¿Qué es el HTTP?
Todas las direcciones en Internet comienzan por http:// (o https://). Estas siglas hacen referencia al protocolo HTTP, que es el que utiliza el navegador para acceder a una página web. ¿Qué es HTTP, en qué se diferencian las distintas versiones y qué otros conceptos están relacionados con el protocolo?
¿Qué significa HTTP?
HTTP son las siglas de Hypertext Transfer Protocol, es decir, Protocolo de Transferencia de Hipertexto. Este concepto es uno de los que Tim Berners-Lee desarrolló en el CERN (Suiza) y formaron la base de la World Wide Web: los otros dos son HTML y URI. Mientras que HTML (Hypertext Markup Language) define la estructura de las páginas web, la dirección URL (Uniform Resource Locator), una forma derivada del URI, define cómo se localiza a un recurso (p. ej., una página web) en Internet. El protocolo HTTP, en cambio, regula cómo el servidor envía este recurso al cliente.
Pero ¿qué significa hipertexto, ese término que forma parte de las siglas HTTP y HTML? Se trata de un concepto que en realidad todos conocemos: el enlace a otros archivos, como los hiperenlaces que se usan en las páginas web para redirigir a otras páginas.
¿Qué función cumple HTTP?
Cuando escribes una dirección web en tu navegador y se abre la página que deseas, es porque tu navegador se ha comunicado con el servidor web por HTTP. Dicho de otra manera, el protocolo HTTP es el código o lenguaje en el que el navegador le comunica al servidor qué página quiere visualizar.
¿Cómo funciona HTTP?
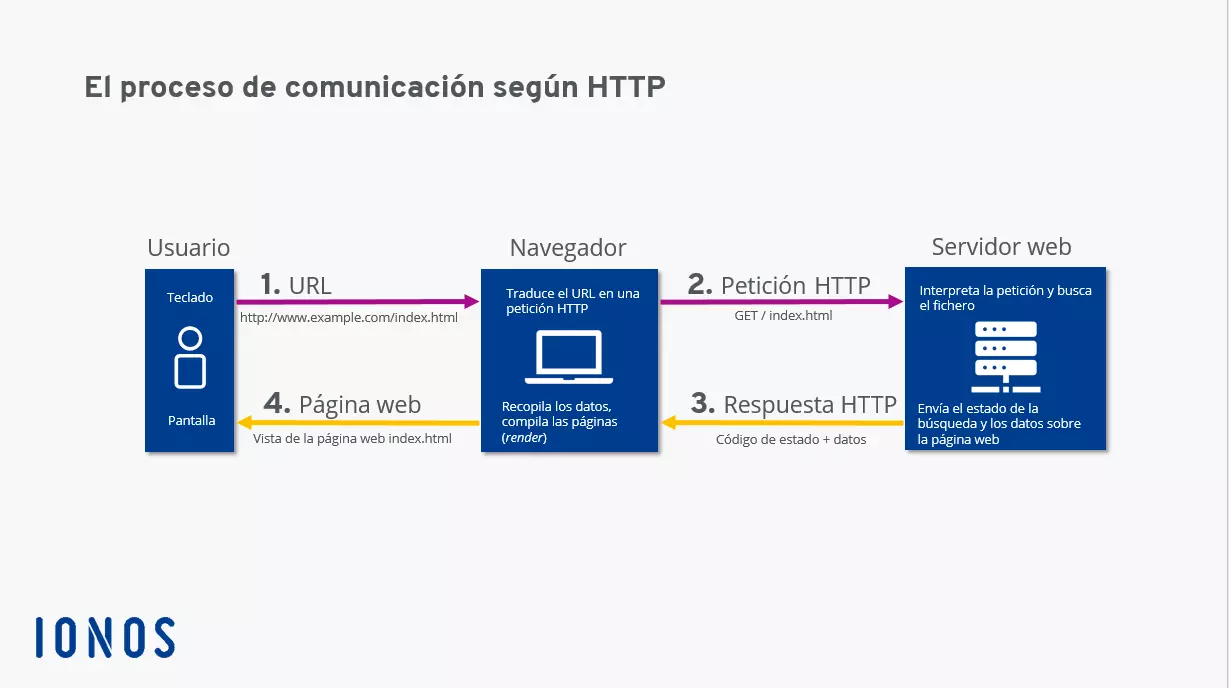
La manera más fácil de explicar cómo funciona HTTP es describiendo cómo se abre una página web:
- En la barra de direcciones del navegador, el usuario teclea http://example.com/.
- El navegador envía esa solicitud, es decir, la petición HTTP, al servidor web que administre el dominio example.com. Normalmente, la solicitud del cliente dice algo así como “Envíame este archivo”, pero también puede ser simplemente “¿Tienes este archivo?”.
- El servidor web recibe la solicitud HTTP, busca el archivo en cuestión (en nuestro ejemplo, la página de inicio de example.com, que corresponde al archivo index.html) y envía en primer lugar una cabecera o header. Esta cabecera le comunica al cliente, mediante un código de estado, el resultado de la búsqueda. Para conocer más detalles acerca de los códigos de estado, no te pierdas nuestro artículo al respecto.
- Si se ha encontrado el archivo solicitado y el cliente ha solicitado recibirlo (y no solo saber si existe), el servidor envía, tras el header, el message body o cuerpo del mensaje, es decir, el contenido solicitado: en nuestro ejemplo, el archivo index.html.
- El navegador recibe el archivo y lo abre en forma de página web.
¿Para qué se usa HTTP?
Cuando se creó, el protocolo HTTP solo servía para solicitar documentos HTML a un servidor web. Hoy en día, en cambio, se usa con gran variedad de fines:
- Los navegadores usan HTTP para solicitar cualquier tipo de archivo habitual en las webs modernas: de texto, de vídeo, de código de programación, etc.
- Los programas de aplicación utilizan HTTP para cargar archivos y actualizaciones de servidores lejanos.
- La API basada en REST es una solución que utiliza HTTP para controlar servicios web.
- Otra tecnología que se basa en HTTP es WebDAV.
- En la comunicación de máquina a máquina se utiliza HTTP como protocolo de comunicación entre servicios web.
- Los reproductores multimedia también utilizan HTTP.
- Las operaciones de acceso a bases de datos en la web y, por lo tanto, también las operaciones CRUD, pueden realizarse también mediante HTTP.
¿Qué versiones de HTTP existen?
La primera versión: HTTP/1
La historia de HTTP empezó en 1989, cuando Tim Berners-Lee y su equipo del CERN (Suiza) empezaron a desarrollar la World Wide Web. La versión inicial de HTTP fue bautizada con el número de versión 0.9, consistía en una sola línea y solo permitía solicitar un archivo HTML del servidor cada vez.
El servidor entonces no hacía más que transferir el archivo solicitado, de manera que esta versión del protocolo solo podía manejar archivos HTML.
En 1996, la Internet Engineering Task Force (IETF) describió, en el memorando RFC1945, la versión HTTP/1 como una simple propuesta. Esta versión incluía un header con el que se podía especificar tanto la solicitud del cliente, como la respuesta del servidor. Entre otras cosas, se introdujo el campo de header llamado Content-Type, que permitía transferir otros tipos de archivos que no fuesen HTML. En resumen, esta nueva versión del protocolo HTTP tenía las siguientes características:
- Conexión efímera: el cliente establece una conexión con el servidor, envía su solicitud y el servidor responde: una vez lo ha hecho, la conexión se termina. Para hacer una nueva solicitud, el cliente ha de volver a establecer una conexión, lo cual es costoso porque las páginas web suelen estar formadas de numerosos archivos que deben recogerse mediante solicitudes uno a uno.
- Sin estado: ambas partes de la comunicación, el cliente y el servidor, se olvidan enseguida el uno del otro. Así, cuando el cliente vuelve a establecer contacto con el servidor, este no recuerda que dicho cliente ya le ha enviado solicitudes antes.
- Independiente del tipo de archivo: HTTP permite transferir todo tipo de archivos, siempre y cuando ambas partes sepan cómo manejar el tipo en cuestión.
El primer estándar oficial: HTTP/1.1
En 1997, se publicó la versión HTTP/1.1, descrita en el memorando RFC2068 y considerada como el primer estándar oficial. Esta versión se sigue usando hoy en día y presenta cambios importantes respecto a HTTP/1:
- Keepalive: el cliente puede decidir mantener la conexión más allá de la solicitud (persistent connection) añadiendo al header el comando keepalive (mantener con vida).
- HTTP pipelining: esta técnica permite al cliente enviar la siguiente solicitud sin tener que esperar a recibir la respuesta de la primera.
- En chats, el navegador puede actualizar la ventana usando el tipo MIME multipart/replace.
- También se pueden transferir datos del cliente al servidor.
- Con el nuevo método TRACE, puede rastrearse la ruta entre el cliente y el servidor web.
- Caché: existen nuevos mecanismos para guardar contenido temporalmente.
- Host: La especificación host en el header permite que la solicitud HTTP funcione también si hay varios dominios alojados en la misma dirección IP, lo cual es el caso actualmente en la mayoría de páginas webs debido al shared hosting.
Una actualización muy necesitada: HTTP/2
Según pasaban los años, las páginas web se volvían cada vez más amplias y complejas. Para cargar una web moderna en el navegador, este tiene que solicitar muchos megabytes de datos y enviar hasta cien solicitudes HTTP. HTTP/1.1 está pensado para procesar solicitudes una tras otra en una misma conexión, de manera que cuanto más compleja sea una página web, más tardará en cargarse y mostrarse.
Por esta razón, Google desarrolló un nuevo y experimental protocolo, el SPDY o Speedy, que despertó un gran interés entre los desarrolladores y permitió que en 2015 se publicara la versión HTTP/2 del protocolo. Este estándar incluye, entre otras, las siguientes mejoras, que tienen como objetivo acelerar la carga de las páginas web:
- Datos binarios. El protocolo trabaja con datos binarios en lugar de archivos de texto.
- Multiplex. El cliente y el servidor pueden enviar y procesar varias solicitudes HTTP simultáneamente.
- Compresión. Los headers se comprimen, puesto que suelen ser idénticos en muchas solicitudes HTTP y, de este modo, se evitan las redundancias.
- Server Push. Cuando el servidor prevé qué datos le pedirá el cliente, los envía directamente a la caché del cliente, sin esperar a recibir la solicitud HTTP correspondiente.
La versión HTTP/2 se extendió rápidamente y las páginas web con mucho tráfico fueron de las primeras en adoptarla. Actualmente (con fecha de enero de 2020), según W3Techs, un 42 % de las páginas web utilizan la versión HTTP/2.
Para conocer más detalles acerca de HTTP/2, no te pierdas nuestro artículo Cómo HTTP/2 optimiza la World Wide Web.
El futuro: HTTP/3
Un punto débil de todas las versiones de HTTP usadas hasta ahora es el protocolo de control de transmisión (TCP) en el que se basan. Este protocolo requiere que el receptor de cada paquete de datos confirme la recepción antes de que pueda enviarse el siguiente paquete. De este modo, basta con que se pierda un paquete para que todos los demás tengan que esperar a que dicho paquete sea transmitido de nuevo. Entre especialistas, estos casos son llamados head-of-line blocking.
Para evitarlos, la nueva versión HTTP/3 no funcionará con TCP, sino con UDP, que no aplica este tipo de medidas correctivas. A partir de UDP, se ha creado el protocolo QUIC (Quick UDP Internet Connections), que será la base de HTTP/3.
Si bien HTTP/3 aún no ha sido aprobado oficialmente por la IETF, según W3Techs el 3 % de las páginas web ya utilizan QUIC, o, por así decirlo, HTTP/3.