Integrar archivos en WordPress con iFrames
Si quieres integrar archivos grandes como imágenes, Maps, calendarios o vídeos de WordPress en tu sitio web, consumirás mucha capacidad de almacenamiento y es posible que la velocidad de carga se vea afectada. Con iFrame para tu página de WordPress puedes mostrar contenido en tu página sin tener que alojarlo en tu biblioteca multimedia. Esto conlleva numerosas ventajas: aquí te contamos cuáles, cómo funciona exactamente esta tecnología y cómo puedes utilizar iFrames en tu página de WordPress con plugins o de forma manual.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
¿Qué son los iFrames y cuáles son sus ventajas?
Los iFrames te permiten insertar contenidos de terceros o alojados en otras plataformas en tu sitio web. Por norma general, todo lo que necesitas es una etiqueta HTML y la dirección de la página original. La gran ventaja es que los medios correspondientes se muestran en tu presencia web y se pueden reproducir allí, pero solo se almacenan en la página original.
Así, no se usará la capacidad de almacenamiento que tienes disponible en tu página. Especialmente con archivos de gran tamaño, como vídeos o si quieres integrar un calendario en WordPress, esto es una gran ventaja, ya que de otro modo, tu página podría ralentizarse.
Un dominio a tu gusto. Registra tu dominio deseado en IONOS y benefíciate de una configuración sencilla, numerosas características de seguridad y un servicio que responde de forma rápida y competente a todas tus preguntas, 24 horas al día y 365 días al año.
¿Para qué usar iFrames con WordPress?
Con WordPress, por ejemplo, puedes usar iFrames si quieres incluir tu propio contenido, pero no quieres consumir demasiado espacio de almacenamiento. Un buen ejemplo sería un vídeo corporativo de tu empresa. Puedes subirlo a tu propio canal de YouTube y luego integrarlo en tu página de WordPress con iFrames. Así, la carga de almacenamiento la asume YouTube, pero el vídeo sigue estando disponible en tu página.
También puedes hacerlo con imágenes u otros soportes de gran tamaño, lo que supone otra ventaja: al realizar la integración, también haces referencia a tus canales de redes sociales. Una interacción inteligente y elaborada de tus diferentes presencias web te aporta una imagen profesional y, en el mejor de los casos, también provoca que los clientes o visitantes de tu sitio web se relacionen contigo a través de tus plataformas restantes.
Los iFrames también son una solución óptima para las páginas web de WordPress si deseas incluir contenido de terceros. En este caso debes tener en cuenta siempre la ley de derechos de autor. Normalmente, si integras medios de fuentes externas en tu web de WordPress a través de iFrame, estás del lado seguro.
Más rápido, más fácil y más seguro: con Hosting de WordPress de IONOS no solo eliges el modelo de tarifa que más te conviene, sino que te beneficias de numerosas ventajas. Desde bases de datos con tecnología SSD hasta conexiones de fibra óptica de 360 Gbit/s y hasta tres dominios gratuitos de forma permanente, seguro que aquí encontrarás el hosting adecuado.
Configurar los parámetros e insertar los medios de forma óptima
Al insertar medios en WordPress con iFrame, puedes configurar varios parámetros. Estos sirven para que, por ejemplo, un vídeo no cubra toda tu página ni sea demasiado pequeño y pase desapercibido. Aquí también se incluye la decisión de cuándo se debe cargar un medio.
La anchura y la altura también son importantes y ayudan a mostrar los vídeos y otros medios de forma óptima al tiempo que ayudan con la integración en el diseño de la página web correspondiente. También puedes permitir o excluir otras opciones como el modo de pantalla completa a la hora de integrar medios externos en WordPress a través de iFrame.
Insertar iFrames en WordPress de forma manual
Tienes varias opciones para integrar iFrames en WordPress. Si eliges el modo manual, solo tienes que insertar el código correspondiente en el editor. Este es el código:
Si deseas ajustar los parámetros mencionados anteriormente, introduce los valores correspondientes detrás de ellos. Por ejemplo:
Sin embargo, solo es posible incluir páginas web con el mismo protocolo de transferencia de hipertexto (HTTP). Así que si tu sitio web cuenta con un certificado SSL y, por lo tanto, utiliza HTTPS, pero la página de origen no, la inserción no es posible.
Usar códigos de inserción para iFrames
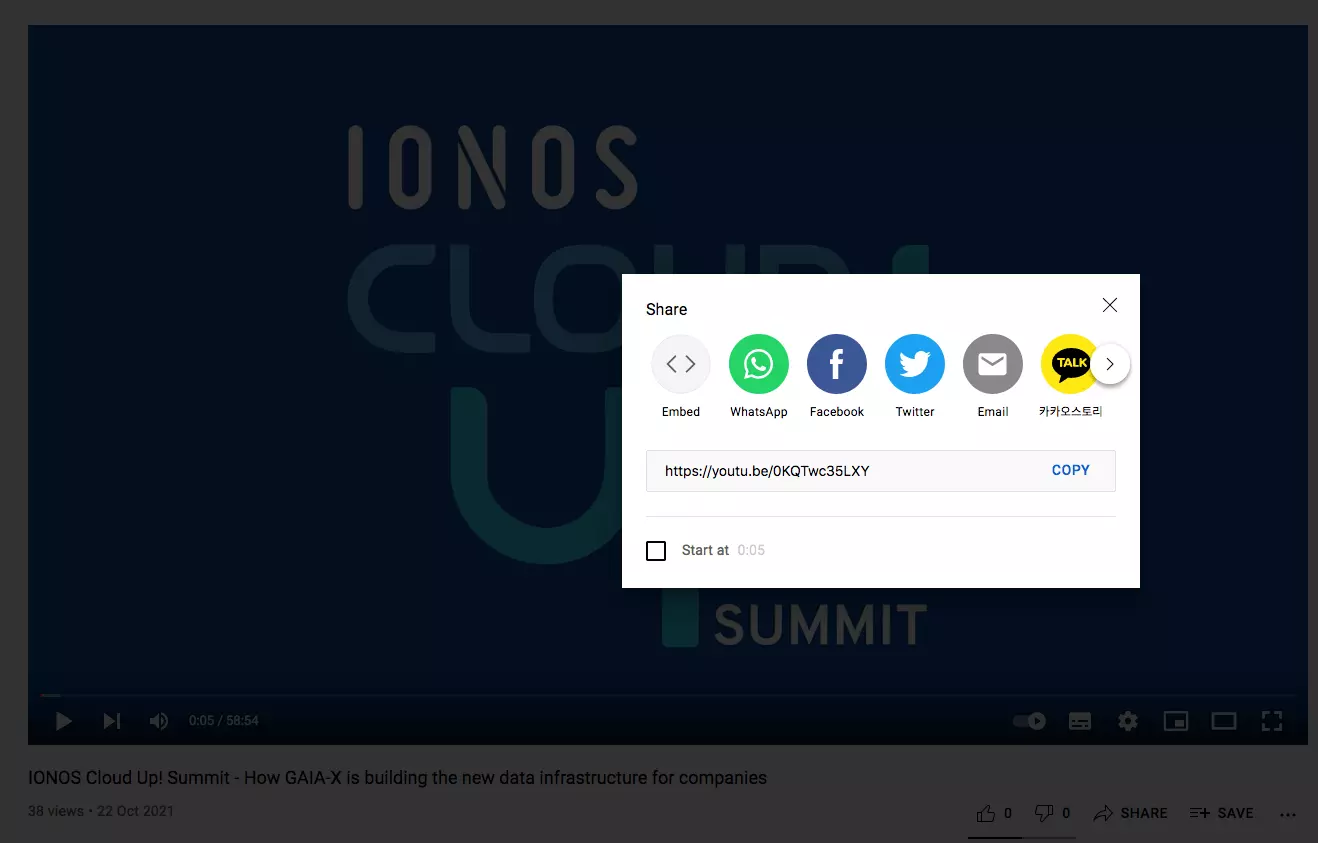
Sin embargo, no todas las plataformas permiten la inserción manual de iFrames en WordPress. Esto tampoco significa que tengas que renunciar al contenido de estas páginas. Por otra parte, algunas páginas cuyo contenido se inserta con especial frecuencia incluso facilitan dicho proceso. YouTube, por ejemplo, ofrece un botón para compartir. Puedes encontrarlo debajo del vídeo correspondiente.
Si seleccionas esta opción, tienes la posibilidad de copiar un snippet HTML o la URL de origen. A continuación, puedes incorporarlo a tu página de WordPress mediante iFrame.
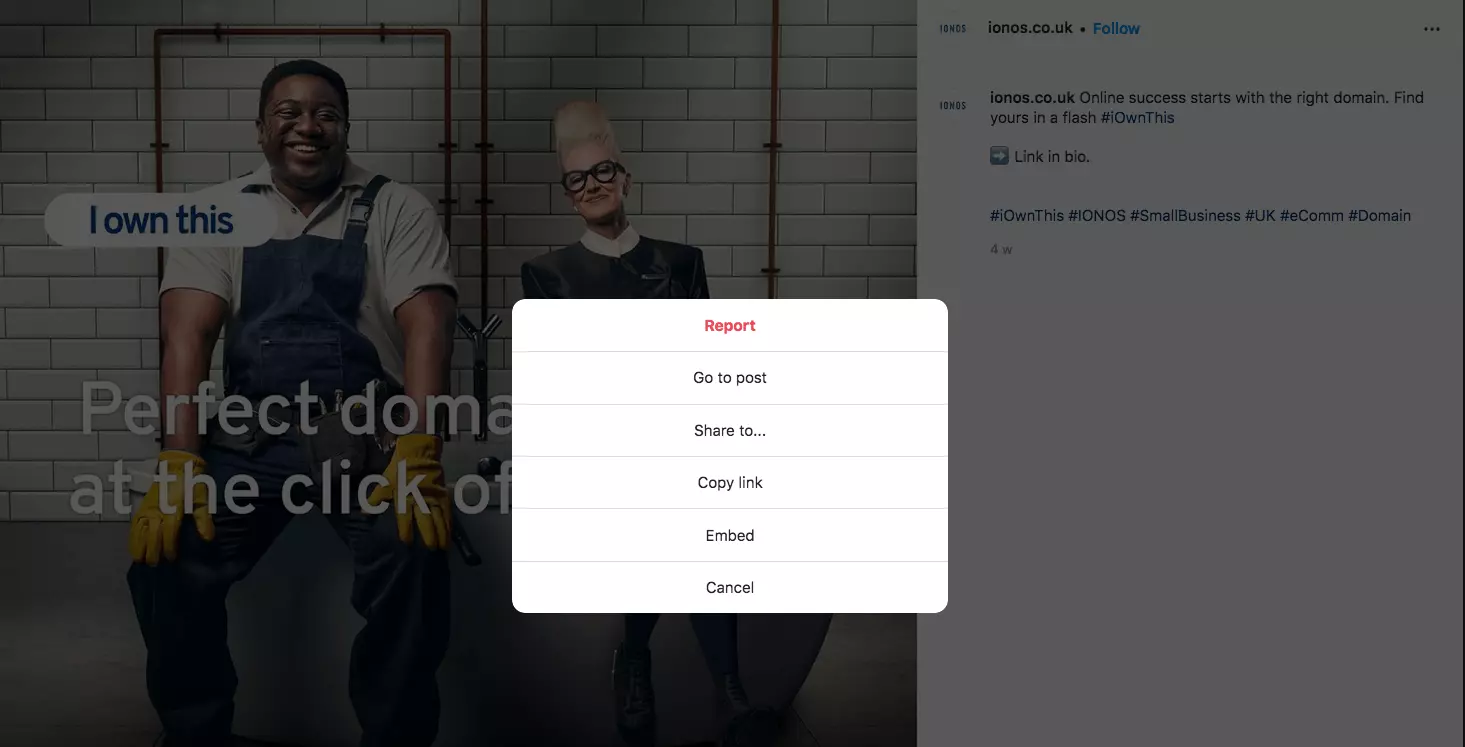
Instagram resuelve el problema de una forma igual de sencilla. Allí encontrarás la información que necesitas en la parte superior derecha, a través del menú de los tres puntos.
A continuación, procede tal y como se ha descrito anteriormente.
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
Utilizar plugins iFrame para WordPress
Otra opción es insertar el contenido con un plugin de iFrame en WordPress. Este proceso es muy similar al procedimiento manual, sin embargo, en este caso, se crea un shortcode en lugar de la etiqueta HTML. No obstante, no es necesario un largo proceso de configuración. Se activa el plugin de iFrame deseado y se pone en marcha directamente. Aquí también puedes establecer varios parámetros para que el vídeo, el mapa o el calendario se inserten de manera óptima en WordPress.
Los plugins de iFrame más populares son, por ejemplo:
- Advanced iFrame (también está disponible en su versión Pro de pago)
- Simple Iframe
- Include Me
Cuando elijas un plugin de iFrame para WordPress, asegúrate de que es compatible y de que ha sido probado con tu versión actual de WordPress.
En resumen: los iFrames alivian la carga de tu web e insertan los medios de forma óptima
iFrames es una buena solución para que WordPress incluya contenido de alta calidad de otras webs o medios propios sin comprometer la capacidad de almacenamiento. Las tres opciones presentadas son recomendables y pueden ejecutarse sin muchos conocimientos previos. Es importante que definas los parámetros de manera que los medios externos se integren de forma orgánica en el tema WordPress de tu página para que no eclipsen ningún otro elemento.
Puedes consultar toda la información relevante sobre los temas de WordPress en nuestra Digital Guide. Además, también puedes encontrar una lista de los mejores plugins de WordPress y una guía para crear temas hijo en WordPress.