What are the Web Content Accessibility Guidelines (WCAG)?
The web isn’t easy for everyone to access in the same way. People with disabilities are often dependent on web content being presented in different ways so that they can experience and understand it. At the center of this approach to web design is the idea of accessibility, or freedom from barriers. The most important international standard for accessible websites is the WCAG, which outlines important criteria for website accessibility.
What are the WCAG?
The Web Content Accessibility Guidelines (WCAG) are a set of recommendations developed by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C). These recommendations outline how content should be designed and formatted on the web so that all users can access it, regardless of their physical, mental or technical capabilities. The current version WCAG 2.1 can be found on the W3C website.
This version of the guidelines, which was developed in June 2018, is currently being updated. A draft of the upcoming version, WCAG 2.2, was published on the W3C website in May 2023 (Accessed: July 2023). The previous version WCAG 2.0 replaced the WCAG 1.0 version in 2008. Versions WCAG 2.1 und 2.2 build on Version 2.0 by including guidelines for accessibility as it relates to alternative input methods like speech input and touchscreen. Like WCAG 2.0, the newer versions are also backward compatible. A completely new standard, WCAG 3.0, is currently being developed.
The World Wide Web Consortium (W3C) is an international standardization board for web technologies like HTML, XHTML, XML, RDF, OWL, CSS, SVG, and WCAG. The founder and chairperson of the membership organization is Tim Berners-Lee, a British computer scientist who invented the World Wide Web.
What are the differences between WCAG 1.0 and WCAG 2.1?
The goal of W3C is to provide website operators with an international standard for accessibility in web projects. The WCAG seek to meet the needs of individuals as well as those of organizations and government institutions.
Compared to the previous standard and versions, WCAG 2.1 features a technology-independent approach. This means that the guidelines are formulated in such a way that current technological standards as well as future developments are accounted for.
One significant difference between WCAG 1.0 and WCAG 2.x is the structure of the criteria list:
- Structure of WCAG 1.0: The Web Content Accessibility Guidelines Version 1.0 is separated into 14 principles, each containing 1 to 10 checkpoints of priorities 1, 2 and 3. Each checkpoint is assigned an example, which refers to the basic web standards HTML and XML.
- Structure of WCAG 2.x: The Web Content Accessibility Guidelines Version 2.x provides a system that is subdivided into the 4 basic design principles of perceptibility, usability, intelligibility, and robustness. For each guideline, WCAG 2.x provides a set of verifiable success criteria for the A, AA, and AAA conformance levels (see below).
- Website operators may not be able to find examples for the current standard but detailed descriptions and advice for technical implementation have been placed on the information pages “Understanding WCAG 2.0” and “Techniques for WCAG 2.0”. The pages also include links to the corresponding success criteria.
Despite the differences in the organization of requirements and design criteria, WCAG 2.x remains backward compatible. With it, a website can fulfill the requirements of both standards. The conversion of a website from WCAG 1.0 to WCAG 2.1 only requires small adjustments. In the following sections, the criteria in the most recent version, WCAG Version 2.1, is used.
What is conformance?
If a website fulfills the requirements of the WCAG, this is referred to as conformance. But it’s important to note that a WCAG-compliant website doesn’t have to consider every single success criterion listed in the guidelines. Instead, the W3C differentiates between three levels of conformance: A, AA and AAA. These provide information about how well a website is adapted to the needs of all internet users.
| Conformance level | Definition | Accessibility level |
|---|---|---|
| A | A website is A-level compliant if all success criteria of level A are fulfilled or if an alternate version of the website that fulfills the criteria for this level is available | Low accessibility level |
| AA | A website is AA-level compliant if all success criteria of levels A and AA are fulfilled or an alternate version of the website that fulfills the criteria is available | Intermediate accessibility level |
| AAA | A website is AAA-level compliant if all success criteria of levels A, AA and AAA are fulfilled or an alternate version of the website that fulfills the criteria is available | High accessibility level |
When determining the level of conformance, web pages (or a single HTML document available under its own URL) are evaluated individually.
- If a section of a web page doesn’t fulfill the requirements outlined in a specific conformance level, the web page as a whole will not be awarded the level.
- If the web page is part of a click path that allows a specific action to be performed, all web pages of the click path must fulfill the criteria of the same conformance level or a higher conformance level. If one web page in the click path doesn’t fulfill the requirements of a certain level, all of the pages in the click path will not receive the conformance level.
Here’s an example:
In contrast to WCAG 1.0, WCAG 2.0 offers the possibility to implement individual aspects of accessible web design on different conformance levels. For the color contrast aspect, for example, the current standard defines two success criteria and different conformance levels:
1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA) […]
1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA) […]
Optional conformance claim
Website operators also have the option to issue a conformance claim for all web pages that meet the WCAG’s success criteria. These are created voluntarily and don’t affect the accessibility of the website. But if a website operator does decide to publish a conformance claim, the W3C requires that the following information be included:
- Date of the conformance claim
- Indication of which WCAG being referred to, including title, version, and link to the standard
- Indication of which conformance level has been fulfilled (Level A, AA, or AAA)
- Precise description of which web pages the domain in the claim refers to (e.g., a list of all URLS)
- List of all essential web technologies used by the WCAG-compliant pages and that affect the pages’ conformance level
In addition, website operators can choose to include the following information in the conformance claim:
- List of all success criteria that was fulfilled beyond the stated degree of conformance
- List of all web technologies used by the website that don’t affect the website’s conformance
- List of all user agents that the website was tested with
- Machine-readable version of the list of all essential web technologies used by the WCAG-compliant web pages
- Machine-readable version of conformance claim
- List of additional measures for accessible web design not outlined in the WCAG
Absolute accessibility, which meets all of the requirements and restrictions of internet users with disabilities, is rather difficult, if not impossible, to put into practice. Even if a website fulfills all the requirements of the highest conformance standard (AAA), it can still contain barriers for some users. This is especially true for users with cognitive disabilities or users who have multiple disabilities. The W3C recommends that website operators aim to meet as many success criteria as possible so that the largest possible group of people can participate on the internet.
Overview of the WCAG 2.1 guidelines
The Web Content Accessibility Guidelines consist of 13 guidelines, which can be grouped into 4 basic principles. While the WCAG principles outline the basis for accessible web usage, the guidelines give web developers, authors and designers clear instructions for creating accessible content. We provide a brief summary of these guidelines below.
The WCAG principles state that accessible web pages have content that is perceivable, operable, understandable and robust. The principles can be implemented as follows:
Perceivable
For optimal web usability, you should present your content in a way that makes it possible for all internet users to perceive it. The following WCAG guidelines outline how to improve perceptibility for web content:
- Text alternatives: An alternate text-based presentation makes it possible to transfer non-text content into other forms, such as large print, Braille, symbols or plain language. These measures correspond to conformance level A.
- Multimedia content: The website provides alternate presentation forms for time-based media (i.e., audio and video content). Depending on the conformance level you want to achieve, you can make different types of alternative media formats available, including descriptive texts, audio descriptions, subtitles, transcripts and sign language. This guideline covers 9 success criteria across conformance levels A, AA and AAA.
- Adaptability: The content of the website can be converted into alternative display forms without losing information (simple layout). The guideline outlines 6 success criteria across conformance levels A, AA and AAA.
- Distinctiveness: Content is created in such a way that it’s visually and acoustically distinct from other content (color, font size, contrast, discreet background). This guideline has 13 success criteria across conformance levels A, AA and AAA.
Operable
For accessible web content, the user interface should be designed in such a way that all internet users are able to access the desired information. The usability of content on the web can be optimized using the following guidelines.
-
Accessible via keyboard: For the best possible web usability, all contents and functionalities should be accessible with a keyboard. In this case, the keyboard is used as the primary user interface. This guideline has four success criteria in conformance levels A and AAA.
-
No time pressure: Users are given sufficient time to read and use web content. This guideline can be useful for people who need more time to interact with website content or to carry out certain actions, such as entering information. This guideline covers 6 success criteria under conformance levels A and AAA.
-
Minimize risks for seizures: All web content is designed to minimize any possible risk of seizures. This guideline defines threshold values for visual stimuli that could possibly lead to seizures. In this guideline, three success criteria are specified under conformance levels A and AAA.
-
Navigation: The website provides users with means for easy navigation. The specifications for accessible navigation refer to meta-titles, meta descriptions, anchor texts, ways to access to different web pages, headings and captions for text sections, and keyboard focus. The guidelines for navigation cover 13 success criteria in conformance levels A and AA.
-
Accessible via other devices: All features and functions that are available via keyboard should also be accessible through alternative means, such as gestures. The guideline provides eight success criteria across conformance levels A, AA and AAA.
Understandable
Web content should be designed in such a way that the information, as well as how to interact with it, is understandable. Web developers and authors can achieve optimal intelligibility using the following guidelines.
-
Readability: Optimal accessibility requires readable and understandable content. The guideline for readability covers rules specifying how linguistic elements should be characterized and enriched with additional information in order to ensure optimal content accessibility. The WCAG has 6 criteria for readability across conformance levels A, AA and AAA.
-
Predictability: The behavior of functional and interactive web page elements should always remain predictable in order make it easier to understand. The 6 proposed success criteria are under conformance levels A, AA, and AAA.
-
Input assistance: Easily accessible websites help visitors to avoid errors by automatically correcting them using input assistance. The guideline for accessibility tools covers specifications for automatic error detection, help texts and labeling of input fields, as well as input mechanisms for legally relevant data or financial transactions. There are nine success criteria across conformance levels A, AA and AAA.
Robust
The WCAG principle of robustness refers to the compatibility of web content. To ensure easy accessibility, content should be designed in such a way that it can be processed reliably by the majority of user agents (web browsers, assisting output devices, etc.). Website operators can find corresponding specifications in the compatibility guidelines:
- Compatibility: Ensuring compatibility with current and future technology means consistently applying formalized web standards. A fundamental part of this is correctly implementing content using markup languages like HTML, making sure that the markup language is written without any errors and in accordance with the compatibility guideline. This guideline contains two success criteria and includes conformance levels A and AA.
Updates to the WCAG in WCAG 2.2
With WCAG 2.2, 9 new success criteria were added to the current version of the guidelines:
- Keyboard use: 3 criteria for displaying content when a keyboard navigates to focusable elements
- Input with touchscreen and mouse: 1 criterion for swipe gestures and 1 criterion for clickable areas.
- More support for people with cognitive disabilities:
- Assistive features should always be located in the same place
- Assistance for redundant data entry
- Alternative ways to enter passwords and accessible cognitive function tests
- Alternatives to picture and object selection for authentication tests
WCAG 2.2 functions as a supplement to WCAG 2.1, serving to close gaps in the current version of the guidelines.
Are there WCAG checklists?
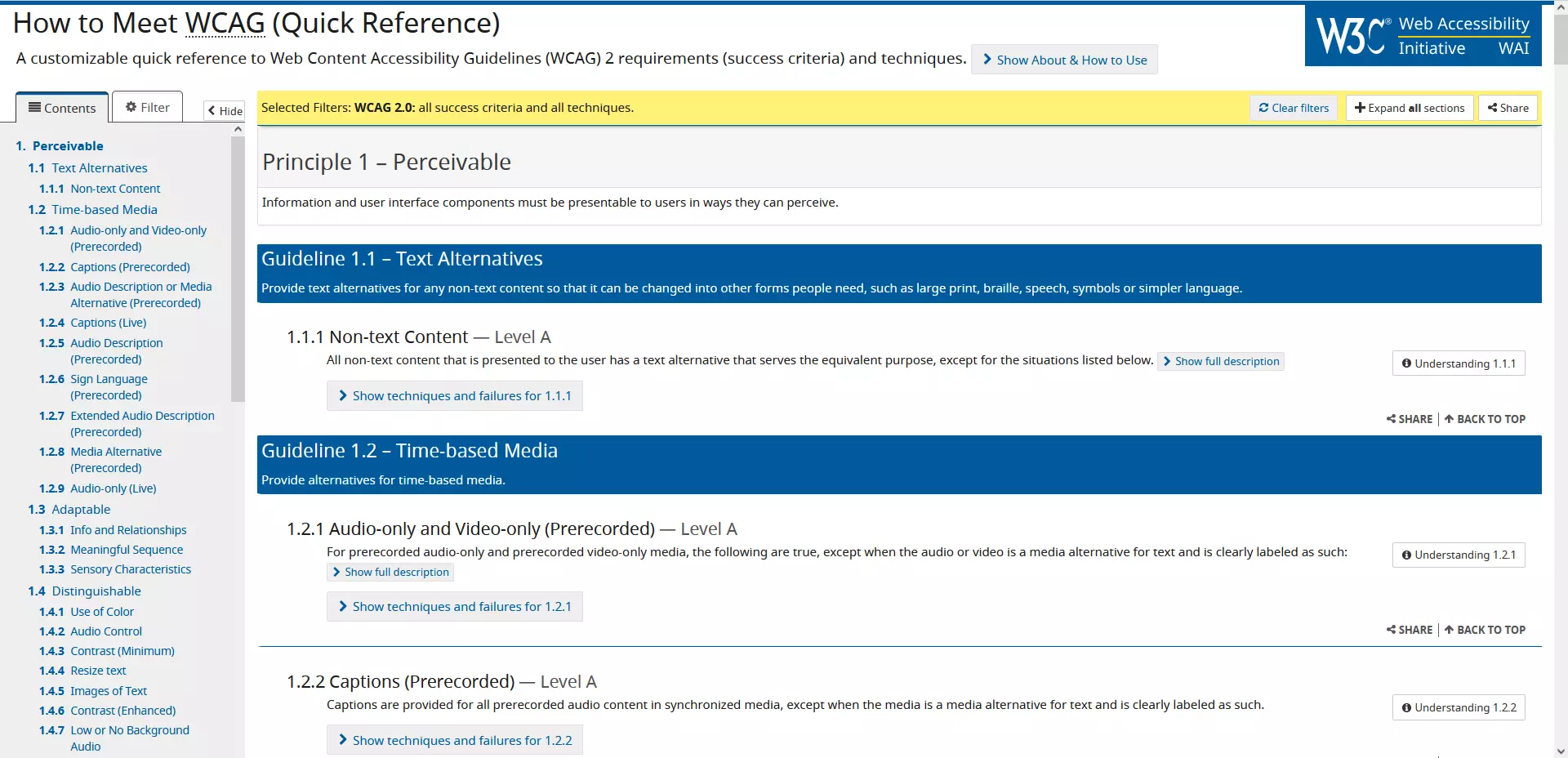
The W3C Working Draft (the working version of WCAG 2.0), published on April 27, 2006, contained a checklist in the appendix that listed all of the success criteria defined by the W3C. For many website operators, it has served as a convenient overview of the guidelines. Since the publication of the official W3C Recommendation on December 11, 2008, this checklist, however, is no longer current. The original checklist has been replaced by an individually modifiable WCAG quick reference guide. This allows website operators to tailor the criteria catalog for accessible web design to their own needs (namely, their technical requirements and desired compliance level). A filter function allows for the creation of custom checklists.

Are there WCAG tests?
The specifications of the WCAG outline testable success criteria, which website operators can use to assess the degree to which individual web pages conform to the standards created by the WAI. For website operators that would like to check not only individual pages but also the accessibility of their entire web presence, the WAI has developed 4 strategies:
Easy Checks
With Easy Checks, the WAI covers basic aspects of accessible web design. The list is intended to allow website operators to get a quick overview of the status of their online project. The following criteria can be examined with Easy Checks:
- Meta-titles
- Alt texts
- Headlines
- Contrast ratio
- Text scalability
- Accessibility via keyboard
- Content that moves, flashes or automatically starts
- Multimedia alternatives
- Website structure
Compared to other evaluations, an Easy Check is significantly less thorough. Further evaluations (for example, the WCAG EM) are necessary to better determine the actual level of conformance.
WCAG-EM
Easy Checks serve to provide website operators with a first impression of the overall accessibility of their online project. For website operators who want to reliably and verifiably determine the WCAG compliance of their web project, the WAI developed a best practice approach with the Website Accessibility Conformance Evaluation Methodology. The WCAG-EM includes five steps:
- Determine the range of assessment
- Analyze web presence
- Select web pages that are representative of the entire website
- Evaluate chosen web pages
- Create compliance evaluation reports with the WCAG EM Report Tool. The Voluntary Product Accessibility Template is also a popular template that is used to carry out accessibility evaluations.
The results of such an evaluation forms the foundation for an optional conformance claim (see above). Publishing a compliance report isn’t, however, mandatory.
User-based evaluations
Website operators who want to evaluate the accessibility of their online presence generally concentrate on standard testing methods like WCAG-EM. But the WAI recommends combining the compliance evaluation with a user-based evaluation, if possible. This way, operators can identify usability problems that aren’t included in the WCAG 2.0 criteria catalog.
A user-based accessibility test typically seeks to examine how older individuals and people with disabilities are able to interact with a website. Informal testing methods in the form of surveys as well as formalized usability tests, which are based on the statistical evaluation of certain tasks, can be used.
Advice on how website operators can involve their page visitors in such evaluation methods is available on this information page from WAI.
Evaluation tools
Website operators can find various tools online for the evaluation of the accessibility of their web presence. WAI also encourages the development of appropriate programs and web services, though a recommendation for a particular evaluation tool can be found on the W3C website. Instead of recommending a single tool, WAI offers an extensive list of available evaluation tools that can be conveniently limited to fit individual requirements and a specific standard thanks to a filter function.
WCAG in the U.S.
Currently, most laws that address the protection of individuals with disabilities are covered in the Americans with Disabilities Act (ADA). Additional legislation is also anchored in Section 508. Under these pieces of legislation, government websites and business websites that are open to the public are required to be accessible.
An overview of different testing methods and tools for website accessibility as well as general information about accessible web design can be found on the Section 508 website, an official website of the United States government.
Outlook: WCAG 3.0
WCAG 2 (and the updates in WCAG 2.2.) is the standard currently recommended by W3C. But WAI is already working on a new version of the Web Content Accessibility Guidelines, WCAG 3.0. In the new version, a special focus will be placed on additional tests and different evaluation mechanisms. Unlike previous versions, WCAG 3.0 will not be backward compatible, but will instead be a new set of guidelines. The conformance model will also be revised. To find out more about the new version of the guidelines, you can have a look at the working draft of WCAG 3.0 on W3C’s website.

