HATEOAS
Representational State Transfer – better known as REST – is one of the most important programming paradigms of modern web development. The architectural style that Roy Fielding invented in his 2000 dissertation, serves the primary purpose of adapting web applications as optimally as possible to the requirements of the modern web. Because REST has gained noticeable popularity and importance in the recent past, many web project operators have been increasingly attempting to implement the concept to the best of their ability. However, the results of these efforts are not often 'RESTful' or 'REST-compliant' since certain principles and properties (such as HATEOAS) have not been implemented adequately.
What is HATEOAS?
HATEOAS is an acronym that stands for 'Hypermedia as the Engine of Application State'. This term, introduced by Fielding as part of his REST definition, describes one of the key REST properties: since the architecture style is supposed to provide a universal interface, HATEOAS requires the REST client to only move through the web application by following URIs (Uniform Resource Identifiers) in hypermedia format. If this principle is implemented, the client does not require any further information apart from a basic understanding of hypermedia in order to be able to interact with the application or the server.
The individual URIs are provided…
- in the form of href and src attributes for HTML documents or snippets
- using JSON or XML attribute/elements that are automatically recognized by the respective clients
By implementing the HATEOAS principle, the interface of a REST service can be adapted at any time. This is an important advantage of this architecture compared with other application structures, for example, those based on SOAP (Simple Object Access Protocol).
HATEOAS and REST: The hypermedia principle
In order to classify HATEOAS and its significance for REST applications, you have to take a look at the overall construction. In his concept, Fielding describes a total of five basic principles that must be fulfilled in order to make a service REST-compliant.
In any case, there must be a client-server structure that also enables stateless communication between the server and clients (i.e. requests are handled without referring to previous queries). In addition, the service should have a multi-layered structure and take advantage of HTTP caching to make it as easy as possible for the accessing client to use the service. Finally, implementing a uniform interface to compulsory tasks, which has already been mentioned, is also part of the package.
Fielding specifies four properties for the connection between server and client:
- Unique identifiability of all resources: all resources must be identified by a URI (Unique Resource Identifier)
- Possible interaction with resources through representations: if a client requests a resource, the server delivers a suitable representation/representation form (e.g. HTML, JSON, or XML) so that the client is able to modify or delete the original resource
- Self-descriptive messages: each message that is exchanged between server and client must contain all the information necessary to understand it
- Hypermedia as the Engine of Application State (HATEOAS): after all, the HATEOAS principle is also a mandatory component of a REST API. The hypermedia-based structure simplifies access to the application for clients – no additional knowledge of the interface is required for access and navigation
HATEOAS is, therefore, one of the elementary features of REST APIs and is indispensable for any REST service.
For more information on REST, see our basic article on the topic.
HATEOAS using the example of an online store
In order to make the HATEOAS concept a little more tangible, the concept’s implementation will be illustrated in the following section using a web store as an example. As is typical for web applications, HATEOAS is implemented by placing hyperlinks. These cross-references between two documents or cross-references to another position in the same document are marked in the HTML code like this:
Linked media, such as text, graphics, audio, and video, are referred to as hypermedia. Web applications are mainly simple text documents in HTML format that can also be regarded as states of these applications. Within the framework of the REST philosophy, the individual documents can always be addressed with a unique URL. If you transfer the concept to an ordinary online store, the following will result:
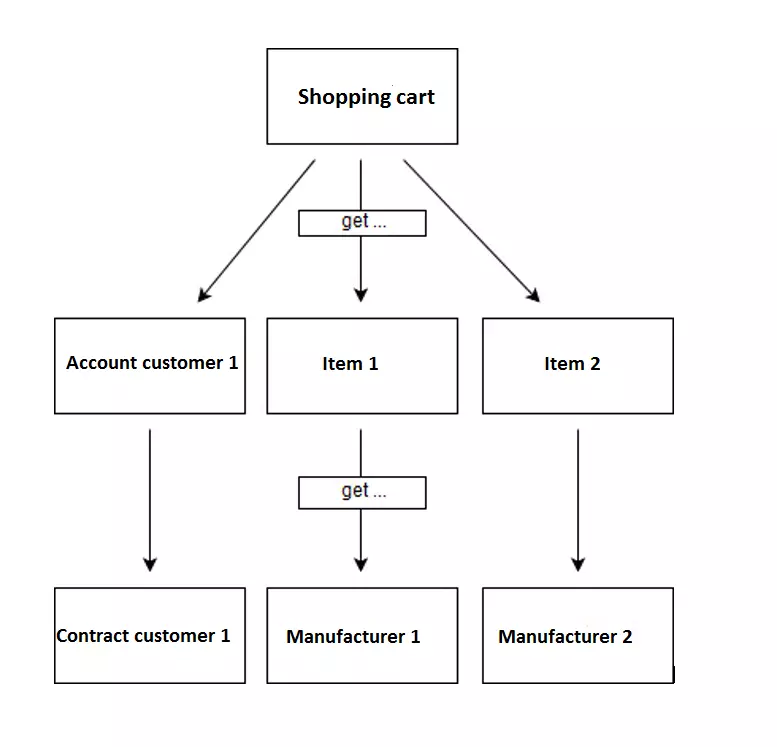
The document describing the state 'shopping cart' has a permanently assigned URI, for example: 'https://example.org/shoppingcart'. In the same style, there are also URIs for individual items that can be placed in the shopping cart – such as 'https://example.org/item/1', 'https://example.org/item/2', etc. Another possible state is the customer account, which can be accessed directly from the shopping cart and could have the following URI: 'https://example.org/customer/1'. Each individual document also contains links or hyperlinks to actions that the user could perform next.
In order to keep with the present scenario, this means that the shopping cart document also contains cross-references to the article and customer URIs. These could, in turn, contain further links to manufacturers or contractual documents. By means of a GET request, the client then moves through the store, or in this case, through the shopping cart thanks to the various hyperlinks, as the following simplified image illustrates:
In the case of a REST service, in which the HATEOAS principle was followed as required by Fielding, the user only needs to know the start URI in order to be able to take advantage of the offer as planned by the developer.
HATEOAS REST applications: Example of server-client communication
On the basis of the above-mentioned web store structure, the possible communication between client and server can also be explained. The client application makes the following request in order to obtain an XML representation of the shopping cart state:
The server’s response could then look like this: