Añadir iconos a WordPress: explicación sencilla
Hay varios métodos para mejorar el aspecto de un texto en WordPress con icon fonts: utiliza un plugin de WordPress para icon fonts como, por ejemplo, el de Font Awesome. También se pueden utilizar shortcodes para insertar los iconos a través del plugin. Otra manera es insertar las icon fonts manualmente a través del código de inserción, ya sean fuentes individuales o conjuntos enteros (por ejemplo, también de Fonts Awesome). Si solo necesitas unos pocos iconos estándar, también puedes utilizar los de un page builder o Dashicons.
- Domina el mercado con nuestra oferta 3x1 en dominios
- Tu dominio protegido con SSL Wildcard gratis
- 1 cuenta de correo electrónico por contrato
¿Qué son las icon fonts?
Las icon fonts son pictogramas y símbolos individuales que puedes añadir a tu sitio web para mejorar su aspecto o la navegación. La gran diferencia con respecto a otros iconos en WordPress es que las icon fonts están configuradas como una fuente tipográfica convencional. En lugar de letras, números o caracteres especiales, contiene pequeños símbolos.
Las ventajas de este método son enormes. Por un lado, facilita el uso si los pictogramas están configurados como fuente. Por otro lado, estos iconos, al igual que una fuente de texto convencional, permiten modificar su tamaño libremente y pueden colorearse como quieras en WordPress. Además, las icon fonts cargan más rápido que los gráficos individuales.
Tu propio dominio en solo unos pasos: en IONOS es muy fácil registrar el dominio ideal para beneficiarte de numerosas ventajas. Entre otras, un buzón de correo electrónico ampliable con una capacidad de 2 GB, hasta 10 000 subdominios y Domain Lock.
¿Dónde puedo conseguir icon fonts para WordPress?
Hay numerosos proveedores que ofrecen iconos para WordPress. Muchos de ellos son gratuitos. Seguramente la página más popular para descargar icon fonts gratuitos sea Font Awesome. Allí, puedes encontrar más de 7500 iconos. La gama de iconos va desde simples flechas o símbolos comunes, como carritos de la compra y lupas, hasta temas específicos.
Añadir iconos en WordPress con un plugin
Una vez que hayas encontrado los iconos adecuados para tu web de WordPress, hay varias maneras de insertarlos. Un método sencillo es la integración a través de un plugin. Para Font Awesome, por ejemplo, existe un plugin de integración propio que se llama Better Font Awesome.
Este plugin te permite añadir iconos en WordPress mediante el uso de un shortcode. El plugin proporciona siempre los últimos conjuntos de iconos y, por lo tanto, no requiere ninguna actualización manual. Su uso es muy sencillo: una vez instalado, el plugin permite seleccionar e integrar cualquier icono a través del shortcode icon name="ejemplo". Sin embargo, los diferentes pictogramas también están disponibles para su selección en el editor de texto.
WordPress Hosting sencillo: con IONOS, solo tienes que elegir la tarifa que se adapte a tus necesidades y ya contarás con la asistencia óptima para uno o varios sitios de WordPress.
Añadir iconos manualmente a WordPress
También puedes seleccionar, insertar o cambiar iconos en WordPress de forma manual. Font Awesome te proporciona la fuente correspondiente como código de inserción para este propósito. Se hace de la siguiente manera:
- Registra tu dirección de correo electrónico en Font Awesome. A esta dirección se enviará el código de inserción.
- A continuación, crea una copia de seguridad de tu web. Dado que vas a modificar el código, es importante que tengas una copia de seguridad.
- Ahora introduce el código en la cabecera de tu tema. Esto lo puedes hacer a través del archivo header.php o, con algunos temas, incluso directamente en el backend. El código de inserción se debe agregar directamente antes de .
- Ahora puedes seleccionar los iconos para WordPress que necesites para tu página.
También puedes descargar la colección de iconos deseada directamente desde Font Awesome:
- Primero, descomprime el archivo ZIP. Dentro también verás un archivo llamado all.css.
- Utiliza el FTP para conectarte al servidor de tu página. Allí habrá una carpeta llamada “fonts”.
- En esta carpeta, debes crear una subcarpeta llamada “Font Awesome” y dentro de ella otra subcarpeta con el nombre “css”. Ahora, inserta el archivo all.css en esta carpeta.
- Abre el archivo header.php de tu tema y añade el siguiente código delante de:
Iconos de WordPress con page builder y Dashicons: menos variedad, pero manejo sencillo
La tercera opción para añadir iconos a WordPress es la más sencilla. Algunos page builder de WordPress de uso común cuentan con sus propias colecciones de iconos. Entre ellos Beaver Builder o Elementor Pro, por ejemplo. Aquí, los iconos se almacenan simplemente como fuentes y se pueden seleccionar e insertar con drag and drop.
El inconveniente: en comparación con las amplias colecciones de Font Awesome y otros, la oferta es muy limitada y deja poco margen para un estilo propio. Sin embargo, si solo necesitas unos pocos iconos, este método te vale perfectamente.
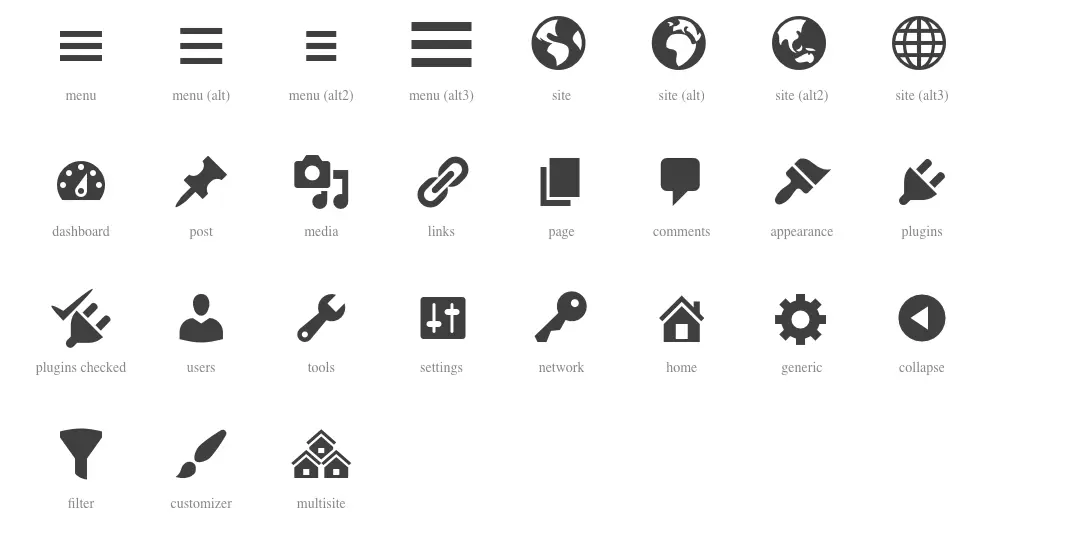
Dashicons funciona de manera muy similar. Estos iconos forman parte de la gama básica de WordPress y se pueden insertar con un plugin. Para ello, basta con copiar el código de un icono de la web y pegarlo en el backend. Aunque hay comparativamente pocos iconos disponibles para tu página de WordPress, no faltarán los clásicos como los iconos de correo electrónico, los logotipos de las distintas plataformas de medios sociales o un carrito de la compra.
- Creación y personalización de tu página asistida por la IA
- 3 veces más rápido: SSD, caché y más
- Análisis diarios, protección DDoS y disponibilidad del 99,98 %
En resumen: los iconos para WordPress son útiles y fáciles de integrar
Por lo tanto, si quieres añadir iconos a WordPress, tienes varias opciones y todas ellas son relativamente sencillas. Las icon fonts ofrecen numerosas ventajas frente a los gráficos, por lo que pueden ser una opción muy interesante. Es importante que siempre utilices los iconos con moderación. De lo contrario, tu página se volverá rápidamente inestable. Un favicon WordPress junto con algunos iconos en las diferentes páginas suele ser suficiente.
En la Digital Guide de IONOS encontrarás todo lo que necesitas saber sobre WordPress. Desde los primeros pasos para crear tu propio blog con WordPress, pasando por los mejores plugins de opiniones de WordPress hasta la creación de una copia de seguridad de WordPress, descubre aquí cómo usar WordPress de la manera más efectiva.