Insertar un botón de Facebook en tu web: cómo y por qué
Desde hace tiempo, es habitual encontrar el popular botón “Me gusta” de Facebook fuera del territorio de las redes sociales: el conocido “Like Button” para la interacción social ostenta su lugar de honor en páginas web, blogs y aplicaciones web de diversa índole, de tal modo que los usuarios que las utilizan puedan mostrar públicamente su interés por una compañía, un personaje o una temática. Además, con el botón “Compartir” de Facebook es posible distribuir una publicación que ha despertado interés, convirtiéndose así en una vía de rápida expansión para marcas y noticias. Ahora bien, ¿qué hay detrás de estos plugins sociales cuya integración en páginas web casi se ha convertido en una obligación? Sigue leyendo si quieres saber cómo puedes crear tu propio botón de Facebook, así como informarte del trasfondo legal derivado de su implementación y de posibles alternativas.
El botón de Facebook: ¿qué es exactamente?
Las elementos gráficos “Me gusta” y “Compartir” de Facebook pertenecen a los componentes centrales del concepto de la red social. Estos botones, cuyo aspecto se ha visto modificado en numerosas ocasiones, son los puntos de contacto que permiten la interconexión entre los usuarios y la distribución de contenido. Las redes sociales más recientes no han dudado en apropiarse de la idea y hace tiempo que han desarrollado botones similares.
Desde 2010 es posible integrar estos elementos en proyectos web fuera del contexto de Facebook, para lo cual la plataforma pone a disposición de los administradores web sus propios plugins sociales. Estas extensiones, disponibles como iFrame o como aplicación JavaScript, son muy fáciles de implementar gracias al configurador creado a tal efecto por la multinacional, que los ajusta a cada proyecto. Muchos CMS, como WordPress, disponen incluso de extensiones que simplifican enormemente su integración.
Las señales sociales: por qué usar los botones de Facebook
Las redes sociales son canales ideales para distribuir contenido y mantener así el contacto con clientes, lectores y seguidores. Con las mencionadas funciones para indicar que algo interesa o que se desea recomendar o comentar, Facebook constituye la base perfecta para ello. Este tipo de feedback por parte del usuario, conocido como señales sociales (social signals), juega un papel fundamental en el éxito digital de una compañía por diversos motivos:
- Cuantas más reacciones sea capaz de provocar una publicación, mayor es la probabilidad de que otros autores, blogueros o usuarios se interesen por ella y enlacen a la página web de donde procede. Es así como un proyecto obtiene enlaces significativos con una influencia positiva en su clasificación en los buscadores.
- Enlaces, menciones y “Me gusta” aumentan el radio de alcance de una publicación y la autoridad de la compañía en relación con palabras clave relevantes, algo que, por un lado, se convierte en una gran ventaja a la hora de reclutar clientes, lectores o fans y, por el otro, tiene efectos positivos en la reputación de la página web.
- A largo plazo las señales sociales también tienen un efecto positivo en el aumento del tráfico de visitas, otro aspecto que mejora el ranking en las listas de resultados de los buscadores.
Si bien las señales sociales no cuentan oficialmente como factores de ranking en Google y demás buscadores, sí es cierto que tienen cierta influencia en el posicionamiento de una web. Condición fundamental para ello es que el contenido sea informativo y de calidad y que invite a la interacción, ya sea recomendando o comentando, por lo que los botones de Facebook tienen un papel fundamental en su distribución.
Crear tu propio botón de Facebook es más fácil de lo que crees
Para generar un botón oficial “Me gusta” o “Compartir” de Facebook solo necesitas el ya mencionado Configurador de código, disponible en el área para desarrolladores “Facebook for developers”. A continuación mostramos cómo crear un botón “Me gusta” de Facebook con esta herramienta. En primer lugar hay que abrir la página donde se enumeran todos los plugins sociales disponibles y seleccionar el apartado para el botón “Me gusta”.
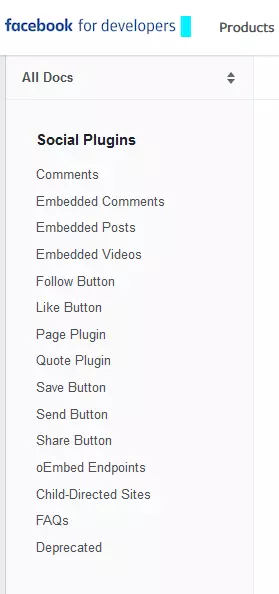
En la siguiente página el usuario encuentra, tras una breve introducción, un manual paso a paso en el proceso de creación, incluyendo el Configurador en sí, al que también se puede acceder desde la barra de menú superior. Antes de generar el código hay que cumplimentar los siguientes campos en la herramienta:
- URL para indicar "Me gusta": el plugin de Facebook necesita la dirección web del perfil social de la compañía para poder establecer la conexión con el botón. En este campo tendrás que introducir la dirección completa de la página de Facebook.
- Width (ancho): En “Width” se define el ancho del plugin en píxeles. La medida estándar son 450, la media 225 y la máxima 625 píxeles.
- Diseño (layout): en este punto se puede modificar la apariencia del botón, sobre todo en cuanto a la posición de la cifra de personas que ya han interactuado con la página de Facebook utilizando el plugin. A diferencia de lo que se supone habitualmente, este número no muestra solamente la cantidad de personas que han hecho clic en “Me gusta”, sino que más bien es una suma de todos los “likes”, “shares” y comentarios.
- Tipo de acción: este punto constituye una mera formalidad sin un efecto directo en la funcionalidad del botón. Si se selecciona el ajuste predeterminado “like” se escoge la variante clásica con la que el usuario comparte en su perfil que la oferta o el contenido le gusta. La otra opción, “Recommend”, permite al usuario transmitir una recomendación y resulta idónea sobre todo para contenido editorial por la propia naturaleza intrínsecamente positiva de los “Me gusta”, que los hace inadecuados para contenido con connotaciones negativas —catástrofes, desgracias, etc.
- Tamaño del botón: es aquí donde se puede cambiar el tamaño del plugin, pudiendo escoger entre el estándar “small” para botones pequeños o el “large” para un tamaño mayor.
- Mostrar caras de amigos: marcando esta casilla, el plugin puede mostrar las fotos de perfil de las visitas que ya han hecho clic en “me gusta” si están activos en la red social.
- Incluir botón “Compartir”: activando esta casilla este botón se integra automáticamente sin necesidad de tener que crearlo aparte.
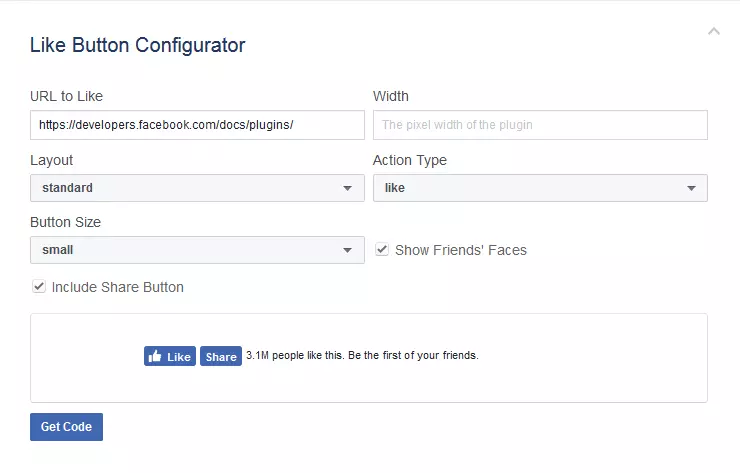
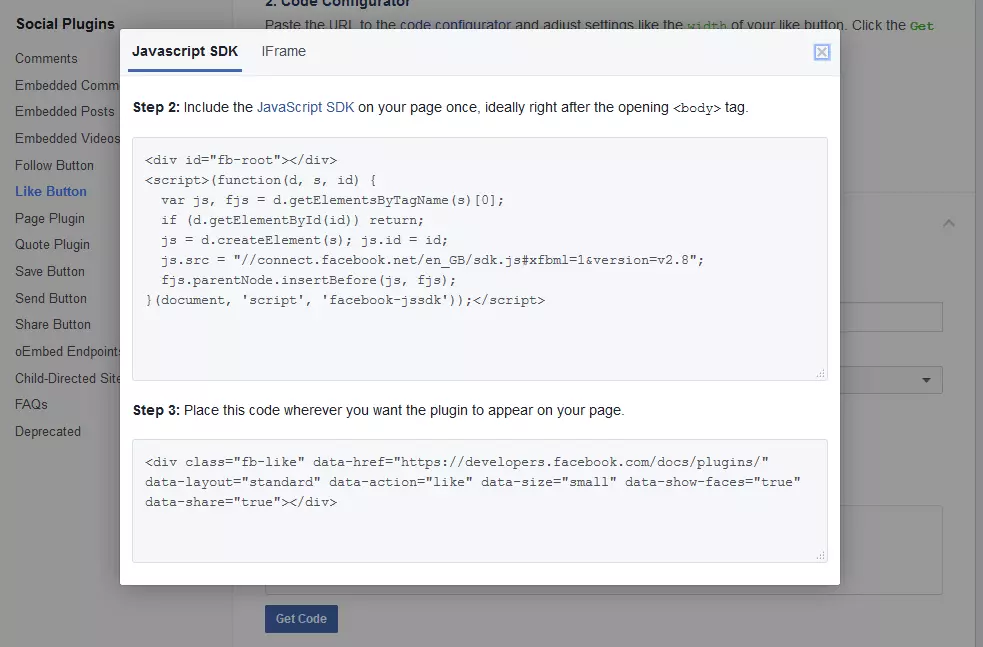
Finalmente, haz clic en “Obtener código” (Get code) para generar el código del botón. Tras seleccionar tu Facebook App ID emerge una ventana que incluye, por un lado, el código de incrustación del SDK (Software Development Kit) para JavaScript, que se ha de integrar en primer lugar en la página web —idealmente a continuación de la etiqueta <body> de apertura—, y el código del plugin en sí, que has de copiar en el lugar del documento de HTML donde tiene que aparecer el botón.
Si no dispones aún de un identificador de aplicación de Facebook, este paso resulta tan fácil como dirigirse al menú de plugins sociales: accediendo con la cuenta de Facebook seleccionas el punto “Añadir nueva app” en “Mis apps” en la barra superior de opciones y, a continuación, añades el nombre con que se mostrará el identificador, una dirección de contacto y una categoría.
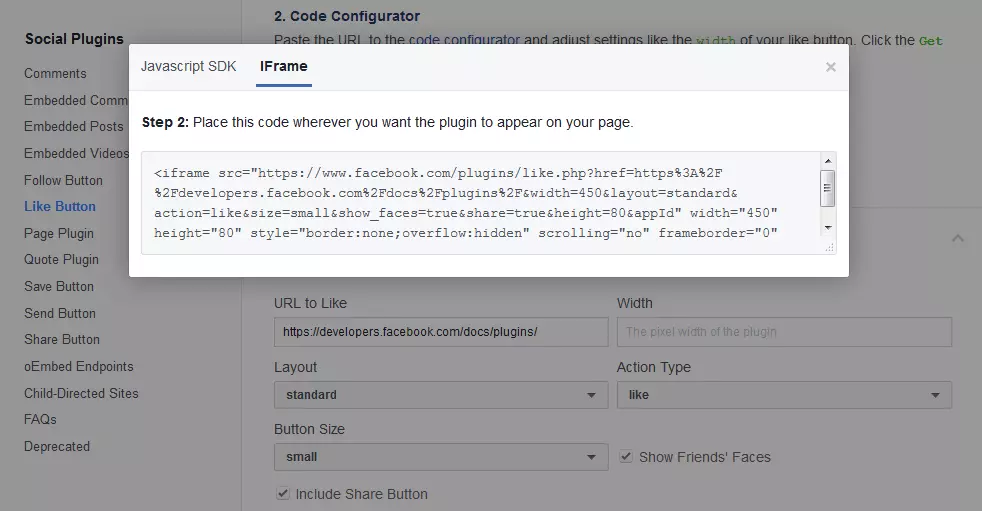
Y si prefieres trabajar con un iFrame en lugar de con JavaScript, solo hay que seleccionar la pestaña correspondiente en la ventana emergente y copiar el código iFrame en el proyecto. En este caso no es necesario el SDK de JavaScript.
El botón para “Compartir” en Facebook también se puede generar de forma independiente al de “Me gusta”. Para ello se abre el punto “Compartir” en el menú y se siguen los mismos pasos que hemos seguido para el segundo.
¿Para qué sirven y en qué se diferencian iFrame y JavaScript?
Aun cuando iFrame y JavaScript son muy similares en las funciones básicas, integrar los botones de Facebook en una u otra variante tiene sus diferencias. Como ambos plugins son de Facebook, la red reconoce automáticamente si el usuario ha iniciado sesión en la plataforma para poder mostrar en este caso una forma personalizada del botón. Si se ha utilizado iFrame para integrarlo se visualiza una lista de todos los contactos del usuario (con foto de perfil) a quienes también les ha gustado la página web o la publicación. Si este no ha abierto una sesión o no está siquiera registrado como usuario, se le presenta una invitación para que inicie sesión o abra una cuenta de usuario. Además, el plugin de JavaScript garantiza al usuario la posibilidad de añadir un comentario cuando hace clic en “Me gusta”. Al contrario que iFrame, consistente en un simple elemento HTML, la versión JavaScript requiere añadir el kit de desarrollo de software (SDK) de Facebook a la línea de código. La invitación de inicio de sesión en la red social también se integra con ayuda de este potente kit para desarrolladores. Para que Facebook pueda mostrar los botones personalizados, el navegador del usuario establece la conexión automáticamente con el servidor de la multinacional. Cuando este usuario abre una página con el plugin de Facebook puede identificarlo inequívocamente si ha iniciado sesión en la red social o lo ha hecho anteriormente, pero, al mismo tiempo, la red social también recibe información sobre el momento en que inicia sesión o sobre el navegador que utiliza, su identificador personal o la dirección IP. Naturalmente, la empresa americana se reserva el derecho de almacenar y utilizar esta información para mejorar su producto y sus servicios, así como para optimizar los anuncios que se publican en su plataforma, pero esta circunstancia ha conducido a un primer fallo de la audiencia regional de Düsseldorf en marzo de 2016, que declara ilegítimo el método con que se integran los botones sociales de Facebook y que podría sentar ejemplo.
Activación manual del botón de Facebook: ¿posible solución?
A pesar de que la mencionada alternativa en dos pasos ya había sido implementada durante el proceso, el tribunal no la convirtió en objeto del mismo, por lo que hasta hoy no existe aún un posicionamiento jurídico concreto a propósito de esta forma de integrar los botones de Facebook. Lo cierto es, no obstante, que este método cumple las condiciones exigidas al menos en parte. Mientras el plugin permanece desactivado, el usuario puede leer información al respecto. Con esto, los administradores de la página web cumplen con su obligación de informar al usuario y al mismo tiempo impiden la entrega inmediata de sus datos personales a Facebook, pero tampoco supone una solución jurídicamente sin mácula: según la ley alemana que regula los medios telemáticos, la autorización del usuario ha de ser protocolizada.
Y esto sin contar el dudoso efecto de un segundo clic en la tasa general de clics del botón social en una página web.
La alternativa moderna al botón “Compartir” que protege la privacidad
En 2011, la revista alemana de informática Heise desarrolló una primera versión de este concepto en dos pasos según el cual, por defecto, los botones sociales se cargan para solo poder ser utilizados una vez activados. El usuario tendría la libertad de decidir por sí mismo si acepta enviar información a Facebook o no, pues solo si ha activado la función puede utilizarlo y compartir el contenido que le ha llamado la atención. Esta opción requiere la presentación, de forma suficientemente visible y satisfactoria, de la información sobre la recolección y el envío de datos, pero tampoco cumple la ley al cien por cien. Así, en 2014, cuando el equipo de desarrolladores de Heise presenta a Shariff como sucesor oficial de aquella primera y rudimentaria solución para compartir contenido en las redes sociales sin infringir el derecho a la privacidad. Desarrollado como proyecto open source en la plataforma GitHub, el código está disponible aquí para su descarga. El botón Shariff para compartir es fundamentalmente un enlace estático diseñado con CSS (shariff.min.css) para que tenga el mismo aspecto que los botones de Facebook, Google+ o Twitter. Con este objetivo sus desarrolladores recurrieron a iconos vectoriales flexibles, en lugar de a los habituales gráficos, porque mantienen la nitidez incluso en las pantallas de mayor resolución y pueden ser colocados en el servidor propio o integrados con la red de entrega de contenidos MaxCDN. Para no tener que añadir manualmente el URL del enlace cada vez, Shariff lo escribe automáticamente por JavaScript (shariff.min.js) en el código fuente. El botón se implementa con ayuda de un contenedor <div> y la clase shariff, que se coloca indistintamente dentro del <body> del proyecto web. En su forma más simple, el código fuente de una página podría resultar como el siguiente:
Con un componente opcional en el servidor es posible incluso conocer y mostrar el número de usuarios que han compartido contenido. Heise ha desarrollado para ello tres backends, así como módulos para Facebook, Google+ y Twitter: una versión PHP, otra Perl y otra Node.js. Mediante la API correspondiente, el backend envía una petición al servidor de las redes, obtiene una serie de metadatos como respuesta y extrae de ellos la información sobre la frecuencia con que el URL en cuestión se ha compartido.
Por qué integrar botones sociales en una página web y cómo hacerlo bien
Conectar tu proyecto con las redes sociales puede agilizar considerablemente la distribución del contenido publicado, no solo en Facebook, sino en todas las demás plataformas. Si eres capaz de mantener vivo el diálogo con los usuarios y publicas regularmente buenos temas, todo apunta a que podrás convertir las señales sociales en tráfico a largo plazo. Sin embargo, es conveniente distanciarse de los plugins sociales que ofrecen plataformas como Facebook, Google+ o Twitter para integrar sus botones en las páginas web, porque, aunque técnicamente sea muy fácil de hacer, no es completamente fiable en relación con la protección de datos. Al menos desde la sentencia de Düsseldorf mencionada anteriormente, la posibilidad de recibir una advertencia por parte de las autoridades pertinentes ha dejado de ser algo abstracto.
Una solución alternativa como el mencionado proyecto Shariff, basado en enlaces estáticos, no envía ningún tipo de dato a los servidores de las diversas plataformas sociales antes de que el usuario lo haya autorizado expresamente. Dado que estos enlaces pueden adoptar el aspecto visual de los botones sociales que todo el mundo conoce, se matan dos pájaros de un tiro: cumplir con el deber de informar y disfrutar de las ventajas de conectar la página web con el perfil social del proyecto.