¿Qué es Google Lighthouse?
Google Lighthouse es una herramienta que pone a prueba la facilidad de uso y el rendimiento de las aplicaciones web progresivas. Al margen de las aplicaciones web, los usuarios también pueden usar la herramienta para examinar páginas web convencionales en cuanto a su rendimiento y potencial de optimización. A diferencia de muchas otras herramientas de análisis, la nueva creación de Google ofrece la posibilidad de adaptar y filtrar las condiciones de comprobación para obtener una evaluación de los auténticos parámetros de rendimiento de la web lo más cercana posible a la realidad.
Introducción a Google Lighthouse
Las progressive web apps o aplicaciones web progresivas son páginas web que se parecen mucho a las apps móviles en cuanto a su aspecto, funcionamiento y posibilidades de aplicación. Las aplicaciones web ofrecen contenidos dinámicos y gozan de una enorme popularidad. Algunos ejemplos de progressive web apps son páginas web como booking.com o Twitter, que en su correspondiente versión de navegador cuentan con un gran número de características propias de aplicaciones nativas.
Para que estas apps móviles progresivas, también denominadas PWA, causen la sensación a los usuarios de estar manejando una aplicación nativa, deben cumplir con determinadas características y parámetros de rendimiento. El test Lighthouse de Google permite medir y optimizar estos indicadores. Lighthouse es un software de código abierto y suele usarse a través de una extensión de Chrome (Lighthouse Chrome extension). El manejo es muy sencillo: una vez instalada la extensión de Lighthouse para Chrome, puedes acceder a cualquier página web y comprobar su rendimiento si haces clic con el ratón en el icono de la extensión. La evaluación queda plasmada en tablas de valores de medición y representaciones gráficas.
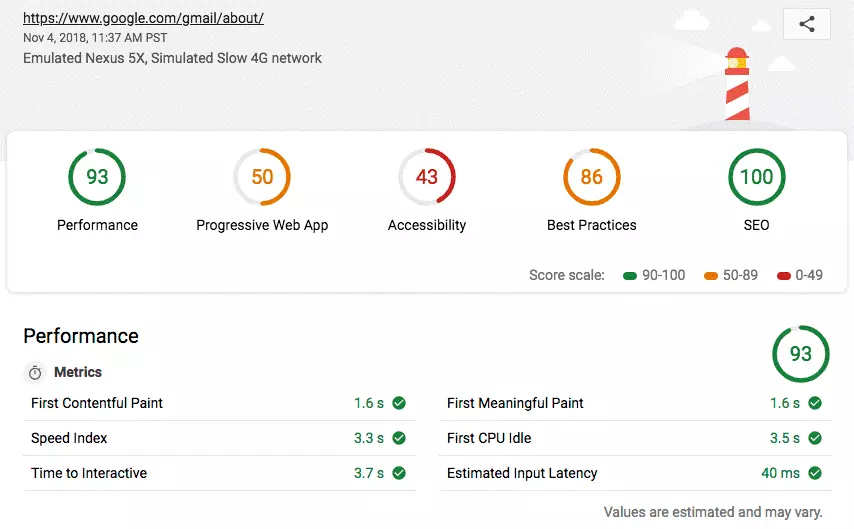
Google Lighthouse analiza y compara las siguientes áreas: PWA, Performance, Accessibility, Best Practices y SEO (para cada uno de estos ámbitos hay información detallada disponible). Una vez hecho el análisis, la herramienta ofrece sugerencias de mejora de manera automática.
Lighthouse es muy flexible y ofrece un gran número de puntos de vista comparativos y de análisis que puedes usar para optimizar tu página web. Gracias a la posibilidad de configuración libre, se puede representar cualquier escenario para el análisis. La herramienta es adecuada tanto para noveles como para profesionales. Por norma general, los profesionales y desarrolladores no suelen emplear Lighthouse con la extensión para Chrome, sino a través de la herramienta de línea de comandos, que cuenta con opciones de configuración mucho más precisas. No obstante, para la herramienta de línea de comandos se requiere la instalación previa de node.js en el servidor web.
Las funciones de Google Lighthouse en detalle
Lighthouse comprueba cinco aspectos distintos de las páginas web:
Progressive web apps
El análisis de aplicaciones web progresivas es la función principal de Google Lighthouse y está disponible desde su lanzamiento. El software analiza si la página web funciona según lo previsto. Más concretamente, Lighthouse comprueba si todos los elementos y contenidos dinámicos se representan correctamente, si la página registra un trabajador de servicio (service worker) y si está disponible la función offline. Un trabajador de servicio es un script que se ejecuta para que determinada información de la página web también esté disponible offline. Por norma general, para este propósito suele establecerse una interfaz proxy entre la página web y el usuario.
Performance
En el ámbito del rendimiento, Lighthouse analiza la velocidad de la página web o la aplicación web y comprueba que los elementos que se han cargado se visualizan correctamente. El análisis consta de las siguientes seis subcategorías:
- First Contentful Paint: indica cuánto tarda en mostrarse la primera imagen o el primer texto completo en la página web.
- First Meaningful Paint: indica en qué momento se pueden visualizar íntegramente los contenidos principales de la página.
- Speed Index: indica cuánto tardan los contenidos de la página web en visualizarse.
- Time To Interactive: indica cuánto tarda la página en cargar con plena capacidad de interactuación.
- First CPU Idle: indica el momento en el que la actividad de los subprocesos principales es suficientemente reducida como para poder procesar entradas del usuario por primera vez.
- Estimated Input Latency: indica una estimación de cuántos milisegundos necesita la página o aplicación web para reaccionar a una entrada del usuario en el margen de los cinco segundos con mayor carga mientras se descarga la página. Si la latencia es superior a 50 milisegundos, es muy frecuente que los usuarios consideren la página o app como lenta.
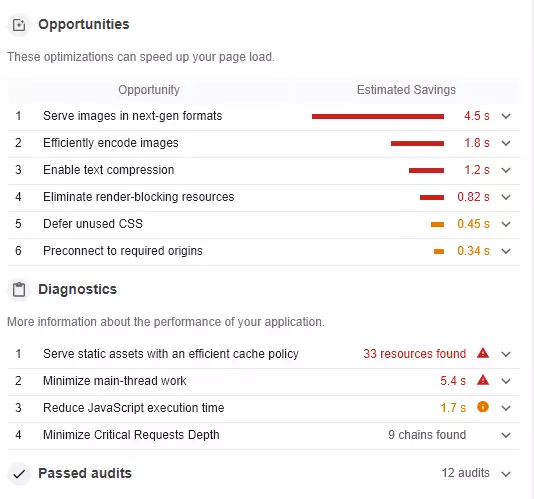
Al margen del análisis de estos factores, Lighthouse también te ofrece sugerencias de mejora que proponen diferentes opciones de optimización para recortar los tiempos de carga. Entre estas encontramos, por ejemplo, la comprensión de imágenes, JavaScript o la eliminación de los recursos que podrían estar bloqueando la renderización de la página. El resto de análisis del ámbito del rendimiento incluyen recomendaciones sobre los siguientes puntos:
- Usar archivos de imagen en formatos que requieran poco espacio de almacenamiento y representarlos en las dimensiones correctas.
- Aportar los textos y JavaScript en estado comprimido si es posible.
- Optimizar la memoria caché para la representación mejorada de los contenidos estáticos.
- Evitar redireccionamientos y cargar las consultas más importantes de forma previa para permitir tiempos de respuesta rápidos por parte del servidor.
- Aportar los contenidos animados en formatos modernos que requieran poco espacio si es posible.
- Mantener el volumen de datos de la página web al mínimo posible
- Emplear marcas y etiquetas de tal forma que permitan mejorar los resultados de las mediciones y el seguimiento
Accessibility
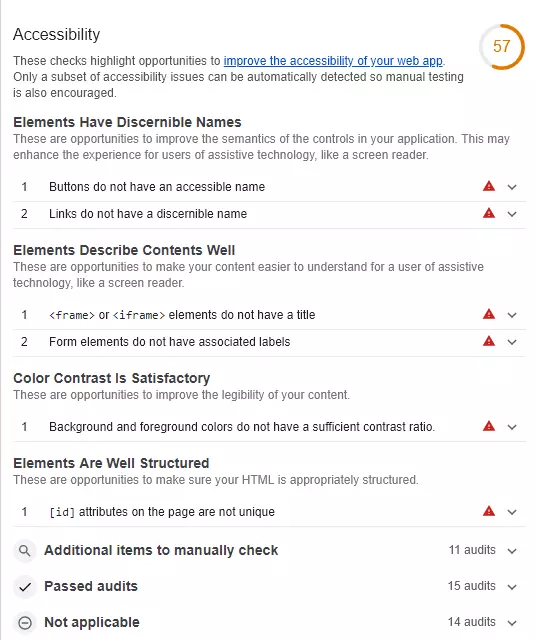
En el ámbito de la accesibilidad, Lighthouse comprueba si la página o la aplicación es fácil de usar para personas con limitaciones físicas. De forma más concreta, se comprueba si los elementos importantes, como los botones y los enlaces, se describen de forma clara o si las imágenes y los gráficos disponen de una función “Voice over” para que las personas con discapacidad visual también puedan captar los contenidos a través de la emisión de voz.
Best Practices
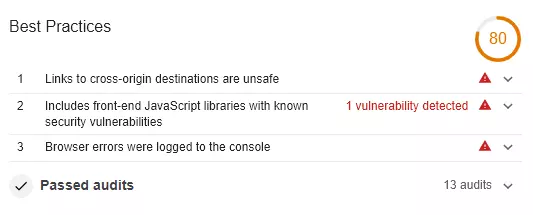
En el área de mejores prácticas, Lighthouse analiza, sobre todo, los aspectos de seguridad de la página web o la PWA. Aquí, la herramienta comprueba si se han usado tecnologías de codificación como TLS, si los recursos integrados de la página web provienen de fuentes seguras o si las bibliotecas JavaScript se pueden catalogar como seguras. Google Lighthouse también analiza si las bases de datos son seguras (si las hay) y destaca las órdenes no seguras o el uso de API anticuadas.
SEO
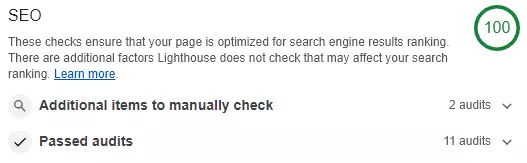
Google Lighthouse analiza, mediante distintas pruebas, el nivel de visibilidad de la aplicación o la página web en diferentes buscadores. No obstante, las pruebas de Lighthouse son muy limitadas. Los resultados de Lighthouse se emiten en una escala de 0 a 100 puntos. Si el resultado no alcanza la puntuación máxima, el operador de la página debe actuar sin ninguna duda, ya que es síntoma de que existe potencial de optimización.
El punto destacado de Lighthouse es la optimización para los motores de búsqueda en el ámbito móvil. Se comprueba especialmente la idoneidad de la página web o la aplicación para terminales móviles, es decir, si las etiquetas y los metadatos se han optimizado.
¿Cómo se usa Google Lighthouse?
Google Lighthouse se puede instalar directamente como extensión de Chrome desde hace unos años y se puede usar de muchas maneras distintas, aunque a todas las une un denominador común: en cualquier ordenador en el que se quiera usar Lighthouse debe estar instalado el navegador Chrome de Google.
La manera más sencilla de usar Lighthouse es a través de los Google DevTools. Aquí Lighthouse está disponible en la pestaña Audits. Otra variante es el mencionado complemento de Chrome. La ventaja de la extensión para Chrome de Lighthouse es que siempre tenemos disponible la versión más actualizada de la herramienta. Los usuarios también pueden acudir a la herramienta de línea de comandos para usar Lighthouse. Aquí la ventaja es que también se pueden usar las denominadas Build Tools. Para ello, puedes descargar un módulo Node.
¿Qué conclusiones se pueden extraer con Lighthouse de Google?
Lighthouse facilita información como “First Contentful Paint” o “First Input Delay”, marcadores muy importantes en el ámbito de la experiencia del usuario y todo ello de manera muy sencilla. Para analizar escenarios de la forma más precisa posible, la herramienta simula condiciones reales, sobre todo en dispositivos móviles, en forma de adaptaciones del rendimiento de CPU y otros factores a los que se enfrentan los usuarios en el día a día.
Una vez hecho el análisis, Lighthouse emite puntuaciones del 0 al 100 que pueden tomarse como guía para detectar errores potenciales u oportunidades de optimización. En el caso del análisis de rendimiento de los tiempos de carga de la página web, las puntuaciones se dividen en tres categorías: las puntuaciones de 0 a 49 (escala de colores roja) se consideran como lentas; de 50 a 89 (escala de colores naranja), medianas, y las puntuaciones de 90 a 100 (escala de colores verde), rápidas.
En función de estos resultados, puede procederse a realizar los ajustes y las optimizaciones necesarias para rebajar el tiempo de carga de la página. Esta emisión de los resultados de análisis es válida para todos los resultados medibles, es decir, aparte de para el rendimiento de PWA, Accesibility y Best Practices, también para SEO.
Los administradores de páginas web y progressive web apps pueden usar la prueba Lighthouse con el objetivo de obtener información y análisis distintos para realizar las optimizaciones necesarias. Gracias a las escalas de colores y las indicaciones, incluso los menos experimentados pueden dar sus primeros pasos en optimización.