecto están ordenadas jerárquicamente. Este tipo de estructura es común en las tiendas online. El visitante accede normalmente a una página de destino optimizada para el buscador, a continuación clica sobre la página de la categoría deseada y después sobre el producto buscado. La organización temática de la web (categoría, subcategoría, producto, artículo) se va especializando conforme el cliente potencial avanza a un nivel inferior de la estructura jerarquizada.
- Estructura en estrella: se llama así a aquellas estructuras en las que una página web enlaza con otras páginas pertenecientes al mismo proyecto web sin que exista una jerarquía, es decir, en este tipo de estructuras todas las subpáginas son equivalentes. Se suele aplicar a las enciclopedias online como Wikipedia, ya que cada usuario encuentra en un artículo hiperenlaces a otros relacionados en el que la entrada enlazada sigue la misma estructura explicativa que las páginas anteriores, quedando en manos del lector decidir en qué tema quiere profundizar más.
- Estructura reticular: aquellas estructuras que presentan forma de red se caracterizan porque todas las subpáginas de un proyecto web están enlazadas entre sí, por lo que el visitante tiene en todo momento la opción de acceder a la subpágina deseada.
No se puede olvidar que las estructuras de enlaces presentadas son modelos abstractos y que los operadores web normalmente recurren a estructuras mixtas en las que se combinan diferentes estrategias. Así, por ejemplo, una página web de venta online que siga una estructura de árbol puede a su vez tener un esquema organizativo reticular en los menús de navegación, barras laterales o pies de página, lo que le permite al usuario abandonar la ruta de clic en la que se encuentre en cualquier momento y cambiar a otra categoría, producto o servicio.
Los hipervínculos internos tienen una importancia significativa para la usabilidad de una web. Un proyecto web con una estructura de enlaces adecuada ofrece a los usuarios la ruta más corta para llegar a los contenidos que buscan y a su vez los invita a conocer otros ámbitos de la web. Asimismo, una buena estructura de enlaces trae también consigo el incremento del tiempo de permanencia de los visitantes en la página web. Por eso, los expertos en SEO dan mucha importancia a la organización de enlaces, considerándola un factor esencial para un buen posicionamiento en los buscadores.
Para obtener más información sobre cómo mejorar la estructura de enlaces de tu página web accede al artículo de la guía de IONOS sobre organización de enlaces internos.
Hipervínculos externos
Los vínculos externos son aquellos que enlazan con otras páginas web. Todo enlace que establezca una conexión entre dos dominios diferentes se puede considerar, en función de la perspectiva, como un enlace entrante o un enlace saliente.
Enlaces salientes
Los enlaces salientes o outbound links son aquellos incluidos en una web que remiten a los recursos web de otro dominio y que suelen usarse como listado de fuentes o recomendaciones para ampliar y dar credibilidad al contenido de la propia web.
Hay que tener en cuenta que el uso de enlaces salientes puede ir en detrimento de la propia web, dado que se pone a disposición del visitante otra web diferente y, en consecuencia, se corre el riesgo de que este permanezca en ella y se olvide de la “web de origen”, hecho que se puede remediar con el atributo HTML target. Siguiendo el esquema que aparece a continuación para implementar los links externos, el destino del enlace se abrirá en una pestaña o ventana diferente dependiendo de los ajustes del navegador, de modo que la web de origen sigue apareciendo también en él, evitando que los visitantes la pierdan de vista.
Una de las desventajas que conlleva el uso del atributo target es que el visitante no puede decidir dónde quiere que se abra el hyperlink sobre el que acaba de clicar. Los críticos lo ven como una forma de manipular su uso. Si se opta por target="_blank", es necesario utilizar también el atributo rel con el valor noopener por motivos de seguridad:
La relación rel="noopener” consigue cerrar la brecha de seguridad que aparece cuando se abre un hiperenlace en una ventana o pestaña nueva. Si se utiliza target="_blank" sin esta relación, la página de destino recibe acceso a la ventana en la que se encuentra la web de origen a través de window.opener. Y entonces podría redirigir a la original a otro URL con window.opener.location = newURL. Esto se puede evitar colocando window.opener sobre el valor null a través de la relación rel="noopener". Para más información se puede acceder a la página del programador Mathias Bynens. No obstante, no todos los navegadores soportan rel=noopener en la actualidad.
Aunque una web disponga de una serie de links salientes, no quiere decir que influya directamente de forma positiva en el ranking de los buscadores. Así lo aclaró el empleado de Google John Mueller en mayo de 2016 en la Google Webmasters Hangout Session a través de YouTube. No obstante y de acuerdo con Mueller, si los enlaces suponen una plusvalía para los usuarios, la calidad de una web aumenta y, por tanto, no debería renunciarse completamente a ellos. Si bien Google niega la influencia positiva de los hyperlinks salientes, no cabe duda de que bajo determinadas circunstancias estos sí pueden tener una influencia negativa en el posicionamiento de una web en el buscador. Aquellas webs que destacan por enlazar una serie de links salientes no naturales corren el riesgo de que los buscadores las clasifiquen como spam y las penalicen en consecuencia.
Hay que tener siempre en mente que Internet cambia continuamente. Por eso se recomienda comprobar con cierta regularidad que no hay ningún enlace saliente errático que dirija a una web no actualizada o una página de error y en consecuencia influya negativamente en la usabilidad de la propia web. Existen en Internet diversos proveedores que ofrecen las herramientas de SEO apropiadas para comprobarl.
Los gestores de páginas web deben poner especial atención al elegir determinados enlaces externos, dado que bajo determinadas circunstancias enlazar a otras web puede tener consecuencias legales. En caso de que se cometa una infracción en relación con los derechos de autor o se implementen hiperenlaces que redirijan a contenido ilegal como ofertas de juegos de azar no permitidas, los proveedores web pueden vérselas con la ley. Es posible evitar que los buscadores consideren los vínculos salientes de la web como recomendaciones, instando al rastreador a ignorar el enlace correspondiente. Para ello hay que usar el atributo rel con el valor nofollow, pues los algoritmos de los buscadores obvian este tipo de enlaces al evaluar la relevancia de una determinada web. Sobre todo se ha estandarizado este tipo de link en los proyectos web en los que los visitantes pueden publicar contenido con hipervínculos. De este modo los foros online, plataformas de evaluación, revistas online y wikis se protegen del contenido spam que únicamente sirve en la construcción de enlaces en el ámbito del black hat SEO.
Enlaces de retroceso
Con el término de enlaces entrantes o de retroceso, inbound links o backlinks, se hace referencia a las remisiones que otros dominios hacen a una página web. El conjunto de todos los vínculos de retroceso construyen el conocido perfil de enlaces de una web.
Dependiendo del destino del enlace, los links del perfil de enlaces se agrupan en:
- Surface links (enlaces de superficie)
- Deep links (enlaces profundos)
El término surface links hace referencia a las remisiones a la página de inicio o de destino de una web concreta. Por el contrario, los deep links bien pueden enlazar con una de las subpáginas, bien con el contenido multimedia de la web: vídeos, imágenes o descargas de documentos PDF. En este caso también se habla de enlaces multimedia.
El uso de este tipo de enlaces no deja de ser controvertido, pues no existe una base legal clara que determine hasta qué punto es posible utilizar enlaces profundos sin cometer ningún tipo de infracción. Existen ya varios casos como el caso Svensson, el caso de Google News y el caso de Paperboy en los que se cuestionaba si el uso de deep links infringía los derechos de autor de las páginas que enlazaban.
Los hiperenlaces de retroceso se diferencian además según su fuente de enlace. En el ámbito de la optimización en buscadores se diferencia entre links de contenido, de barra lateral, de pie de página, de comentario o social signals.
- Enlaces de contenido: se trata de los vínculos que remiten al propio dominio desde el contenido de otra página web. Los enlaces de contenido pueden ser de superficie o profundos y normalmente se usan a modo de recomendación de contenido. Los proveedores de buscadores consideran a este tipo de links como un buen indicador de calidad y relevancia y, por tanto, son muy valiosos en el ámbito de la optimización de buscadores. En la evaluación de los links de contenido el buscador tiene en cuenta factores como el texto del enlace, la dirección temática de la web enlazada o la fiabilidad de la fuente.
- Enlaces de barras laterales y pie de página: son aquellos enlaces que no se insertan directamente en el contenido de una web sino en el menú lateral o al final de la página. Por ejemplo, estos tipos de enlaces son de gran utilidad para los blogs que quieren añadir otros blogs de temática similar en la barra lateral, lo que se conoce como blogroll. En las páginas corporativas los enlaces en el pie de página sirven para enlazar a socios comerciales, clientes, asociaciones, informes de prensa o patrocinadores. Dado que los vínculos de la barra lateral y de pie de página se solían utilizar en el pasado principalmente como enlaces no naturales, tienen un valor muy reducido en la evaluación de la relevancia. Si el perfil de enlaces entrantes está formado por una gran cantidad de links no naturales de barras laterales y de pie de página, se puede producir una devaluación automática o manual de la página por parte de los proveedores de los motores de búsqueda.
- Enlaces de comentarios: se entiende que los enlaces de comentarios son aquellos vínculos que aparecen en las aportaciones generadas por los usuarios en una web. Tales pueden ser los comentarios de los blogs, las reseñas o las intervenciones en foros, dado que muchos proveedores de web ofrecen al visitante la posibilidad de comentar el contenido disponible o evaluar los productos y servicios. Los usuarios podrán incluir hiperenlaces que, junto al resto de links de retroceso, conformarán el perfil de enlaces. Al igual que los de las barras laterales o del pie de página, estos enlaces ofrecen un gran potencial para la manipulación y construcción de un perfil artificial. Para prevenir las medidas de spam, este tipo de vínculo se suele implementar en los comentarios de forma automática como un enlace nofollow.
- Social signals: los usuarios se han acostumbrado en la web 2.0 a compartir en las plataformas de las redes sociales aquel contenido que les parece interesante, que encuentran digno de discusión o que quieren promocionar. Estos son también, al fin y al cabo, hyperlinks que dirigen directamente desde el medio social en cuestión a la página que corresponda, conocidos como social signals. A día de hoy se discute si los algoritmos de búsqueda utilizan los social signals (likes, shares y comentarios), de qué modo y en qué medida para evaluar la relevancia de una web, especialmente porque los operadores de estas redes proporcionan acceso limitado al contenido de las redes sociales a los rastreadores de los motores de búsqueda, como el Googlebot.
Un perfil natural de enlaces de retroceso está formado por norma general por todos y cada uno de los tipos de enlaces que acaban de presentarse. Los links de contenido de calidad y temáticamente relevantes son especialmente útiles para el ranking de los motores de búsqueda. No obstante, cualquier vínculo entrante natural es importante, dado que facilita que los usuarios de Internet accedan a la web y de esta forma se presenta una fuente de tráfico potencial. Las social signals favorecen también alcanzar a nuevos grupos de usuarios, sobre todo cuando el contenido compartido se vuelve viral.
Para más información sobre los hiperenlaces externos y el mantenimiento de un buen perfil de enlaces visita el artículo sobre linkbuilding y la importancia de los backlinks en nuestra guía.
- Plantillas profesionales
- Modificación del diseño con un solo clic
- Dominio, SSL y correo electrónico