Mobile friendly, diseño web móvil para tu proyecto online
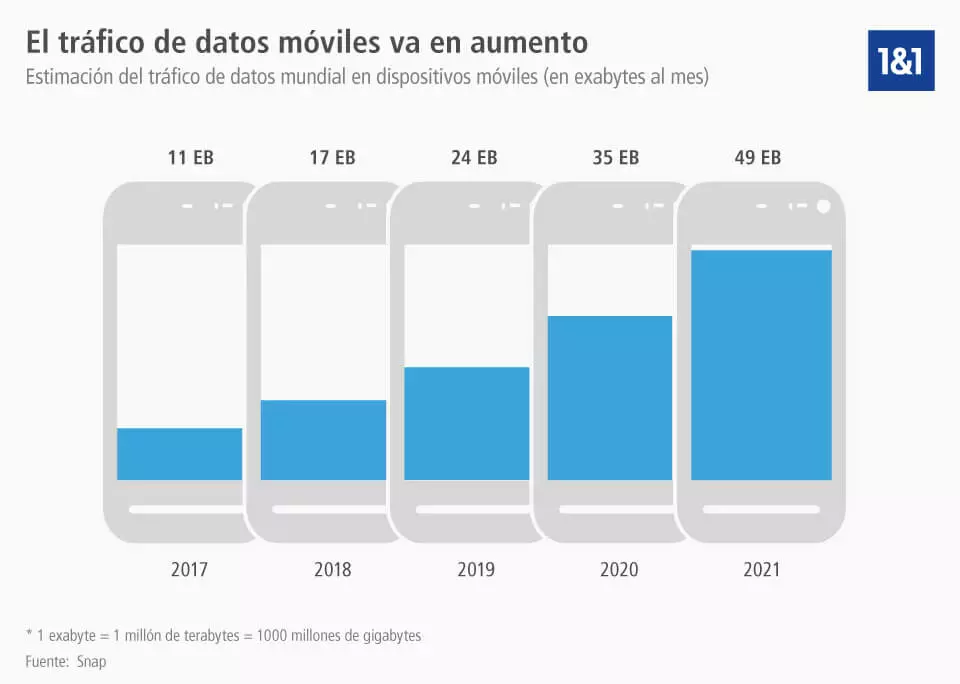
El mundo digital es cada vez más móvil. En España, más del 90 por ciento de los usuarios de Internet usan dispositivos móviles para conectarse. Hoy en día, potentes dispositivos de bolsillo con cientos de funciones reemplazan un gran número de otros menos eficaces y funciones estándar como llamar y enviar mensajes de texto se ven relegadas a un segundo plano. El estudio realizado por la Asociación para la Investigación de Medios de Comunicación (AIMC) muestra que a principios de 2016 más de tres cuartos de los usuarios de Internet usaron sus dispositivos móviles para navegar por la web, una tendencia que va en aumento. Los expertos estiman que para el 2021, con casi 49 exabytes, el tráfico global de datos móviles se quintuplicará.
Descarga aquí la infografía sobre el tráfico global de datos móviles.
- La forma más fácil y rápida de tener tu página web online
- Construye tu marca con un nombre de dominio propio y un e-mail profesional
- Tu página web siempre actualizada con nuestro servicio de mantenimiento
Por otro lado, el smartphone no solo le ha robado protagonismo al PC de escritorio: en vez de sentarse frente a una gran pantalla de televisión, cientos de usuarios prefieren navegar en su tablet cómodamente desde su sofá.
Para los desarrolladores y administradores web, esta tendencia representa grandes desafíos: el diseño de una página web debe ser visualizado correctamente en una pantalla de 17 pulgadas y se debe adaptar, además, a las pantallas de tablets y smartphones. Esta es una de las tantas razones para invertir esfuerzos en la optimización de páginas web para dispositivos móviles sin sacrificar la funcionalidad de escritorio. Para lograrlo, el mercado online ofrece soluciones que permiten crear páginas web móviles que cuentan con plantillas adaptativas o con un diseño web responsivo, así como con diferentes plugins para los diferentes sistemas de gestión de contenidos (CMS). A continuación, destacamos las ventajas y desventajas de estas opciones y te mostramos alternativas para que tu proyecto web cumpla al máximo con sus requerimientos móviles.
“Mobilegeddon” y otros motivos para optimizar tu web para dispositivos móviles
Las tiendas online, portales de noticias y páginas web corporativas que no sean mobile friendly están cerrando las puertas a una gran multitud de usuarios móviles, a la vez que obstaculizan su posicionamiento en los principales motores de búsqueda. A principios de 2015, el gigante Google presentó una actualización de su algoritmo conocida entre la comunidad online como “Mobilegeddon”. Con ella, desde el 21 de abril de 2015, los operadores de páginas web que descuiden a sus usuarios móviles son penalizados con una pérdida masiva en el ranking en los resultados de búsqueda móvil. El hecho de que Google tome acciones concretas para que cada vez más páginas web sean mobile friendly es un gran avance en el reconocimiento del uso vertiginoso de la navegación móvil. Aquí, la atención se centra en la facilidad de uso. Los dispositivos móviles tienen pantallas más pequeñas que las de los PC o los portátiles y son operados de manera táctil. Además, el ancho de banda de los datos móviles es, por lo general, muy limitado. Por eso, aquellas páginas web que no sean escalables, que no introduzcan alternativas a hover para usuarios con pantallas táctiles o que incluyan gráficos con un uso intensivo de datos, no serán visualizadas correctamente ni facilitarán su uso desde dispositivos móviles. De acuerdo a “Mobilegeddon”, las páginas web que no estén optimizadas serán relegadas de los resultados de búsqueda y marcadas como inadecuadas. Esto significará pérdidas masivas de tráfico y seguramente se verá reflejado en los ingresos generados por la web.
¿Cómo saber si una web es mobile friendly?
Comprobar si una página web está optimizada para dispositivos móviles es muy sencillo. Existen diversas herramientas online que permiten verificarlo sin ningún coste. A continuación, presentamos algunas de ellas:
Google Mobile Friendly Test: puedes comprobar si tu página web es fácilmente accesible para usuarios móviles con el el Friendly Test de Google. Introduce el URL correspondiente en el campo de búsqueda y haz clic en analizar. La validación se lleva a cabo en unos segundos. Además de una evaluación general incluyendo el informe sobre aquellos aspectos a mejorar, la herramienta cuenta también con una función de vista previa, para visualizar la web en la pantalla de un móvil. Los enlaces a páginas de información temáticamente relacionadas ofrecen consejos sobre cómo optimizar la experiencia móvil. El Google Mobile Friendly Test está disponible en diferentes idiomas.
W3C Mobile Checker: a diferencia de la herramienta de Google, el Mobile Checker del World Wide Web Consortium (W3C) solo está disponible en inglés. Una vez más, el proceso de análisis se lleva a cabo introduciendo el respectivo URL. Los usuarios del W3C Mobile Checker tienen la posibilidad de comprobar la visualización de su web para tres tipos diferentes de dispositivos: 640 x 960 XHDPI, 640 x 1100 XHDPI y 800 x 1280 HDPI. A diferencia del Mobile Friendly Test de Google, el informe de errores de W3C Mobile Checker se concentra en los detalles y está destinado, por lo tanto, a desarrolladores web con conocimientos avanzados. Esta herramienta es gratuita.
IONOS Análisis Web: la herramienta de análisis web de IONOS también permite comprobar de forma gratuita si tu página web es mobile friendly. Para poder leer el código fuente, este instrumento también necesita el URL de la web. Además de la visualización de la página web en diferentes dispositivos, el análisis también identifica otros tres aspectos fundamentales para un proyecto online exitoso: la visibilidad en los buscadores, así como la velocidad y la seguridad de la página web. El servicio está disponible en español.
Enfoques para la optimización web móvil
Al priorizar la navegación móvil, Google ha puesto bajo presión a operadores web de todo el mundo. Aunque conceptos como Mobile First o diseño web móvil responsivo no son nuevos a los oídos de los operadores de páginas web, “Mobilegeddon” marcó un nuevo comienzo en la era de la optimización móvil. Ahora no solo los responsables de grandes páginas web corporativas o de gobierno, de tiendas online o de portales de noticias se preocupan por cumplir con tales requisitos en un margen de tiempo determinado, sino que también las pequeñas empresas y los autónomos con webs pequeñas se ven obligados a invertir en optimización móvil. Sin embargo, la aplicación de tales ajustes es una cuestión de presupuesto. Mientras que darle un enfoque móvil a un nuevo proyecto web es relativamente sencillo, adaptar una página web ya existente es un proceso que puede estar asociado a una gran inversión de tiempo y de dinero. Dependiendo del proyecto, también existe la posibilidad de crear una web móvil completamente independiente de la web de escritorio, ya sea partiendo de cero utilizando plantillas de diseño web móvil responsivo o valiéndose de plugins para los diferentes sistemas de gestión de contenidos.
La web móvil
La característica principal de una página web móvil es que no depende de los documentos HTML de la página principal y utiliza un URL distinto. Los dominios de este tipo de webs se caracterizan por utilizar la letra “m” como nombre del host, en vez de “www”.
m.ejemplo.es
www.ejemplo.es
Idealmente, toda página de escritorio debería contar con una versión web móvil separada. Sin embargo, las páginas web móviles no necesariamente tienen que ser idénticas a sus versiones de escritorio. Una página web móvil resulta de gran utilidad cuando los usuarios acceden desde un dispositivo móvil a un contenido completamente diferente a cuando lo hacen desde su ordenador en casa. Para aclararlo mejor, se puede analizar el ejemplo de la página de Iberia. Mientras que la oferta de escritorio “www.iberia.com/” cuenta con una gran cantidad de información sobre la totalidad de sus productos y servicios, su versión móvil “m.iberia.com” se concentra principalmente en los aspectos de reserva, check-in y gestión de la reserva.
En general, las páginas web móviles están hechas para adaptarse correctamente a las pantallas de los smartphones. Esto se refleja en el ajuste perfecto al tamaño de pantallas pequeñas, en el uso de grandes botones y en que prescinden de gráficos con un uso intensivo de datos. Sin embargo, este tipo de páginas web móviles que han sido diseñadas para pantallas más pequeñas, no se muestran de manera óptima en otros dispositivos como tablets. A continuación, presentamos las razones para crear una web móvil separada.
"En 2014, el Internet móvil sobrepasará al Internet de acceso fijo", dijo la analista Mary Meeker en 2008.
Ventajas:
- Los operadores de páginas web pueden especificar exactamente qué tipo de contenido quieren optimizar para móviles y cuál para navegadores de escritorio.
- Ambas versiones de la web se pueden personalizar por separado sin que los cambios afecten a la otra.
- En el diseño web móvil, los desarrolladores tienen la oportunidad de responder a las exigencias técnicas del tipo de terminal (generalmente smartphones).
- Es posible crear páginas web pequeñas que funcionen correctamente incluso cuando el usuario navega con una tarifa de datos reducida.
Desventajas:
- Trabajo adicional, pues cada página web que haya sido creada como una versión móvil separada debe ser gestionada de manera separada.
- Los cambios realizados en la versión de escritorio no se realizarán en la versión móvil.
- l crear la versión móvil de una página web en general se está creando contenido duplicado. Esto puede tener un impacto negativo en el posicionamiento en los resultados de búsqueda.
Plantilla adaptativa
Una alternativa a la creación de una web móvil es optar por una plantilla adaptativa con la que la web se adapte automáticamente al dispositivo. Con esta, la visualización de una página web se realiza en función del rango visible (viewport) de la pantalla utilizada. Las plantillas adaptativas están definidas por puntos de corte predefinidos, es decir, una cuadrícula de diseño relativamente estricta que garantiza la visualización exacta desde diferentes puntos de vista (vista de escritorio, vista en tablets y vista para smartphones). A diferencia del diseño web responsivo, del que hablaremos en el siguiente punto, las plantillas adaptativas no se adaptan automáticamente a todos los dispositivos. Los fundamentos técnicos del diseño web adaptativo son las llamadas Media Queries (consultas de medios). Este es un concepto CSS3 que rige la asignación de una hoja de estilo a un medio de salida en función de sus propiedades. Así, las páginas web son optimizadas para adaptarse a determinados dispositivos. Los desarrolladores web se enfocan principalmente en aparatos tan populares como el iPhone o el iPad, lo que hace que muchas veces no se adapten de forma óptima a todos los dispositivos.
Ventajas:
- En comparación con el diseño web responsivo, las plantillas adaptativas gozan de una complejidad reducida.
- Debido a que los diseños adaptativos solo admiten un número limitado de vistas, los operadores web tienen un mejor control sobre la presentación del contenido.
- A diferencia de las páginas web móviles, con las plantillas adaptativas solo se debe gestionar una única versión.
Desventajas:
- El enfoque del diseño adaptativo en ciertos tamaños de pantalla suele conllevar problemas de visualización para algunos dispositivos.
- Elegir los puntos de corte predefinidos requiere un análisis previo del público objetivo deseado.
- En contraste con una página web móvil, en el diseño adaptativo se mostrará una única versión para todas las pantallas. Por ello, una reducción de la carga de datos para dispositivos móviles solo es posible de forma limitada.
Diseño web responsivo
Las páginas web adaptativas proporcionan un número limitado de opciones de visualización. Sin embargo, la gran variedad de dispositivos móviles en el mercado exige una mayor flexibilidad en cuanto a opciones de visualización. Como consecuencia, muchos operadores de páginas web se decantan por el diseño web responsivo. Este también se basa en las Media Queries de CSS3. Al igual que con las plantillas adaptativas, el servidor les proporciona el mismo código HTML a los diferentes dispositivos de salida, por lo que la web está disponible bajo el mismo URL para cada variante de visualización. A diferencia de las plantillas adaptativas, el diseño web responsivo se adapta sin problema a todas las pantallas al no utilizar una estricta cuadrícula de diseño. Esto garantiza que se saque el mayor provecho a la distribución del espacio disponible para cada pantalla. Por otra parte, un límite máximo evita que la página web pierda legibilidad cuando se visualice en columnas muy anchas en grandes pantallas.
La complejidad de la implementación del diseño responsivo en una web ya existente puede implicar una gran inversión de dinero, tiempo y trabajo. Además, tanto el diseño como el contenido de la web deben ser flexibles. Los apartados de texto, las imágenes, los vídeos y las gráficas tienen que visualizarse perfectamente, sin excepción, tanto en la pantalla de un Smart TV como en la pantalla de un pequeño smartphone. Así, para evitar los altos costes que conlleva desarrollar un diseño web propio, muchos operadores web se decantan por sistemas de gestión de contenido como WordPress, Joomla, Drupal o TYPO3. Estos proyectos de código abierto cuentan con una gran comunidad de usuarios y desarrolladores y ofrecen, además, una amplia gama de plantillas responsivas que son, en algunos casos, gratuitas.
Ventajas:
- Las plantillas responsivas se adaptan sin problema a todos los dispositivos, incluyendo aquellos que aún no han salido al mercado.
- Al igual que con las plantillas adaptativas, no es necesario mantener un diseño adicional de la página móvil.
- Las plantillas responsivas de buena calidad proporcionan una experiencia de usuario homogénea para todo tipo de dispositivos.
- Google prefiere las páginas web responsivas.
Desventajas:
- La implementación técnica del diseño responsivo puede ocasionar un alto gasto, especialmente para aquellos proyectos web previamente existentes.
- En algunos casos, un contenido web muy complejo no puede ser transferido fácilmente a dispositivos con pantallas muy pequeñas.
- Los dispositivos móviles deben cargar la misma cantidad de datos que los ordenadores de escritorio, por lo que la velocidad de carga en smartphones y tablets suele ser menor en comparación con la de las páginas web móviles.
Plugins CMS para una web mobile friendly
Una solución económica para aquellas páginas web basadas en un sistema de gestión de contenidos es la gran oferta de plugins para optimizar una web para dispositivos móviles sin invertir mucho tiempo. Una de las soluciones más populares es el plugin WPTouch para WordPress, el sistema de gestión de contenidos más utilizado en el mundo. Este plugin permite a los propietarios de páginas web crear una versión móvil independiente de su web exlusiva para dispositivos móviles. Una alternativa a WPTouch es el WP WP Mobile Edition. Ventajas:
- La implementación de estos y otros plugins es una alternativa fácil y económica. Por lo general, las versiones básicas están disponibles de forma gratuita.
Desventajas:
- El correcto funcionamiento de la página web depende de un tercero, en este caso el soporte de software.
- El contenido entregado a los diferentes dispositivos siempre será el mismo. Por lo tanto, los operadores web tienen menor libertad para responder a las necesidades específicas de los dispositivos utilizados por sus visitantes.
En 2015, Google vio más búsquedas por dispositivos móviles que por PCs - una razón más para asegurarte de que tu sitio web sea optimizado para dispositivos móviles.
Google prefiere el diseño web responsivo
Muchos sectores de Internet se desarrollan en función de las actualizaciones de Google, el líder entre los buscadores. La empresa ha logrado reunir más del 90 por ciento de la totalidad de las búsquedas en casi todos los mercados más relevantes. Como consecuencia, aquellos operadores web que pierdan de vista actualizaciones como, por ejemplo, el “Mobilegeddon”, se verán afectados con una pérdida significativa de su visibilidad en las páginas de resultados. En su guía para móviles, Google explica los motivos por los que prefiere el diseño web responsivo, justificándolo de la siguiente forma:
- El contenido está disponible en un único URL, facilitando que los usuarios puedan compartir y enlazar el contenido.
- A diferencia de la operación paralela de una web móvil y una web de escritorio, el diseño web responsivo facilita el proceso de indexación. Con ello, Google no tiene que reconocer las diferencias correspondientes para webs de ordenador y de dispositivos móviles.
- Los proyectos web responsivos requieren un menor mantenimiento comparadas con la gestión de varias páginas con el mismo contenido.
- Dado que los diseños responsivos no necesitan redirecciones, se pueden evitar aquellos errores habituales cuando se gestionan diferentes páginas web.
Sin embargo, el punto más importante para Google es que las páginas web responsivas solo necesitan una indexación, mientras que las páginas web móviles independientes deben ser indexadas por el crawler de manera individual. En otras palabras, gracias al diseño web responsivo, el buscador ahorra una cantidad significativa de recursos.