Cómo crear una plantilla en Joomla paso a paso
Con las llamadas plantillas frontend es muy fácil cambiar la apariencia de tu página web. Sin embargo, para una mayor personalización, también puedes crear plantillas en Joomla por tu cuenta.
Requisitos para crear una plantilla en Joomla
No es difícil dar a tu página web Joomla un aspecto personalizado. Solo necesitas tres cosas para crear tu propia plantilla para tu página de Joomla:
- Instalación de Joomla, versión mínima 3.9: necesitas una versión actual del CMS. Todas las versiones a partir de Joomla 3.9.x de 2018 son adecuadas.
- Conocimientos básicos de HTML y PHP: para poder seguir las instrucciones, necesitas conocimientos básicos de HTML y PHP.
- Conocimiento de CSS: son necesarios conocimientos en CSS para el diseño de páginas web. Nuestro tutorial de CSS te ofrece una buena introducción a las Hojas de Estilo en Cascada (Cascading Style Sheets). También es recomendable que domines los comandos CSS.
Cómo crear una plantilla en Joomla paso a paso
Si cumples los requisitos anteriores, ya puedes crear tu propia plantilla. Para ello, inicia sesión en tu página web Joomla y sigue las siguientes instrucciones:
Paso 1. Crea la estructura de carpetas
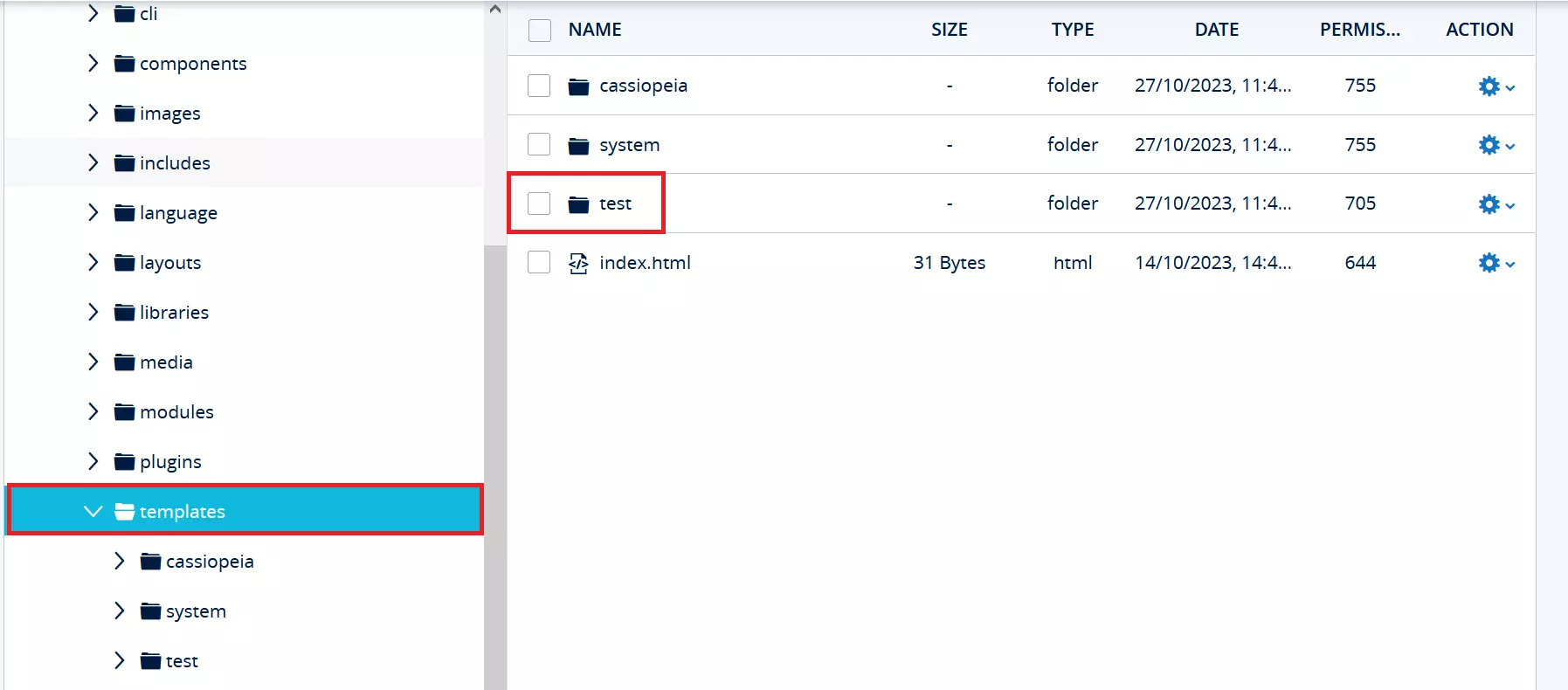
El primer paso es crear la estructura de carpetas necesaria para tu plantilla. Puedes hacerlo en pocos clics. Para ello, primero navega a la carpeta “Plantillas”, que encontrarás en la estructura de archivos de tu instalación de Joomla. Encontrarás todas tus plantillas en esta carpeta. Crea una nueva carpeta y ponle un nombre. Crearemos una carpeta con el nombre “test”, que más tarde contendrá la plantilla.

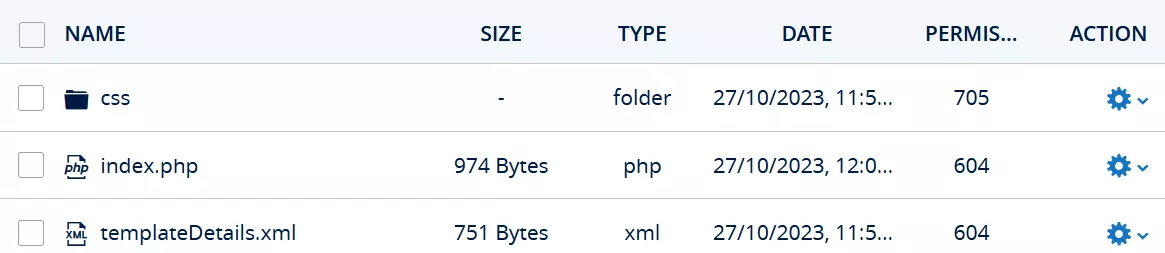
Para completar la estructura de carpetas, deben crearse todos los archivos necesarios para la plantilla. El código se basa en una plantilla de ejemplo:
templateDetails.xml
En primer lugar, debes crear el archivo que te permita instalar una plantilla en Joomla: el archivo de manifiesto templateDetails.xml. Este archivo contiene toda la información básica acerca de tu plantilla. Esto incluye, por ejemplo, el nombre o el autor.
No es necesario ser un profesional en Extended Markup Language para entender las líneas de código del archivo. Las etiquetas más importantes del archivo XML son las siguientes:
<name>: nombre de la plantilla<creationDate>: fecha de creación<author>: autor, es decir, tu nombre<authorEmail>: dirección de correo electrónico del autor, es decir, tu correo<authorUrl>: URL de tu página web<copyright>: titular del copyright de la plantilla<license>: información sobre la licencia<version>: versión actual de la plantilla<description>: descripción de la plantilla<files>: todos los ficheros que se instalarán con la plantilla<positions>: posiciones de los módulos que existen en la plantilla
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.1" type="template" client="site">
<name>test</name>
<version>1.0</version>
<creationDate>19.10.2022</creationDate>
<author>Musteruser</author>
<description>IONOS Joomla Test Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>favicon.ico</filename>
<folder>css</folder>
</files>
<positions>
<position>menu</position>
<position>aside</position>
<position>footer</position>
</positions>
</extension>index.php
El archivo index.php es el lugar donde se establece el diseño principal de toda tu página web. Inicialmente, basta con utilizar un marco HTML básico simple:
<!DOCTYPE html>
<html lang="de" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!—DetallesCabecera-->
</head>
<body>
<div id="navbar">
<nav>
<ul>
<li><a href="#">Categoría 1</a></li>
<li><a href="#">Categoría 2</a></li>
<li><a href="#">Categoría 3</a></li>
<li><a href="#">Categoría 4</a></li>
</ul>
</nav>
</div>
<div id="content">
<h1 id="heading">Test-Template</h1>
<img class="iamge" src="https://picsum.photos/900/500" alt="Image"/>
<p>Puedes crear una plantilla Joomla en pocos pasos. Simplemente sigue las instrucciones de IONOS.
</p>
</div>
<footer id="copyright">
<div id="footercontent">
<p>Copyright by IONOS</p>
</div>
</footer>
</body>
</html>Carpeta .css y template.css
A continuación, crea una carpeta llamada “css”, que contendrá todos los archivos que influyen en el diseño de tu plantilla. En esta carpeta crea directamente el archivo template.css, en el que podrás especificar por código el diseño que desees.
body {
font-family: "Arial", serif;
color: black;
line-height: 150%;
}
#navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #003399;
}
#navbar li {
float: left;
}
#navbar li a {
display: block;
font-size: 26px;
color: white;
text-align: center;
padding: 16px 18px;
text-decoration: none;
}
#navbar li a:hover {
background-color: white;
color: #003399;
}
#heading {
font-size: 48px;
color: #003399;
text-shadow: 0 0 5px #000099;
}
#footercontent {
float: right;
padding-right: 10%;
}
Paso 2. Instala la plantilla
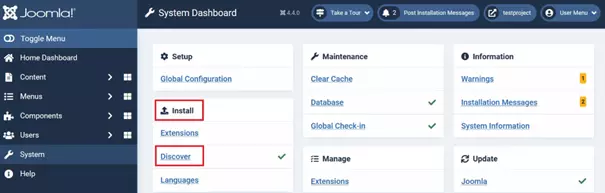
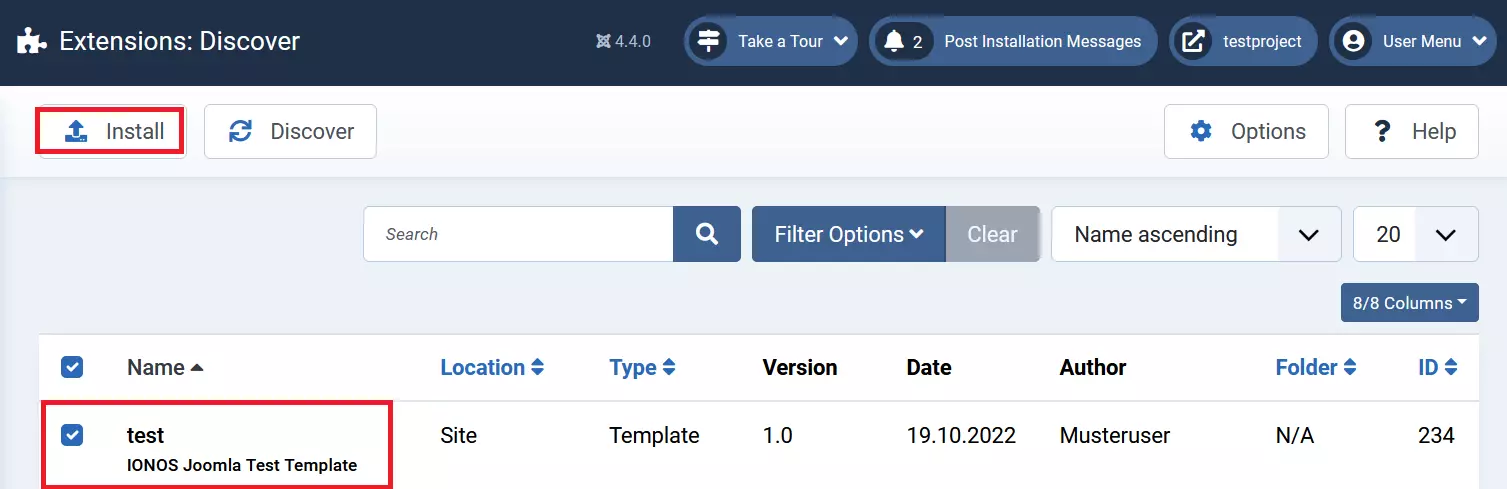
En el segundo paso, instala la plantilla que acabas de crear. Para ello, en el backend de Joomla ve a “Sistema” > “Instalar” > “Comprobar”. En la vista general, ahora encontrarás tu plantilla bajo el nombre que elegiste. Haciendo clic en la casilla de la izquierda del nombre de la plantilla, puedes instalar la plantilla Joomla.


Paso 3. Activa la plantilla
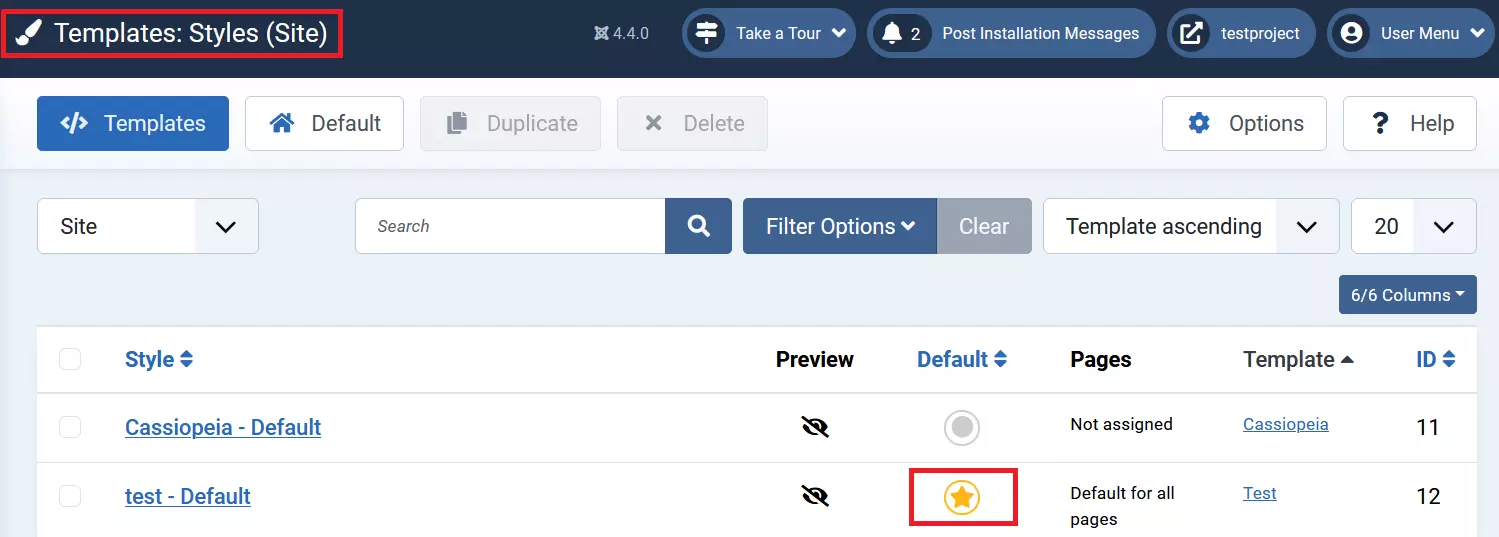
Una vez finalizada la instalación de la plantilla, solo tienes que activarla. Esto también se puede hacer con solo unos clics en el backend de Joomla. Navega a “Sistema” > “Plantillas” > “Estilos de plantillas”. Al hacer clic en el botón de la estrella a la derecha del nombre de tu plantilla, lo establecerás como predeterminado.

Paso 4. Conecta la plantilla con Joomla
Es importante que conectes tu plantilla a Joomla para que la visualización de tu página web en la nueva apariencia funcione correctamente. Para ello, es necesario editar el archivo index.php. Para incluir tu hoja de estilos CCS, utiliza la siguiente línea de código que aparece en la parte superior de tu archivo index.php:
Paso 5. Carga los detalles de cabecera
En el siguiente paso, necesitas incluir la información del encabezado en tu archivo index.php. También puedes utilizar PHP para ello. En el archivo index.php, simplemente reemplaza el texto <!—DetallesCabecera–> en el encabezado por la siguiente línea de código:
<jdoc:include type="head" />De esta forma, le estarás pidiendo al CMS que cargue la información de cabecera relevante en tu archivo index.php.
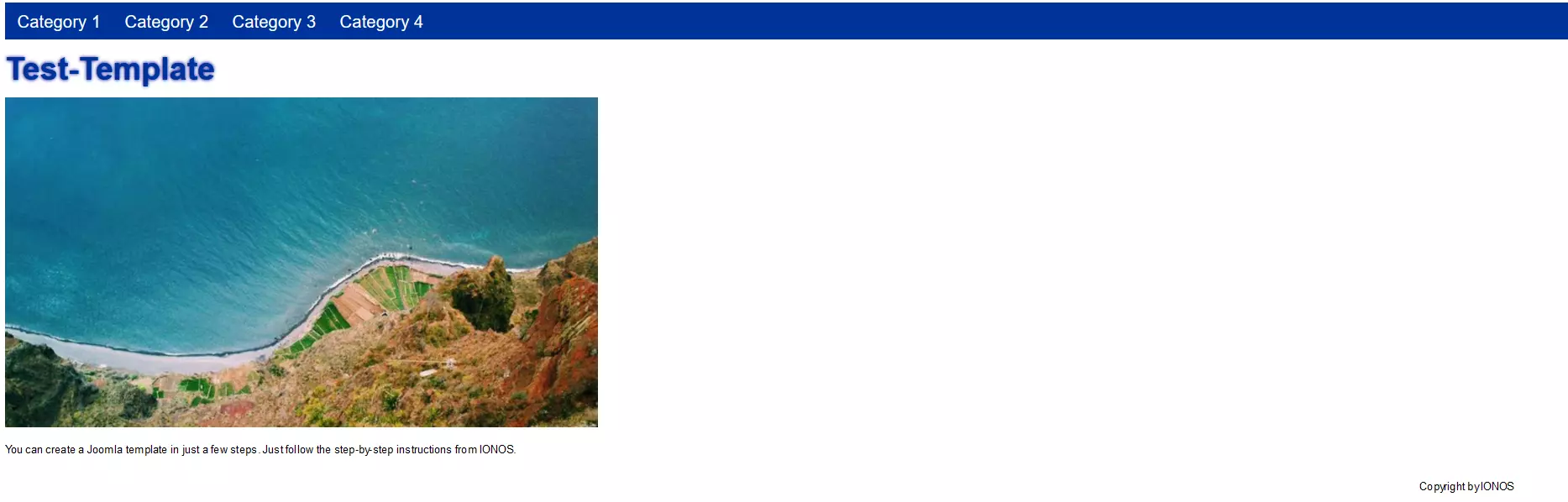
A continuación, tu plantilla aparecerá en la versión de vista previa de tu página web Joomla:

Paso 6. Conecta los módulos
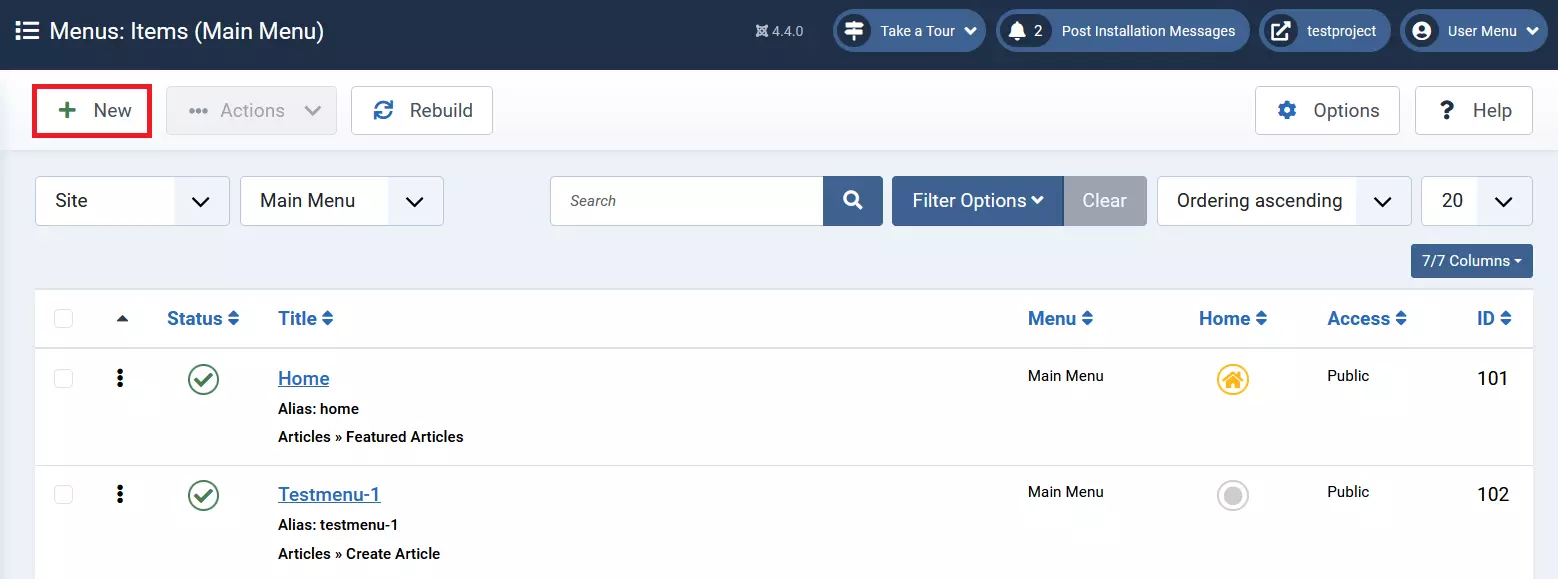
El último paso consiste en mostrar tu contenido de Joomla en tu plantilla. Para hacerlo, primero puedes crear varios elementos de menú nuevos en el backend de tu página web haciendo clic en “Menú” > “Nuevo”.

Ahora ve a “Sistema” > “Extensiones” > “Módulos laterales” y selecciona el menú que acabas de crear. En la configuración avanzada puedes establecer la etiqueta del módulo. Selecciona la opción “nav”.

Ahora sustituye la etiqueta “nav” de tu index.php por la siguiente línea de código para adaptar tu plantilla en consecuencia:
<jdoc:include type="modules" name="menu" style="xhtml" />¿Aún no tienes página web? Con el hosting Joomla de IONOS es muy fácil crear tu propia página web Joomla. Además, puedes registrar un dominio con IONOS a un precio razonable.

