¿Qué son los datos estructurados?
Las páginas web se fundamentan en estructuras de datos. El código HTML es en sí un sistema de marcas o etiquetas (tags en inglés) mediante las cuales se organizan fragmentos de texto según determinadas categorías, pertenencias o formas de presentación. Mediante estas etiquetas los desarrolladores web definen párrafos, títulos, enumeraciones, enlaces, subrayan o destacan palabras mediante elementos de formato como cursiva o negrita, y señalan elementos como gráficos, tablas o vídeos. Los programas que tienen que interpretar esta información reciben, así, información detallada sobre la estructura de un documento HTML y sobre cómo han de representar los elementos marcados con una determinada etiqueta. Sin embargo, estos mismos programas no pueden interpretar el contenido de estos elementos.
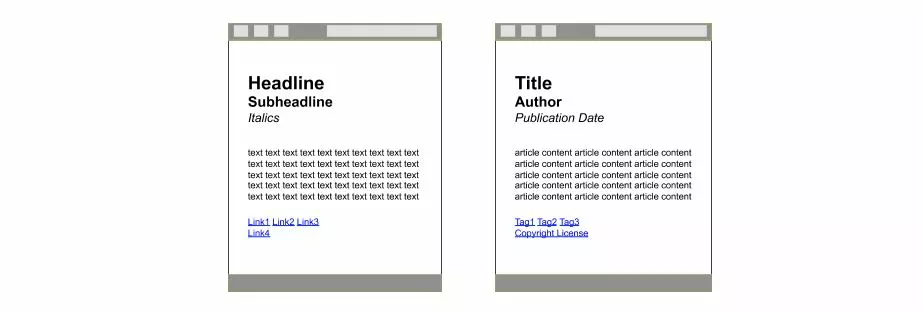
Tomemos como ejemplo la publicación de una noticia: la imagen de la izquierda muestra qué información entiende el navegador y la de la derecha cómo interpretaría el artículo una persona:
Mientras que un usuario entiende a primera vista que el headline es el título del artículo, el subheadline el autor y el elemento en cursiva la fecha de publicación, un programa que interpreta la página solo entiende la información que le proporciona el código HTML, esto es: Headline (<h1>), Subheadline <h2>, Italic <i>.
Esto se vuelve especialmente importante cuando este programa es el crawler de un buscador que ha de valorar la relevancia de la página para la búsqueda. Es por esto que muchos webmasters elaboran sus documentos en HTML con información semántica adaptada a la capacidad de interpretación de las máquinas y a través de la cual se pueda definir la importancia de cada contenido. Se habla aquí de los datos estructurados.
¿Para qué se usan los datos estructurados?
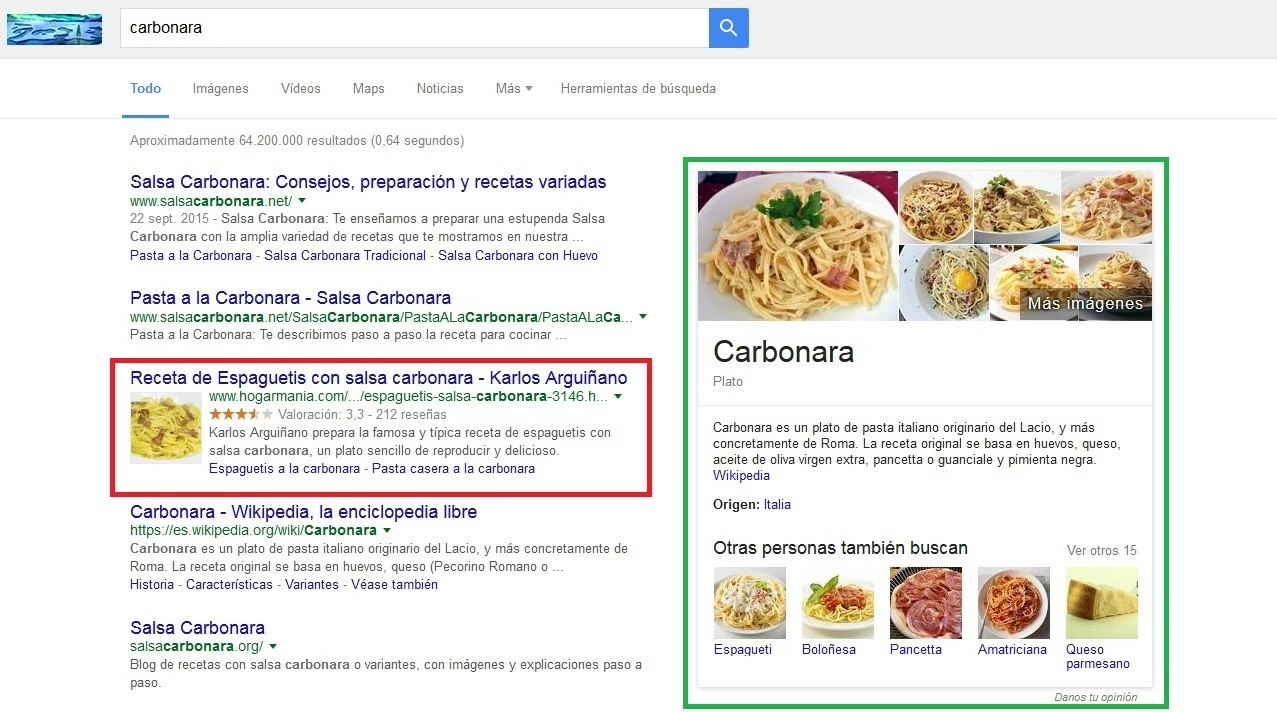
Esta idea de estructurar los datos de las páginas web de manera que las máquinas interpreten correctamente contenidos elaborados por personas es la premisa principal de la denominada web semántica. Esto resulta muy relevante en el caso de buscadores basados en texto como Google, Bing o Yahoo. Con su correspondiente etiquetado, los robots de estos buscadores tienen la capacidad de evaluar información semántica y transformarla en formas de representación propias como Knowledge Graph (gráfico de conocimiento de Google), marcado en verde en la imagen, o en rich snippets, como este marcado en rojo en el ejemplo. Estos últimos son de especial importancia para los administradores de páginas web.
Los rich snippets son extractos de contenido que aparecen en las listas de resultados (SERP) acompañando al URL, al título y a la descripción. Para poder mostrarse así, los contenidos más relevantes han de estar etiquetados en código HTML y formar parte de una determinada categoría de información. Actualmente, Google interpreta datos estructurados para mostrarlos en rich snippets en las siguientes categorías:
- Información sobre el producto: precio, disponibilidad, valoración y comentarios de usuarios
- Recetas: imagen, tiempo de elaboración, calorías y valoración
- Valoraciones de usuarios: restaurantes, películas, comercios
- Eventos: musicales, conciertos, exposiciones o festivales incluida la fecha
- Software: valoración, precio, comentarios de usuarios
- Vídeos: descripción y vista previa
- Noticias: titular, fecha de publicación, información sobre el autor e imagen
Para los administradores de páginas web, la ventaja de los rich snippets es clara, pues llaman más fácilmente la atención del usuario al usar visiblemente más espacio, aumentando la ratio de clics. Esta representación visual de la página en las SERP se puede ampliar también con las llamadas Breadcrumbs (miga de pan) y la Sitelinks Search Box.
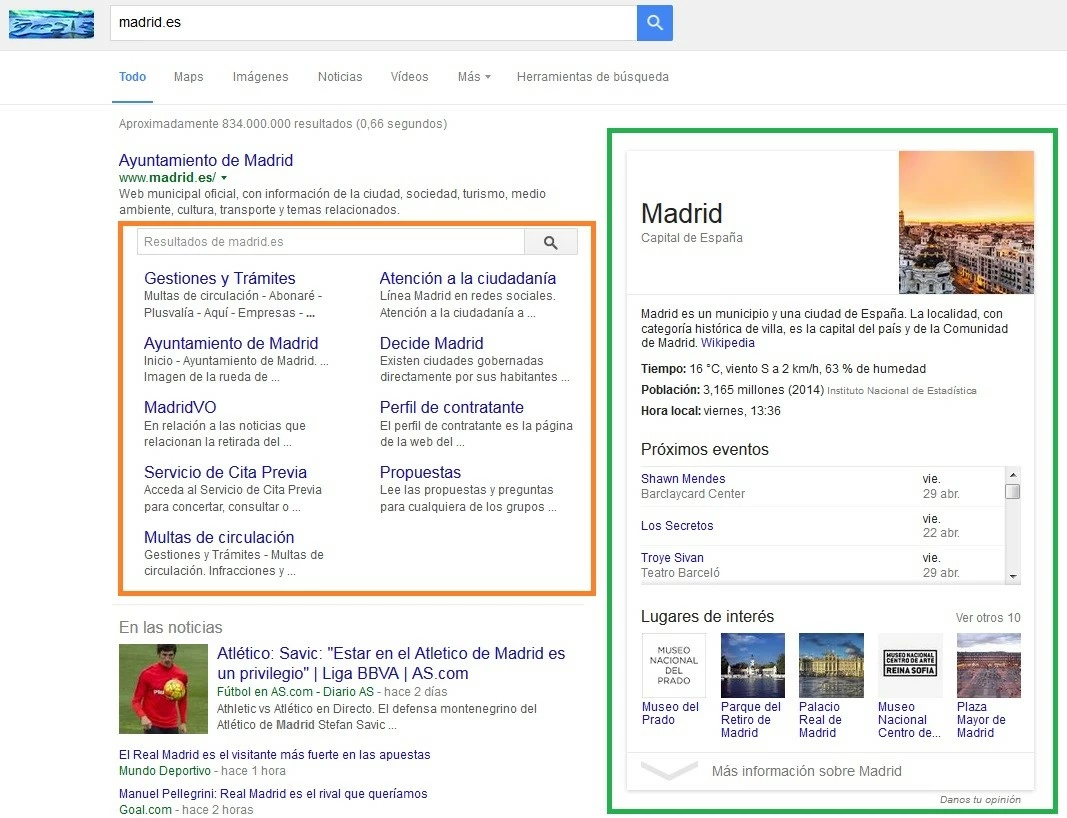
Según propias declaraciones de Google, cuando la información de una página se muestra como una sitelinks search box (caja de búsqueda con enlaces a la web) significa que, aunque la dirección de la página se deduce fácilmente del término de búsqueda, no ocurre lo mismo con la intención de la pregunta, que es el objetivo del usuario dentro de la página. Así, mostrando el resultado con enlaces directos a las subpáginas más relevantes de la web, el usuario se ahorra clics innecesarios para explorar la página, haciéndolo desde la misma lista de resultados. Para los administradores web, estos enlaces traen consigo la ventaja de que un resultado extendido con estos elementos de información adicional llamará más la atención.
Los breadcrumbs, por su parte, posicionan la página mostrada en los resultados en el contexto de la página web, proporcionando al usuario una orientación (de aquí el nombre de "miga de pan" usado para definir a esta línea de navegación):
Los resultados que se mostrarán ampliados dependen básicamente de cómo los interpreta el buscador. Por eso, se recomienda marcar la página web adecuadamente, ya que los buscadores necesitan datos estructurados para poder generar rich snippets, breadcrumbs o sitelinks.
Cómo estructurar los datos de una página web
Los webmasters disponen desde hace algún tiempo de tres formatos estándar para organizar los contenidos en datos estructurados: microformatos, microdatos y RDFa. Los tres formatos de estructuración de datos se basan en marcas semánticas que pueden ser realizadas en código HTML. Según el formato, se usan atributos HTML clásicos o elementos nuevos. Desde hace algunos años y de forma creciente también se usa el formato JSON-LD, que, al contrario que los otros tres, no se basa en HTML.
Microformatos
Este formato se usa para la anotación semántica de documentos HTML y XHTML, y en él se usan atributos clásicos como class, rel y rev, los cuales son fácilmente interpretables por los crawlers para extraer información semántica sencilla. Una forma muy típica de aplicar este formato es para definir datos de contacto con el microformato hCard, que se integra en el código HTML como class="vcard".
Etiquetado clásico de datos de contacto en código HTML
| 01 | <div> |
| 02 | <div>Nombre Apellido</div> |
| 03 | <div>Empresa</div> |
| 04 | <div>Número de teléfono</div> |
| 05 | <a href="http://paginaweb.es/">http://paginaweb.es/</a> |
| 06 | </div> |
Etiquetado de los datos de contacto con el microformato hCard
| 01 | <div class="vcard"> |
| 02 | <div class="fn">Nombre Apellido</div> |
| 03 | <div class="org">Empresa</div> |
| 04 | <div class="tel">Número de teléfono</div> |
| 05 | <a class="url" href="http://paginaweb.es/">http://paginaweb.es/</a> |
| 06 | </div> |
Mientras que en código HTML los datos de contacto solo se podían marcar como elementos div, el microformato hCard, mediante el atributo de HTML class="vcard", permite marcar datos como nombre, organización o número de teléfono como información semántica.
Los microformatos permiten usar atributos conocidos de HTML, pero esto es, al mismo tiempo, lo que limita sus posibilidades de etiquetado, ya que el número de elementos ya está definido y no se puede ampliar. Otra desventaja es que la utilización de atributos class puede llevar a conflictos con CSS. Tampoco soporta una interfaz de programación de aplicaciones (API) para la abstracción de datos.
RDFa
El W3C recomienda el formato RDFa (Resource Description Framework in Attributes) para integrar elementos de RDF en código HTML, XHTML y XML. En lugar de usar clásicos atributos HTML, RDFa introduce atributos nuevos que permiten una anotación semántica más compleja. En el siguiente ejemplo se muestran los datos de contacto como datos estructurados en formato RDFa:
Anotación de los datos de contacto con RDFa
| 01 | <div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> |
| 02 | <div property="v:name">Nombre Apellido</div> |
| 03 | <div property="v:affiliation">Empresa</div>. |
| 04 | <div property="v:tel">Número de teléfono</div> |
| 05 | <a href="http://www.paginaweb.es" rel="v:url">www.paginaweb.es</a>. |
| 06 | </div> |
Con la anotación en formato RDFa se ha de definir al comienzo el lenguaje XML como namespace (xmlns). El atributo typeof determina el sujeto de una afirmación RDF y define con qué tipo de dato se asocia este sujeto. El atributo property determina al predicado de la frase y proporciona una propiedad al contenido de un elemento. Entre las ventajas de este formato para estructurar datos se encuentran la posibilidad de definir un vocabulario propio, lo cual deriva de su elevada complejidad, y de compactar el código usando prefijos. Además, soporta una DOM API (Document Object Model Application Programming Interface) mediante la cual se pueden extraer datos estructurados de una web para usarlos para aplicaciones interactivas. Una desventaja es su orientación hacia XML y XHTML, aunque ya se puede integrar en HTML5. En la página de Schema.org se tiene acceso a un vocabulario estandarizado para la anotación con RDFa, que ponemos a tu disposición en un detallado tutorial para su aplicación.
Microdatos
En este caso, se trata de un módulo independiente de HTML5 que amplía el vocabulario de anotación existente con atributos que sirven para la integración de marcas semánticas en el código fuente. Este formato, como los dos primeros, también usa atributos sencillos como tags de HTML para caracterizar elementos. La sintaxis con microdatos parte de un vocabulario con el que los elementos o ítems se pueden describir como pares de nombre-valor, constituyendo un ejemplo de equilibrio entre una cierta complejidad, flexibilidad y capacidad de ampliación. Los microdatos soportan una exportación nativa JSON para la transferencia y el almacenamiento de datos estructurados y la DOM API. También es compatible con Schema.org.
JSON-LD
Este formato es el estándar más actual para la anotación semántica de páginas web y sus siglas corresponden a "JavaScript Object Notation for Linked Data", es decir, a la codificación para datos enlazados basada en JSON. Google considera que este formato de anotación es el más sencillo, pero no lo soporta aún para todos los tipos de datos. Al contrario que los demás, este formato no se basa en atributos HTML. En su lugar, un bloque con datos JSON se integra en el archivo HTML en el lugar que corresponda. Nuestra guía muestra cómo funciona JSON-LD y qué hay que tener en cuenta en su utilización.
El proyecto Schema.org
Iniciado por los buscadores mayoritarios Google, Bing, Yahoo y Yandex, Schema.org nace con la voluntad de unificar la anotación semántica de contenidos web. Para ello, en su web, la comunidad colaborativa que hay detrás pone a disposición un esquema de datos estructurados que sirven como estándar a los desarrolladores web, en caso de que quieran optimizar sus páginas para los cuatro grandes buscadores. Este sistema soporta RDFa, microdatos y JSON-LD. Visita nuestra guía digital para profundizar en Schema.org.
Comprueba los datos estructurados con Google
La anotación de documentos HTML con marcas semánticas es una tarea delicada muy proclive a errores, por lo que generalmente se recomienda desarrollar el código de una página web paso a paso y, tras cada uno de ellos, validar las marcas introducidas. Para ello se dispone de la herramienta gratuita de Google Structured Data Testing Tool. En ella se pueden introducir elementos únicos o el URL para examinar, en su totalidad, los datos estructurados de una web. Por otro lado, con el Marcador de datos Google pone a disposición de webmasters una herramienta con la cual se pueden marcar los datos de una web directamente en el navegador. Sin embargo, estas marcas no afectan al código fuente, por lo que las etiquetas introducidas de esta manera solo pueden ser reconocidas por Google, que las utiliza para sus formas de representación extendida (como el knowledge graph). Otros buscadores como Bing o Yahoo no pueden interpretar estas conexiones.