Open Graph: An Explanation of Tags and Functions
Facebook released Open Graph in 2010 to better map external websites to its platform. To do this, the social media platform’s developers created an interesting technology called Open Graph or Open Graph protocol (OGP), which turns websites into objects, helping the platform’s users to share content from external sources within the network. This should be extremely useful for many website operators - after all, most of them want to increase awareness for their website.
After Facebook, other networks such as Twitter, LinkedIn, and Xing jumped on the bandwagon by implementing Open Graph. Nowadays, this protocol is considered an important tool for web design.
- Intuitive website builder with AI assistance
- Create captivating images and texts in seconds
- Domain, SSL and email included
How Does Facebook’s Open Graph Work?
When a user shares a website on social media, it needs to be displayed on the platform in some way. The preview image and accompanying text should accurately reflect the website and encourage other users to visit it. Web designers use Open Graph to avoid simply displaying random content from the website as the preview.
Web designers can insert Open Graph tags into the website’s source code to control how the preview looks on the social media network. This also makes Open Graph useful for online marketing, since the protocol gives the content creators more control over how their shared content is displayed and better prepares the information for users.
The corresponding tags are placed in the header of the HTML document as meta-properties:
<meta property="og:title" content="Website title as it should appear on Facebook."/>First, you define the tag’s type and then assign a value or content to it.
Twitter has introduced its own tags. However, if the Twitter bot does not find these tags while searching the page, it also uses Open Graph.
Before inserting the various meta-properties, you need to define the vocabulary in a prefix.
<html prefix="og: http://ogp.me/ns#">This is followed by the head of the document.
The Most Important Open Graph Tags
There are many Open Graph tags that can be placed on a website, the most important of which are described below. These tags should be placed on any website that is intended to be shared on social networks.
Title
What title should be displayed on social networks when the website is shared there? The title tag can be used to specify a name. This title should not exceed 95 characters for Facebook. There is a line break after about 50 characters. This also influences how users respond to the displayed preview.
<meta property="og:title" content="Website title"/>Either way, all web pages have their own title tags which affect how they are displayed, i.e. in web browsers or search engines. Technically, this title can be used again in the Open Graph tag, but the Facebook protocol also allows website operators to define an alternative one that is better suited to social media. For example, an adapted alternative version may be more suitable to the character length provided by Facebook than the standard tag used for search engines. An alternative title tag also allows the title to be better adapted for the social media target group.
Description
The description is also an integral part of every HTML document. Using the corresponding Open Graph tag, web designers can adapt the description of the content to social networks. Facebook specifies a length of approximately 300 characters. Depending on the title or URL, this length may be smaller, so you should limit yourself to a maximum of 200 characters to be on the safe side.
<meta property="og:description" content="Website description"/>Unlike the HTML description, the Open Graph alternative is not relevant to SEO. Keywords are not important here.
Image
In addition to the title and description, the website preview also includes an image. Using the Open Graph tag, website operators can prevent Facebook and other social media platforms from simply using any randomly selected image from the page. Otherwise, things can go wrong - for example, the image from a banner ad might be used instead of an actual image from the page.
<meta property="og:image" content="http://www.example.org/images/preview.jpeg" />It is recommended to design the image specifically for the preview so that it is clicked as much as possible. Therefore, you should consider the content of the image as well as its format. Combining text with images has proven to be effective. When doing this, you should center the text as much as possible because Facebook may crop the image. The best format to use is 1200 x 627 pixels. If you use this size, Facebook will display the image over the title and description. When using a smaller format, the image may move next to the text as a thumbnail.
You can add additional information to the image tag to ensure the best possible display:
<meta property="og:image" content="http://www.example.org/images/preview.jpeg" />
<meta property="og:image:secure_url" content="https://www.example.org/images/preview.jpeg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="A tropical waterfall" />- secure_url: This is a good alternative for when the website requires HTTPS.
- type: The media type for an image is always “image”, but this line also specifies the format used. (The IANA has compiled a list of all available media types.)
- width: This line tells the other website how wide the image is in pixels.
- height: This line tells the other website how high the image is in pixels.
- alt: The alt text from the HTML is displayed as a description of the image if the preview image cannot be displayed.
URL
The URL tag defines the web address of the website being shared. This may seem a bit redundant since the URL is already known. However, some website operators have multiple URLs for the same content. This can be used to improve tracking, for example. The Open Graph tag ensures that the correct website is always linked.
<meta property="og:url" content="http://www.example.org/articles/id3498/" />Facebook does not display the full URL in the preview. It only displays the domain name.
Type
The type indicates what the content actually is. For most websites, the types “website”, “blog” or “article” should work. However, there are other options:
- website
- article
- blog
- profile
- book
- video
- video.movie
- video.episode
- video.tv_show
- video.other
- music
- music.song
- music.album
- music.playlist
- music.radio_station
To be able to properly use the music type, Facebook must first approve the website operator. Their whitelist primarily comprises large companies such as Spotify.
You may also come across other types which you can look up on a list at schema.org. All the types presented in this article can be found on Open Graph’s official website.
Many types allow you to make additional specifications that are listed as separate meta-properties after the type has been defined. You will find an example of an article with additional specifications below. You can view the additional specifications for the other types on Open Graph’s website.
<meta property="og:type" content="article">
<meta property="article:published_time" content="2019-04-25">
<meta property="article:section" content="Multimedia">In the example above, the code does more than just tell social networks that the object is an article. It also indicates when the article was published and which category it falls under.
An Overview of Open Graph Tags
There are even more Open Graph tags that can be placed in your website’s source code in addition to the most important ones described above. These allow you to further tailor your content to social networks.
Every Open Graph tag includes content that needs to be displayed in the right place on the social network – and it must be done in the correct format. For example, the tag og:title contains one or more words, i.e. a string. In addition, you can also use the following values:
- Boolean: Represents a true or false value (true, false, 1, 0)
- DateTime: A temporal value for a date (year, month, day or yyyy-mm-dd) and a time (hours, minutes, seconds or hh:mm:ss)
- Enum: A set of constant values (e.g. male, female)
- Float: A 64-bit signed floating-point number
- Integer: A 32-bit signed integer
- String: A sequence of Unicode characters
- URL: A working URL that uses the HTTP or HTTPS protocol
- Array: A set of values
| Tag | Description | Content |
|---|---|---|
| og:title | Website title | String |
| og:determiner | The grammatical article before the title | Enum |
| og:description | Website description | String |
| og:site_name | The name that should be displayed for the overall site | String |
| og:url | The canonical URL | URL |
| og:locale | Country and language | String (language_TERRITORY) |
| og:locale:alternate | Alternative country | Array |
| og:type | Type of content | String |
| og:image | Image source | URL |
| og:image:secure_url | Alternative secure URL (HTTPS) | URL |
| og:image:type | Image media type | String |
| og:image:width | Width in pixels | Integer |
| og:image:height | Height in pixels | Integer |
| og:image:alt | Alternative text for the image | String |
| og:audio | Audio file source | URL |
| og:audio:secure_url | Alternative secure URL (HTTPS) | URL |
| og:audio:type | Audio file media type | String |
| og:audio:alt | Alternative text for the audio file | String |
| og:video | Video source | URL |
| og:video:secure_url | Alternative secure URL (HTTPS) | URL |
| og:video:type | Video media type | String |
| og:video:width | Width of video in pixels | Integer |
| og:video:height | Height of video in pixels | Integer |
Open Graph tags for various object types:
| Tag | Description | Content |
|---|---|---|
| music:duration | Song duration in seconds | Integer (>=1) |
| music:album | Album the song is on | Array (music.album) |
| music:album:disc | Disc (CD, record) the song is on | Integer (>=1) |
| music:album:track | The song’s track number on the album | Integer (>=1) |
| music:musician | Musician’s name | Array (profile) |
| music:song | Name of the song on the album | String (music.song) |
| music:song:disc | Disc (CD, record) the song is on | Integer (>=1) |
| music:song:track | The song’s track number on the album | Integer (>=1) |
| music:release_date | Album’s release date | DateTime |
| music:creator | Creator of the playlist or radio station | Array (profile) |
| video:actor | Film actor | Array (profile) |
| video:actor:role | Actor’s role | String |
| video:director | Film director | Array (profile) |
| video:writer | Film screenwriter | Array (profile) |
| video:duration | Film duration in seconds | Integer (>=1) |
| video:release_date | Film’s release date | DateTime |
| video:tag | Keywords for the video | Array (string) |
| video:series | Series the episode is from | String (video.tv_show) |
| article:published_time | Date of the article’s publication | DateTime |
| article:modified_time | When the article was last modified | DateTime |
| article:expiration_time | Article’s expiration date | DateTime |
| article:author | Article’s author | Array (profile) |
| article:section | Article’s category | String |
| article:tag | Keywords for the article | Array (string) |
| book:author | Book’s author | Array (profile) |
| book:isbn | Book’s ISBN | String |
| book:release_date | Date of the book’s publication | DateTime |
| book:tag | Keywords for the book | Array (string) |
| profile:first_name | Person’s first name | String |
| profile:last_name | Person’s last name | String |
| profile:username | Person’s username | String |
| profile:gender | Person’s gender | Enum |
How to Use Open Graph: Example Code
The following example shows a very simple HTML document that has been prepared for social networks using Open Graph tags:
<!DOCTYPE html>
<html>
<html prefix="og: http://ogp.me/ns#">
<head>
<title>First Article</title>
<meta property="og:type" content="article">
<meta property="og:title" content="My first article">
<meta property="og:description" content="This is a very cool article.">
<meta property="og:site_name" content="Our Website">
<meta property="og:url" content="http://www.example.org/ogp_test.html">
<meta property="og:image" content="http://www.example.org/teddy.png">
<meta property="og:image:type" content="image/jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="A teddy bear" />
<meta property="article:published_time" content="2019-04-25">
<meta property="article:author" content="Carl">
</head>
<body>
<h1>My First Article</h1>
<p>This is a test.</p>
</body>
</html>In the Open Graph tags, the document type (i.e. article), title, description, URL, and a suitable image have been defined. Additional information has also been provided for both the article and the image.
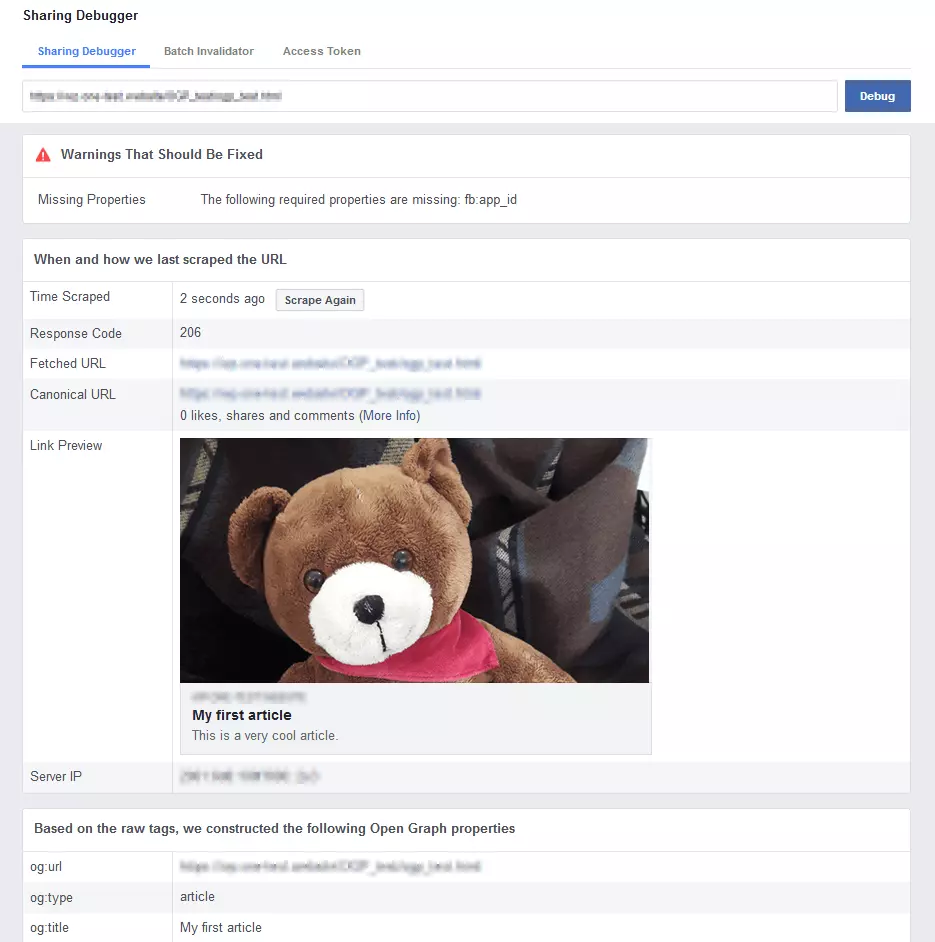
You do not need to wait for your content to be shared to check whether the code is being correctly read by Facebook. Facebook provides a tool called the Sharing Debugger which checks the source code for problems and displays all the information collected. It also shows how the preview will be displayed on Facebook.
To use the debugger, all you need is a Facebook account. However, the website to be checked must already be available online.