WooCommerce con shortcodes: integrarlos fácilmente en WordPress
Si quieres vender productos por Internet, necesitas una tienda, ya sea como una solución independiente o incorporada en la página web. La herramienta de eCommerce WooCommerce es una de las soluciones más populares para crear tiendas online. Se ha programado como plugin para diseñar tiendas online en el CMS WordPress, y la versión básica es gratuita. Con los llamados shortcodes, los componentes de WooCommerce se pueden integrar fácilmente en otros elementos de una página web. Te mostramos los shortcodes más importantes y te recomendamos cómo usarlos para tu negocio de eCommerce.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
Lista de shortcodes importantes para WooCommerce
| Shortcode | Argumentos | Explicación o función |
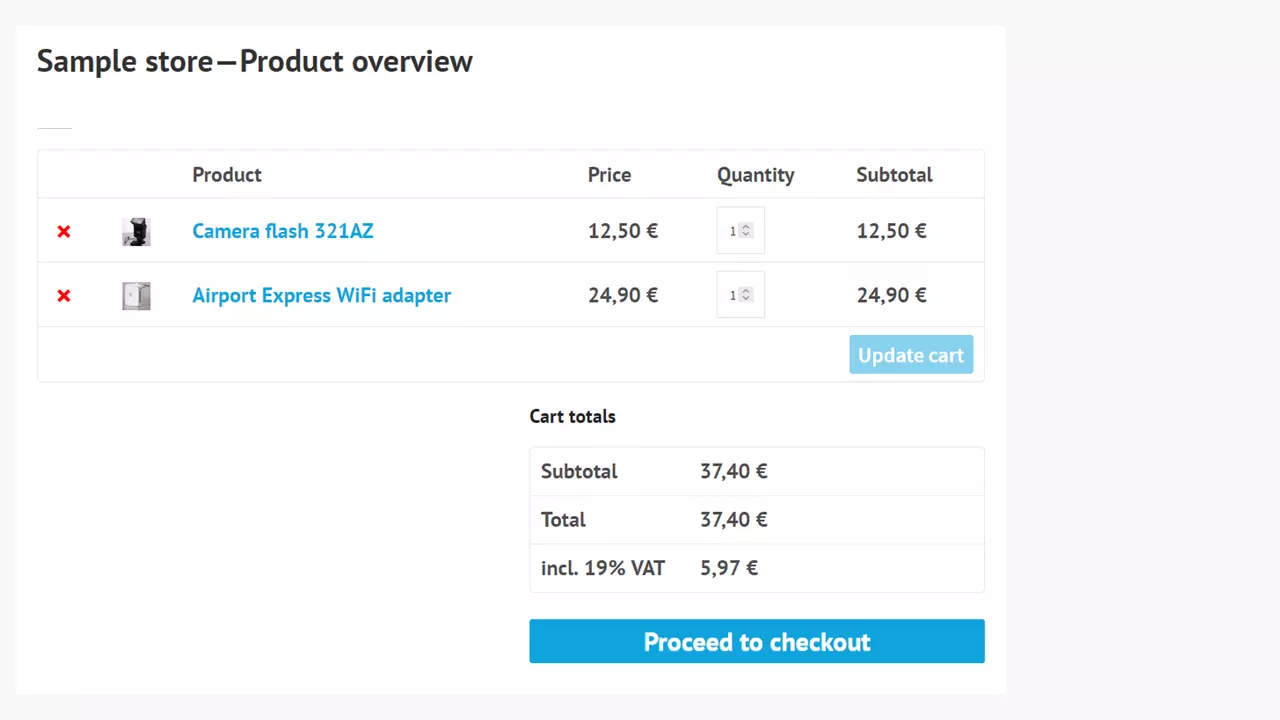
| [woocommerce_cart] | – | Muestra el carro de la compra |
| [woocommerce_checkout] | – | Muestra la página para el pago |
| [woocommerce_my_account] | – | Muestra la cuenta del usuario que ha iniciado sesión |
| [products] | Varios argumentos que también se pueden combinar entre sí | Muestra productos que se pueden filtrar según diversos criterios |
| [product_category] | ID, descripción de la categoría | Muestra los productos de la categoría seleccionada |
| [product_categories] | – | Enumera todas las categorías de la tienda |
| [product_page] | id | Muestra una página única del producto basada en el ID del producto |
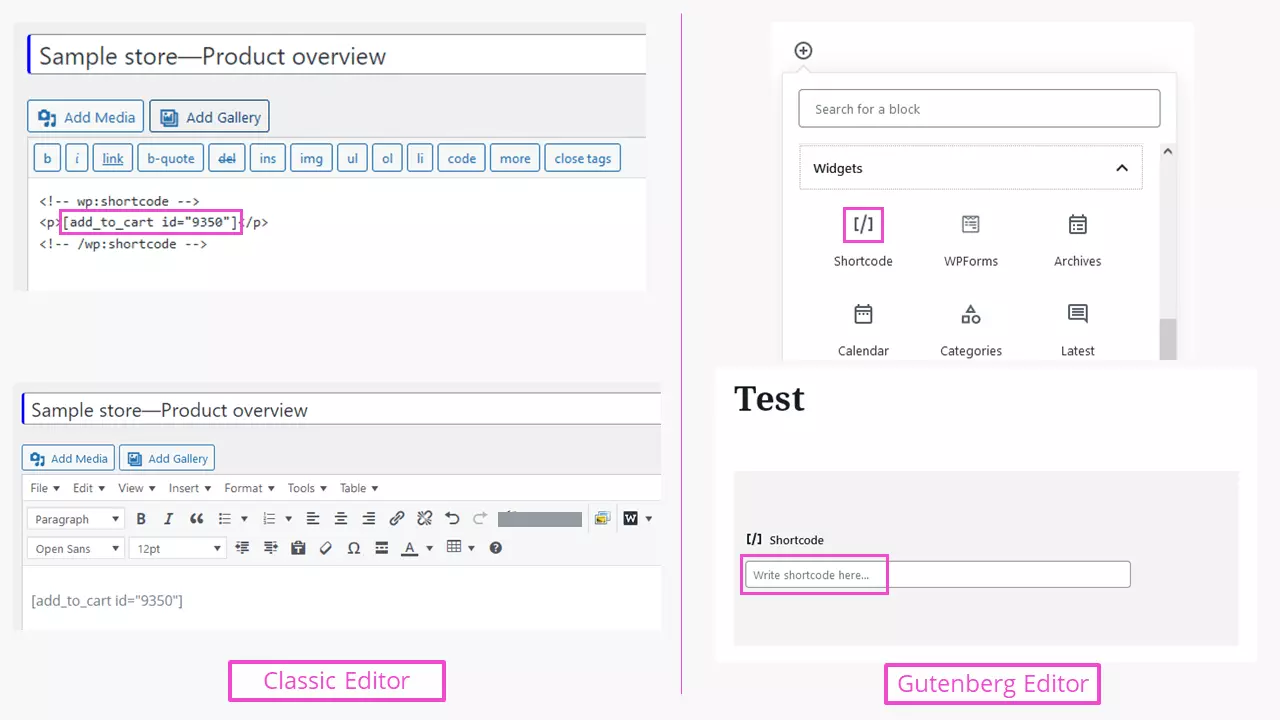
| [add_to_cart] | id | Muestra el mensaje “Añadir al carro” según el ID del producto |
| [woocommerce_order_tracking] | – | Seguimiento del pedido |
| [woocommerce_my_account] | Entre otros, “limit” | Lista de pedidos |
¿Qué es un shortcode?
Un shortcode o código corto es una forma corta de fragmentos más largos de código. Los shortcodes se programan como funciones y reciben una denominación única. Con ellos, es posible incorporar componentes o procesos predefinidos en elementos de la página web sin muchos conocimientos de programación. La estructura de los shortcodes en WordPress está anclada en el CMS: van entre corchetes. Por ejemplo, para insertar una galería en cualquier lugar de una página existente o en una publicación mediante el plugin de WordPress “Responsive Lightbox & Gallery”, se puede utilizar este shortcode:
La cadena “rl_gallery” es el shortcode en sí, es decir, el marcador de posición para la orden “Coloca una galería en esta posición de la página o publicación”, mientras que “id” define qué galería se inserta de entre todas las existentes. La forma [atributo de shortcode="123" argumento="abc"…] se utiliza para todos los códigos cortos.
Otra forma de shortcode consiste en la siguiente cadena:
Estos shortcodes se utilizan, entre otras cosas, para crear pestañas, botones o diseños de varias columnas.
Los shortcodes en una tienda WooCommerce se utilizan para mostrar de forma selectiva el contenido de la tienda. Añadiendo información adicional a cada shortcode, se pueden crear muchas pantallas especiales para promocionar la venta de los productos de la tienda. Estas incluyen, por ejemplo, los elementos de páginas con contenidos como “Los clientes que han comprado X también han comprado Y y Z”, “El dispositivo más vendido de esta categoría” o “Solo quedan tres días: cómpralo ya”. Para explicarte cómo implementarlo en detalle, utilizaremos una pequeña tienda de muestra de WooCommerce a continuación.
Los paquetes de WordPress con el flexible plugin de eCommerce WooCommerce te ofrecen las ventajas del popular CMS y de una tienda en un único producto.
Prácticos shortcodes para tiendas WooCommerce
Al utilizar WooCommerce, verás que ya se crean páginas con shortcodes como “Mi cuenta”, “Carro de la compra” o “Pagar” en cuanto se instala el plugin. Si abres la página del “Carro de la compra” en el panel de control, el editor visual muestra el código corto directamente. En el editor de texto, se muestra que este código se encuentra en un código HTML invisible, lo que indica que hay un shortcode incrustado. Esto implica que el shortcode también será visible en el editor visual:
Mostrar productos definidos
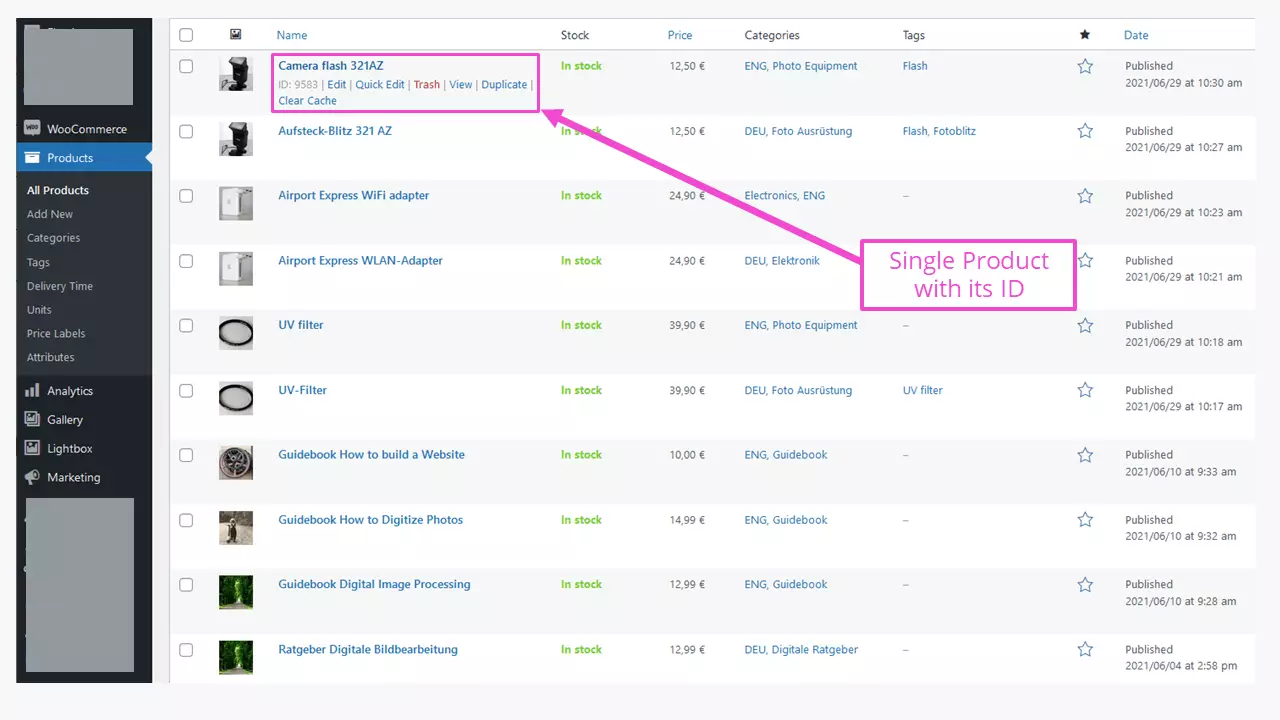
La base de toda tienda online son los productos. También se llaman así en WooCommerce, y son accesibles a través del panel de WordPress.
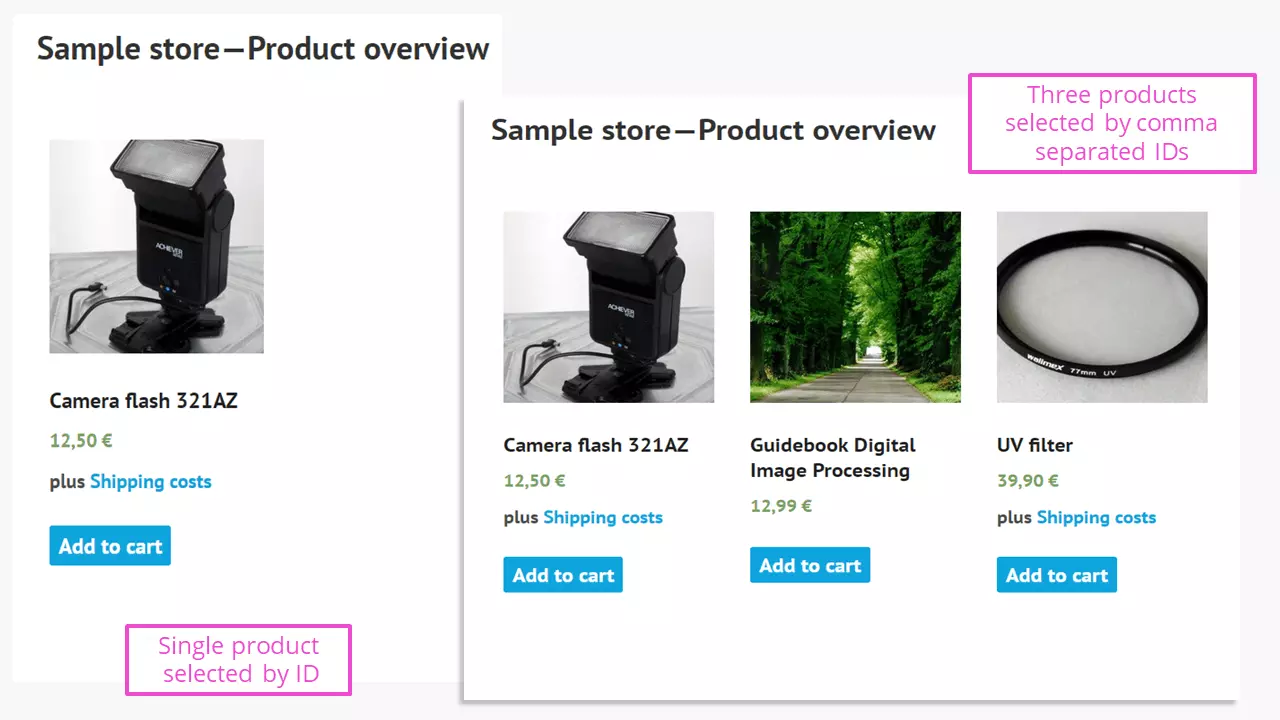
Con este ID de producto se puede usar un primer código corto con argumentos. Para añadir un producto a una página o publicación en función de su ID individual, utilizamos lo siguiente:
Presta atención a escribir correctamente las comillas en los argumentos. La combinación de teclas Alt + 0034 te será de ayuda en Windows, mientras que en macOS puedes pulsar Mayús + 2. Todas las demás comillas no se reconocen en los shortcodes.
Si se van a mostrar varios productos, los ID deben enumerarse separados por comas:
El argumento “ids” siempre se escribe en plural, independientemente de si se utilizan uno o más ID. Mostrar un solo producto tiende a ser la excepción, porque suele tener más sentido presentar varios productos.
Se pueden utilizar otros argumentos con el shortcode “products”:
Estas son las funciones de los argumentos:
- limit: limita el número de productos mostrados
- orderby: varias opciones para clasificar lo que se presenta, por ejemplo, por ID, fecha, popularidad (si se tiene en cuenta en la tienda), presencia en publicaciones o al azar
- order: clasificación ascendente o descendente (ASC/DESC) del argumento “orderby” seleccionado
- visibility: establece si los productos se pueden ver en la tienda y en los resultados de búsqueda
- paginate: permite la paginación para ofertas de productos extensas. El atributo para activarlo es “true”. El valor “false” se selecciona por defecto.
- columns: indica el número de columnas en la página del producto de la tienda. Se trata de un atributo importante para mantener la claridad en las páginas.
Otros argumentos como “attribute”, “terms”, “category” o “tag” ayudan a configurar la presentación del producto con criterios especiales según el contenido. Un argumento importante es el denominado sku, procedente del término SKU (stock keeping unit), utilizado en el comercio minorista. Este es un código único que se asigna a un solo producto. El argumento sku se aplica a los shortcodes de los productos en WooCommerce. Al mismo tiempo, el SKU es un modelo probado para gestionar sistemáticamente todos los productos.
El shortcode de la tienda de muestra
Solo mostrará dos productos, precisamente aquellos de la categoría “Equipo fotográfico”. El argumento funciona correctamente con la designación “Equipo fotográfico”, así como con el slug “equipo-fotografico”. Si después introduces “soporte-digital” separado por una coma, la tienda mostrará todos los productos aplicables. Se trata de una transición fluida a los shortcodes para categorías.
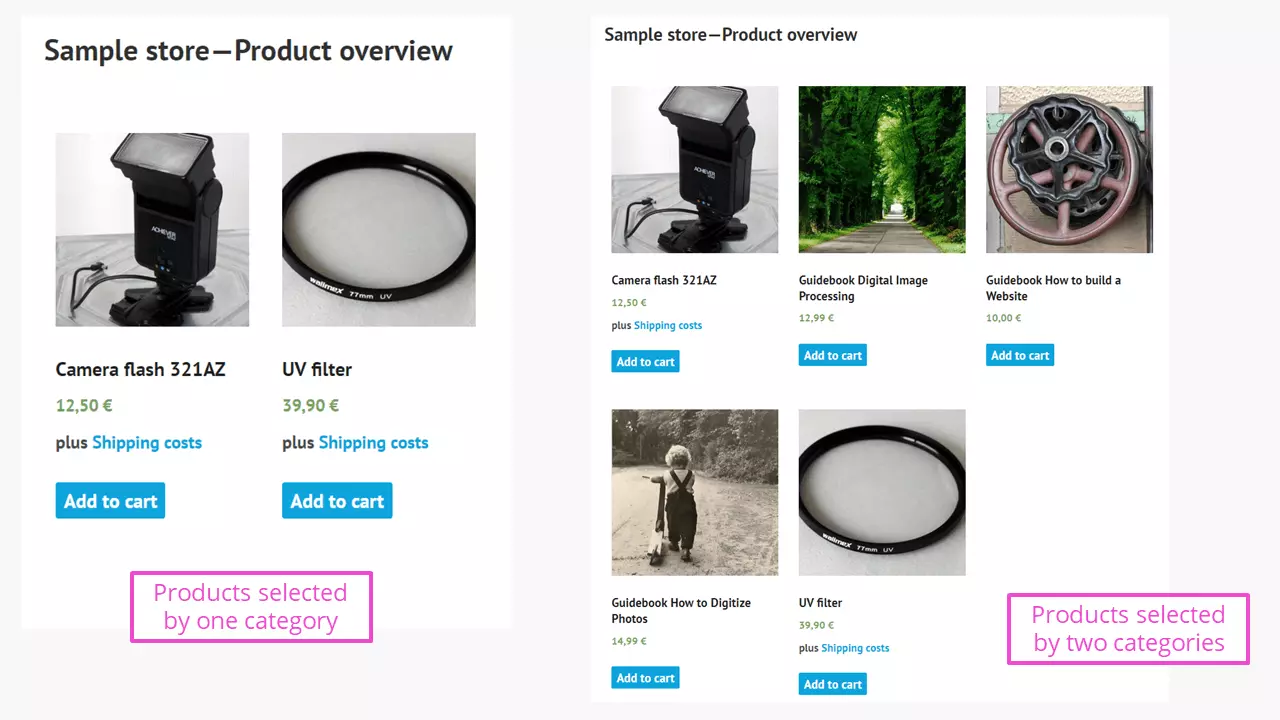
Filtrar productos por categorías
Para filtrar productos por categorías, utilizamos [product_category]. Una categoría se muestra de forma colectiva, que se debe proporcionar con atributos separados por comas, como “ids” o “category”.
El shortcode [product_categories] (en plural) enumera todas las categorías disponibles en la tienda. Esto puede ser útil, por ejemplo, para mostrarlas debajo de un producto y, de este modo, incentivar más las compras.
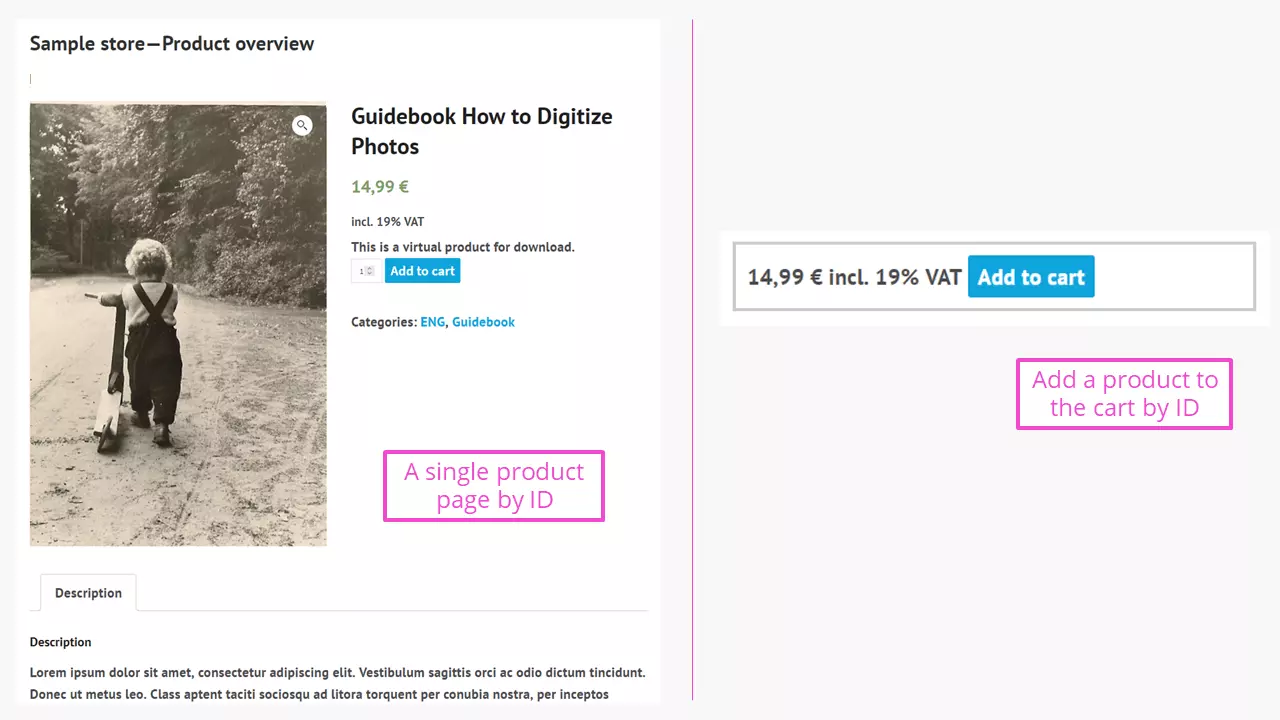
Páginas individuales de WooCommerce a través de shortcode
En el universo de WooCommerce, lo que funciona con los productos se puede implementar fácilmente con otros contenidos. Con este shortcode puedes integrar un solo producto como página:
Por ejemplo, esto puede ser conveniente si has publicado una reseña de un producto del mismo tipo en el blog y quieres ofrecer un producto relacionado al cliente sin demasiados desvíos.
Si el producto se describe de manera diferente, la función “Añadir al carro de la compra” (en la ilustración de la derecha) también se puede integrar en la página de WordPress deseada o publicar con este shortcode:
Por lo tanto, esta función del proceso de compra también se puede incorporar en cualquier lugar de una página web. Lo mismo se aplica a la página para realizar el pago, que se integra mediante el shortcode [woocommerce_checkout].
Con [woocommerce_order_tracking], un cliente que haya iniciado sesión en la tienda puede ver el estado del pedido. Para ello, debe introducir los datos del pedido. Este shortcode no tiene argumentos.
Todos los pedidos se enumeran en la página “Mi cuenta” con el código abreviado [woocommerce_my_account]. El número de pedidos que se mostrarán puede ser limitado. El valor “-1” muestra todos los pedidos.
¿Parece que has introducido todos los shortcodes correctamente y, sin embargo, algo no funciona? Un error común es que los shortcodes vayan entre las etiquetas <pre>[shortcode]</pre>. La solución sería eliminarlas con el editor de texto o código.
¿Cómo puedes crear tus propios shortcodes?
Para usar tus propios shortcodes en WordPress, debes acceder al archivo functions.php. Allí puedes definir los shortcodes que quieras con funciones programadas personalmente.
Al abrir el archivo functions.php, primero suele aparecer un mensaje que te avisa de que solo debes editarlo si sabes bien lo que haces.
Esta podría ser una opción, probada en una página web de WordPress existente sin mensaje de error:
En cada página y cada publicación donde se use el shortcode predefinido [myshortcode], aparecerá como un encabezado la salida “Hola, el propietario está programando”.
- Rápido, seguro, flexible y escalable
- Certificado SSL/DDoS incluido
- Dominio y asesor personal incluidos
Plugins útiles de shortcode, no solo para WooCommerce
El riesgo de cometer errores en el código de una página web de WordPress puede evitarse con bastante elegancia mediante los plugins que producen shortcodes. Estos complementos, probados por la comunidad de WordPress, generan shortcodes completamente seguros que pueden realizar tareas concretas y también adaptarse a las necesidades del usuario. Te presentamos brevemente tres de ellos.
Woo Shortcodes Kit
Este plugin te ayuda a personalizar una tienda de WooCommerce con más de 60 funciones y shortcodes. De esta manera, puedes configurar páginas de compra y agradecimiento atractivas, además de las opciones estándar. Otras funciones incluyen restringir contenido, adaptarse al Reglamento General de Protección de Datos o implementar características de seguridad. También es posible enviar mensajes después de un número definido de pedidos. Este plugin no funciona de manera independiente, sino que está vinculado a la instalación de WooCommerce.
Shortcodes Ultimate
El plugin de shortcode de Woocommerce Shortcode Ultimate permite añadir más de 50 shortcodes, incluida una vista previa en vivo. El complemento es apto para Gutenberg y también responsivo. El desarrollador promete que funciona con cualquier tema. También hay una versión de pago (sin suscripción).
Shortcoder
Este complemento permite diseñar procesos que se guardan en una lista clara, similar a las publicaciones o páginas en WordPress. El código corto recibe un nombre (similar al encabezado de un artículo) y está disponible en la lista con el resto de shortcodes que se pueden insertar. Los shortcodes siempre empiezan de la siguiente manera:
El contenido puede estar en HTML, JavaScript o CSS. Los parámetros adicionales amplían las posibilidades de este plugin de shortcode de Woocommerce. La edición se puede realizar como código, como texto o en modo visual: se trata de un plugin con muchas opciones.
Echa un vistazo a otras soluciones para crear una tienda online para tu negocio digital. En nuestro artículo, averiguarás todo lo que necesitas. A la hora de decidirte por una de estas herramientas, nuestra guía comparativa de los sistemas de tiendas online también puede serte de ayuda.