La arquitectura de la información aplicada al desarrollo web
El término «arquitectura de la información» designa en informática a la clasificación, identificación y estructuración de la información. En el desarrollo de páginas web desempeña un papel especialmente relevante, ya que hace referencia al diseño de páginas web estructuradas. Para los diseñadores web esto significa definir primero los temas y los productos para pasar luego a clasificarlos en categorías semánticas. Estas categorías constituyen a su vez los componentes principales de una jerarquía que facilita a los usuarios orientarse en la web y a los administradores su labor. Una estructura bien organizada y las jerarquías horizontales contribuyen, asimismo, a lograr una buena posición en los buscadores. ¿Qué aspectos conforman la arquitectura de la información y de dónde procede el término?
¿Qué es la arquitectura de la información? Historia de una disciplina
El primer testimonio de la utilización del término «arquitectura» en relación con la tecnología de la información tiene lugar en 1959 en el entorno de IBM, si bien es en 1962 cuando Frederick P. Brooks y Lyle Johnson lo utilizan para describir la arquitectura computacional en el contexto del nacimiento del superordenador Stretch (“Planning a Computer System: Project Stretch”). Pero el término empieza a utilizarse después de que Richard Saul Wurman lo acuñara en 1975 y lo utilizara en una conferencia en el Instituto Americano de Arquitectos (American Institute of Architects) de Washington DC en 1976.
El origen de la disciplina, sin embargo, reside en la biblioteconomía, pues la categorización y el archivado de información, así como la organización de su accesibilidad, son elementos fundamentales de las ciencias de la información, que también encuentran aplicación en la arquitectura de la información.
En nuestro ámbito lingüístico los profesionales toman como referencia el libro “Arquitectura de información en entornos web” de Mario Pérez-Montoro Gutiérrez (Trea, 2010). En él se sintetizan los elementos que componen esta disciplina ya no tan emergente, se explican los fundamentos de la arquitectura de la información en páginas web y se presenta una guía metodológica.
Otro campo científico que utiliza elementos similares es la psicología cognitiva, ciencia que estudia cómo procesa la información el cerebro humano y qué caminos sigue en la toma de decisiones. Aplicado esto al diseño amigable de una página web, comprender cómo los usuarios sintetizan mentalmente la información y cómo la buscan puede resultar de gran ayuda. De acuerdo con estos conocimientos, una arquitectura de la información eficaz divide la página en categorías principales y secundarias y organiza las rutas a las subpáginas de tal manera que sea fácil para los usuarios llegar a la información que buscan con el menor número de pasos posible.
Vista como arte visual, la arquitectura es la que da al término su simbolismo, pues de lo que se trata, en definitiva, es de proporcionar a las páginas web un fundamento sólido que se ajuste a la oferta y permita utilizarla de forma eficiente.
La arquitectura de la información en entornos web se ocupa de la concepción estructural de páginas web, aplicaciones y bases de datos. Los arquitectos de la información categorizan el contenido en unidades semánticas lo más comprensibles posible para el usuario de forma intuitiva. También diseñan la página jerárquicamente de tal modo que resulte fácil utilizar y encontrar los distintos datos, funciones y rutas.
Desarrollo de la arquitectura de la información en entornos web
El diseño estructural de una página web es un proceso que discurre por varias fases y abarca diferentes tareas. Una buena arquitectura de la información comienza antes incluso de la concepción de la página web en sí.
Keyword research y análisis de la relevancia
Antes de nada conviene averiguar qué es lo que buscan los usuarios en potencia. Para ello los profesionales cuentan con varias herramientas de búsqueda de palabras clave con las que es posible determinar la relevancia de ciertos términos para cada nicho de mercado, así como extraer otros valores, como el volumen absoluto de búsqueda y el número de rivales que compiten por la misma palabra clave, que también tienen su importancia. La relevancia de la palabra clave para el público objetivo refleja si es la que debería utilizarse en la página. Con todo, hay que tener en cuenta que un elevado volumen de búsqueda, si bien promete mucho tráfico, también va ligado a un número igualmente alto de competidores, y esto implica la necesidad de optimizar mejor la página para la keyword seleccionada con el fin de lograr los primeros puestos en el buscador. Por otro lado, también sería legítimo en muchos casos optar por términos menos competitivos, como las llamadas palabras clave de cola larga, siempre y cuando se adecúen a la oferta. Finalizada la keyword research y seleccionadas las más pertinentes, las palabras clave pueden agruparse en categorías en función de su importancia y su vinculación con el tema principal.
Concepción del sistema de navegación y la jerarquía
Con los grupos de temas que se han creado a partir de la keyword research encima de la mesa, los diseñadores web esbozan una jerarquía estructural que parte de la página de inicio y conduce a las páginas de producto o de información pasando por las distintas categorías y subcategorías. La jerarquía horizontal se ha demostrado la mejor opción de cara a facilitar la navegación a los usuarios y la indización del dominio a los rastreadores de los buscadores.
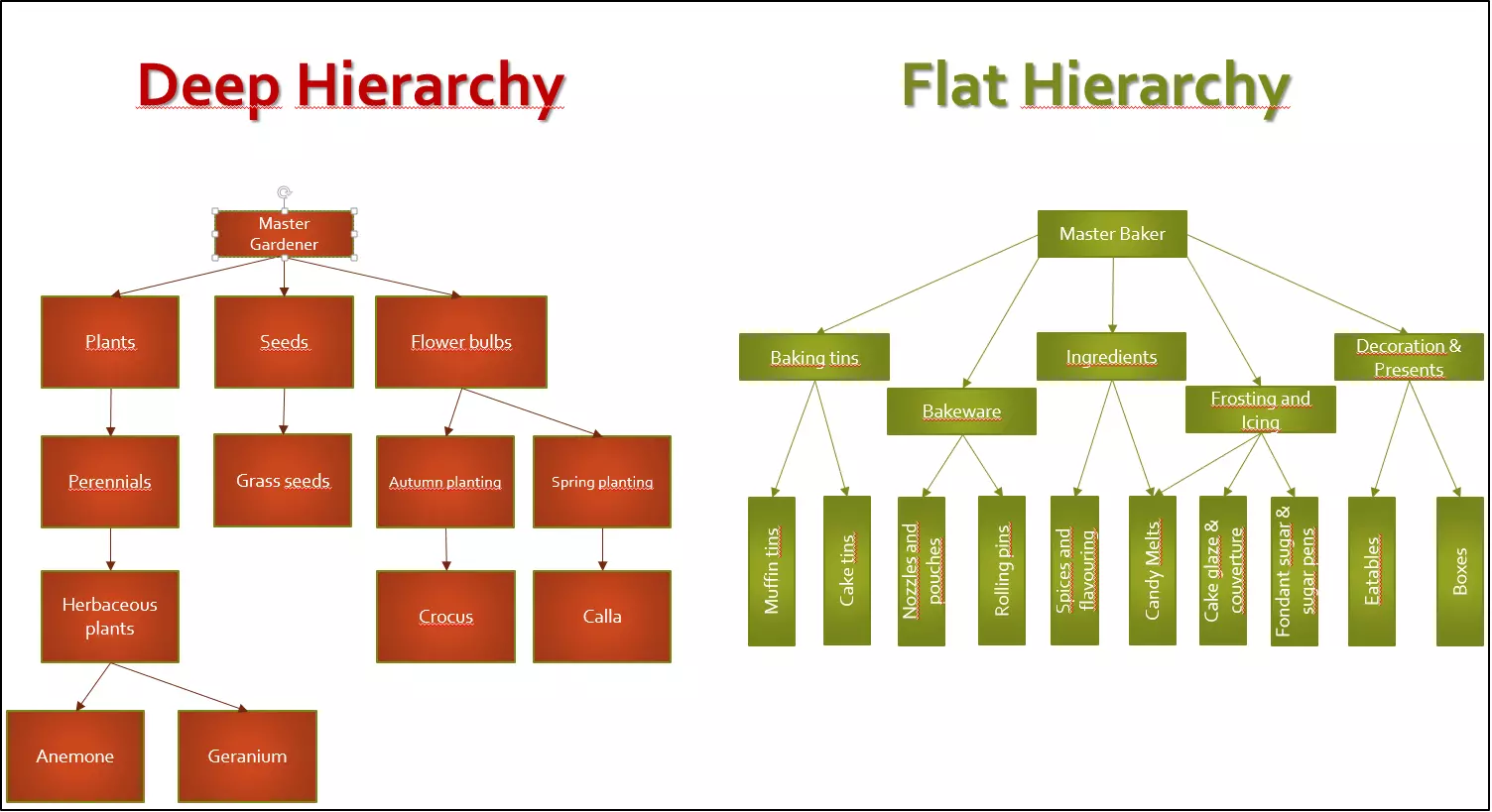
Para entender las implicaciones de la arquitectura de la información en entornos web podemos analizar estos ejemplos de dos tiendas online ficticias, “Good Gardening” y “Baked Goodness”. Mientras que los administradores de “Good Gardening”, tras la investigación de las palabras clave más relevantes, se han decidido por tres categorías principales, la página “Baked Goodness” se ha estructurado en cinco grupos temáticos generales. Como en la primera hay menos categorías principales, son obviamente más amplias, de forma que para llegar a los productos hay que recorrer varias páginas que van delimitando el área temática de forma progresiva. Es decir, que desde el dominio al producto el usuario debe hacer clic cuatro veces. Las arañas de los buscadores, sin embargo, no pueden procesar completamente las subpáginas que se encuentran a cierta profundidad, lo que tiene como consecuencia que no pueden ser consideradas para el ranking a las páginas de producto, que de hecho son las que contienen las ofertas más relevantes.
La página “Baked Goodness”, en cambio, está construida de tal manera que las diversas categorías permiten navegar hasta el punto más profundo de la jerarquía en solo dos clics, lo cual no solo representa una ventaja para la indización de los buscadores, sino que las visitas captan la organización de la página mucho más fácilmente, lo que impacta en una mejoría de la experiencia de usuario. Este ejemplo muestra, además, que las páginas de producto o las subcategorías pueden pertenecer a varias categorías principales porque las rutas no dependen de las categorías, sino que están determinadas por cadenas semánticas susceptibles de ser transitadas por el usuario.
Este tipo de jerarquía también tiene en cuenta los distintos motivos que pueden tener los usuarios a la hora de buscar cierta información. La ruta Baked Goodness > Ingredients > Candy Melts puede deberse a la necesidad de hacer una compra que, además del producto principal, también incluya aromas y otros ingredientes. La ruta Baked goodnes > Frosting and Icing > Candy Melts llega al mismo producto pero centra la búsqueda en diferentes coberturas para pasteles.
Esto quiere decir que la arquitectura de la información del segundo ejemplo permite navegar al producto deseado utilizando dos rutas distintas, de modo que dos usuarios que buscaran Candy Melts con diferentes intenciones los podrían encontrar intuitivamente en la página con la misma facilidad. La tercera vía consiste en la búsqueda integrada, que utilizan sobre todo aquellos usuarios con una idea muy clara del producto que buscan y quieren llegar directamente a su página. Otro camino es la entrada directa a la subpágina Candy Melts que aparece en la lista de resultados del buscador si el usuario ha buscado específicamente por este producto.
En la página de producto, la ruta de migas de pan (breadcrumb) Página de inicio > Frosting and Icing > Candy Melts ayuda al usuario a orientarse en la página y acudir si lo necesita a categorías superiores. En última instancia, cuantas más opciones tengan los usuarios de acceder a la información que buscan fácilmente y sin grandes rodeos, mejor estiman la usabilidad de la página web y mayores son tanto la permanencia esperable como la probabilidad de una conversión (venta o envío de formulario). Es fácil ver cómo el diseño del sistema de navegación desempeña un papel crucial en la experiencia de usuario.
El sistema de navegación de una página web representa visualmente su arquitectura de la información. De cara a posicionar las áreas temáticas puede partirse de dos principios:
- El principio top-down (de arriba a abajo) parte de la premisa de que el usuario explora la oferta desde la página de inicio. Así, las mejores categorías-palabras clave se colocan en la página de inicio y desde allí se va ramificando el resto de contenidos.
- El principio bottom-up (de abajo a arriba), en cambio, supone que el usuario entra por cualquier sección de la página web buscando por un término determinado. Por este motivo, la navegación desde todas las subpáginas a cualquier otra sección debería ser muy sencilla y fácil de entender. Algunos elementos, como los puntos fijos de navegación que permitan retroceder a las categorías principales desde cualquier página o las migas de pan, refuerzan esta idea.
Wireframing
El wireframe es una guía visual que representa el concepto de diseño de la página de forma esquemática. Es el momento de la verdad de la arquitectura de la información tal como se ha planteado hasta el momento. Hay dos tipos de wireframe: los estáticos, que muestran una única página, y los dinámicos, que enlazan varias páginas. Los desarrolladores utilizan estos prototipos para comprobar la eficacia del sistema de navegación.
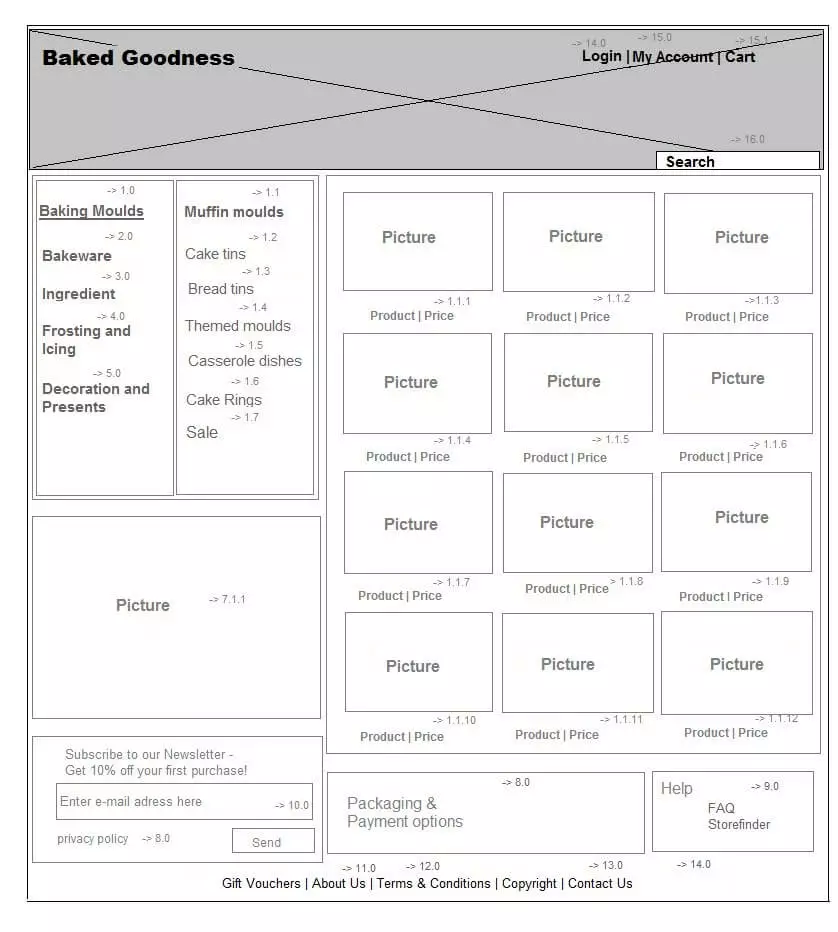
La imagen que mostramos a continuación representa una forma de diseñar un wireframe estático para una tienda online. En él se presentan los componentes y las funciones fundamentales así como su colocación. Las categorías principales se encuentran en la barra de navegación y están vinculadas con las subcategorías por medio del código numérico que identifica a cada página.
La categoría Baking moulds (moldes de pastelería) recibe la identificación 1.0 de tal modo que sus subcategorías Muffin moulds, Cake tins, etc., se subordinan a ella con los números 1.x. La subcategoría de los moldes para magdalenas (Muffin moulds) está destacada en negrita porque este ejemplo muestra la página de esta categoría. Los recuadros “Picture” hacen referencia a las páginas de los productos identificadas con los códigos del 1.1.1 hasta el 1.1.12. La numeración ha de reflejar la jerarquía reinante en las categorías que queda plasmada en el wireframe. El diseño conduce la mirada a los productos situados a la derecha partiendo de las categorías principales a la izquierda y pasando por las subcategorías en el centro.
El logo se coloca en la parte superior a la cabeza del diseño, donde también se encuentran los enlaces a funciones elementales como el acceso (Login) o una barra de búsqueda. Las opciones de contacto, la información legal y eventuales datos adicionales se sitúan en el pie. El wireframe también ha de incluir los botones y los formularios necesarios, pero no las funciones completas o el diseño final de la web porque aquí la prioridad es la estructura de la página, el esqueleto básico. A partir de este prototipo y según las prioridades de los gestores de la página, pueden introducirse las modificaciones pertinentes para crear una web amigable, bien estructurada y con un buen diseño.
Sistemas de etiquetado
Al etiquetar los enlaces se ordenan las subpáginas. El URL de una página debe ser suficientemente claro y elocuente, lo que se logra incluyendo la palabra clave principal de la página. Todo comienza con un nombre de dominio lo más conciso y expresivo posible. La mejor forma de representar a la marca es con un nombre que tenga relación con el tema, que en el mejor de los casos podría ser la palabra clave principal. Siguiendo el ejemplo anterior de la subcategoría Muffin moulds, del dominio (Baked Goodness), la categoría principal (Baking Moulds) y la subcategoría (Muffin Moulds) resulta una estructura fija de etiquetado de enlaces: "www.bakedgoodness.com/bakingmoulds/muffinmoulds". Este tipo de URL estático no cambia cuando se actualiza el contenido, a diferencia de un URL dinámico. La ventaja de los URL dinámicos es que son fáciles de modificar directamente desde el backend. Sin embargo, de cara a la evaluación por los buscadores, un URL de este tipo, al no incluir la palabra clave, tiene el inconveniente de que carece de una vinculación al tema. En el caso de temas con un volumen elevado de búsquedas hoy es difícil dar con un buen dominio que no esté registrado aún. Hay varias maneras de adquirir un dominio, y si el dominio de tus sueños no está disponible es posible hacer una oferta de compra al propietario. En la Guía Digital de IONOS encuentras muchas más recomendaciones a propósito de los dominios.
Categorización
Al agrupar las páginas en categorías y subcategorías nacen canales temáticos significativos a lo largo de la web, desde el dominio hasta su componente informativo más pequeño. Los URL deberían imitar la jerarquía de la página. Por ello, se han de elaborar URL estáticos que sean lo suficientemente expresivos para que las arañas de los buscadores los puedan indizar y los usuarios recuerden las direcciones fácilmente. La planificación ha de tener en cuenta que la oferta pueda ampliarse posteriormente con más categorías. Con la representación visual de la localización actual (“Sense of place”) con las migas de pan y un sistema de navegación intuitivo a través de las distintas categorías (“Information scent”) se facilita la orientación al usuario. Debe permitirse siempre la navegación de dos formas: la consulta directa es la opción de aquellos usuarios que saben exactamente qué información están buscando, y el descenso a través de las distintas categorías principales lleva en pocos pasos a la subpágina adecuada a aquellos usuarios que van estrechando la oferta informativa a medida que buscan. Cuando las subpáginas finales o incluso algunas categorías pueden subordinarse a más de una categoría, los desarrolladores les crean un URL pero utilizando un canonical tag que indique a los buscadores que el contenido original se encuentra en otro URL. De esta manera se evita la sanción por contenido duplicado. También se crean datos meta para cada una de las subpáginas para que puedan encontrarse en otros grupos más pequeños mediante filtros.
Arquitectura de la información y SEO
El objetivo de cualquier acción enmarcada en SEO es lograr una buena posición en los buscadores. El SEO se apoya en dos pilares fundamentales, la optimización Offpage y la Onpage. La primera se logra con los backlinks, enlaces entrantes desde fuentes preferiblemente fiables a las que se hace referencia como sede de información extra o como una oferta conveniente.
Pero es el SEO Onpage el más interesante en el contexto de la arquitectura de la información, pues abarca todas las medidas que pueden aplicarse en la misma página para mejorar la clasificación. El foco de atención se sitúa en la redacción de textos de buena calidad que presentan al usuario todo tipo de información sobre el tema de la página web. Los redactores especializados en SEO elaboran estos textos a partir de una keyword research y los arquitectos de la información configuran el esqueleto de la web a partir de las mismas palabras clave y esbozan las rutas que llevan a la información por medio de canales temáticos. Una arquitectura web clara con URL lo suficientemente elocuentes ayuda a los crawlers a relacionar el contenido con el contexto.
Ejemplo: bakedgoodness.com/bakingmoulds/muffinmoulds
Como vemos en este ejemplo, esta página tiene un nombre de dominio relativamente corto que se ajusta a la palabra clave y una terminación de dominio que da confianza. Las categorías tienen relación semántica y hablan por sí solas. El enlace contiene las palabras clave más importantes. Un texto SEO utiliza estas palabras clave y otras relacionadas para redactar contenido para la web. Si el contenido y el enlace son coherentes se refleja positivamente en el ranking. Si la arquitectura es flexible también permite ampliar la página con más categorías.
La arquitectura de la información es un elemento significativo del desarrollo de páginas web. Con un concepto bien elaborado que fomenta la usabilidad y se asienta en una estructura flexible y sólida al mismo tiempo se optimiza la experiencia del usuario. Asimismo sienta las bases de la optimización para los buscadores.