How to compress images to reduce file size
From saving storage space to minimizing download and upload times, there are many reasons to decrease the size of an image file. Compressing images has an especially positive effect on website loading times. This is because large image files require longer loading times, which negatively affects search engine rankings.
But how can you compress images while also avoiding quality loss? And what resources can be used? Websites designed specifically for this task make minimizing image sizes a manageable feat. There’s also a large selection of offline options. We’ve compiled an overview on the topic of image compression:
- Intuitive website builder with AI assistance
- Create captivating images and texts in seconds
- Domain, SSL and email included
Why should I compress my images?
These days, high-resolution images and photos are common. In digital photography, pixel counts and file sizes are increasing. Whether you’re uploading images to your website or just sending them by e-mail, it’s always important to keep file sizes to a minimum. Remember, the smaller the file, the less time it takes to transfer. This is beneficial for two reasons:
- A fast loading process increases visitor satisfaction (especially for users with mobile internet access)
- Fast loading times have a positive effect on the search engine rankin
The right data format for online images
Before putting your images online, you should check the image file format. Not every graphic format is suitable for internet use. Here are three format types that can be used:
- JPG/JPEG: JPG is one of the most commonly used image formats. It can display 16.7 million colors and boasts robust compression rates. JPGs are mostly used for saving photos or photo-like graphics, particularly those with lots of different colors and stark contrasts.PNG: this format can depict between 256 (PNG8) and 16.7 million (PNG24) different colors and be used online. Unlike JPGs, this format can be compressed without any sacrifices to quality. PNG files are well suited for saving graphics, logos, and texts. Images with few colors can be compressed into files only a fraction of the image’s original size.
- GIF: despite the relatively small range of colors they’re able to display (256), GIF files have proven to be quite popular for internet use. This is because GIF formats are able to depict animations, which are popular in social media.
Compressing photos and images is one of the most important steps for improving the performance of your own web project. However, there are other ways to optimize the image material used: for example, it is worth specifying the dimensions of an image in the source code so that the browser does not have to calculate them itself. Removing metadata (meta tags, EXIF information, etc.) also has a positive effect on the loading speed. If your web application contains a large number of images, a content delivery network (CDN) is recommended.
Compressing images: the best solutions at a glance
Pixelated images on websites convey an amateur level of competency and should be avoided. However, high-quality images require robust data volume and draw out a site’s loading time. Current image compression programs are able to reduce losses of quality to such an extent that most changes are unnoticeable to the naked eye. Professional image processing programs such as Photoshop have been offering features like this for a long time. However, there are numerous free offline and online applications that are also impressive when it comes to functions and ease of use.
Compressing images online
If you want to compress images without having to install special software, you can also easily optimize your images online. For this purpose, there are various offers on the web that enable you to compress them free of charge. The tools usually differ when it comes to the available file formats and possible degrees of compression, and they often have limitations regarding the number of compressions that can be carried out. Some of the best solutions can be found in the following paragraphs.
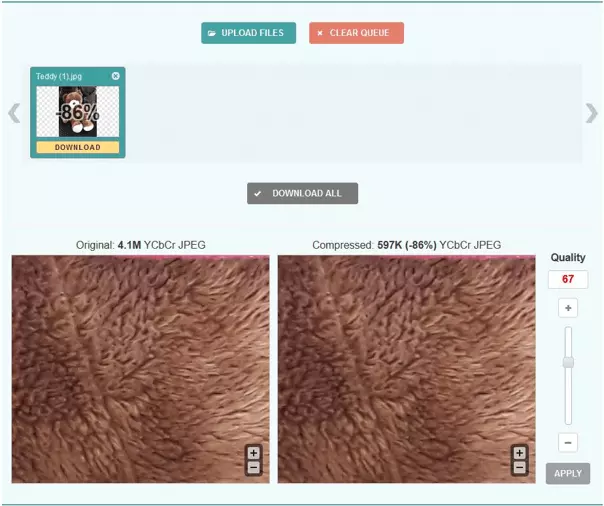
Optimizilla
The online tool Optimizilla from Mediafox Marketing allows you to upload and compress up to 20 images at once. The images must either be in JPEG or PNG format. The web application uses a combination of different compression algorithms, which are characterized by a good ratio of compression and image quality. You can use the slider to set the degree of compression before downloading the results individually or together as a ZIP file.
To help you find the best possible settings, Optimizilla provides you with thumbnails of the original and its compressed counterpart. In addition, the tool specifies the respective file size. All uploaded images are automatically deleted from the provider’s servers after one hour.
| Advantages | Disadvantages |
|---|---|
| Adjustable compression ratio | Limited to 20 compressions at once |
| Thumbnail preview of original and edited version |
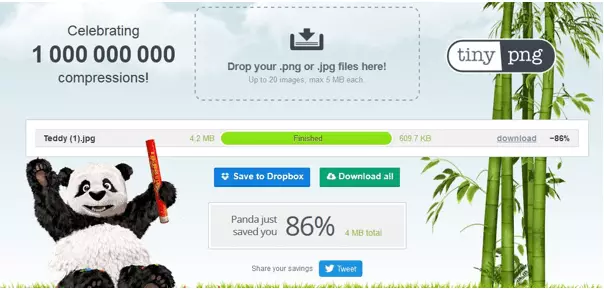
TinyPNG
TinyPNG allows – contrary to its name – not only the compression of PNG files, but also JPEG files. In the free standard version, you can optimize up to 20 images of these two formats simultaneously, with the maximum file size per image limited to 5 megabytes.
The voormedia tool has a predefined compression level that cannot be adjusted, but reduces the image size by up to 86%. Use the drag-and-drop feature to move the desired photos into the displayed area and then download the results in JPEG or PNG format or as a ZIP file. Alternatively, you can upload to the cloud storage service, Dropbox.
| Advantages | Disadvantages |
|---|---|
| Results can be uploaded to Dropbox | Limit of 20 simultaneous compressions and 5 megabyte file size (in the standard edition) |
| Compression level isn’t adjustable |
iLoveIMG
iLoveIMG is an entire online suite of useful image editing tools. The Barcelona-based development team provides applications that enable images to be cropped, scaled, converted, and even compressed. For the latter, select “Compress IMAGE” and then insert the desired image material using the drag-and-drop feature or the file browser. Possible formats are JPEG, PNG, and GIF.
While iLoveIMG only has a single, default compression mode, the tool provides several different export options: it is not only possible to download the results to the local hard disk, but also to upload them to Google Drive and Dropbox and to forward a download link to the compressed images. If you are not satisfied with the compression result, you can simply delete it by clicking on the recycle bin icon.
| Advantages | Disadvantages |
|---|---|
| Results can be uploaded to Google Drive and Dropbox | Only one compression mode |
| Further tools for trimming, scaling, and converting are available | No preview function |
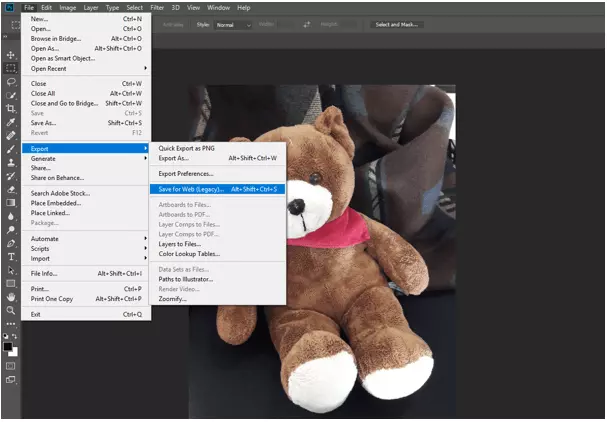
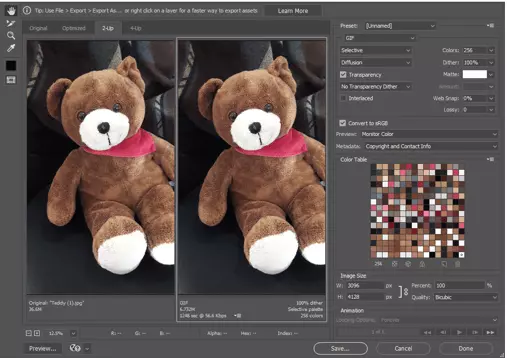
Compressing images with Photoshop
Of course, you can also compress your images with professional image processing programs. First and foremost, Photoshop, is undoubtedly the industry leader. In addition to its functions for creative design and optimization of photographic material, the Adobe tool offers various options for changing the image format and adjusting the image size. The “Save for Web” option, which Adobe has implemented specifically for optimizing photos and images for websites and the like, is particularly practical for website operators. In this mode, not only the three important web formats GIF, PNG, and JPEG are available for compression, but also the raster graphics format WBMP (Wireless Bitmap), which is designed for mobile devices.
As soon as you edit an image in Photoshop web optimization mode, a new window will open in which you can not only set the specified target formats, but also optimize the desired image for your website in terms of color depth and size. In the preview window, the Adobe tool compares the original and the target image (including absolute file size information), so you can easily see the difference each time you compress the image.
However, unlike simple programs or web tools, using Photoshop requires some system resources. So before you decide to use the Adobe solution to optimize your images, make sure your computer is powerful enough.
| Advantages | Disadvantages | |
| Live preview for up to three compression results | Requires high amount of computing power | |
| Various image editing features available | High costs |
Compress images with freeware and open source programs
With Photoshop, it’s so convenient to compress images with desktop applications. These not only offer considerably more functions by default, but also have an advantage over web tools: they can be used without an existing internet connection. If you want to reduce the size of your website images, however, you don’t necessarily have to use a premium solution such as an Adobe’s product or another fee-based alternative. If you’re on a tight budget or not interested in more complex editing features, a freeware or open source program can help you achieve first-class optimization results when it comes to photos, images, etc. But which of the many free tools are actually recommendable?
IrfanView
Since 1996, the image viewer IrfanView has been one of the most popular freeware solutions for Windows PCs. According to the manufacturer, the monthly download figures average one million! This is probably mainly due to the tool’s attractive licensing model: while private use is completely free of charge, you must purchase a license for a double-digit sum to use the tool commercially.
By default, the image viewer supports numerous image formats such as PNG, JPEG, GIF, BMP, and many more. Once an image is inserted, it can be converted to these formats at any time. When it comes to compressing images specifically for the web, however, the “Save for Web” function, which can be added via a plugin, is recommended. This extension allows you to optimize stacks of images and photos, while using the slider to adjust how much the original image quality should be maintained. A preview image and the compressed file size give you an insight into what you can expect the final result to look like.
| Advantages | Disadvantages |
|---|---|
| Stack processing possible | Compression plugin only available in English |
| Preview function and adjustable compression level |
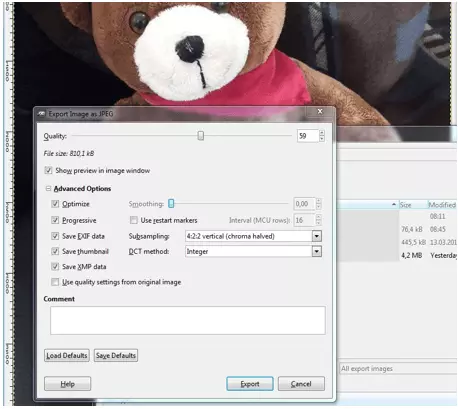
GIMP
When searching for Photoshop alternatives from the open source sector, you will inevitably come across GIMP (GNU Image Manipulation Program). The graphics program for Linux, macOS, and Windows, which was released in 1998, has been impressing people for years due to its variety of functions, which are very similar to those of Adobe’s commercial model. It now supports more than thirty file formats, including GIF, JPEG, and PNG, which are crucial formats for the web. This means that you can convert your image files to one of these web formats at any time using the GIMP software.
In addition to converting images to a smaller file format, GIMP also provides advanced export options that allow you to easily compress images. Use the slider to set the degree of compression. The extended options are also practical: for example, if you activate the “Progressive” property, the result is slightly larger, but the individual areas are loaded in a certain order, so that even after a short loading time, a rough view of the entire image is displayed.
| Advantages | Disadvantages |
|---|---|
| Open source | Preview only shows the file size of the result |
| Degree of compression is adjustable |
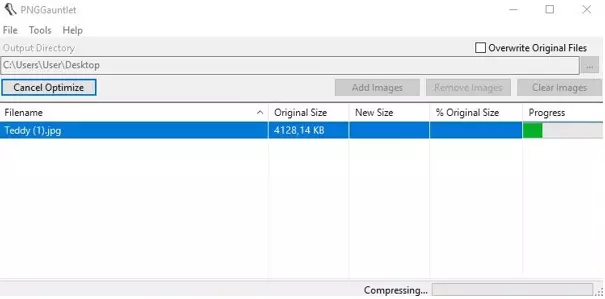
PNGGauntlet
The freeware program PNGGauntlet, provides a graphical user interface for the three open source tools PNGOUT, OptiPNG, and DeflOpt, which were all developed for optimizing and compressing images in PNG format. The application, which is only available for Windows, is therefore the perfect solution for creating very small logos, graphics, and lettering in PNG format for your web project. Besides PNG itself, JPEG, GIF, TIFF, and BMP are also possible output formats for the compression or conversion process.
There are two ways to compress your images with PNGGauntlet: you can access the standard setup by inserting one or more images and then pressing “Optimize!”, or you can first select an individual setup by adjusting the settings of the three implemented tools by clicking on the button with the same name. Regardless of which way you choose, the freeware tool will show you the new size of the image file(s) (compared to the original) as a percentage after compression was successful.
| Advantages | Disadvantages |
|---|---|
| Straightforward stack processing | No preview mode |
| Individualization of compression level is possible | Restricted to PNG as output format |
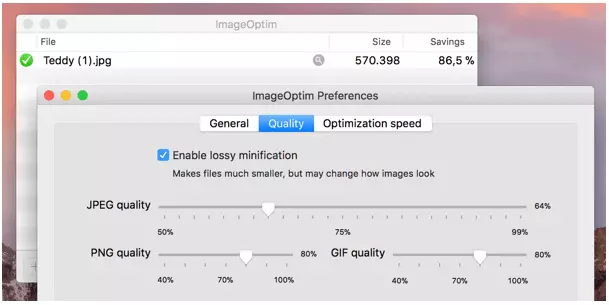
ImageOptim
If you want to compress your web project’s images and photos and need an open source tool for macOS, ImageOptim is recommended. The GPL-licensed program combines a handful of image enhancement tools e.g. MozJPEG, PNGGauntlet, and SVGO, and enables not only unimportant EXIF metadata to be deleted, but also various types of image and photo material (JPEG, SVG, GIF, PNG) to be compressed.
Using the drag-and-drop feature, you can place the desired image files into ImageOptim where the program will start compressing them immediately. However, you can make changes to the settings at any time and adjust the compression level, and add or remove options. Afterwards, simply click on “Repeat” to perform the conversion again.
| Advantages | Disadvantages |
|---|---|
| Various compression functions | No preview mode |
| Open source |