CSS: padding vs. Margin: resumen de los componentes del modelo de cajas
Los Cascading Style Sheets, o CSS para abreviar, se utilizan para dar un aspecto único a un sitio web. Con los elementos CSS padding y margin, puedes influir en la disposición de los elementos HTML y, así, darle un estilo inigualable a tu sitio web.
Conceptos básicos de HTML
Antes que nada, debes conocer algunos fundamentos de HTML para poder entender cómo el CSS padding vs. margin afecta al formato y al aspecto de tu sitio web. Con el lenguaje de marcado, puedes crear toda una serie de elementos diferentes que acaban materializándose en una presencia web. Estos elementos se dividen en dos grupos: elementos en línea y en bloque.
Los elementos HTML en línea son aquellos que fluyen junto con el texto de tu sitio web y no necesitan un párrafo propio. Los ejemplos típicos son la etiqueta em o la etiqueta b, que garantizan que el contenido entre la etiqueta de apertura y la de cierre del script HTML se muestre en cursiva o en negrita en el navegador web.
A diferencia de los elementos en línea, los elementos padres del bloque requieren su propio párrafo, por lo que te imaginarás que son una especie de caja que ocupa todo el ancho de la pantalla. De manera análoga, evidentemente puedes ajustar el ancho y alto de los elementos del bloque para que la caja se reduzca o amplíe con respecto a la pantalla. Los elementos de los bloques pueden alinearse entre sí, por lo que son un componente esencial para el diseño de un sitio web. Los representantes típicos de esta categoría de elementos HTML son, por ejemplo, los encabezados h1 a h6, así como el contenedor div.
¿Todavía no tienes tu propia página web? ¡No pasa nada! Con la ayuda de IONOS puedes crear tu sitio web en apenas unos minutos. Con nuestro webhosting conseguirás el dominio que desees con certificado SSL y protección DDoS incluidos.
¿Qué es el padding?
Una vez que te hayas familiarizado con la estructura básica de varios elementos HTML, entenderás fácilmente qué significa exactamente el CSS padding. En pocas palabras, padding se refiere a la distancia interna del contenido de un elemento con el borde del elemento. En este caso, también ayuda imaginar que los elementos del bloque son cajas.
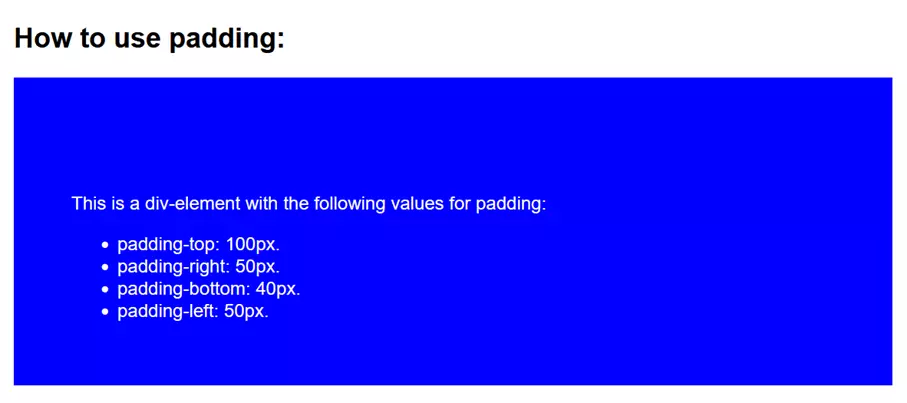
Por ejemplo, si creas un contenedor div, las propiedades CSS padding-top, padding-left, padding-bottom y padding-right denotan la distancia del contenido del texto con los bordes de la caja creada para este elemento HTML.
He aquí un ejemplo de código que ayuda a ilustrar la integración de CSS en HTML:
Sintaxis de padding
Puedes utilizar el CSS padding de diferentes maneras. Un truco CSS práctico es el uso de abreviaturas. Diferentes notaciones abreviadas pueden ayudarte a comprimir tu código CSS según tus necesidades.
Mencionar los cuatro valores
El método más sencillo consiste en especificar el espacio interno que se quiere conseguir para los cuatro bordes del elemento. Para ello, utiliza los comandos CSS padding-top, padding-left, padding-bottom y padding-right. También puedes utilizar la sintaxis abreviada:
En este caso se especifican los cuatro valores en un solo comando. El orden es el siguiente: padding superior, padding derecho, padding inferior y padding izquierdo.
Independientemente de la notación que escojas, el tamaño del padding se puede especificar con diferentes unidades. Si eliges especificarlo en píxeles, se trata de un valor fijo que no se verá modificado. Si, por ejemplo, trabajas con CSS Media Queries y quieres que tu sitio web se adapte dinámicamente a diferentes tamaños de pantalla, este enfoque no es el adecuado, y tendrías que especificar los datos para cada tamaño de pantalla. Para ahorrarse este esfuerzo, suele utilizarse una definición porcentual del espaciado interno. El porcentaje se refiere al alto o ancho de la caja.
Mencionar solo tres valores
Dependiendo del uso que se tenga previsto, es posible que no se necesiten los cuatro valores para ajustar el padding de un sitio web. Mencionar solo tres valores en la sintaxis abreviada de padding significa que el primer valor se utiliza para la distancia interna hacia la parte superior (padding-top), el segundo valor para la distancia interna hacia los lados (padding-right y padding-left) y el tercer valor para la distancia interna hacia la parte inferior (padding-bottom). Esto es especialmente práctico si quieres centrar el contenido de un elemento en el eje horizontal.
Mencionar solo dos valores
Mencionar solo dos valores tiene un comportamiento análogo, por lo que el primer valor se interpreta como la distancia hacia arriba y abajo, y el segundo valor como la distancia hacia la derecha e izquierda.
Mencionar solo un valor
Ya lo habrás adivinado: especificar un único valor después del elemento CSS padding hace que el espaciado interno sea idéntico en los cuatro bordes de tu elemento. De este modo, puedes centrar el contenido perfectamente dentro del elemento.
¿Qué es margin?
Al aprender sobre CSS, es difícil evitar el concepto de margin. Es un elemento CSS que también se utiliza para regular la disposición de los distintos elementos HTML y de tu sitio web. En contraste con padding, margin se refiere a la distancia exterior que tiene un elemento con otros elementos vecinos o a los bordes de tu sitio web. Afortunadamente, la sintaxis de margin es idéntica a la sintaxis de padding, por lo que solo hay que memorizar una notación.
Las notaciones abreviadas de margin con cuatro, tres, dos o un solo valor son iguales a las notaciones abreviadas de padding mencionadas anteriormente.
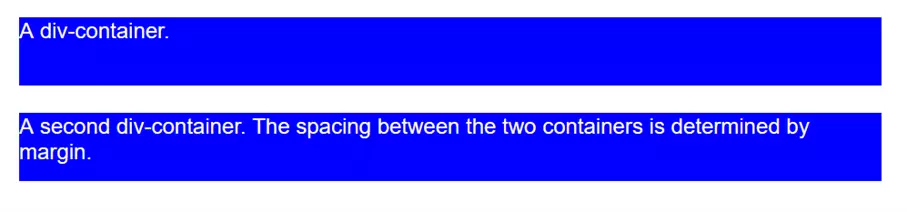
La mejor manera de ilustrar el margin exterior es utilizar un sencillo ejemplo de código en el que se crean dos contenedores div:
Un vistazo a la aplicación de los elementos CSS
Siempre que quieras dar formato al contenido en relación con su elemento padre, utiliza padding. En cuanto necesites colocar elementos en relación con los demás o con el tamaño de la pantalla o de la ventana, margin es la mejor opción. En la práctica, ambos comandos CSS apenas aparecen solos. La mayoría de las veces, padding y margin deben combinarse para obtener el resultado que uno desea para su sitio web. Esto es fácil de hacer nombrando ambos elementos CSS en tu archivo HTML o CSS y estableciendo los valores correspondientes.
Si quieres concentrarte plenamente en el contenido de tu presencia en la web, el kit de construcción de sitios web por bloques te ofrece toda una serie de plantillas profesionales.
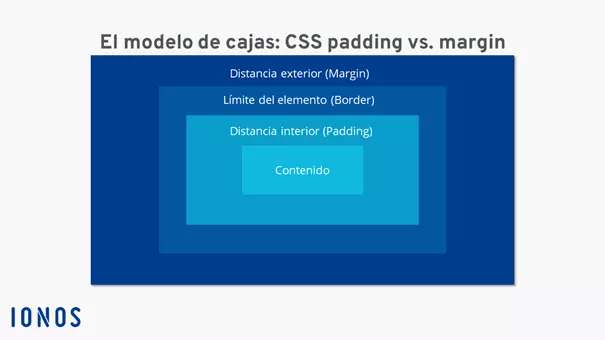
El modelo de cajas: CSS padding vs. margin
¿Quieres aprender más sobre los diferentes comandos CSS? Nuestras guías recomendadas te ayudarán:
- CSS Tutorial
- CSS Grid
- CSS Flexbox
Más artículos sobre el desarrollo web:
- Less
- SAAS
- YAML
- Desarrollo web moderno
- Rápido, seguro, flexible y escalable
- Certificado SSL/DDoS incluido
- Dominio y asesor personal incluidos